While you can try your best to answer every visitor’s question directly on your site, some will inevitably have questions and need to reach out for help. Or maybe a member of the press wants to set up an interview. Perhaps qualified job candidates want to get in touch.
Whatever the reason, it’s usually a good idea to have a means of contact through your site.
Luckily, you can add a contact form in WordPress to make it a quick and easy process for visitors to reach out. And you can even include special fields to help identify the purpose of each inquiry and respond quickly and effectively.
In this post, we’ll discuss nine simple steps to add a contact form in WordPress. And we’ll tell you about the best ways to prevent fake spam submissions from clogging your inbox. Then, we’ll address the most frequently asked questions concerning contact forms.
1. Choose a contact form plugin
The easiest way to add a contact form to your website is to use a WordPress plugin that simplifies the process. You can find tons of free (and paid) options that offer a similar type of service. But, most premium plugins come not only with a simple contact form template, but additional options and advanced features.
Contact Form 7 is a popular choice. While it comes with a steep learning curve for beginners, the tool is free and can be installed on an unlimited number of sites. In addition, it’s important to note that this plugin doesn’t store or save contact form submissions unless you add a second tool called Flamingo.

You can also accept file uploads, display a confirmation message upon submission, and extend the plugin with several add‑ons.
But, if you’re looking for a straightforward WordPress contact form plugin that’s quick to learn, Jetpack’s an excellent choice.

It’s a super beginner-friendly tool, since it enables you to add the Form block to your page in the same way that you’d use any other WordPress block. Even better, you get tons of configuration options.
For instance, you’re able to change the confirmation message and redirect users after submission. Additionally, you can continue to edit and reorder the layout of your form even after you’ve added fields to your page.
Plus, Jetpack also has a WordPress comment feature and integrates seamlessly with anti‑spam tools like Akismet, enabling you to protect your site from any illegitimate or malicious form submissions.
2. Install and activate the plugin
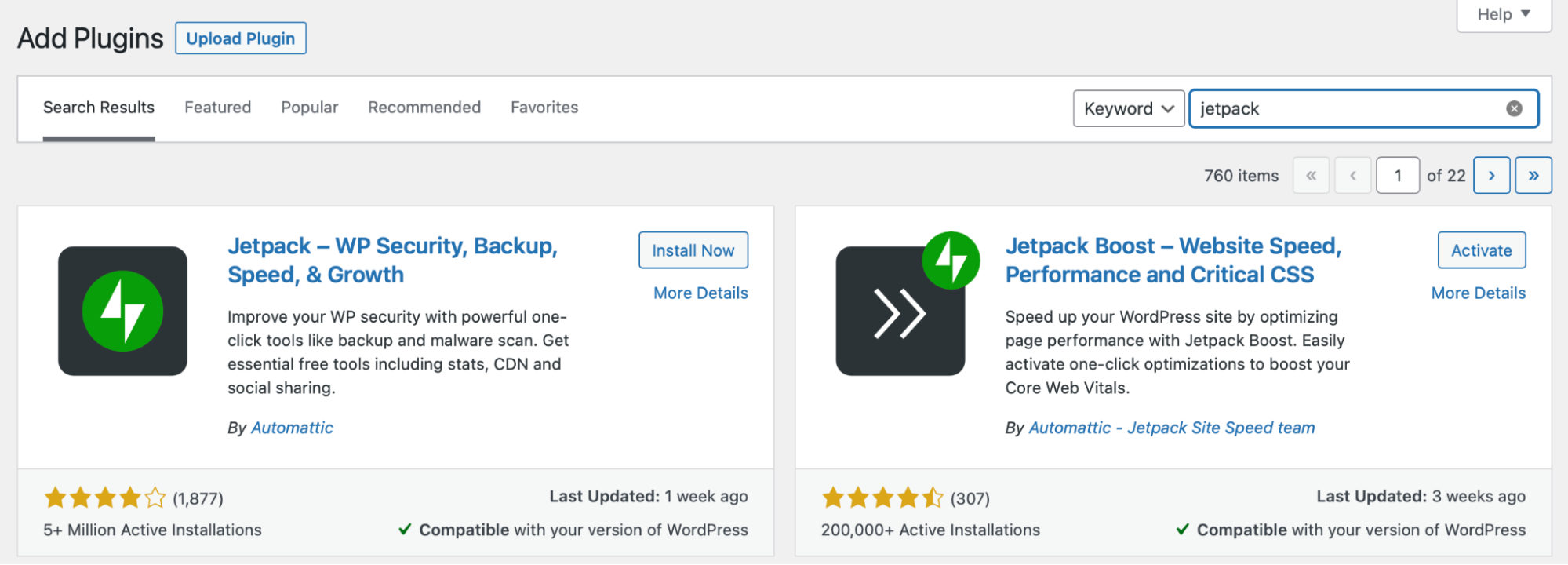
Since Jetpack is a free plugin, you can install and activate it right within the WordPress dashboard. Simply head to Plugins → Add New. Then, search for “Jetpack”.

Here, it’s the first option that you can see, so go ahead and click on Install Now. This may take a few seconds. Then, select Activate.
At this point, you’re able to connect the plugin to your WordPress.com account. If you don’t have a WordPress.com account, it’s quick (and free) to set one up. Then, you can unlock the full potential of the Jetpack tool on your website.
3. Create a new WordPress contact form
Now that you have Jetpack installed on your site, you’re ready to create a new contact form. You can open an existing page to edit or, if you want to create a dedicated contact page, create a new page by going to Pages → Add New within your WordPress dashboard.
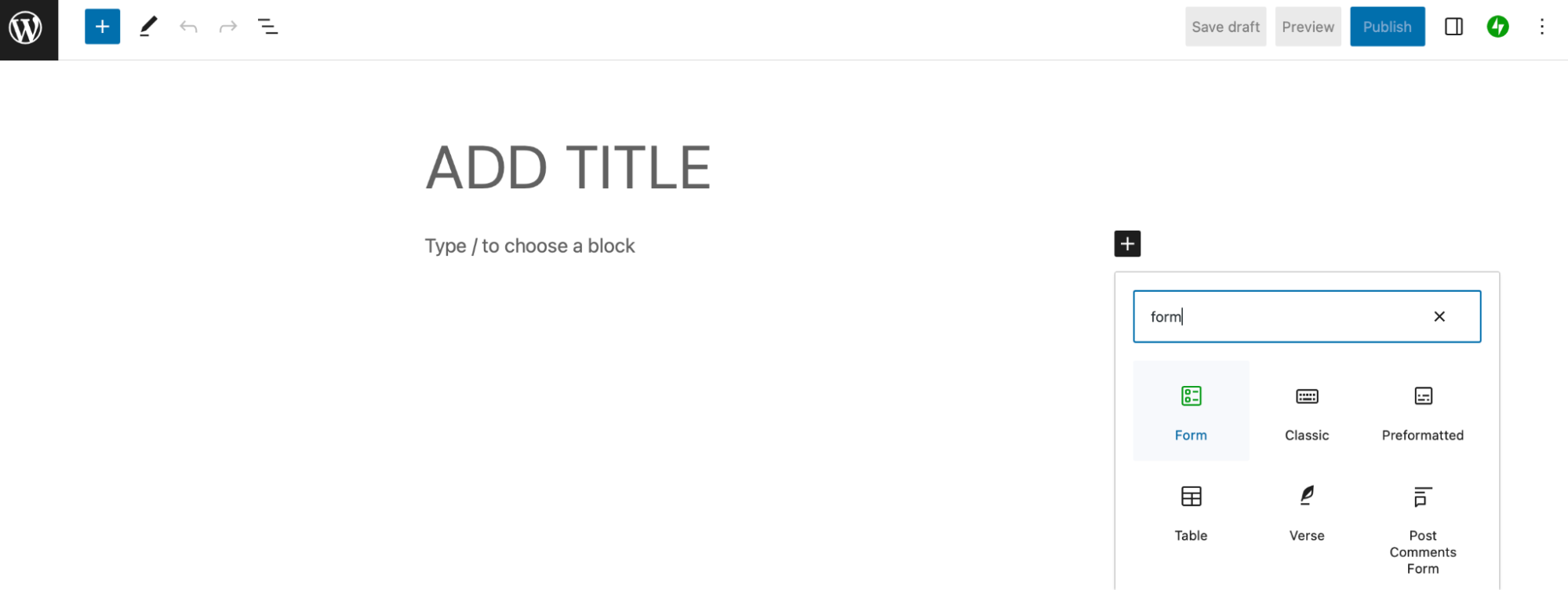
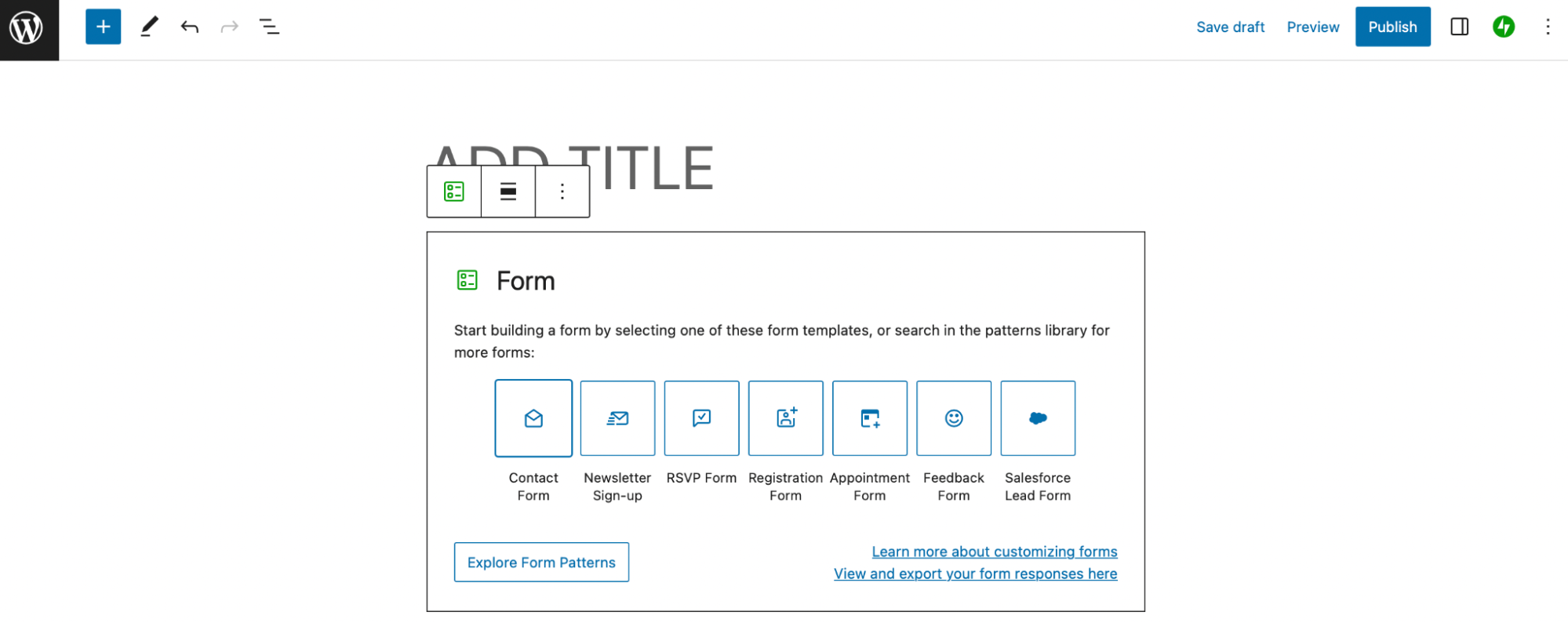
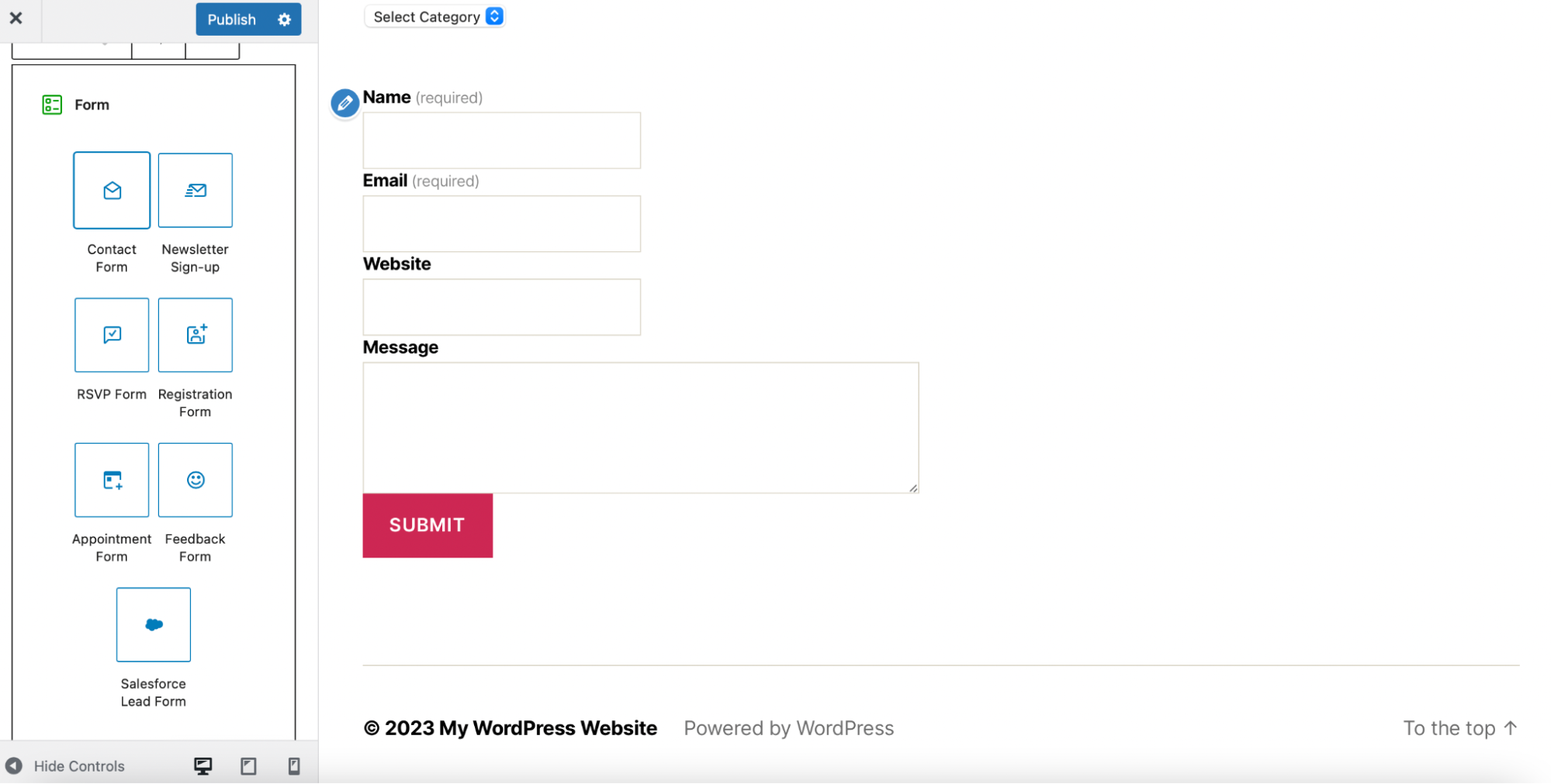
Now, just as you normally would, add a WordPress block to your page by clicking on the + icon. Search for “form” and choose the green Form block.

