Vous aurez beau faire de votre mieux pour répondre à toutes les questions des visiteurs directement sur votre site, certains auront inévitablement d’autres questions et voudront vous contacter pour obtenir de l’aide. Ou peut‑être qu’un membre de la presse souhaitera organiser une interview. Peut‑être que des candidats qualifiés voudront se présenter.
Quelle que soit la raison, il est généralement une bonne idée d’avoir un moyen de contact sur votre site.
Heureusement, vous pouvez ajouter un formulaire de contact dans WordPress pour permettre aux visiteurs de vous contacter rapidement et facilement. Vous pouvez même inclure des champs spéciaux pour aider à identifier l’objet de chaque demande et y répondre rapidement et efficacement.
Dans cet article, nous vous expliquerons neuf étapes simples pour ajouter un formulaire de contact dans WordPress. Et nous vous parlerons des meilleures façons de prévenir les soumissions de spam qui encombrent votre boîte de réception. Ensuite, nous répondrons aux questions les plus fréquemment posées concernant les formulaires de contact.
1. Choisissez un module de formulaire de contact
La manière la plus simple d’ajouter un formulaire de contact à votre site Web est d’utiliser un module WordPress qui simplifie le processus. Vous pouvez trouver de nombreuses options gratuites (et payantes) offrant un type de service similaire. Mais la plupart des modules premium ne proposent pas seulement un modèle de formulaire de contact simple, mais également des options supplémentaires et des fonctionnalités avancées.
Contact Form 7 est un choix populaire. Bien qu’il présente une courbe d’apprentissage abrupte pour les débutants, l’outil est gratuit et peut être installé sur un nombre illimité de sites. De plus, il est important de noter que ce module ne stocke ni ne sauvegarde les soumissions de formulaire de contact à moins que vous n’ajoutiez un deuxième outil appelé Flamingo.

Vous pouvez également accepter des téléchargements de fichiers, afficher un message de confirmation après soumission et étendre le module avec plusieurs extensions.
Mais si vous recherchez un module de formulaire de contact WordPress simple et facile à prendre en main, Jetpack est un excellent choix.

C’est un outil très convivial pour les débutants, car il vous permet d’ajouter le bloc de formulaire à votre page de la même manière que vous utiliseriez n’importe quel autre bloc WordPress. Mieux encore, vous disposez de nombreuses options de configuration.
Par exemple, vous pouvez modifier le message de confirmation et rediriger les utilisateurs après soumission. De plus, vous pouvez continuer à modifier et à réorganiser la mise en page de votre formulaire même après avoir ajouté des champs à votre page.
De plus, Jetpack dispose également d’une fonctionnalité de commentaires WordPress et s’intègre parfaitement aux outils anti‑spam tels que Akismet, vous permettant de protéger votre site contre toute soumission de formulaire illégitime ou malveillante.
2. Installez et activez le module
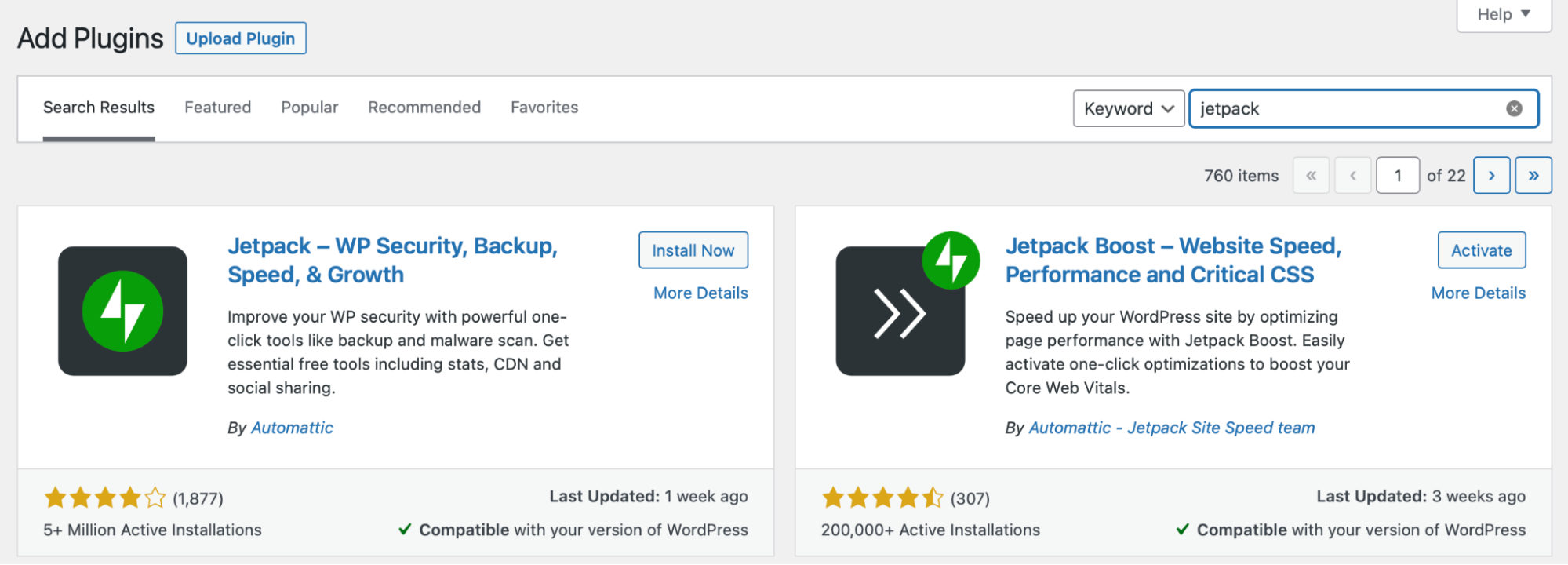
Étant donné que Jetpack est un module gratuit, vous pouvez l’installer et l’activer directement depuis le tableau de bord WordPress. Rendez‑vous simplement sur Extensions → Ajouter. Ensuite, recherchez « Jetpack ».

Ici, c’est la première option que vous pouvez voir, alors cliquez sur Installer maintenant. Cela peut prendre quelques secondes. Ensuite, sélectionnez Activer.
À ce stade, vous pouvez connecter le module à votre compte WordPress.com. Si vous n’avez pas de compte WordPress.com, il est rapide (et gratuit) d’en créer un. Ensuite, vous pourrez exploiter pleinement le potentiel de l’outil Jetpack sur votre site Web.
3. Créez un nouveau formulaire de contact WordPress
Maintenant que vous avez installé Jetpack sur votre site, vous êtes prêt à créer un nouveau formulaire de contact. Vous pouvez ouvrir une page existante pour la modifier ou, si vous souhaitez créer une page de contact dédiée, créez une nouvelle page en allant dans Pages → Ajouter dans votre tableau de bord WordPress.
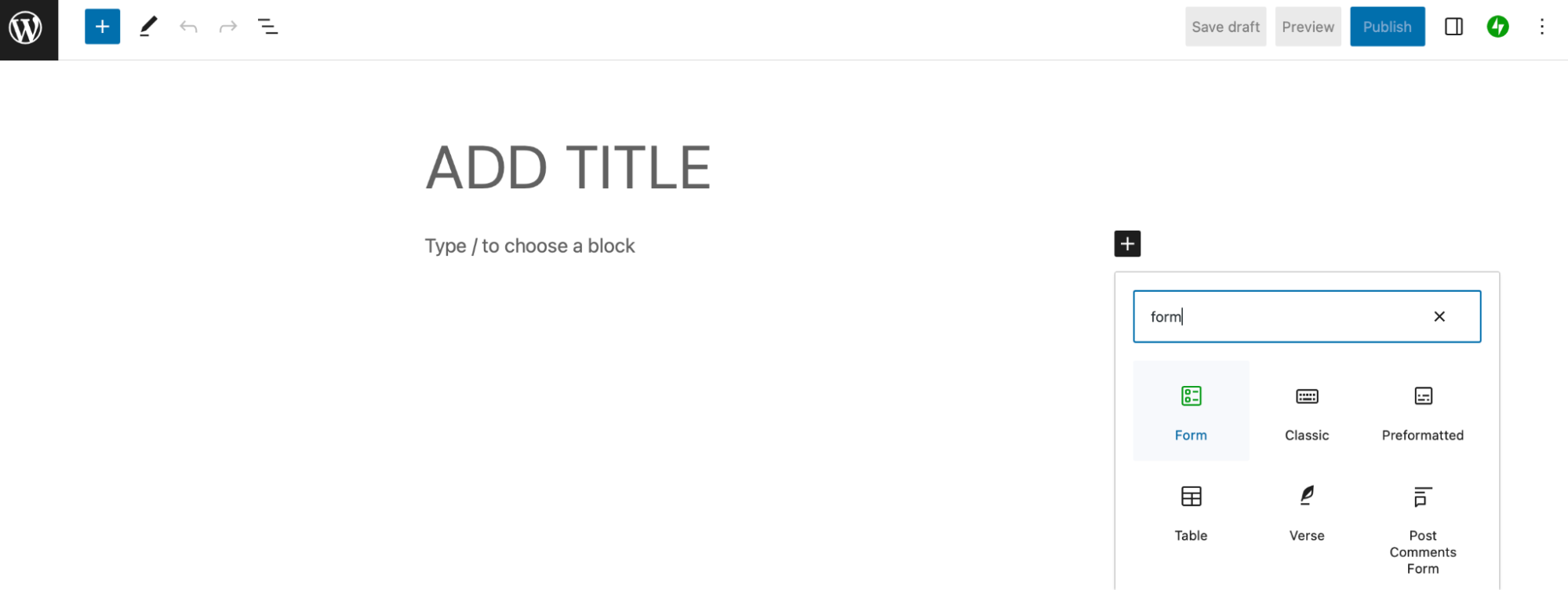
Maintenant, comme vous le feriez normalement, ajoutez un bloc WordPress à votre page en cliquant sur l’icône + . Recherchez « formulaire » et choisissez le bloc Formulaire vert.