You’ll then be able to select a template for your form. Jetpack currently supports contact forms, registration forms, feedback forms, and more. For this tutorial, we’ll use the Contact Form.

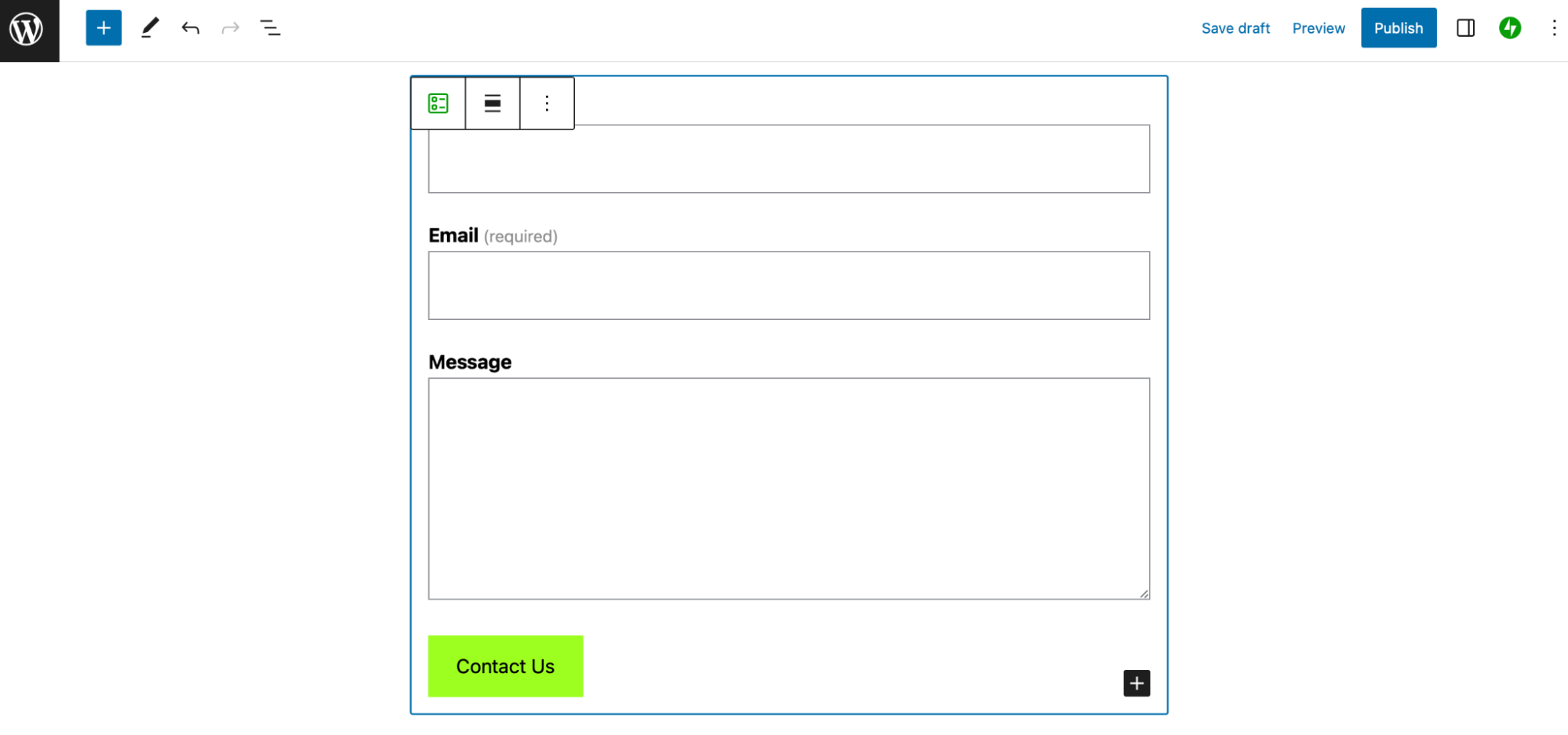
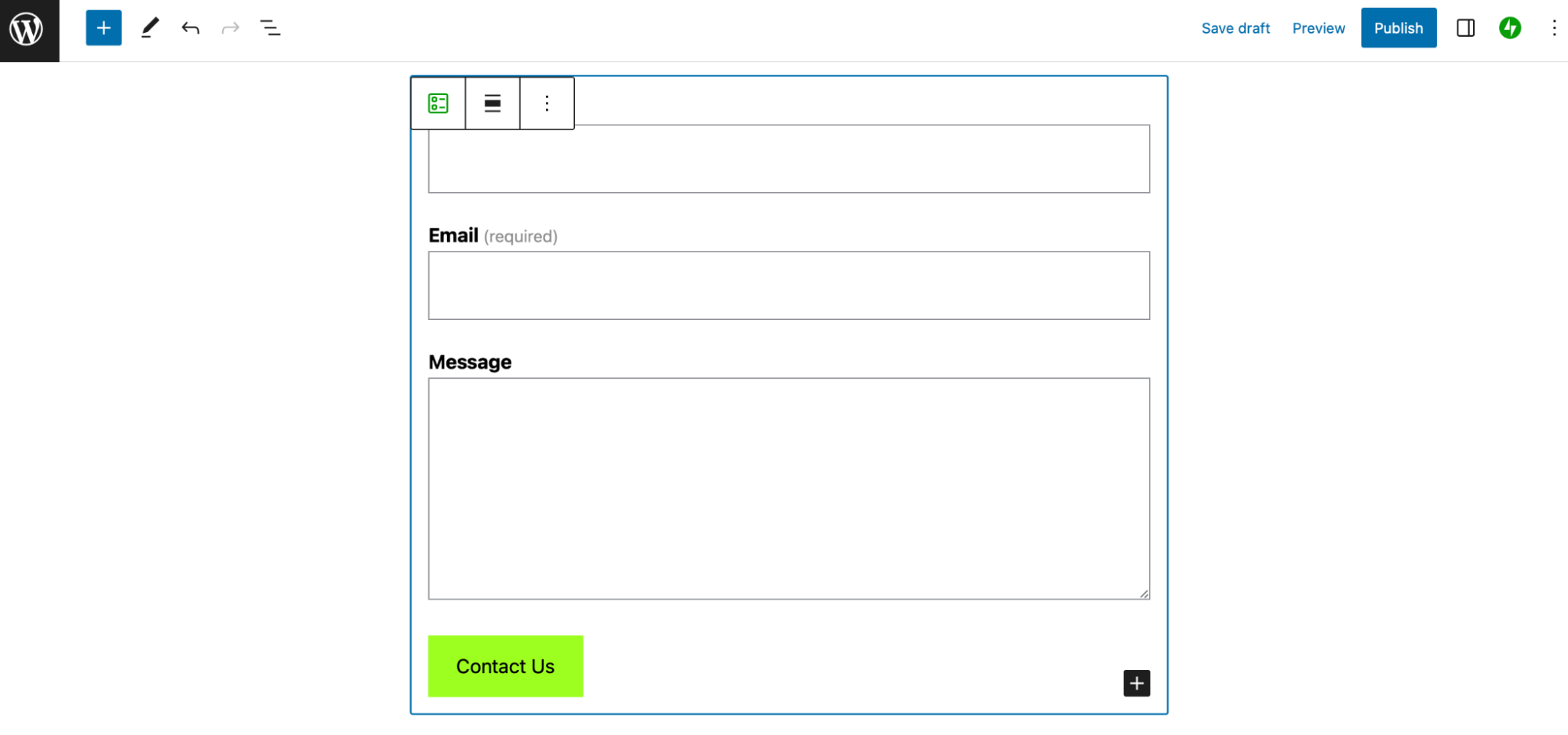
This will create a basic contact form. Your contact form template will be visible on your page, with Name, Email, and Message fields, along with a submission button.

Now, click on Save or Publish to update your page.
4. Customize the form fields
As we mentioned above, the default Jetpack contact form fields include Name, Email, and Message. But, you can customize the form fields if you’d like.
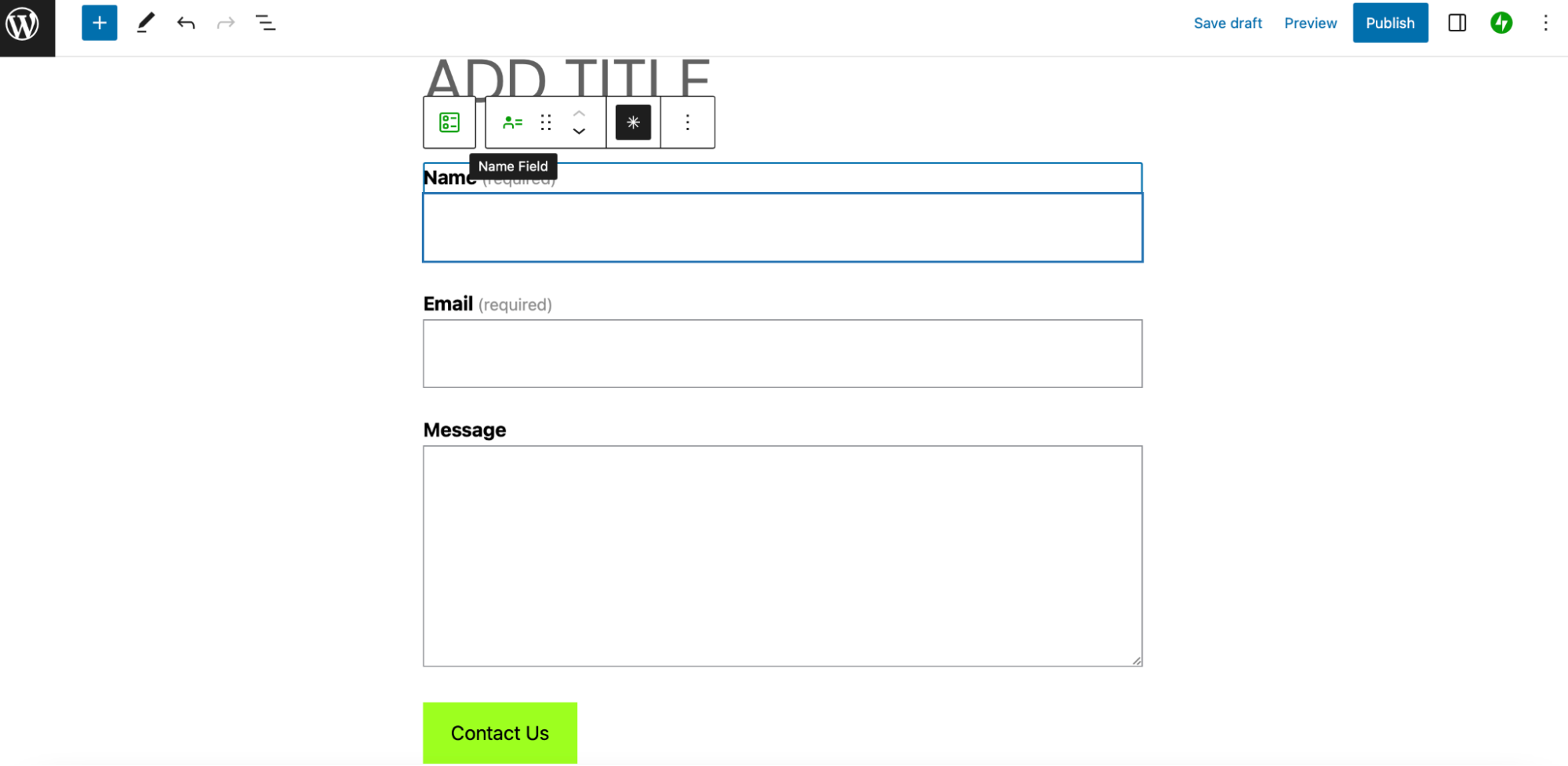
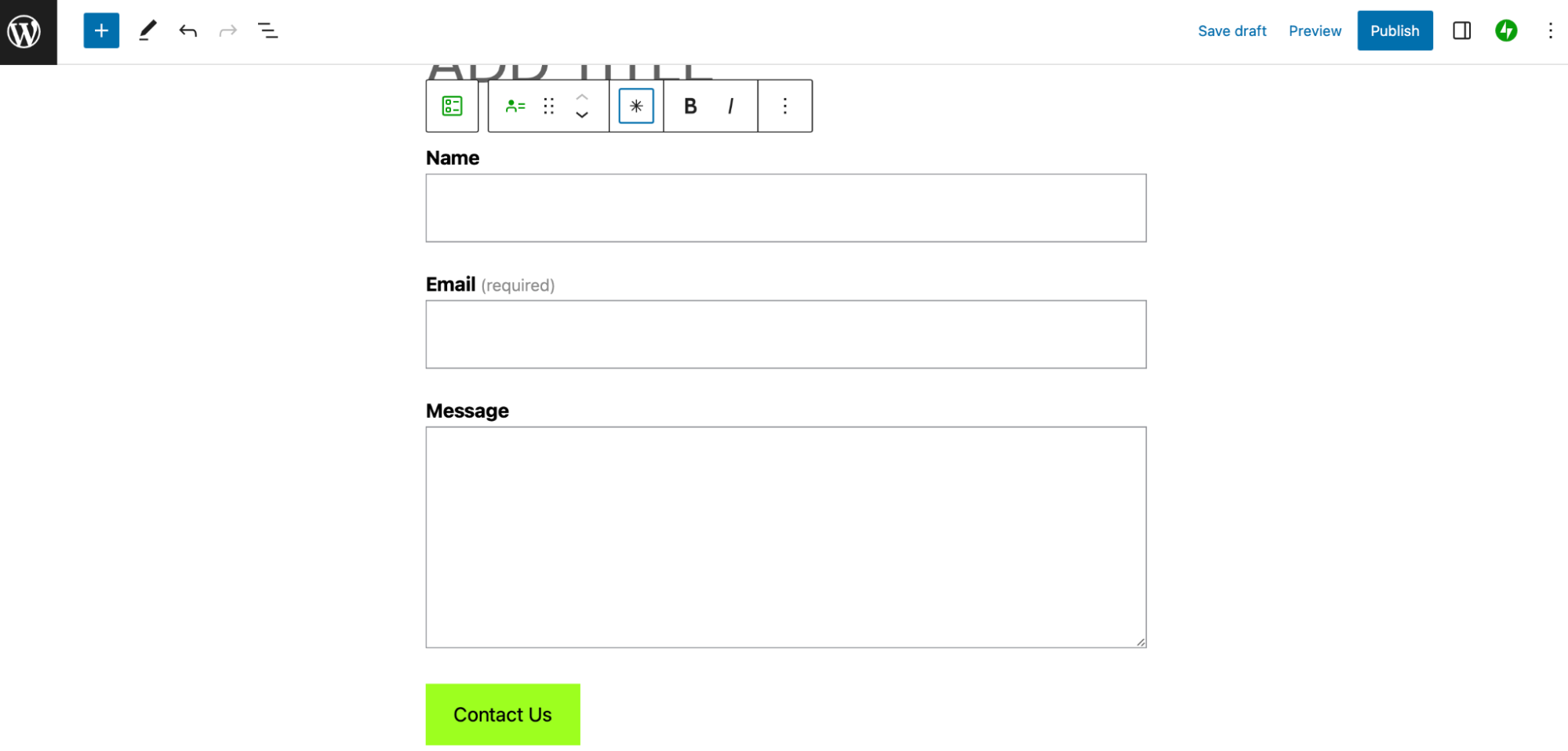
To do so, simply click on the specific form field that you want to change. Then, select the field icon in the toolbar above.
For example, if you’re changing the Name field, this icon will be labeled Name Field.

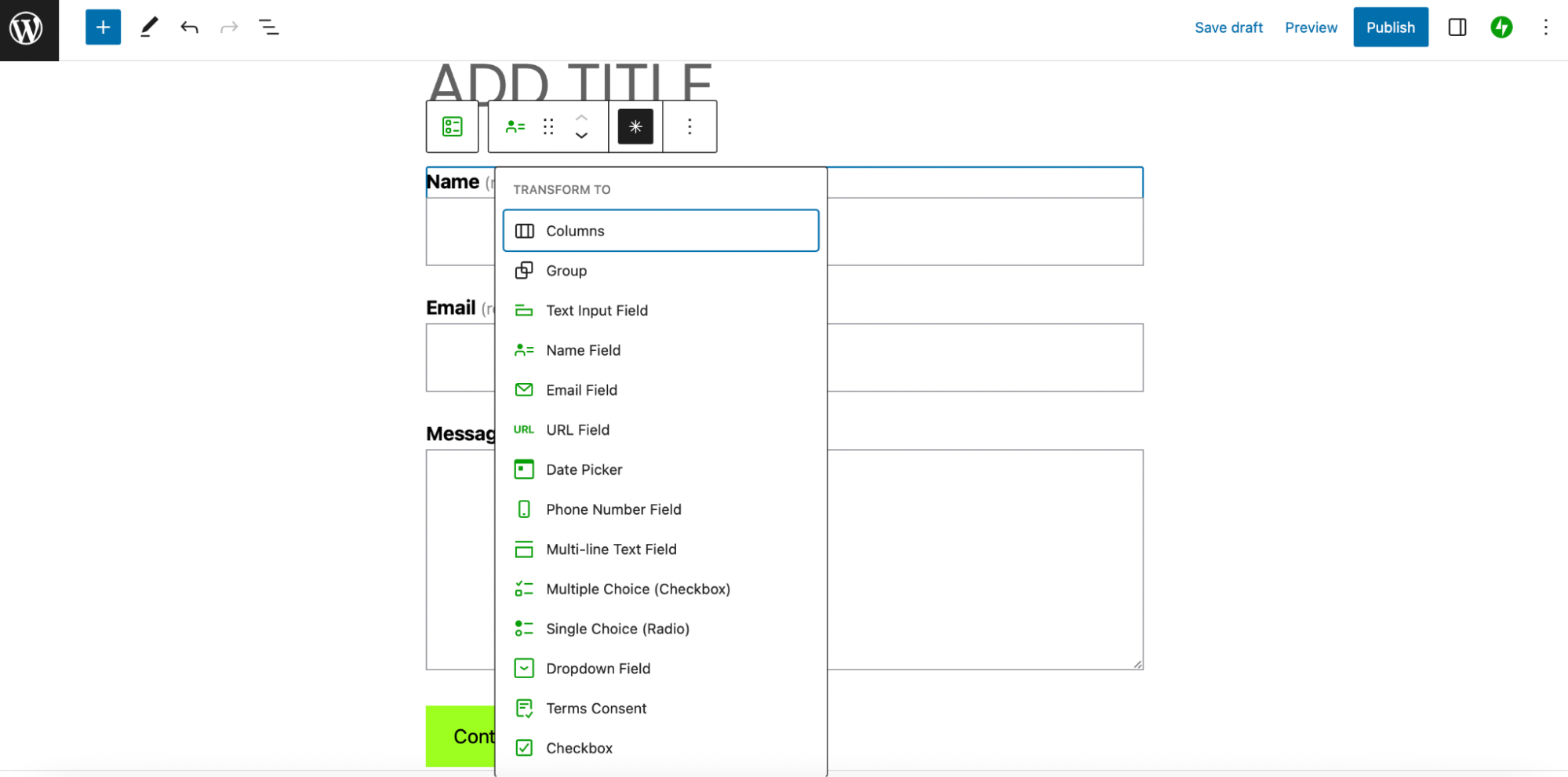
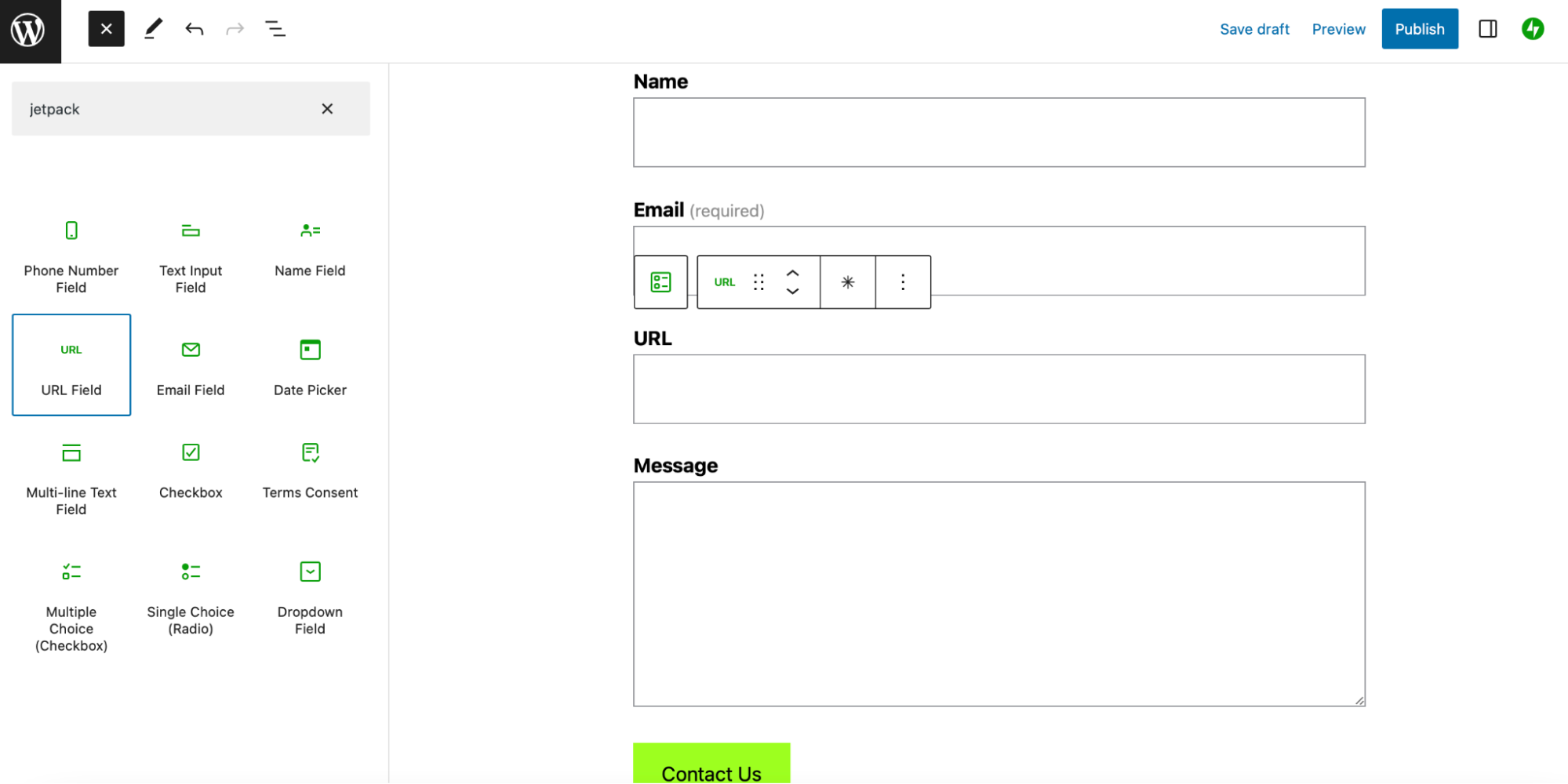
At this point, you’ll see a whole list of Jetpack fields that you can replace your Name field with.

You might like to swap the default fields for a website URL field, date picker, phone number field, checkboxes, dropdowns, etc.
To make the change, simply click on the new field that you want to add to your form. Then, edit the field label by typing a new name in the text area.

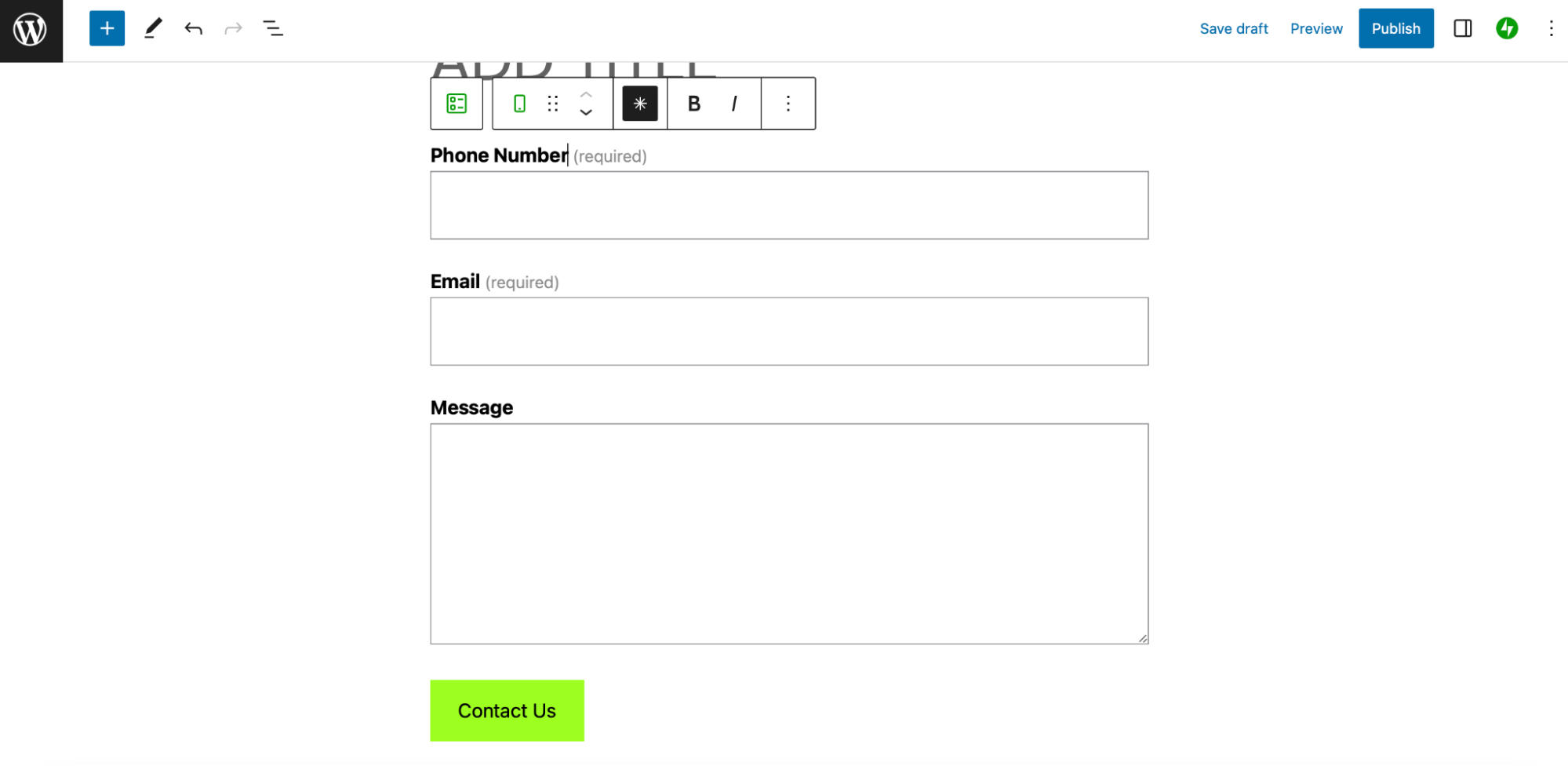
Now, you can also make certain fields a requirement for your visitors to complete. To do this, select your field and click on the asterisk icon in the toolbar.
Or, you can disable this feature by clicking on it a second time. This will make the field optional, and you’ll see that the (required) text beside the Name field has disappeared.