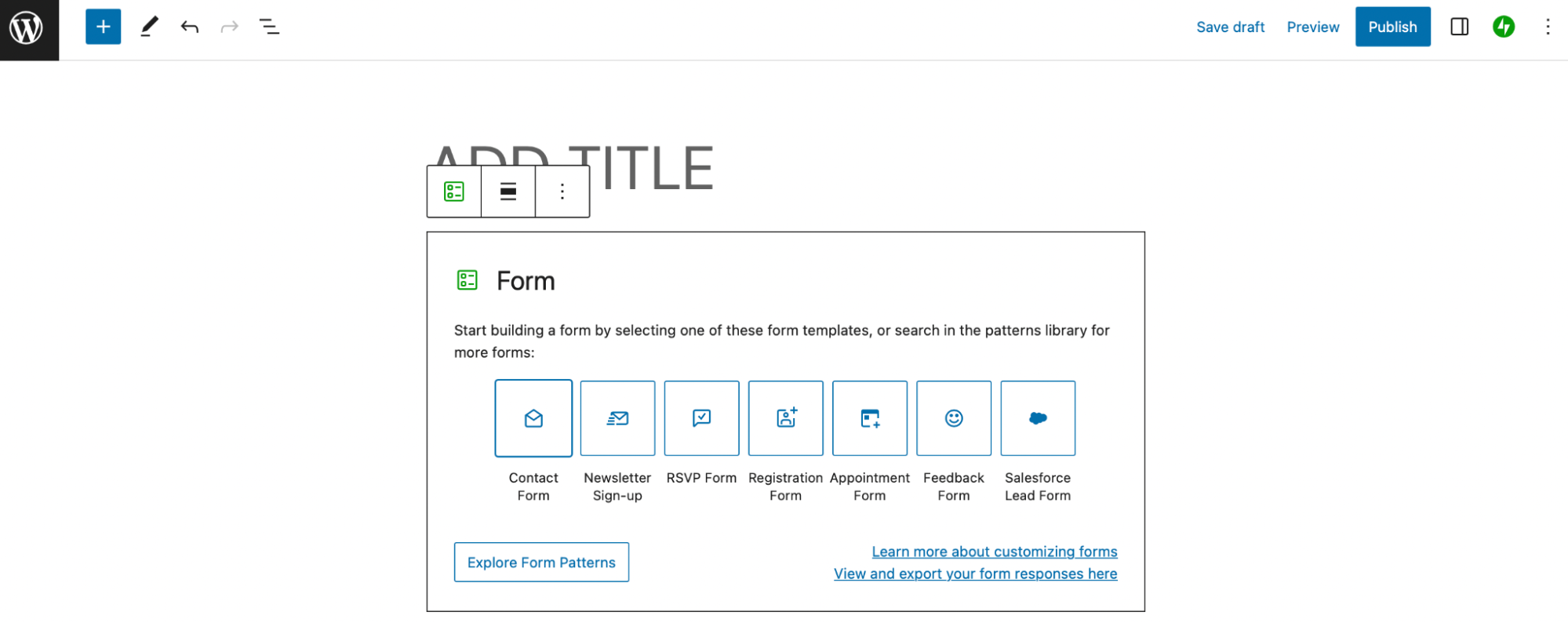
Vous pourrez ensuite sélectionner un modèle pour votre formulaire. Jetpack prend actuellement en charge les formulaires de contact, les formulaires d’inscription, les formulaires de commentaires et bien plus encore. Pour ce didacticiel, nous utiliserons le Formulaire de contact.

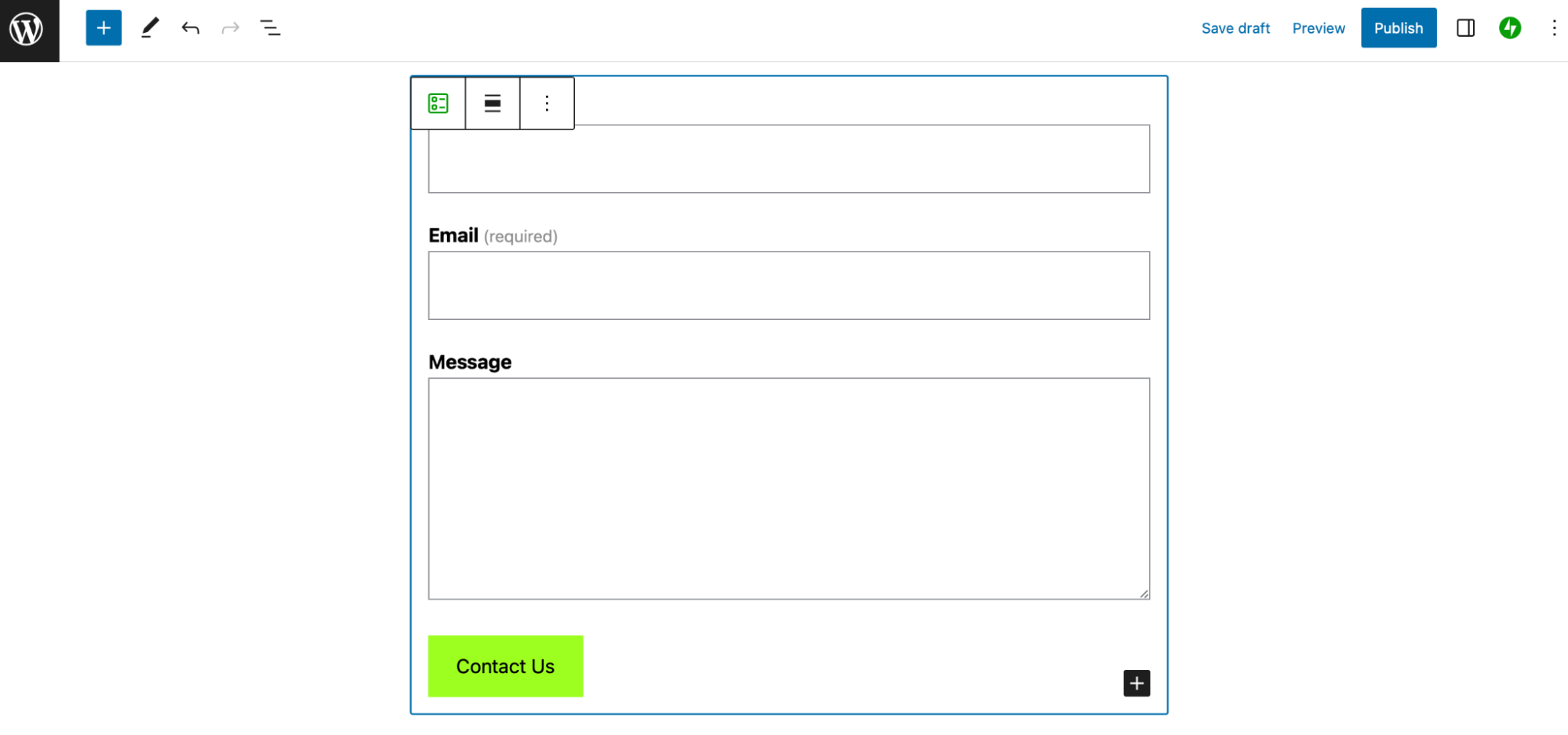
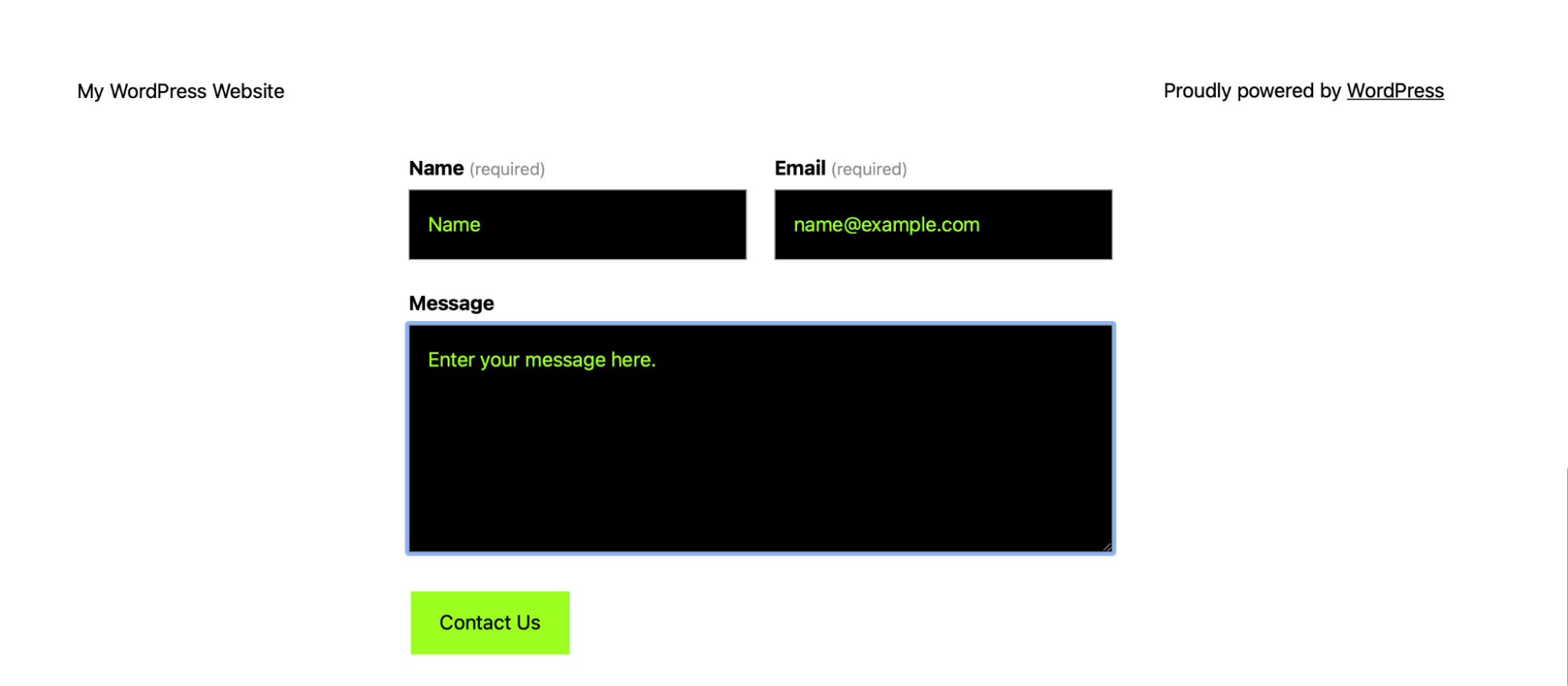
Cela créera un formulaire de contact de base. Votre modèle de formulaire de contact sera visible sur votre page, avec les champs Nom, E‑mail et Message, ainsi qu’un bouton de soumission.

Maintenant, cliquez sur Enregistrer ou Publier pour mettre à jour votre page.
4. Personnalisez les champs du formulaire
Comme nous l’avons mentionné précédemment, les champs par défaut du formulaire de contact Jetpack comprennent Nom, E‑mail et Message. Mais vous pouvez personnaliser les champs du formulaire si vous le souhaitez.
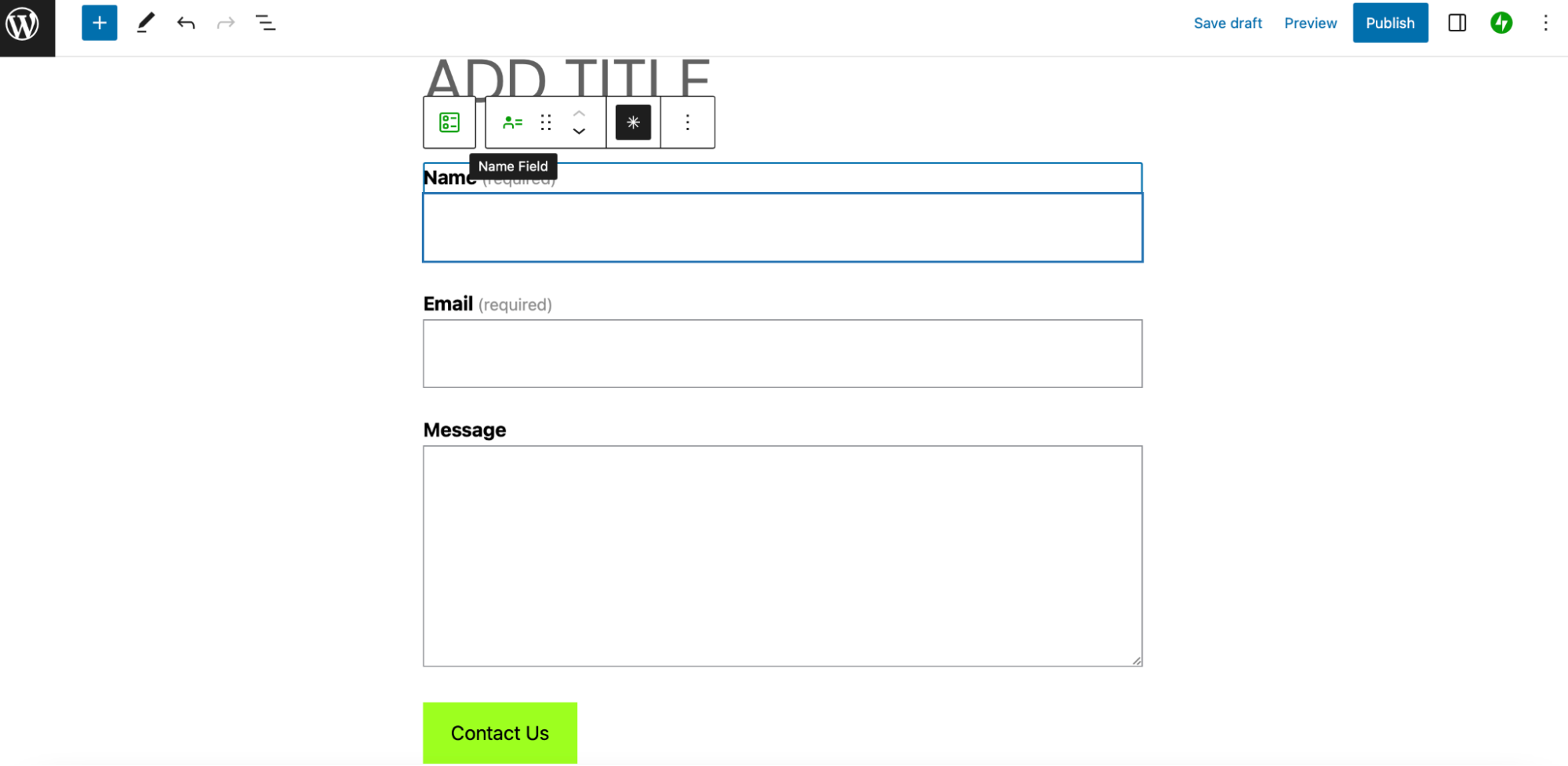
Pour ce faire, cliquez simplement sur le champ de formulaire spécifique que vous souhaitez modifier. Ensuite, sélectionnez l’icône du champ dans la barre d’outils au‑dessus.
Par exemple, si vous modifiez le champ Nom, cette icône sera étiquetée Champ Nom.