To add an extra field to your form, access the WordPress blocks by clicking on the blue + icon to the left of your screen. Then, search for “Jetpack” to view all the Jetpack form fields.
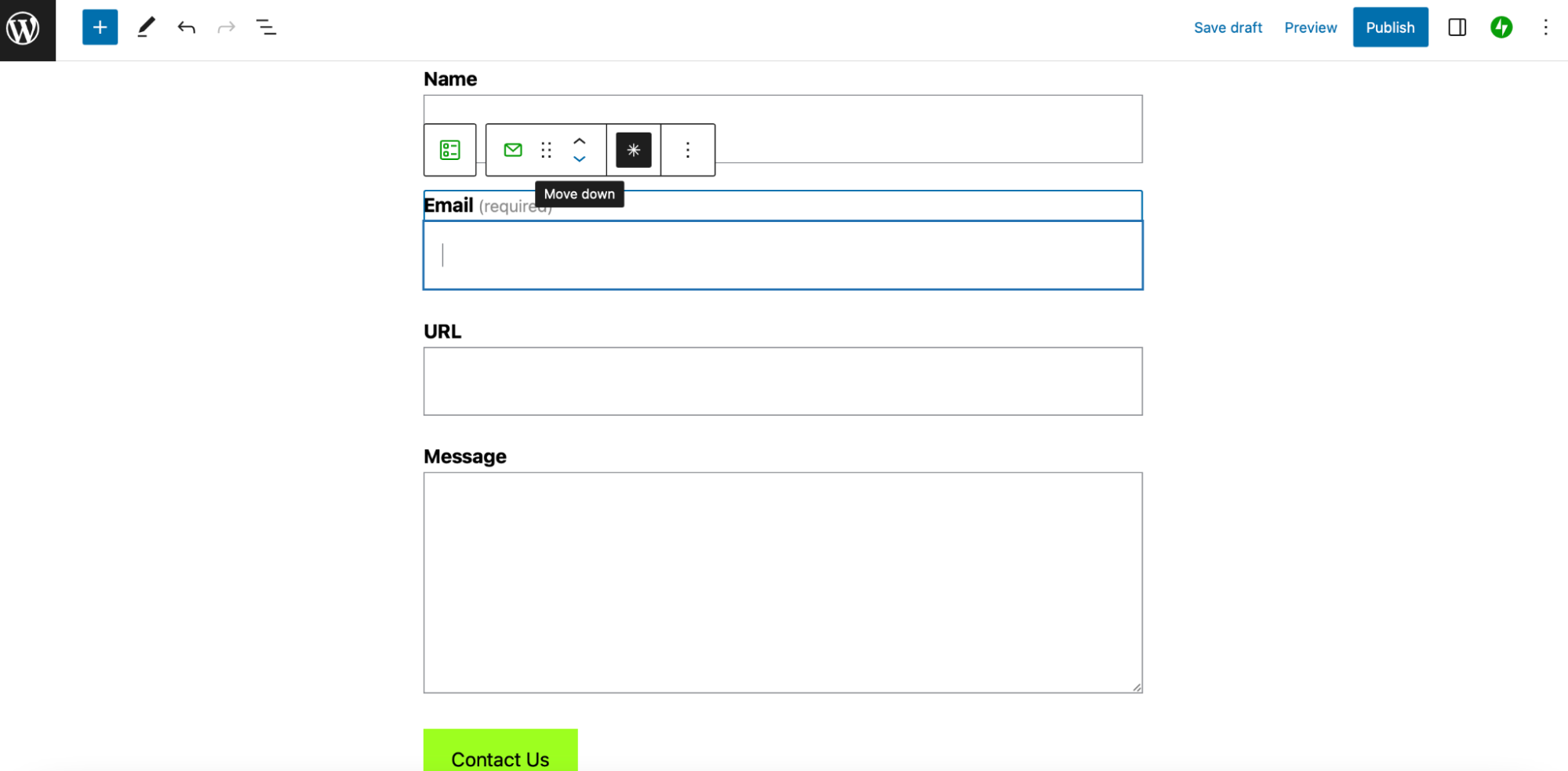
Now, simply drag your new field into position.

If you want to reorder your existing fields, use the arrows in the toolbar to move fields up or down.

Now, click on Publish or Save to update your contact form.
5. Configure the form settings
Now that you’ve customized the fields of your contact form, it’s time to configure the form settings. This way, you can determine the email address where form submissions should be sent. Additionally, you can display a thank you message to visitors that complete your form.
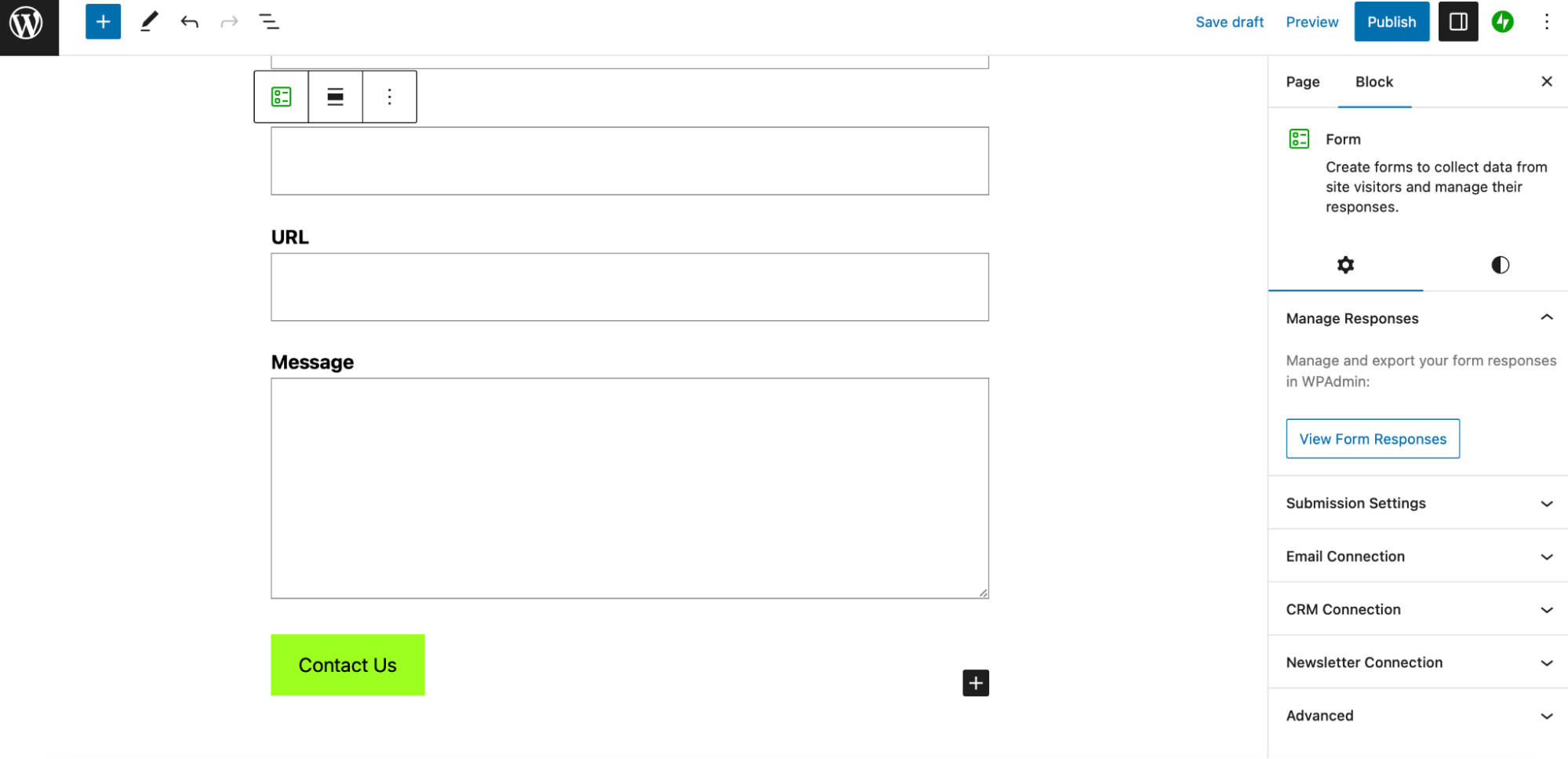
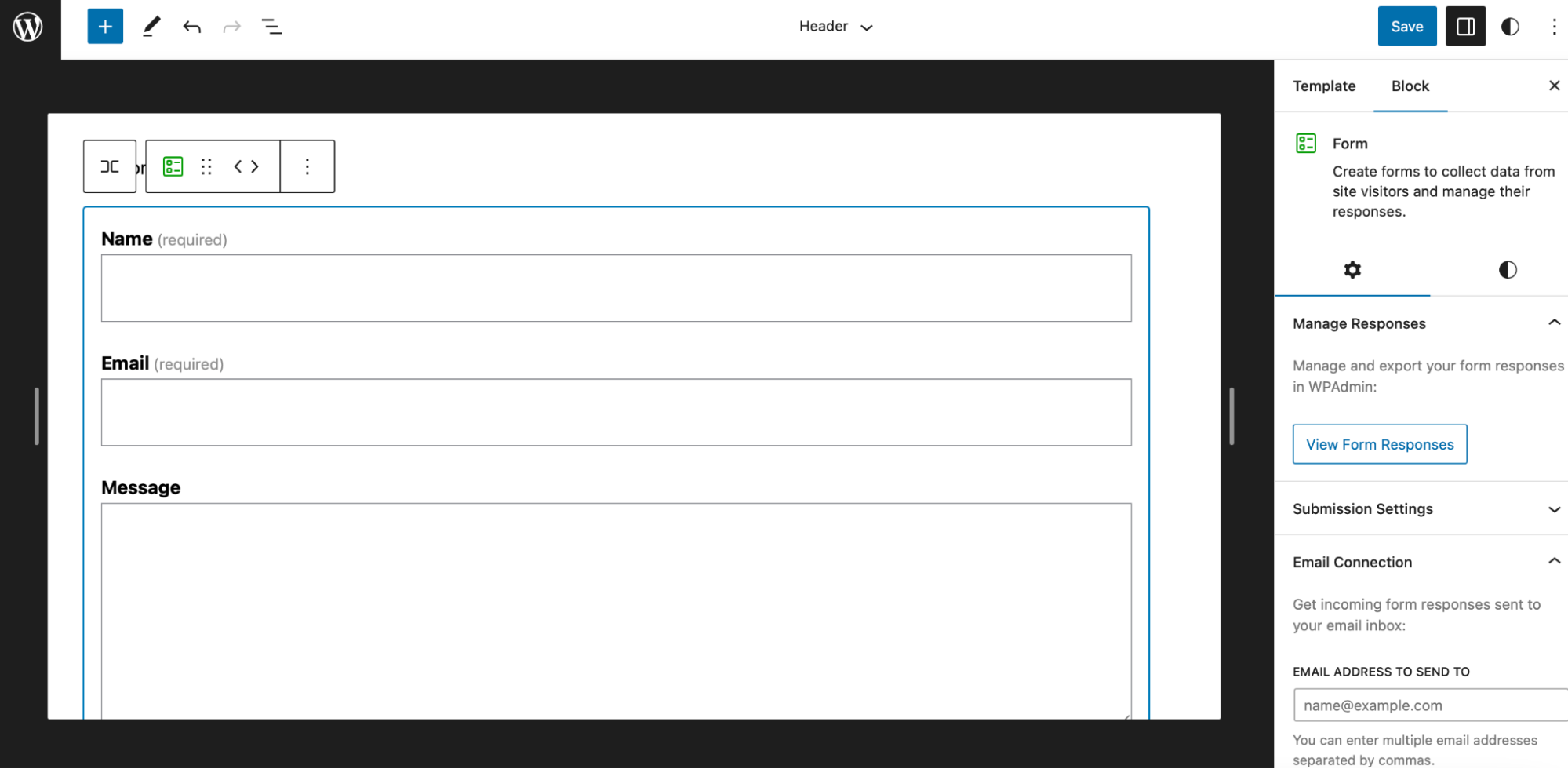
To access your form settings, click on your Form block. It’s important to make sure that you’ve selected the entire form and not just one of your form fields. Now, in the Block settings to your right, you should find the configuration options.
At the very top of your menu, you’ll see Manage Responses. Since you’re just building your form now, you won’t need this yet. But in the future, you can simply click on View Form Responses to view and filter form submissions in your dashboard.

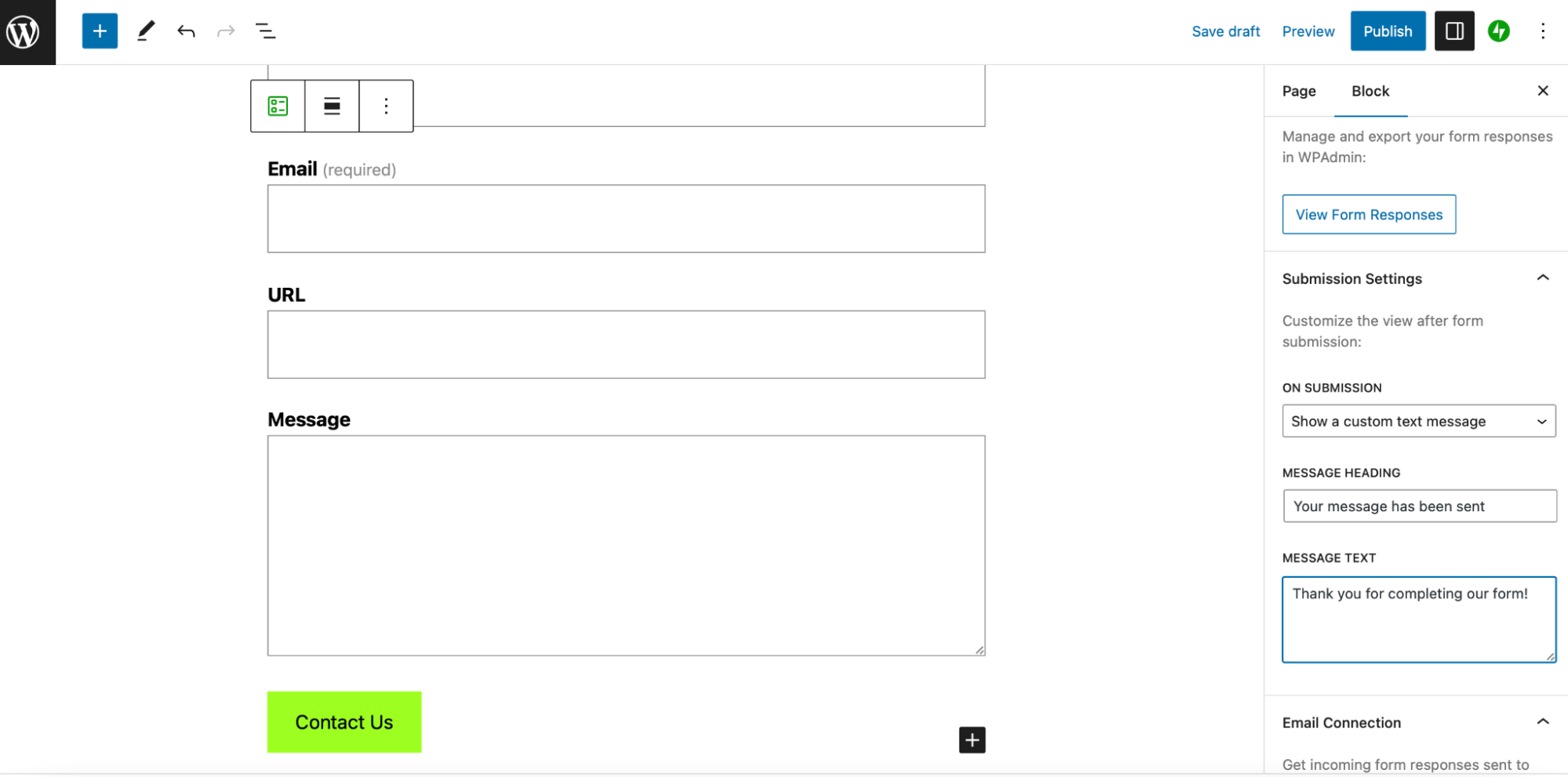
Now, let’s move on to your Submission Settings. Here, you’ll be able to change your form display message. Simply use the On Submission dropdown box to choose Show a custom text message.
Then, in the Message Text box, you can type your thank you message.