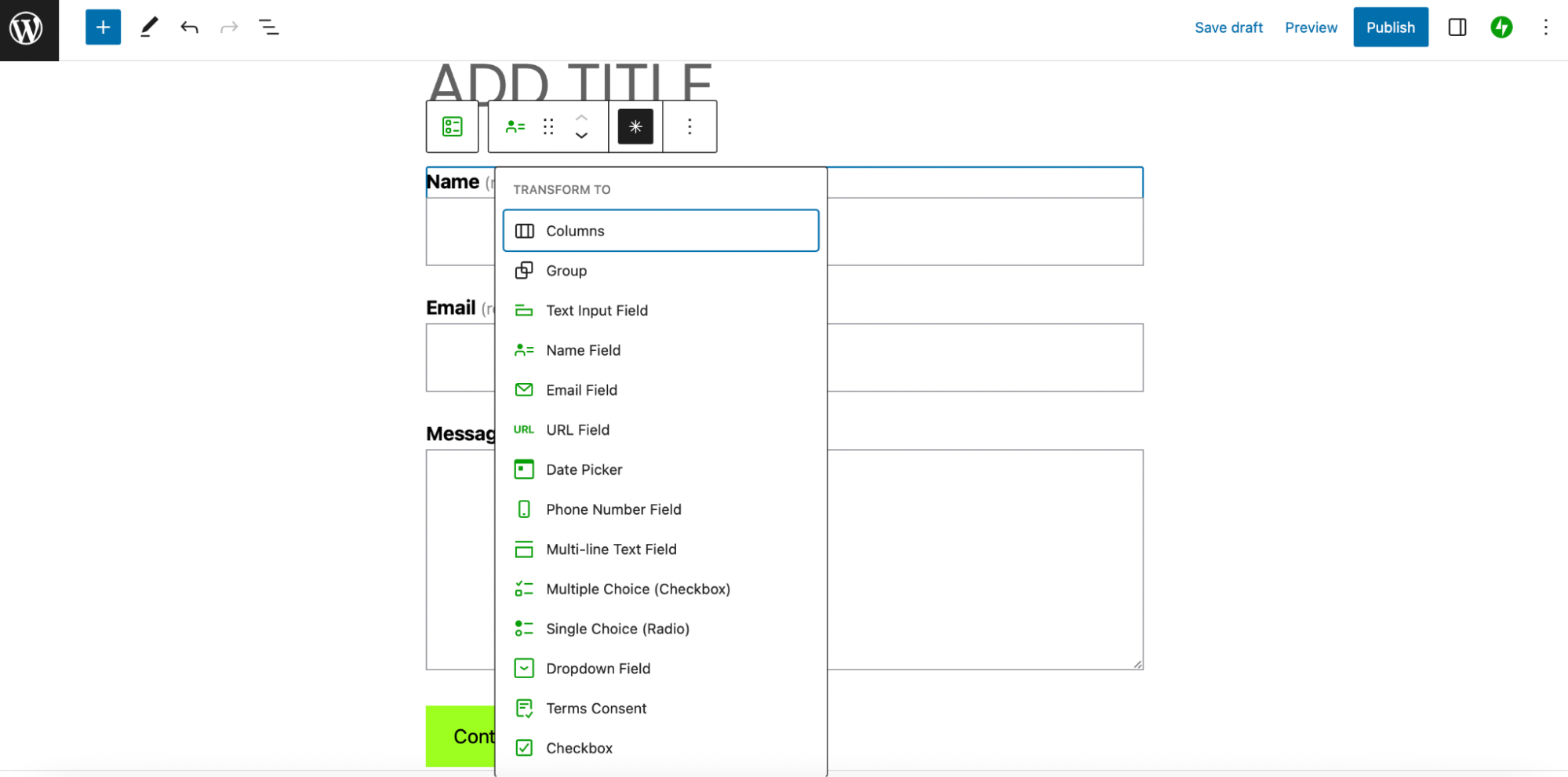
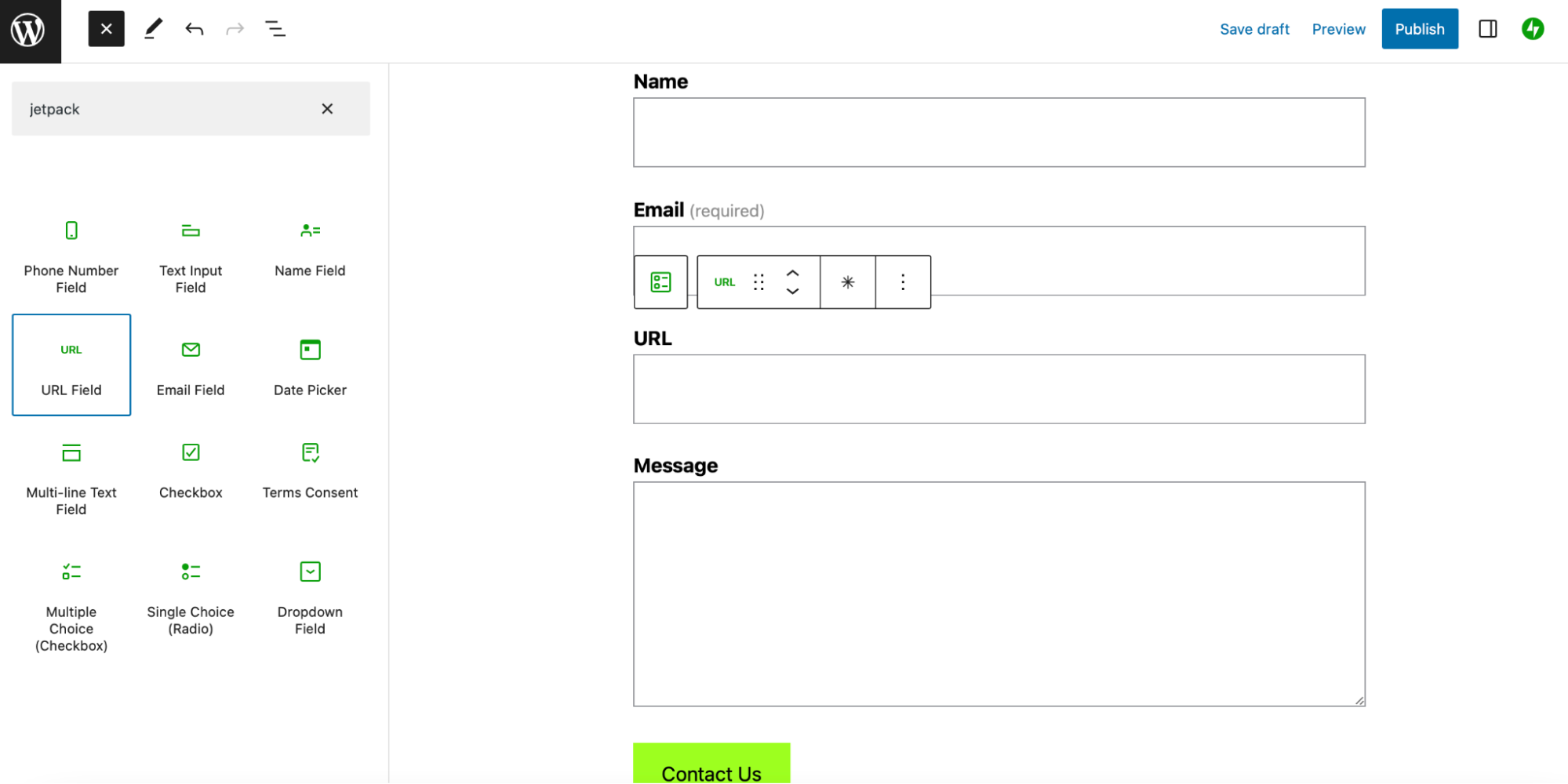
À ce stade, vous verrez une liste complète des champs Jetpack que vous pouvez utiliser pour remplacer votre champ Nom.

Vous pouvez par exemple échanger les champs par défaut contre un champ d’URL de site Web, un sélecteur de date, un champ de numéro de téléphone, des cases à cocher, des menus déroulants, etc.
Pour effectuer le changement, cliquez simplement sur le nouveau champ que vous souhaitez ajouter à votre formulaire. Ensuite, modifiez le libellé du champ en tapant un nouveau nom dans la zone de texte.

Maintenant, vous pouvez également rendre certains champs obligatoires pour que vos visiteurs les remplissent. Pour ce faire, sélectionnez votre champ et cliquez sur l’icône astérisque dans la barre d’outils.
Ou vous pouvez désactiver cette fonctionnalité en cliquant dessus une deuxième fois. Cela rendra le champ facultatif, et vous verrez que le texte (obligatoire) à côté du champ Nom aura disparu.

Pour ajouter un champ supplémentaire à votre formulaire, accédez aux blocs WordPress en cliquant sur l’icône bleue + à gauche de votre écran. Ensuite, recherchez « Jetpack » pour afficher tous les champs de formulaire Jetpack.
Maintenant, faites simplement glisser votre nouveau champ à l’endroit souhaité.

Si vous souhaitez réorganiser vos champs existants, utilisez les flèches de la barre d’outils pour déplacer les champs vers le haut ou vers le bas.

Maintenant, cliquez sur Publier ou Enregistrer pour mettre à jour votre formulaire de contact.
5. Configurez les paramètres du formulaire
Maintenant que vous avez personnalisé les champs de votre formulaire de contact, il est temps de configurer les paramètres du formulaire. De cette façon, vous pouvez déterminer l’adresse e‑mail où les soumissions de formulaire doivent être envoyées. De plus, vous pouvez afficher un message de remerciement aux visiteurs qui remplissent votre formulaire.
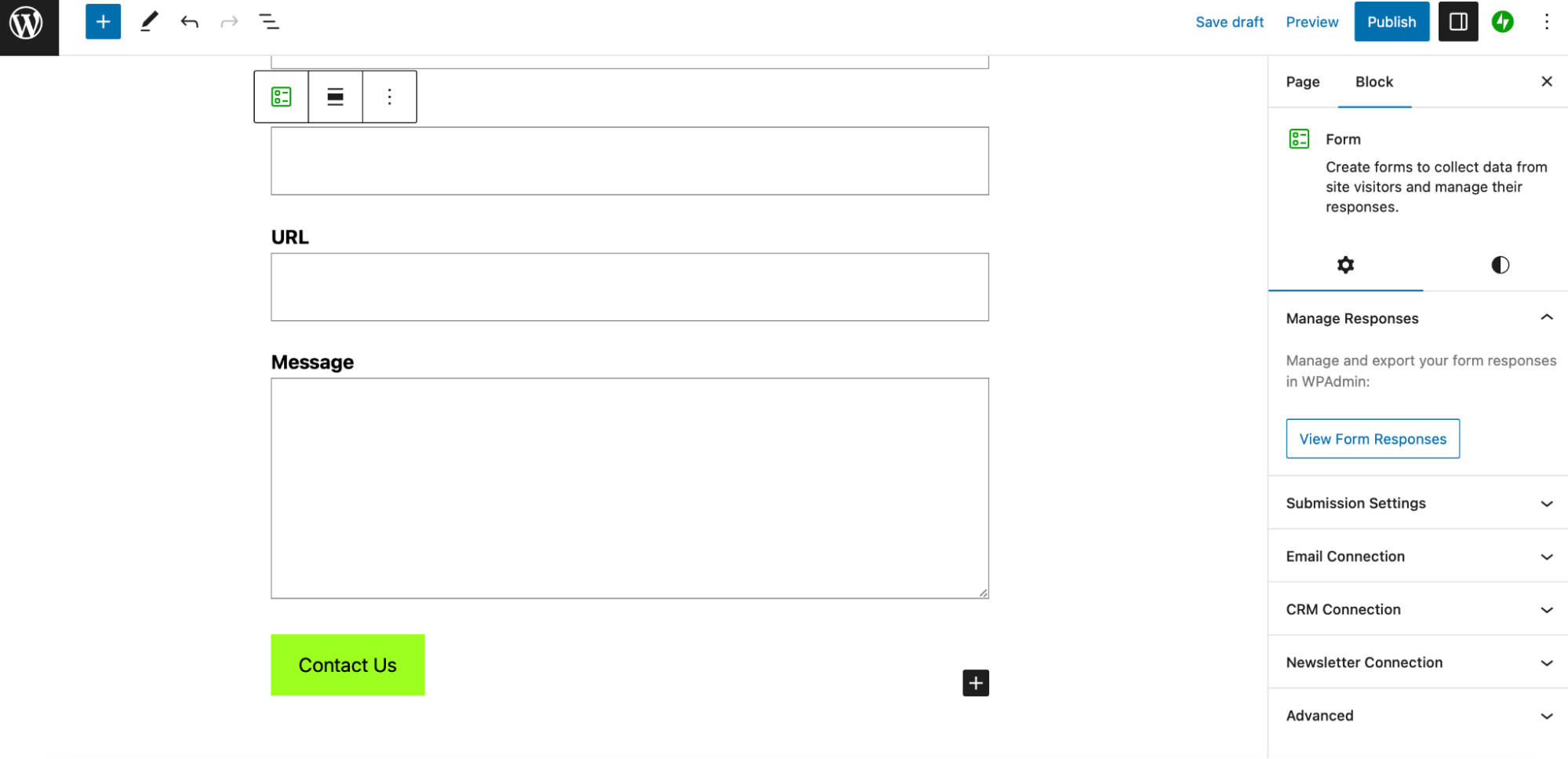
Pour accéder aux paramètres de votre formulaire, cliquez sur votre bloc de formulaire. Il est important de vous assurer d’avoir sélectionné l’ensemble du formulaire et non pas seulement l’un de vos champs de formulaire. Maintenant, dans les paramètres du bloc à droite, vous devriez trouver les options de configuration.
En haut de votre menu, vous verrez Gérer les réponses. Comme vous êtes en train de créer votre formulaire maintenant, vous n’en aurez pas encore besoin. Mais à l’avenir, vous pouvez simplement cliquer sur Voir les réponses au formulaire pour afficher et filtrer les soumissions de formulaire dans votre tableau de bord.