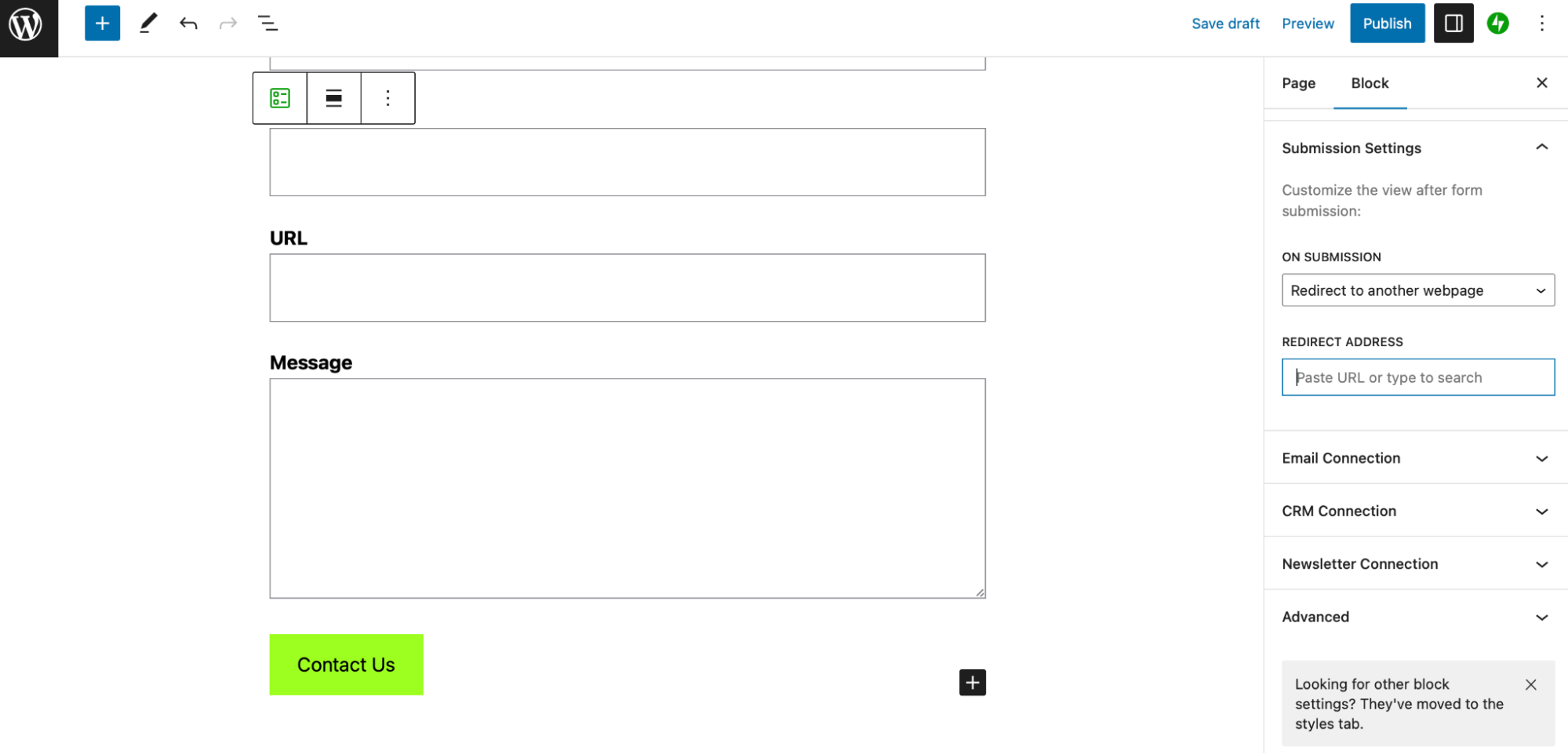
Alternatively, you can use the On Submission dropdown menu to choose Redirect to another website. Then, paste the URL in the Redirect Address box.

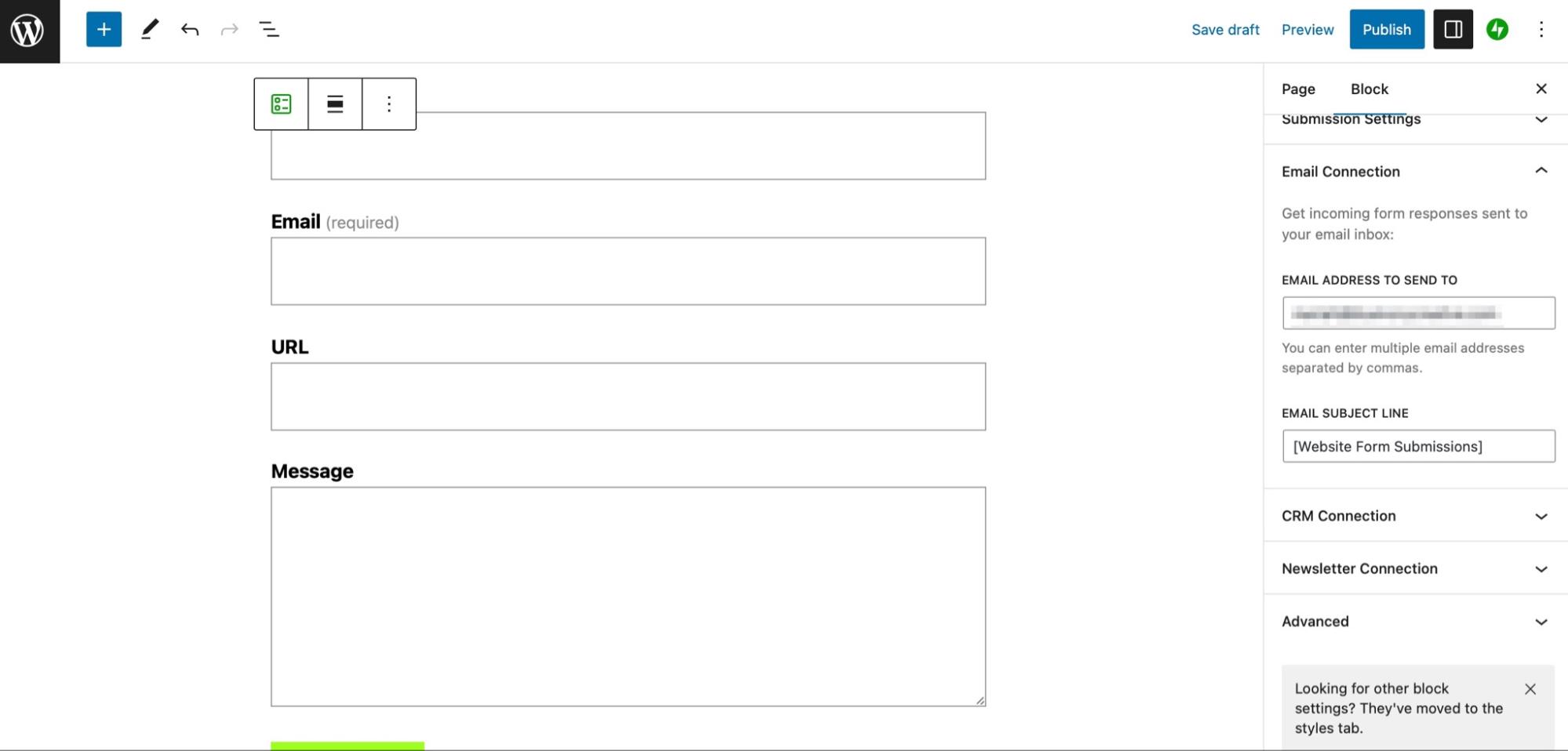
You can also set the email address where form submissions should be sent in the Email Connection tab.

Here, simply add your email address to receive submissions in your inbox. You can also choose a custom email subject line for these messages. When you’re ready, click on Publish to update your form.
6. Style the form
At this point, you’ve created a new contact form, configured your form settings, and customized your field selections. Now you’re all set to style your form by adjusting elements like colors, fonts, sizing, and more.
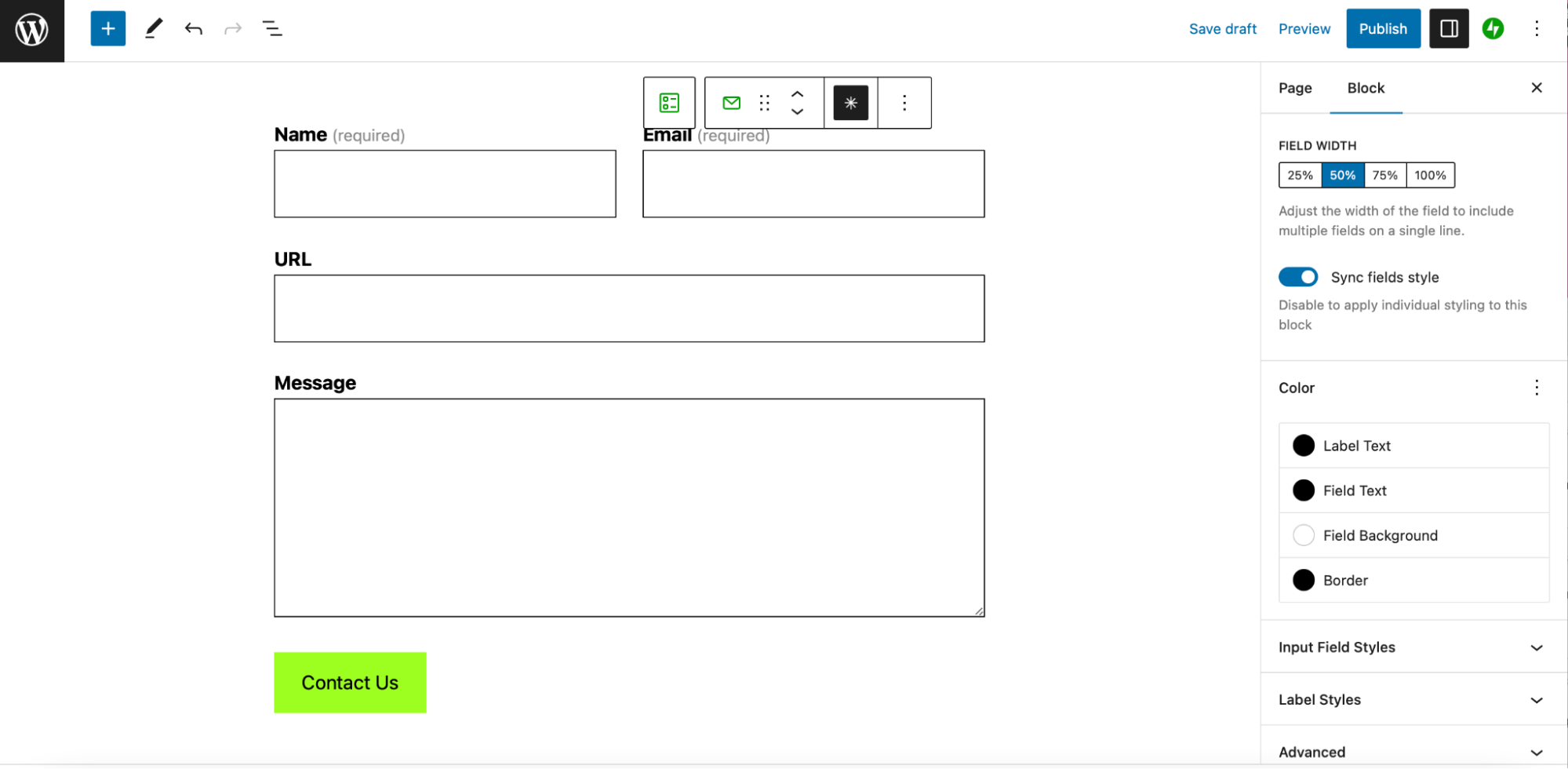
To access the stylistic settings, select one of your form fields. Then, navigate to the Block settings. Starting out in the Field Settings, you can adjust the specific field width using the available options.
For example, you might want the name and email field to appear on the same line. In which case, you can change each fields’ width to 50% so that both fit on a single line.

Keep in mind that you can use the Sync fields style toggle to make sure that all fields update with the stylistic changes that you make in this section. This enables you to easily create a cohesive look.
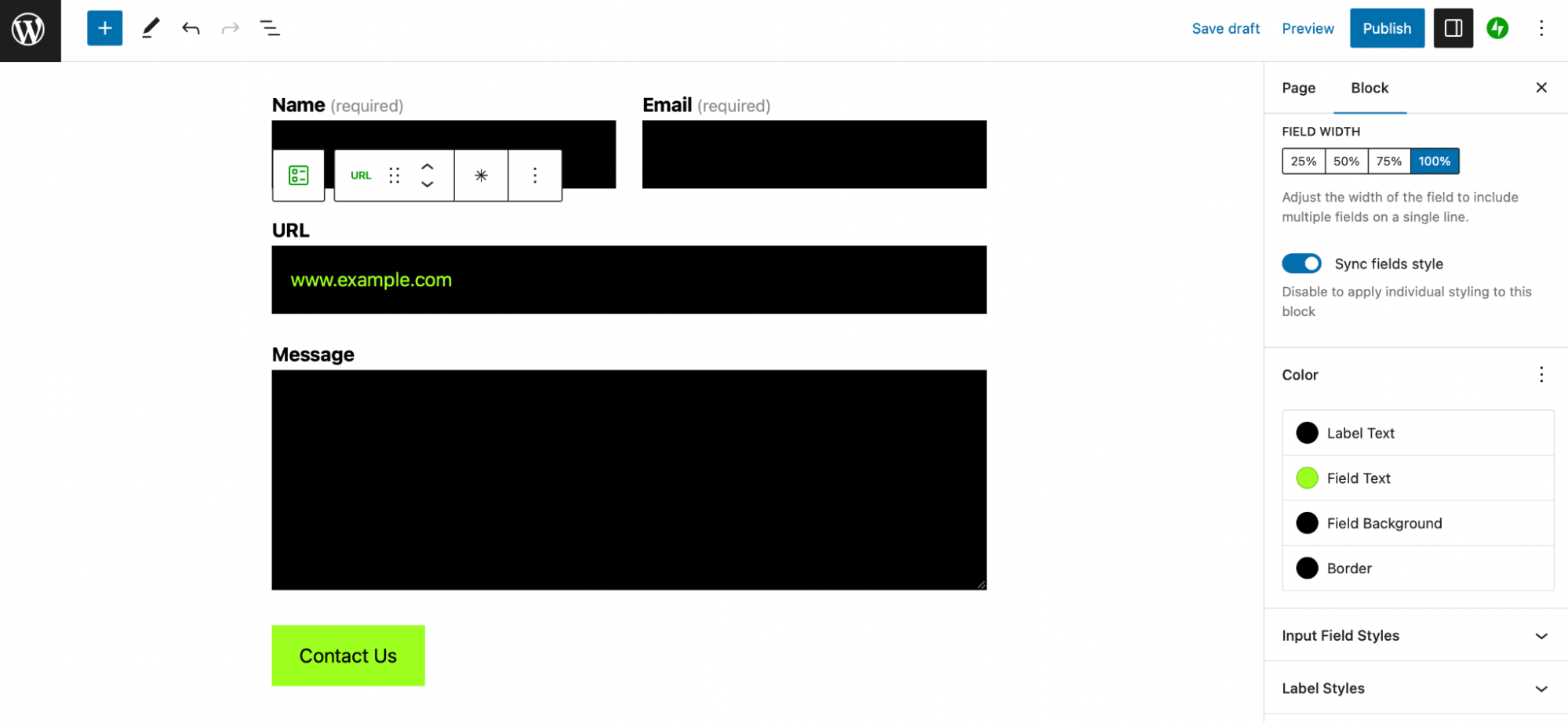
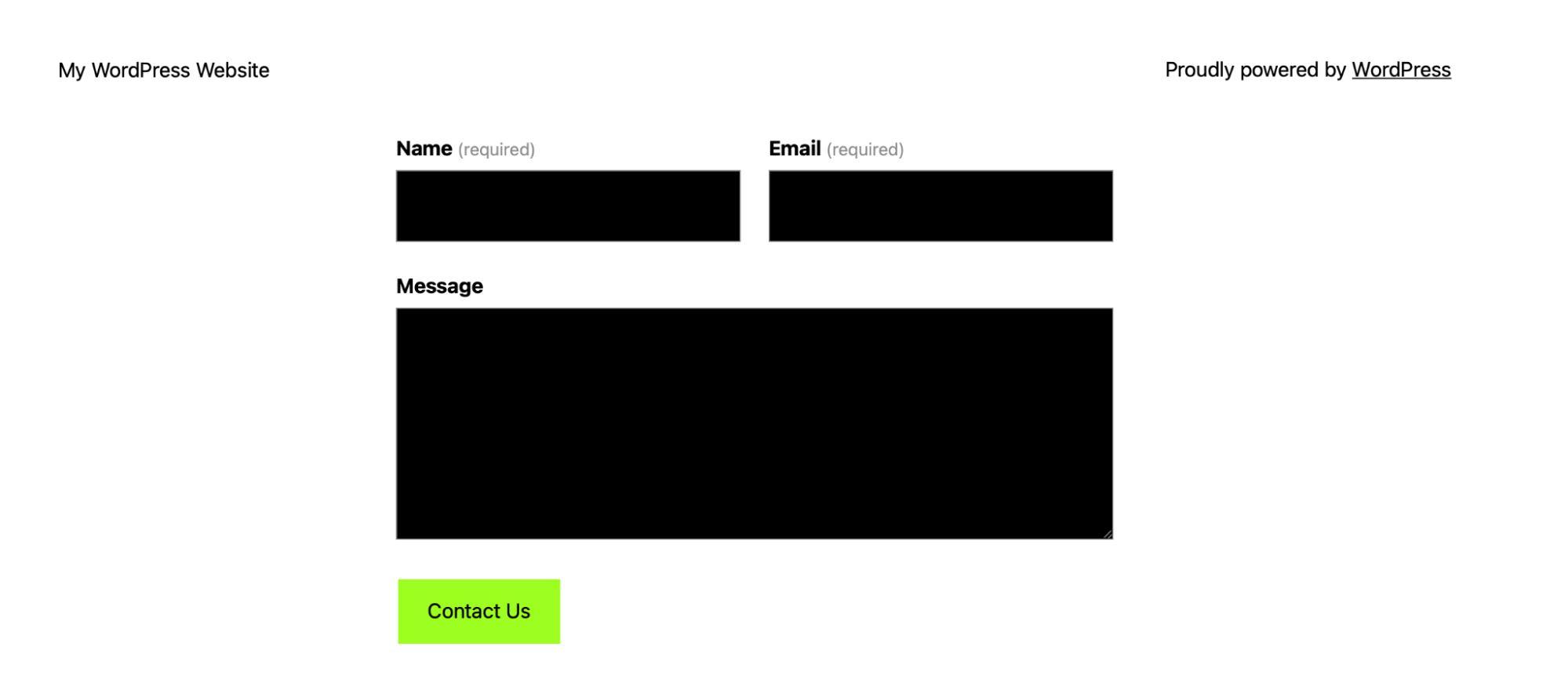
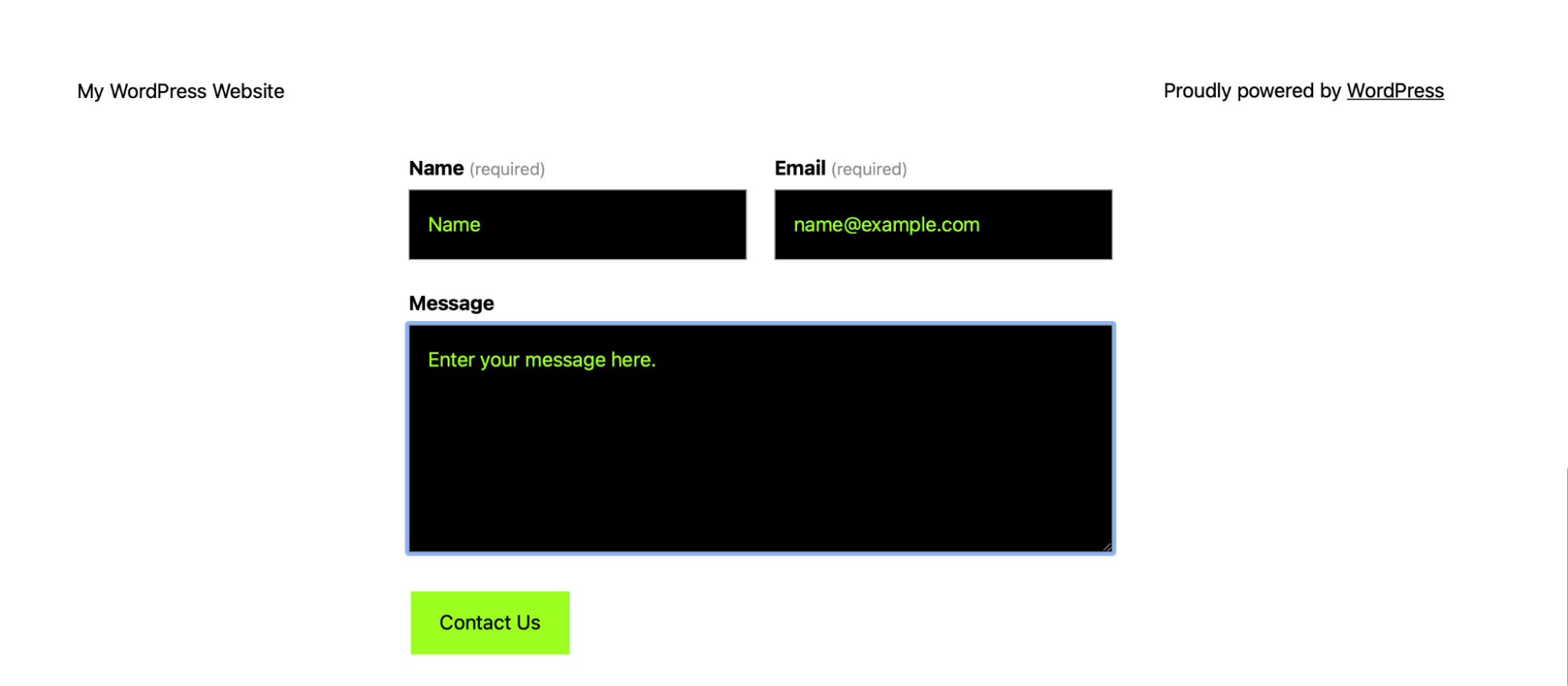
Now, under Color, you can set new colors for the field background, field text, label text, and border. It’s important to maintain a contrast between the background and text so that users can clearly see what they type.
But, you can get creative with the combinations, or match the form colors to the rest of your website’s branding.

It’s also easy to change the text size and line height of your fields under Input Field Styles. Meanwhile, Label Styles is where you can make the same changes to your field labels.
If you scroll down to Advanced, you’re able to add custom CSS to apply greater stylistic changes to your form. Again, select Publish to update the form with the styles.
7. Add spam protection (but avoid CAPTCHA)
Implementing a contact form on your WordPress website has tons of worthwhile benefits. Still, it does open up your website to one major risk — spam. Not only can spammers and bots interact with your form, they can also target the email addresses that visitors supply in your form fields.
That’s why it’s a good idea to install an anti‑spam plugin to prevent spam on your form. Akismet Anti‑Spam is an excellent option, developed by Automattic (the team behind WordPress.com).

It integrates seamlessly with the platform as well as plenty of plugins like Jetpack. The Akismet features work automatically, blocking spam with a 99.99 percent accuracy rate.
To get started with Akismet, you’ll need an API key. You can get a free API key if you’re running a personal blog, but for business and commercial sites, you’ll need a paid subscription.
Or, you can get access to Akismet with some of Jetpack’s plans like Jetpack Security, Jetpack Complete, or Jetpack Starter. Once you’ve purchased your package, all you need to do is connect your WordPress site to Jetpack.
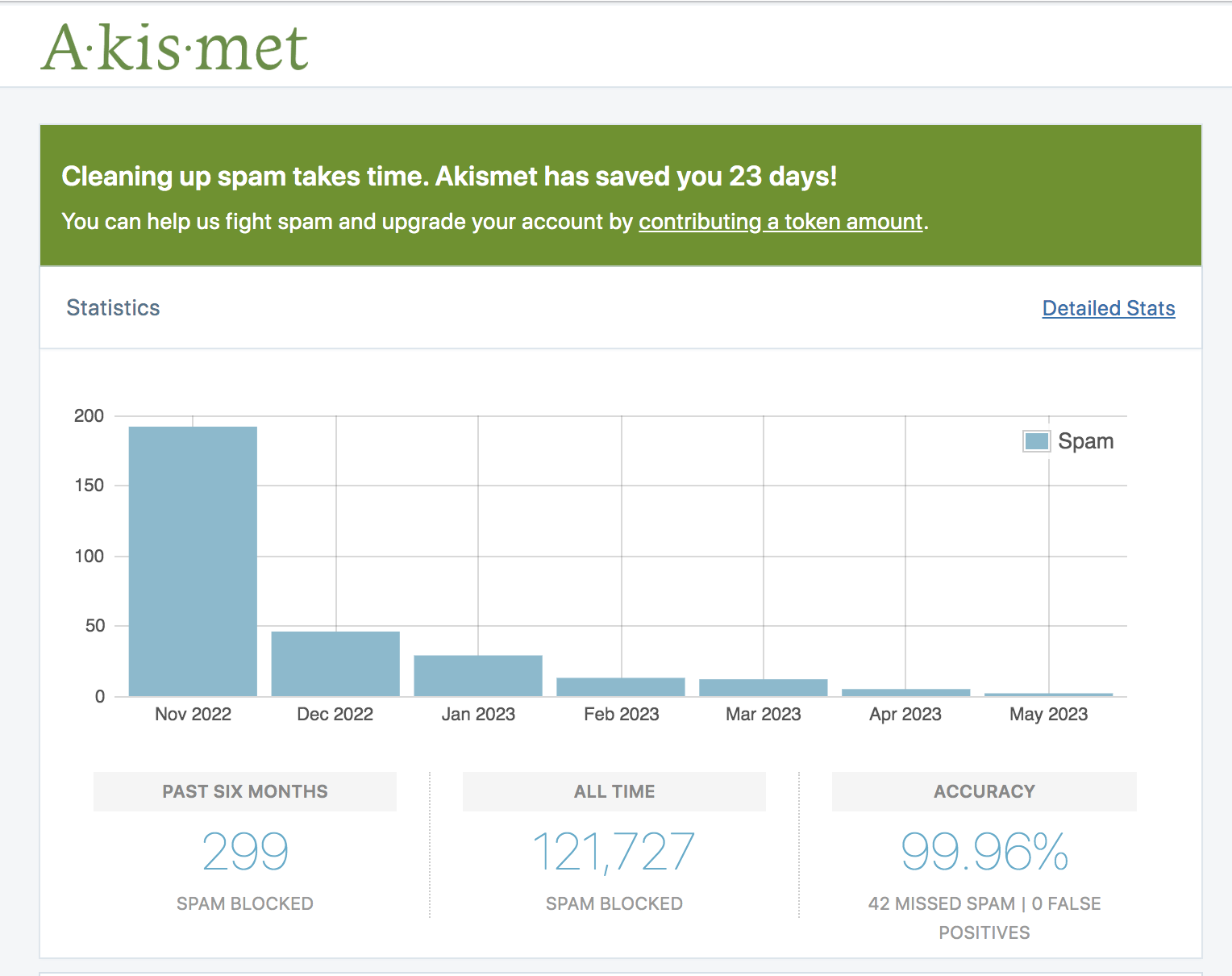
Akismet will be activated immediately, but you can check that the plugin is enabled by going to Settings → Akismet Anti-spam from your WordPress admin area.

Here, you can see whether the plugin is active and view the number of spam comments that the tool has blocked. Additionally, you can configure your Akismet settings to display a privacy notice and manage spam more effectively.
Protecting your forms from spammers and bots using Akismet is ideal because it enables you to do so without impacting the user experience.
While some WordPress sites add CAPTCHA as an alternative, this should be avoided. That’s because this adds unnecessary steps to the process and can deter visitors from filling out your form (more on this later).
8. Add the contact form to your site
Now that you’ve got your contact form ready, let’s take a look at some of the ways that you can add it to your website. For instance, you can add your form to a page. Or, you can add it to your header, footer, or sidebar.
Add the form to a page (with the Block Editor)
The easiest way to add your contact form to your website is to add it to one of your pages. As we’ve discussed, this is super simple to do with Jetpack, since you can add a form as a WordPress block.
All you need to do is add a new page to your site or open an existing one to edit. Then, click on the + icon to add a new block and search for “form”.
Now, add the Form block to your website and select the Contact Form template. Here, you’ll see the default Jetpack form fields including Name, Email, and Message.

Then, you can configure your form settings to display a thank you message to visitors and specify the email address where you want to receive form submissions. Plus, you can apply styles to the layout to change the color and size of the form.
You can check out how to do this in the main section of the tutorial in steps 4, 5, and 6. But at this point, click on Publish to save your contact form to your page.
Add the form to a header, footer, or sidebar with a block theme
The easiest way to add a contact form to your header, footer, or sidebar is to use the Site Editor. In the past, you’d only be able to unlock this level of functionality using custom code, or with plugins.
But for some time now, the Site Editor has made it easy to get your site looking exactly the way you want. The one caveat is that to use the Site Editor, you’ll need to activate a block theme. These themes are composed entirely of WordPress blocks, enabling greater flexibility.
Once you’ve activated a block theme, you can open the Site Editor by heading to Appearance → Editor in your dashboard. Then, click on Template Parts.
Here, you can click on any template part, but we’re going to select Header.

Next, click on the pencil icon to launch your header in the editor.