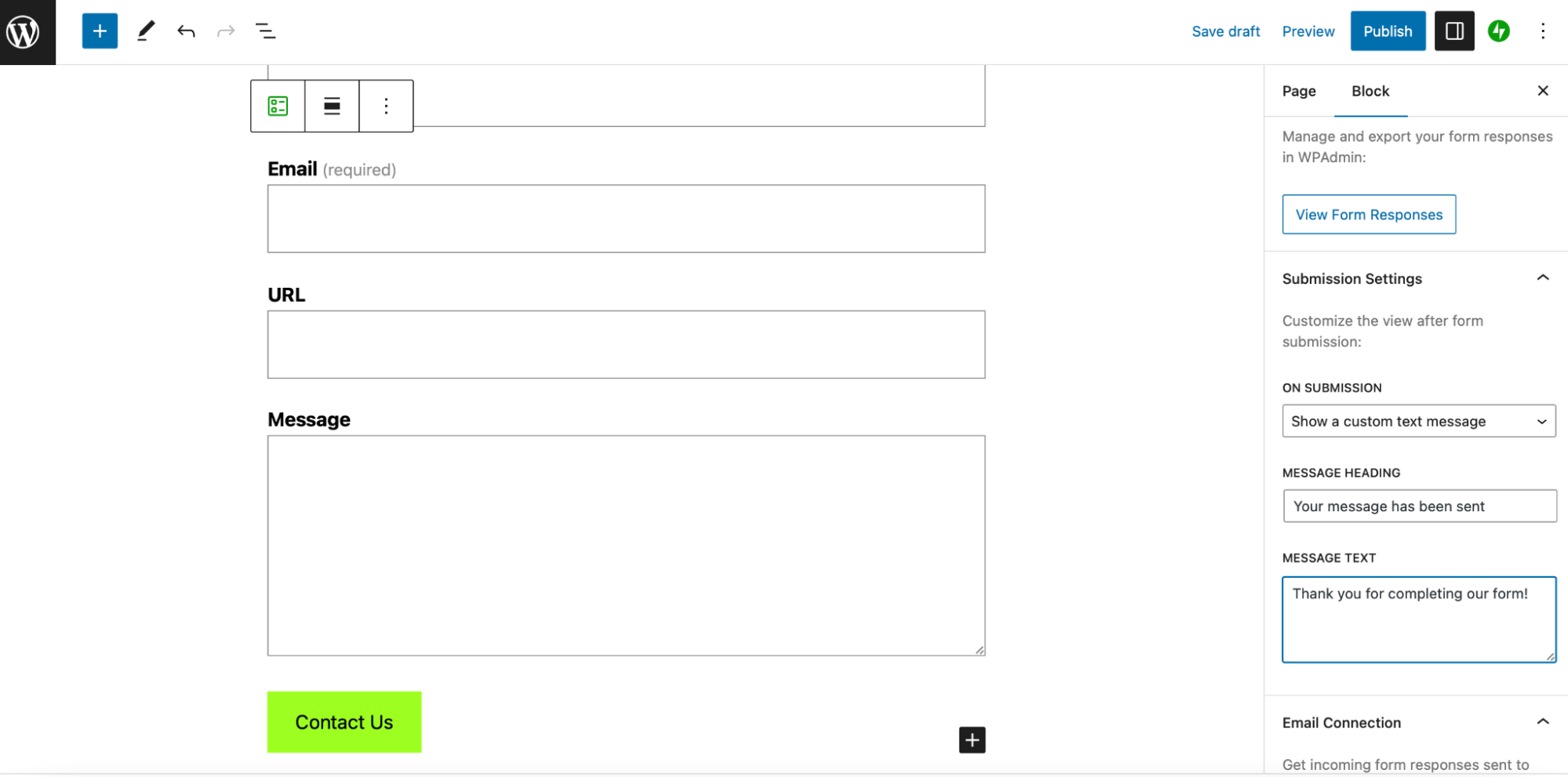
Maintenant, passons à vos Paramètres de soumission. Ici, vous pourrez modifier le message d’affichage de votre formulaire. Utilisez simplement la liste déroulante À la soumission pour choisir Afficher un message texte personnalisé.
Ensuite, dans la zone de texte Texte du message, vous pouvez taper votre message de remerciement.

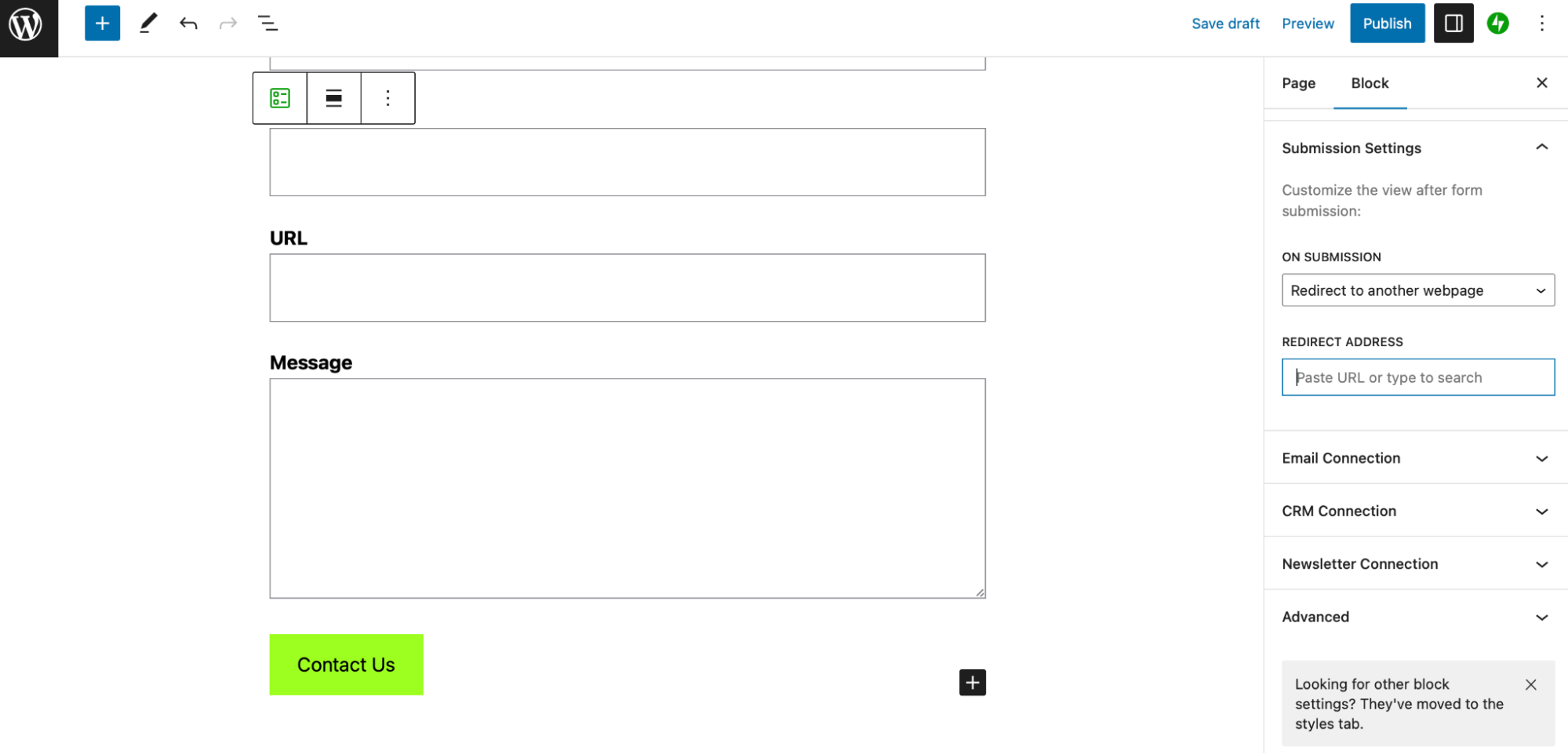
Alternativement, vous pouvez utiliser le menu déroulant À la soumission pour choisir Rediriger vers un autre site Web. Ensuite, collez l’URL dans la zone Adresse de redirection.

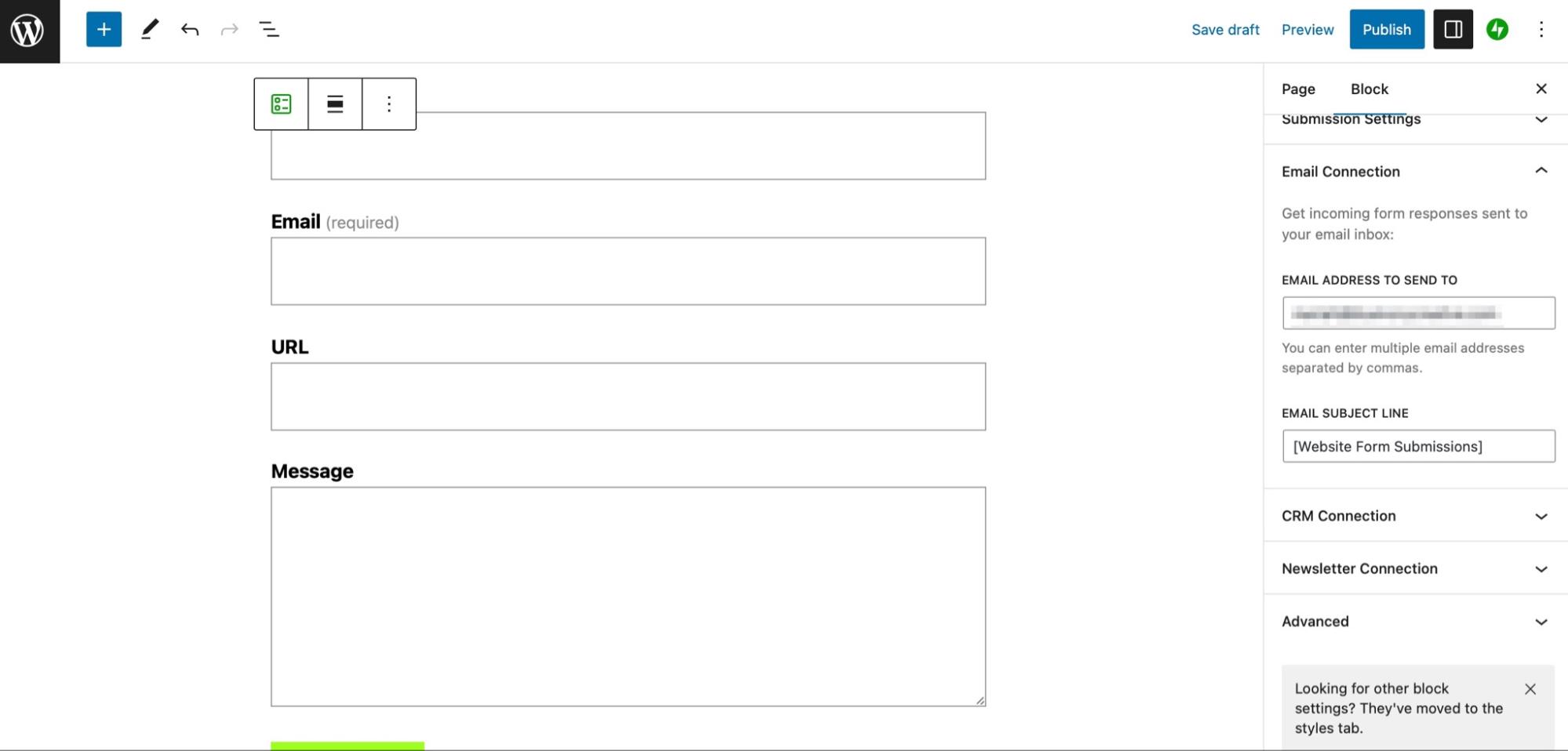
Vous pouvez également définir l’adresse e‑mail où les soumissions de formulaire doivent être envoyées dans l’onglet Connexion e‑mail.

Ici, ajoutez simplement votre adresse e‑mail pour recevoir les soumissions dans votre boîte de réception. Vous pouvez également choisir une ligne d’objet d’e‑mail personnalisée pour ces messages. Lorsque vous êtes prêt, cliquez sur Publier pour mettre à jour votre formulaire.
6. Personnalisez le formulaire
À ce stade, vous avez créé un nouveau formulaire de contact, configuré les paramètres du formulaire et personnalisé vos sélections de champs. Maintenant, vous êtes prêt à personnaliser votre formulaire en ajustant des éléments tels que les couleurs, les polices, la taille, et plus encore.
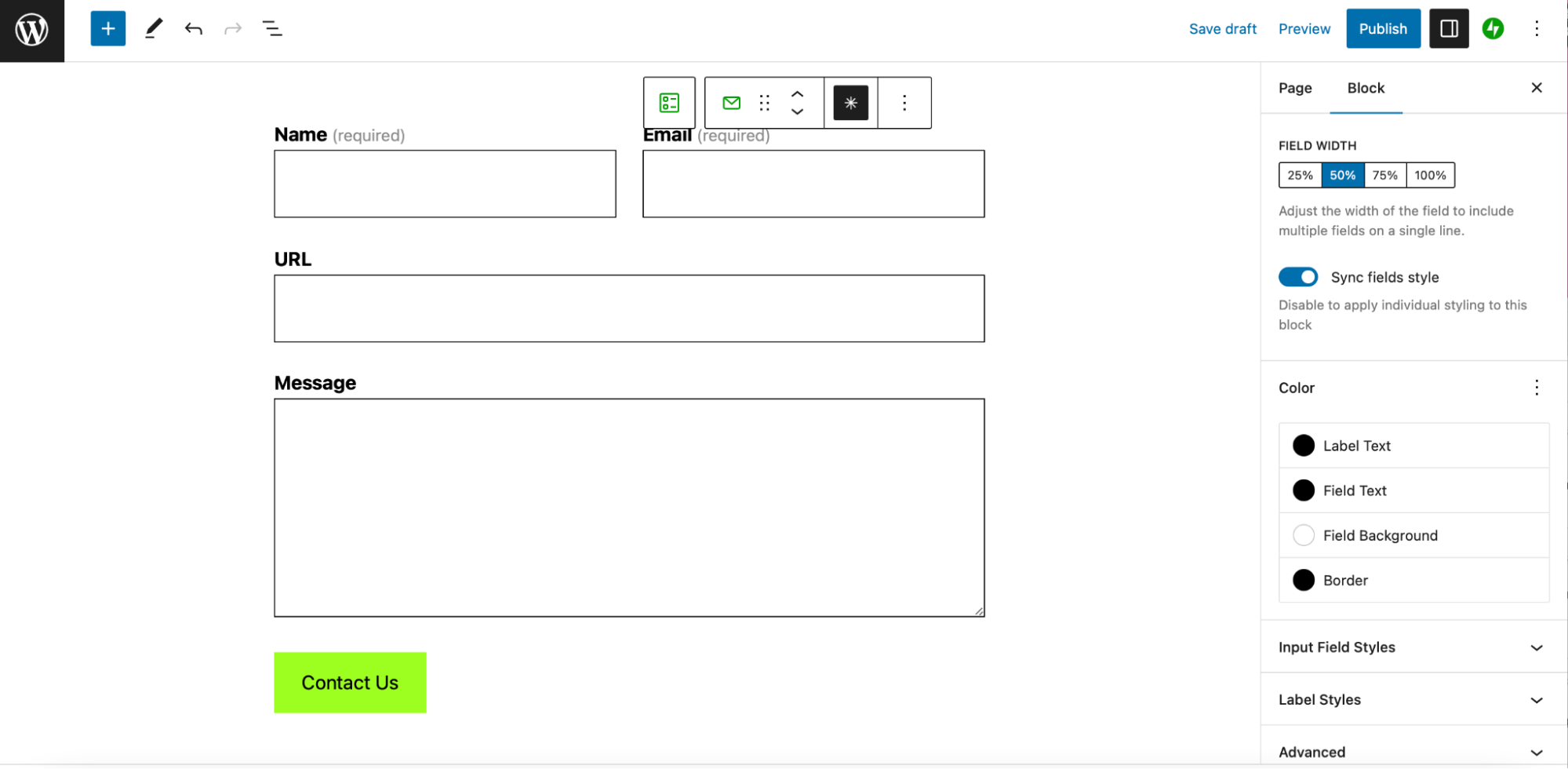
Pour accéder aux paramètres de style, sélectionnez l’un de vos champs de formulaire. Ensuite, accédez aux paramètres du bloc. Commencez par les Paramètres du champ, vous pouvez ajuster la largeur spécifique du champ en utilisant les options disponibles.
Par exemple, vous voudrez peut‑être que le champ du nom et le champ de l’e‑mail apparaissent sur la même ligne. Dans ce cas, vous pouvez changer la largeur de chaque champ à 50% pour qu’ils tiennent tous les deux sur une seule ligne.