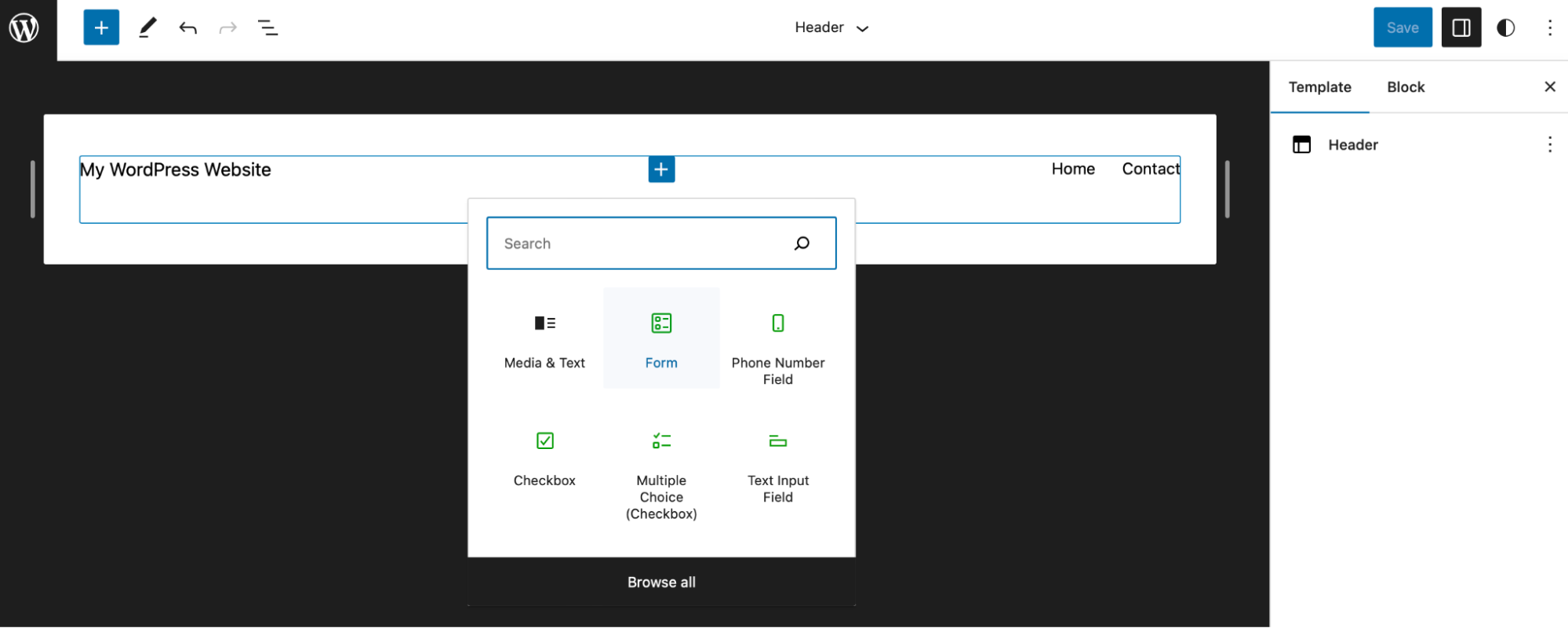
Now, click on the + icon to add a new block to your header. Select the Jetpack Form block.

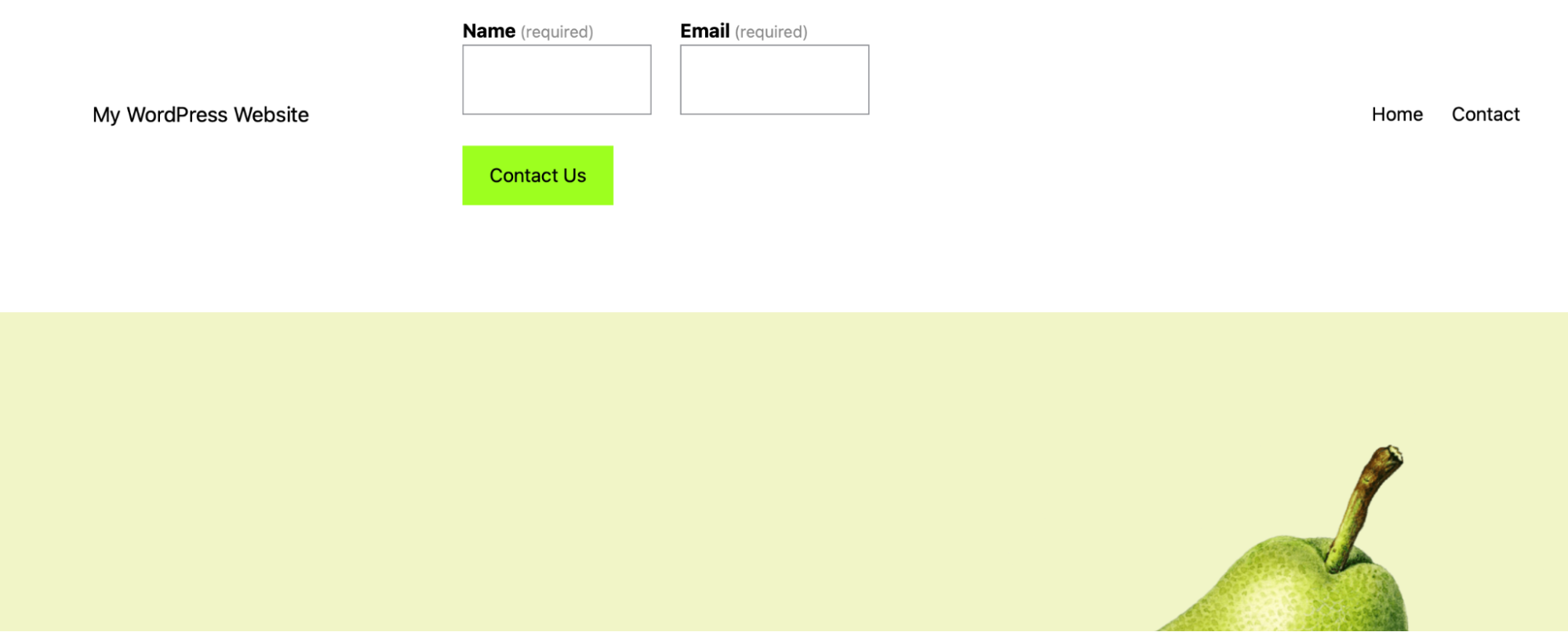
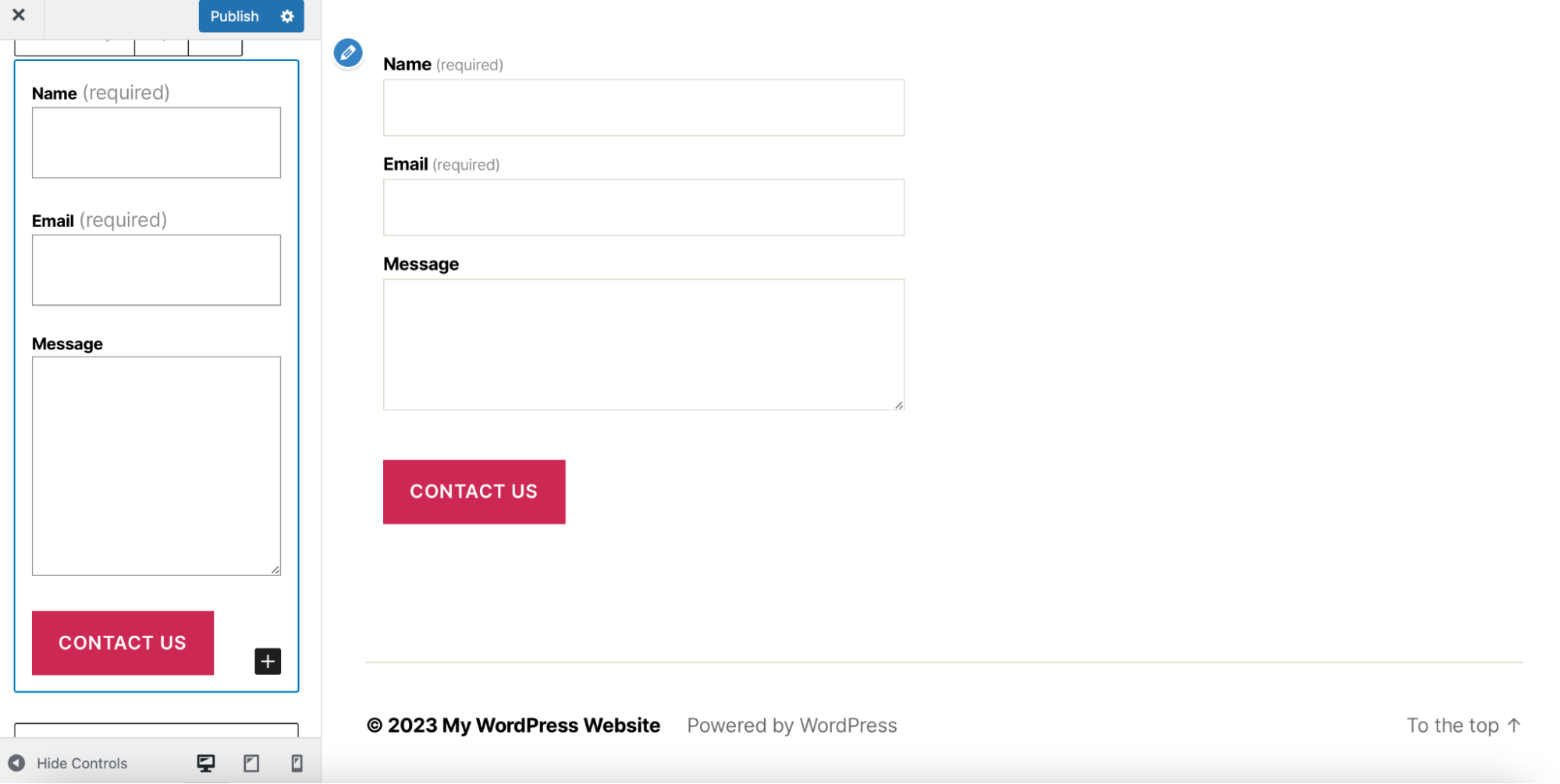
Then, choose Contact Form. Now, you should see the WordPress contact form template appear in your theme’s header.

To the right of the editor, you can configure and customize your form using the instructions in steps 4, 5, and 6 of the main tutorial in this article. Meanwhile, you can edit and add fields via the toolbar.
For example, since you have limited space, you might make your form super simple, getting rid of unnecessary fields.

Additionally, you can reduce the size of fields so that you can make your contact form fit nicely within your website header.
Add the form to a header, footer, or sidebar with a classic theme
As mentioned above, the easiest way to add a WordPress contact form to your header, footer, or sidebar is to use the Site Editor. This is recommended since the Site Editor enables you to edit templates and template parts without code (or additional plugins).
But, if you don’t want to make the switch to a block theme, you can still add a contact form to your header, footer, or sidebar.
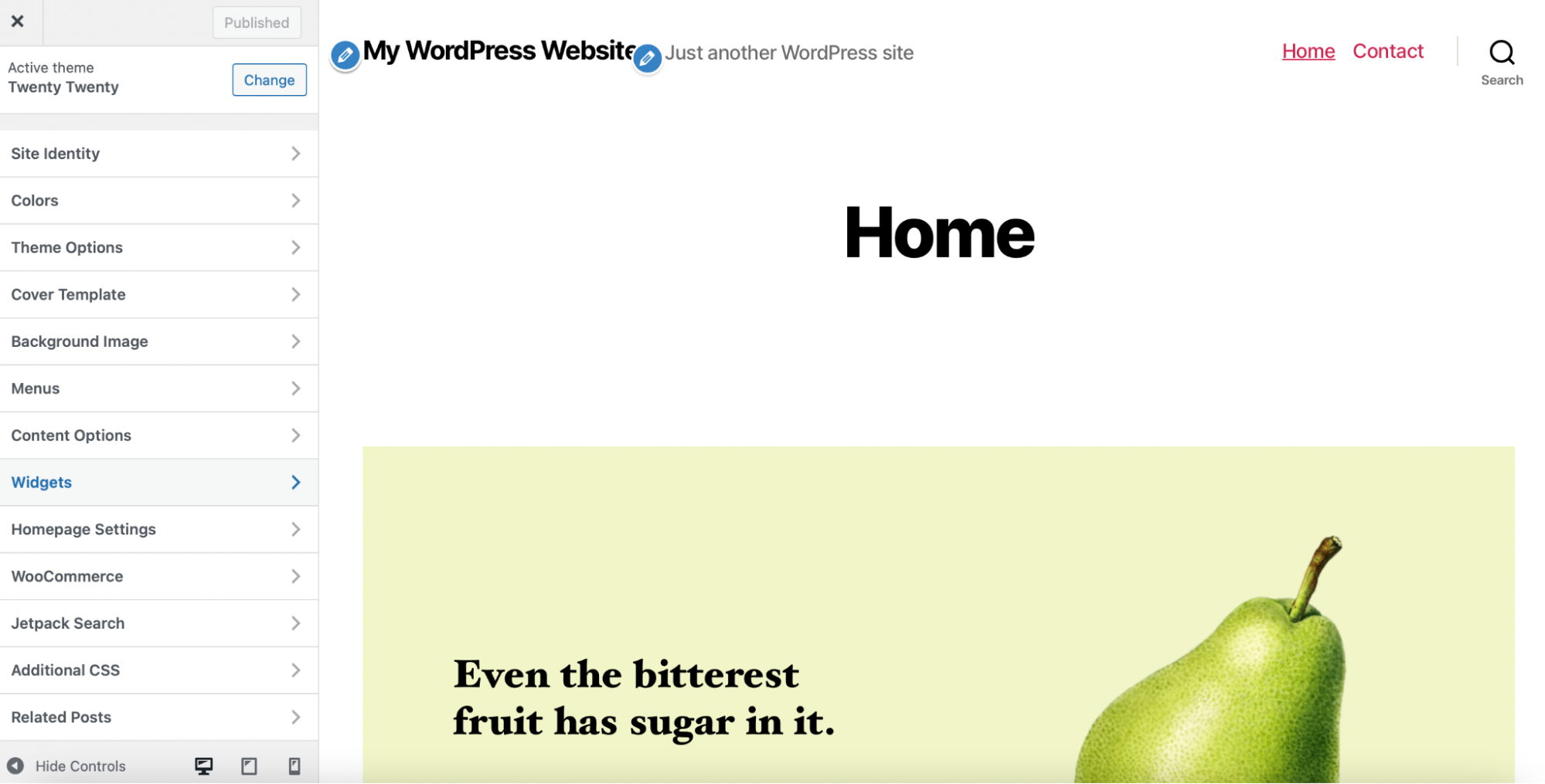
First, you’ll need to open the WordPress Customizer, so navigate to Appearance → Customize in your dashboard. Now, click on Widgets.

The widget areas that you can edit depends on the theme you’re using. For instance, some themes might give you access to your header while others only let you tweak your sidebar or footer.
Click on your preferred widget area (like your footer) and then select the + icon to add a new block.

Here, find the Jetpack Form block and add it to the footer. You should now see the default form layout appear in your footer.

To the left of your screen, select the Contact Form template and your footer will update instantly.

Then, you can change or add fields and mark fields as required using the toolbar. Plus, if you select the entire form block, you can select Show more settings.
Here, you can configure a thank you message, manage form submissions, and apply stylistic settings to your form. For full details, check out sections 4, 5, and 6 of the main tutorial.
9. Test your contact form
At this stage, it’s important to test your form to make sure that it’s working properly. To do this, first make sure to save your latest changes. Then, click on Publish to make your form accessible to users online.
Now, you’ll need to log out of WordPress and view your website on the front end. Once you’ve logged out successfully, open a new browser window and enter your site’s URL.
If you’ve added your form to a page, you’ll need to enter the specific page URL. But, if you’ve added a contact form to your header or footer, just type your general web address.
Now, locate your contact form on your site.