N’oubliez pas que vous pouvez utiliser le bouton de synchronisation des styles de champ pour vous assurer que tous les champs soient mis à jour avec les modifications stylistiques que vous apportez dans cette section. Cela vous permet de créer facilement un look cohérent.
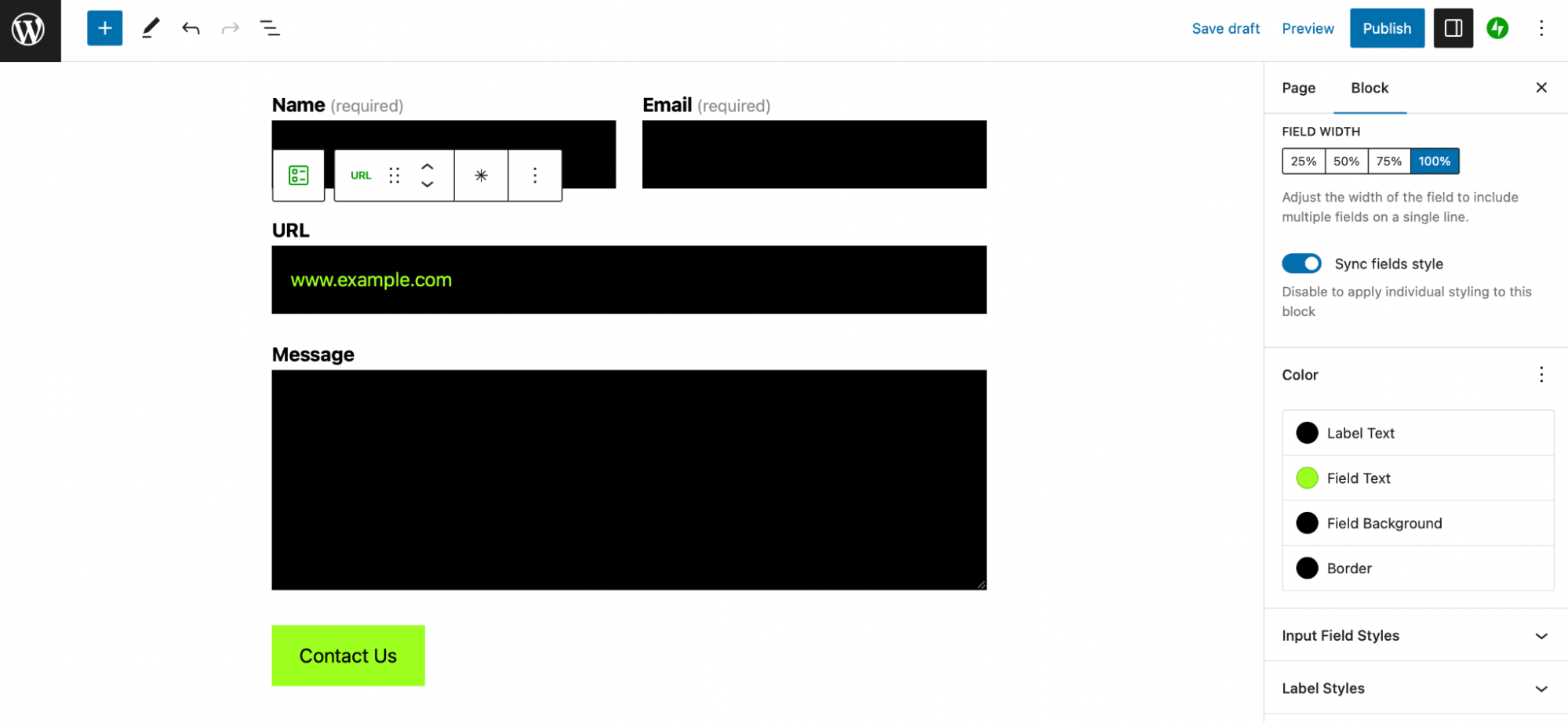
Maintenant, sous Couleur, vous pouvez définir de nouvelles couleurs pour l’arrière‑plan du champ, le texte du champ, le texte de l’étiquette et la bordure. Il est important de maintenir un contraste entre l’arrière‑plan et le texte afin que les utilisateurs puissent voir clairement ce qu’ils tapent.
Mais vous pouvez être créatif avec les combinaisons, ou assortir les couleurs du formulaire à l’image de marque de votre site Web.

Il est également facile de changer la taille du texte et la hauteur de ligne de vos champs sous Styles du champ de saisie. Par ailleurs, Styles de l’étiquette est l’endroit où vous pouvez apporter les mêmes modifications à vos étiquettes de champ.
Si vous faites défiler jusqu’à Avancé, vous pouvez ajouter du CSS personnalisé pour apporter des modifications stylistiques plus importantes à votre formulaire. Encore une fois, sélectionnez Publier pour mettre à jour le formulaire avec les styles.
7. Ajoutez une protection contre le spam (mais évitez les CAPTCHA)
L’implémentation d’un formulaire de contact sur votre site Web WordPress présente de nombreux avantages intéressants. Cependant, cela expose également votre site Web à un risque majeur : le spam. Non seulement les spammeurs et les robots peuvent interagir avec votre formulaire, mais ils peuvent également cibler les adresses e‑mail que les visiteurs fournissent dans les champs de votre formulaire.
C’est pourquoi il est judicieux d’installer un plugin anti‑spam pour prévenir le spam sur votre formulaire. Akismet Anti‑Spam est une excellente option, développée par Automattic (l’équipe derrière WordPress.com).

Il s’intègre parfaitement à la plateforme ainsi qu’à de nombreuses extensions comme Jetpack. Les fonctionnalités d’Akismet fonctionnent automatiquement, bloquant le spam avec un taux de précision de 99,99 %.
Pour commencer avec Akismet, vous aurez besoin d’une clé API. Vous pouvez obtenir une clé API gratuite si vous avez un blog personnel, mais pour les sites professionnels et commerciaux, vous aurez besoin d’un abonnement payant.
Vous pouvez aussi accéder à Akismet avec certains des plans de Jetpack comme Jetpack Security, Jetpack Complete ou Jetpack Starter. Une fois que vous avez acheté votre forfait, il vous suffit de connecter votre site WordPress à Jetpack.
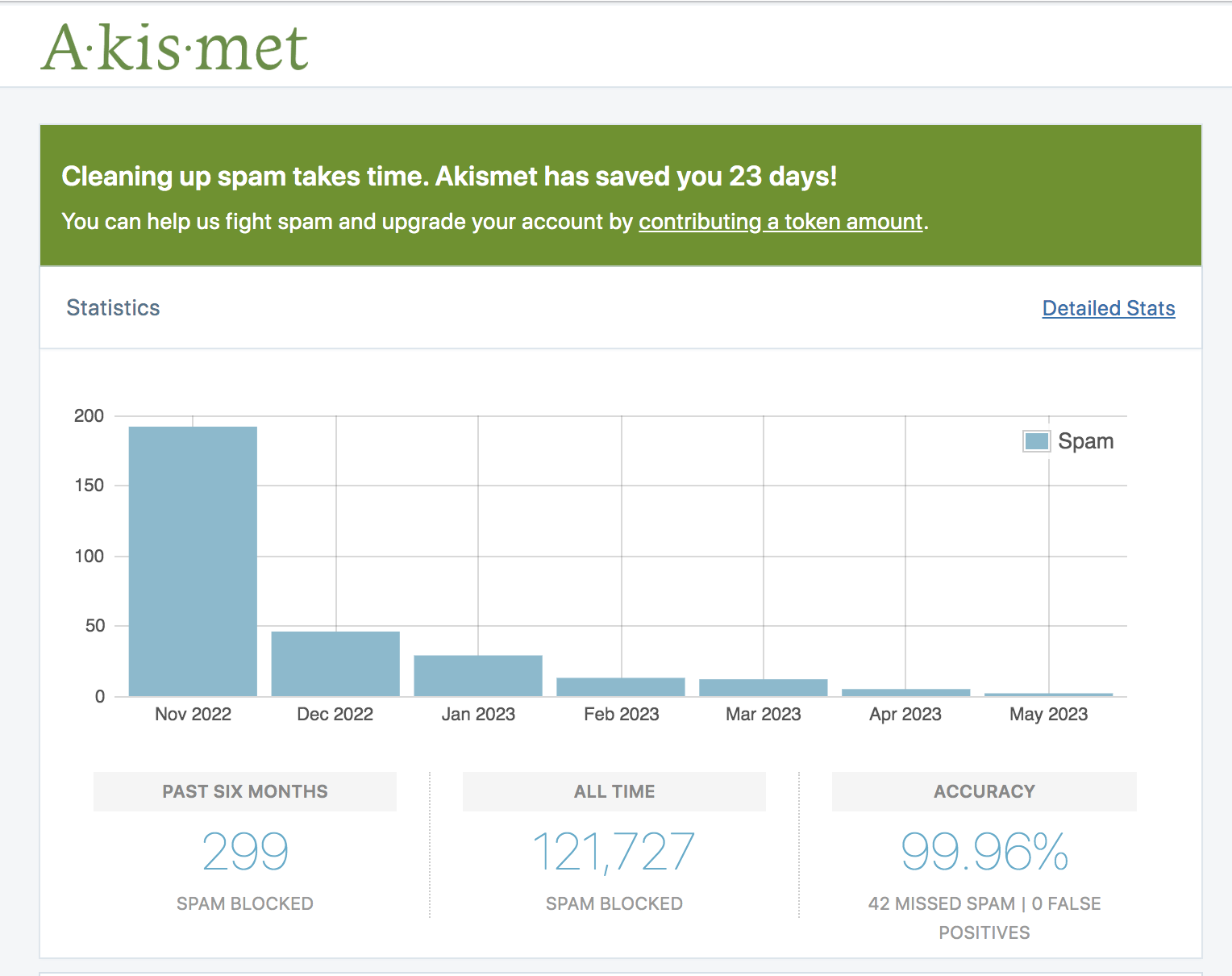
Akismet sera activé immédiatement, mais vous pouvez vérifier que l’extension est activée en allant dans Paramètres → Akismet Anti‑spam depuis votre espace d’administration WordPress.

Ici, vous pouvez voir si l’extension est active et consulter le nombre de commentaires indésirables bloqués par l’outil. De plus, vous pouvez configurer vos paramètres Akismet pour afficher un avis de confidentialité et gérer le spam de manière plus efficace.
Protéger vos formulaires contre les spammeurs et les robots en utilisant Akismet est idéal car cela vous permet de le faire sans affecter l’expérience utilisateur.
Alors que certains sites WordPress ajoutent CAPTCHA comme alternative, cela devrait être évité. C’est parce que cela ajoute des étapes inutiles au processus et peut dissuader les visiteurs de remplir votre formulaire (nous en parlerons plus tard).
8. Ajoutez le formulaire de contact à votre site

Maintenant, vous devriez pouvoir voir le message de remerciement personnalisé que vous avez configuré à l’étape 5 du didacticiel.