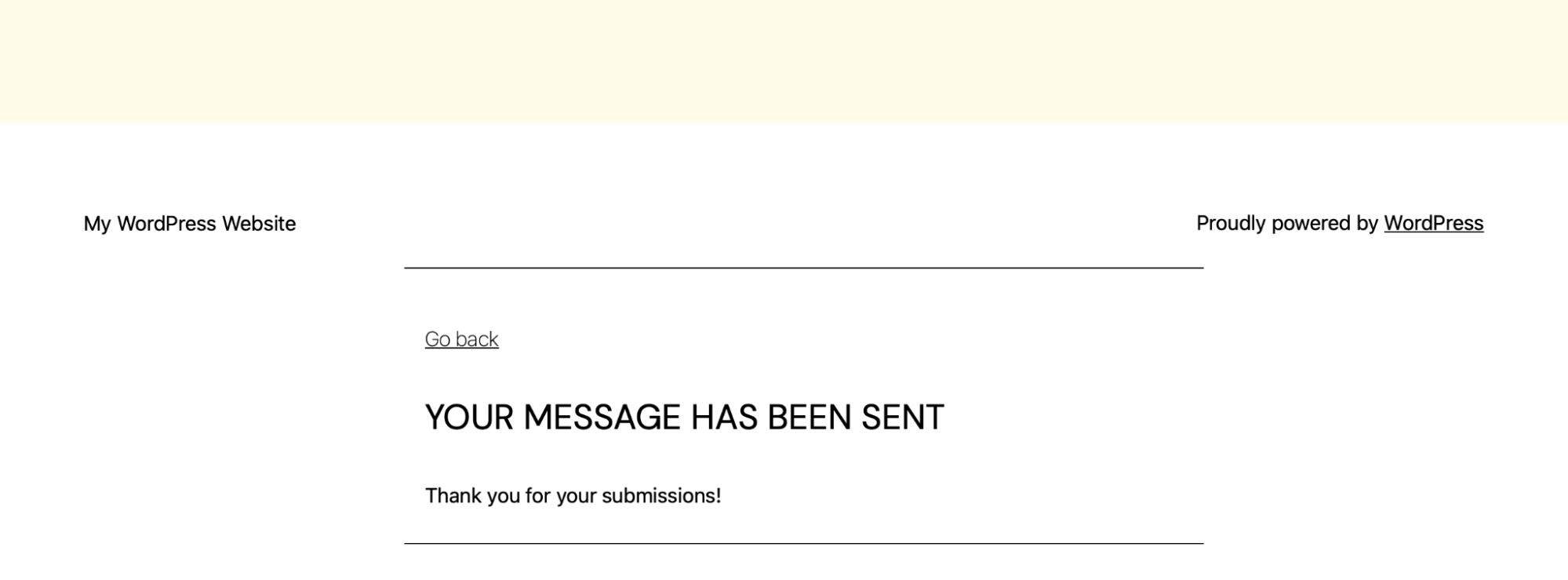
This will show how your form currently appears to visitors. To test it thoroughly, enter your own details and click on the Contact Us button.

Now, you should be able to see the custom thank you message that you set up in step 5 of the tutorial.

You can log back into WordPress to view the form submission. As discussed, you’ll find this information by clicking on the View Form Responses button within the editor where you created the form.
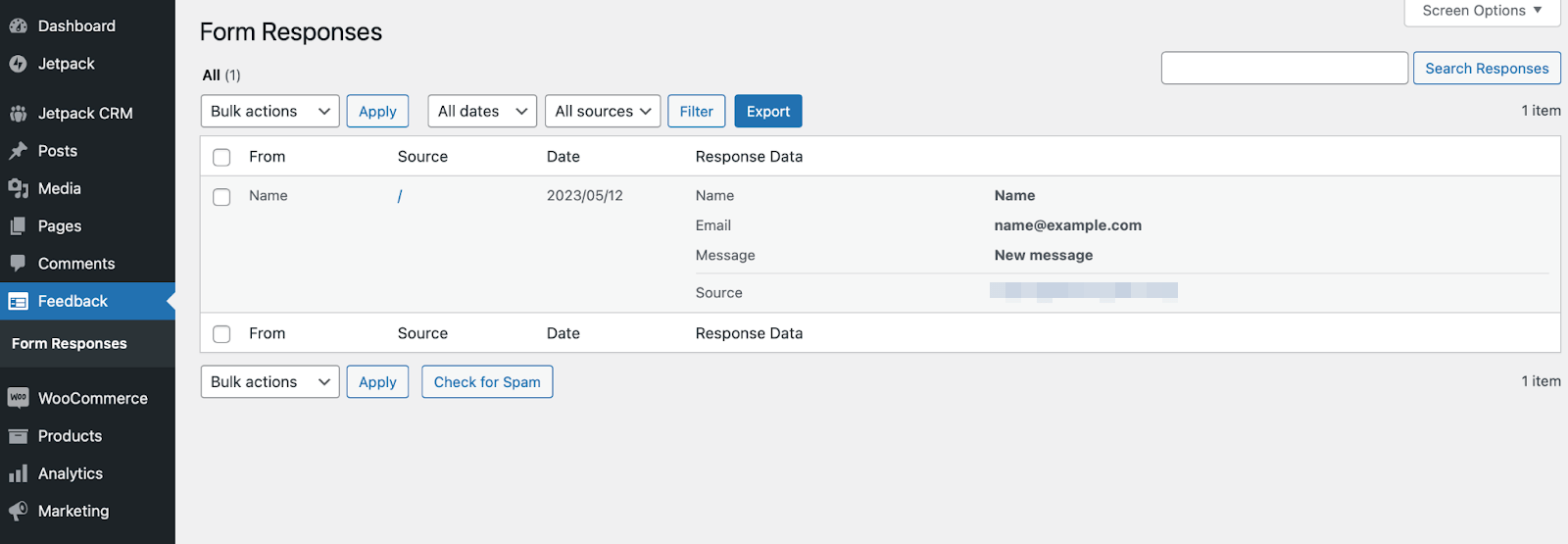
Alternatively, you can also access form submissions by going to Feedback → Form Responses in your dashboard.

Here, you should see the test response that you submitted.
Frequently asked questions
Although we’ve tried to show you a highly comprehensive guide to adding a contact form in WordPress, you might still have some questions. So, let’s take a look at some of the most frequently asked questions (and answers) regarding this topic.
Are there any free contact form plugins available for WordPress?
Yes. There are plenty of free contact form plugins for WordPress including Contact Form 7 and Jetpack. While Contact Form 7 is a great choice for more experienced users to create advanced forms, Jetpack is the best content form plugin for beginners. It’s super simple to install and configure your forms. Plus, you can enable Akismet spam protection to prevent spam submissions on your form.
Can I create a contact form without a plugin?
By far, the easiest way to create a contact form in WordPress is with a plugin like Jetpack. This is because a dedicated WordPress form plugin gives you access to an intuitive form builder. This way, you can design your form visually, dragging fields where they need to sit on your page.
But, if you don’t want to use a contact form plugin, you can do it yourself using WordPress core functionality. This method is only suitable for advanced users that have some knowledge of CSS, HTML and PHP.
Additionally, you’ll be required to code all the error handling and form field validation if you decide to create a contact form without a plugin. This makes the manual route far more complex and time‑consuming than the alternative.
How can I optimize my contact form conversion rate?
There are tons of ways to optimize your WordPress contact form conversion rate. For example, you can limit the number of form fields. Then, when visitors see that your form is super quick and easy to complete, they may be more likely to convert.
Additionally, it’s important to make your form layout simple and clear. Plus, it’s a good idea to check that your forms are mobile‑friendly. This is especially vital since over 60 percent of the global population uses a mobile device to go online.
How can I prevent spam submissions on my contact form?
The easiest way to prevent spam submissions on your contact forms is to use an AI-powered solution like Akismet. Not only does Akismet block spam with 99.99 percent accuracy, it also enables you to maintain a smooth user experience (as opposed to alternatives like CAPTCHA).
While Akismet works seamlessly with Jetpack Forms, you can install the plugin on any website (regardless of your preferred contact form plugin). All you need to do is head to Plugins → Add New.
Then, search for “Akismet”. Once you find Akismet Anti‑Spam: Spam Protection, simply click on Install Now → Activate.
If you decide to add a contact form in WordPress using Jetpack, you’ll see the Akismet Anti-Spam link appear beneath the Jetpack tab of your WordPress dashboard.
Then, you can set up your Akismet account, or enter the API supplied with your Jetpack plan.
Should I use CAPTCHA on my contact form?
Some website owners like to implement CAPTCHA to protect against bots. This involves adding extra steps to prevent spammers and bots from completing your forms. For instance, users might need to complete tasks, solve equations, or answer questions.
But, there are some reasons why you should avoid CAPTCHA, and instead, opt for a more user-friendly alternative. For starters, these additional steps create greater friction since they require more time and effort from legitimate visitors who want to complete your form.
This can explain why Moz found that CAPTCHA can lead to a notable drop in conversions. Meanwhile, ConvertKit discovered that you can preserve a positive user experience (UX) by using Akismet.
Akismet is developed by Automattic (the same team behind WordPress.com). This AI‑powered solution offers a non‑intrusive way to block spam on your contact forms.
What is Akismet, and why should I use it?
Akismet is an easy‑to‑use complete solution for spam detection and prevention. Not only will the plugin block spam on your contact forms, but it will also detect and block spam from all the comment forms on your site.
Akismet is developed by the same team that created WordPress.com. Therefore, it works seamlessly with the platform. Better yet, rather than disrupt the UX, Akismet is a spam solution that works automatically, in the background of your site.

If you aren’t using Akismet, you’ll likely rely on solutions like CAPTCHA or reCAPTCHA. These protocols can hinder your form conversion rate since they demand more time and effort from your visitors.
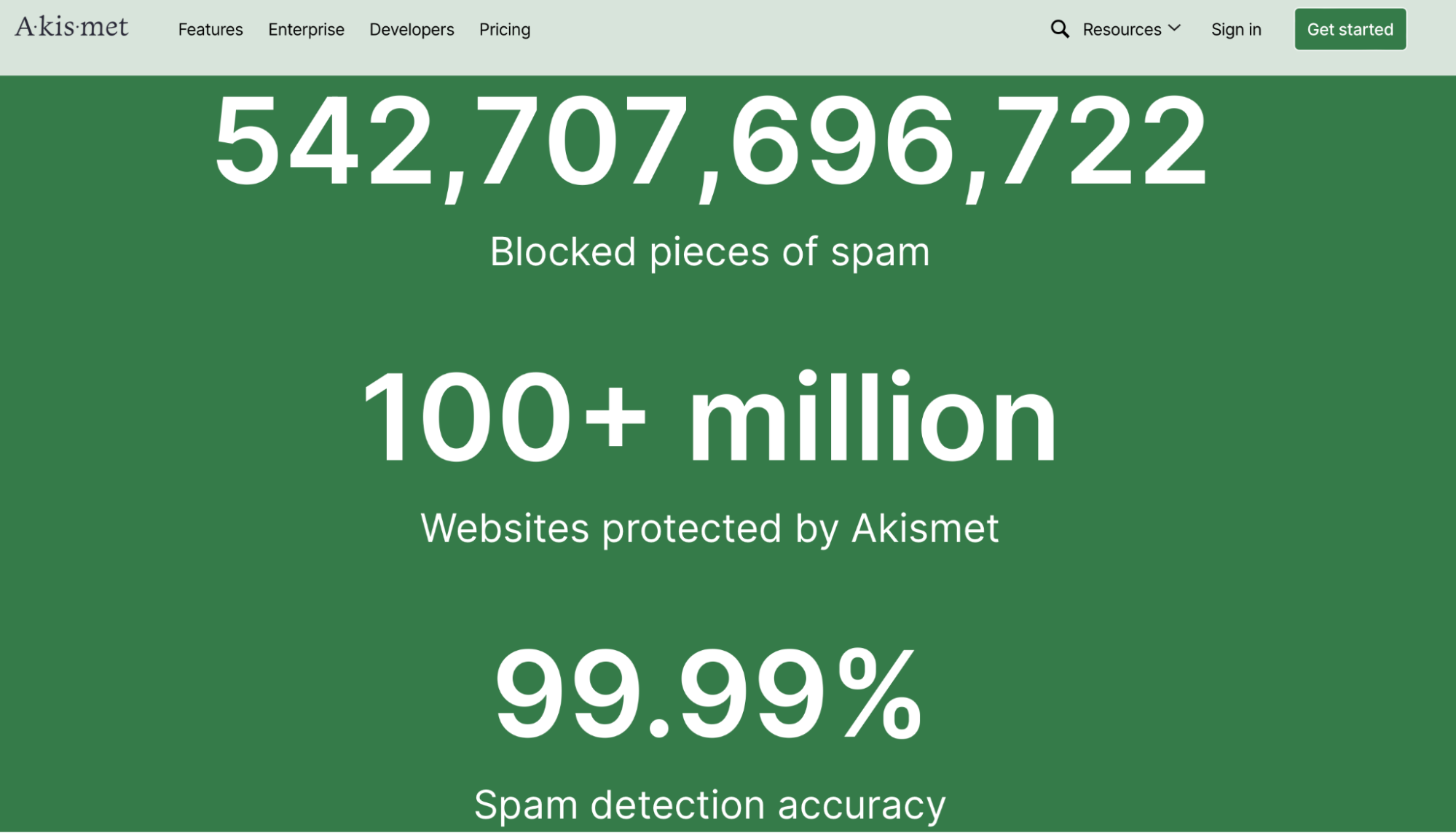
What’s more, Akismet blocks spam with a 99.99 percent accuracy rate.

As you can see, over a hundred million websites actively use Akismet. It’s one of the most popular anti‑spam solutions out there.
Plus, Akismet is trusted by some of the biggest companies in the world, including Microsoft, ConvertKit, Bluehost, and WordPress.com. What’s more, there are plenty of plans to choose from, so you’re sure to find an ideal solution for your website needs.
Akismet: AI‑powered anti‑spam for WordPress contact forms
Without a contact form, your website visitors might have to go through a lengthy, complex process to ask you a simple question. This can be frustrating and lead to a negative user experience.
Fortunately, you can improve your WordPress website by adding a simple contact form. The easiest way to get started is with a contact form plugin like Jetpack.
Using the Jetpack Form block, you can easily customize your form’s appearance, generate a thank you page, or redirect users upon submission. Plus, you can protect your business and your customers by using an anti‑spam plugin like Akismet.
Akismet enables you to prevent spam in your comments and forms, without interfering with the user experience. Better yet, it’s super simple to install and configure, since it works automatically. You’ll also get access to a feature that outright blocks spam, saving you disk space and speeding up your site. Check out our Enterprise solution today!