Vous pouvez vous reconnecter à WordPress pour voir la soumission du formulaire. Comme discuté, vous trouverez ces informations en cliquant sur le bouton Voir les réponses du formulaire dans l’éditeur où vous avez créé le formulaire.
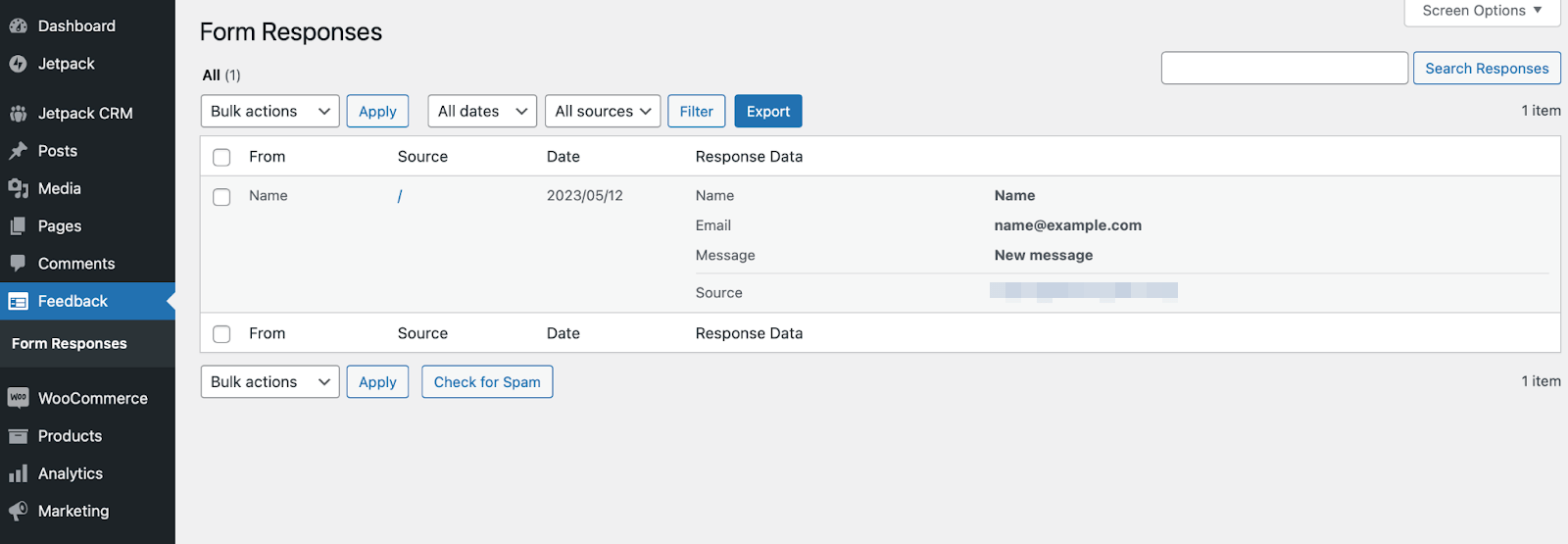
Alternativement, vous pouvez également accéder aux soumissions de formulaire en allant dans Avis → Réponses du formulaire dans votre tableau de bord.

Ici, vous devriez voir la réponse de test que vous avez soumise.
Questions fréquemment posées
Malgré nos efforts pour vous présenter un guide très complet sur l’ajout d’un formulaire de contact dans WordPress, vous pourriez encore avoir des questions. Examinons certaines des plus fréquemment posées à ce sujet.
Y a-t-il des extensions de formulaire de contact gratuites disponibles pour WordPress ?
Oui. Il existe de nombreuses extensions de formulaire de contact gratuites pour WordPress, notamment Contact Form 7 et Jetpack. Alors que Contact Form 7 est un excellent choix pour les utilisateurs plus expérimentés pour créer des formulaires avancés, Jetpack est la meilleure extension de formulaire de contenu pour les débutants. Elle est hyper simple à installer et à configurer. De plus, vous pouvez activer la protection anti-spam Akismet pour empêcher les soumissions indésirables sur votre formulaire.
Puis-je créer un formulaire de contact sans extension ?
De loin, la manière la plus simple de créer un formulaire de contact dans WordPress est d’utiliser une extension comme Jetpack. C’est parce qu’une extension de formulaire dédiée à WordPress vous donne accès à un constructeur de formulaire intuitif. De cette façon, vous pouvez concevoir votre formulaire visuellement, en faisant glisser les champs où ils doivent se trouver sur votre page.
Mais si vous ne voulez pas utiliser une extension de formulaire de contact, vous pouvez le faire vous-même en utilisant les fonctionnalités de base de WordPress. Cette méthode convient uniquement aux utilisateurs avancés qui ont des connaissances en CSS, HTML et PHP.
De plus, vous devrez coder la gestion des erreurs et la validation des champs de formulaire si vous décidez de créer un formulaire de contact sans extension. Cela rend la méthode manuelle beaucoup plus complexe et plus longue que l’alternative.
Comment puis-je optimiser le taux de conversion de mon formulaire de contact ?
Il existe de nombreuses façons d’optimiser le taux de conversion de votre formulaire de contact WordPress. Par exemple, vous pouvez limiter le nombre de champs du formulaire. Ensuite, lorsque les visiteurs voient que votre formulaire est super rapide et facile à remplir, ils sont plus susceptibles de convertir.
De plus, il est important de rendre la mise en page de votre formulaire simple et claire. De plus, il est conseillé de vérifier que vos formulaires soient adaptés aux appareils mobiles. C’est particulièrement important car plus de 60 % de la population mondiale utilise un appareil mobile pour se connecter à Internet.
Comment puis-je empêcher les soumissions indésirables sur mon formulaire de contact ?
La manière la plus simple d’empêcher les soumissions indésirables sur vos formulaires de contact est d’utiliser une solution alimentée par l’IA comme Akismet. Non seulement Akismet bloque les spams avec une précision de 99,99 %, mais il vous permet également de maintenir une expérience utilisateur fluide (par opposition à des alternatives comme CAPTCHA).
Akismet fonctionne parfaitement avec les formulaires Jetpack, mais vous pouvez installer l’extension sur n’importe quel site Web (indépendamment de votre extension de formulaire de contact préférée). Tout ce que vous avez à faire est de vous rendre dans Extensions → Ajouter.
Ensuite, recherchez « Akismet ». Une fois que vous avez trouvé Akismet Anti-Spam: Protection contre les indésirables, cliquez simplement sur Installer maintenant → Activer.
Si vous décidez d’ajouter un formulaire de contact dans WordPress en utilisant Jetpack, vous verrez le lien Akismet Anti-Spam apparaître sous l’onglet Jetpack de votre tableau de bord WordPress.
Ensuite, vous pouvez configurer votre compte Akismet ou saisir l’API fournie avec votre plan Jetpack.
Dois-je utiliser CAPTCHA sur mon formulaire de contact ?
Certains propriétaires de sites Web aiment mettre en place CAPTCHA pour se protéger contre les robots. Cela implique d’ajouter des étapes supplémentaires pour empêcher les spammers et les robots de remplir vos formulaires. Par exemple, les utilisateurs peuvent devoir effectuer des tâches, résoudre des équations ou répondre à des questions.
Mais il y a quelques raisons pour lesquelles vous devriez éviter CAPTCHA et opter plutôt pour une alternative plus conviviale. En effet, ces étapes supplémentaires créent une plus grande friction, car elles demandent plus de temps et d’efforts aux visiteurs légitimes qui souhaitent remplir votre formulaire.
Cela peut expliquer pourquoi Moz a constaté que CAPTCHA peut entraîner une notable baisse des conversions. Pendant ce temps, ConvertKit a découvert que vous pouvez préserver une expérience utilisateur positive (UX) en utilisant Akismet.
Akismet est développé par Automattic (la même équipe derrière WordPress.com). Cette solution alimentée par l’IA offre une manière non intrusive de bloquer les spams sur vos formulaires de contact.
Qu’est-ce qu’Akismet et pourquoi devrais-je l’utiliser ?
Akismet est une solution complète facile à utiliser pour la détection et la prévention des spams. Non seulement l’extension bloque les spams sur vos formulaires de contact, mais elle détecte également et bloque les spams de tous les formulaires de commentaires sur votre site.
Akismet est développé par la même équipe qui a créé WordPress.com. Par conséquent, il fonctionne parfaitement avec la plateforme. Mieux encore, au lieu de perturber l’expérience utilisateur, Akismet est une solution anti-spam qui fonctionne automatiquement, en arrière-plan de votre site.

Si vous n’utilisez pas Akismet, vous devrez probablement vous fier à des solutions comme CAPTCHA ou reCAPTCHA. Ces protocoles peuvent nuire à votre taux de conversion de formulaire, car ils demandent plus de temps et d’efforts à vos visiteurs.
De plus, Akismet bloque les spams avec un taux de précision de 99,99 %.

Comme vous pouvez le voir, plus d’une centaine de millions de sites Web utilisent activement Akismet. C’est l’une des solutions anti-spam les plus populaires.
De plus, Akismet est approuvé par certaines des plus grandes entreprises du monde, notamment Microsoft, ConvertKit, Bluehost et WordPress.com. De plus, il existe de nombreux plans parmi lesquels choisir, vous êtes donc sûr de trouver une solution idéale pour les besoins de votre site Web.
Akismet : une solution anti-spam alimentée par l’IA pour les formulaires de contact WordPress
Sans formulaire de contact, les visiteurs de votre site Web pourraient devoir passer par un processus long et complexe pour vous poser une simple question. Cela peut être frustrant et entraîner une expérience utilisateur négative.
Heureusement, vous pouvez améliorer votre site Web WordPress en ajoutant un simple formulaire de contact. La manière la plus simple de commencer est d’utiliser une extension de formulaire de contact comme Jetpack.
En utilisant le bloc de formulaire Jetpack, vous pouvez facilement personnaliser l’apparence de votre formulaire, générer une page de remerciement ou rediriger les utilisateurs après soumission. De plus, vous pouvez protéger votre entreprise et vos clients en utilisant une extension anti-spam comme Akismet.
Akismet vous permet de prévenir les spams dans vos commentaires et formulaires, sans interférer avec l’expérience utilisateur. Mieux encore, il est super simple à installer et à configurer, car il fonctionne automatiquement. Vous aurez également accès à une fonctionnalité qui bloque directement les spams, vous permettant d’économiser de l’espace disque et d’accélérer votre site. Découvrez notre solution Enterprise dès aujourd’hui !
