Puoi cercare di essere il più chiaro possibile sul tuo sito, ma alcuni visitatori avranno certamente domande e bisogno di aiuto. Magari un giornalista vuole intervistarti. Forse alcuni candidati vogliono mettersi in contatto con te per un lavoro.
Qualunque sia il motivo, è una buona idea dare ai tuoi visitatori la possibilità di contattarti direttamente sul tuo sito.
Per fortuna, puoi aggiungere un modulo di contatto su WordPress per rendere tutto facile e veloce. E puoi anche includere campi speciali per identificare lo scopo di ogni richiesta e rispondere in modo rapido ed efficace.
In questo articolo, discuteremo nove semplici passaggi per aggiungere un modulo di contatto su WordPress. E ti parleremo dei modi migliori per evitare che lo spam intasi la tua casella di posta. Inoltre, risponderemo alle domande più frequenti sui moduli di contatto.
1. Scegli un plugin per il modulo di contatto
Puoi aggiungere un modulo di contatto al tuo sito facilmente con un plugin WordPress. Ci sono tantissime opzioni gratuite (e a pagamento) che offrono questo tipo di servizio. La maggior parte dei plugin premium non solo ti offre semplici modelli per i tuoi moduli di contatto, ma include anche opzioni aggiuntive e funzionalità avanzate.
Contact Form 7 è una scelta popolare. Per i principianti, la curva di apprendimento è ripida, ma è uno strumento gratuito e può essere installato su un numero illimitato di siti. Questo plugin non memorizza o salva i messaggi inviati tramite i moduli di contatto, a meno che tu non aggiunga Flamingo.

Puoi anche accettare il caricamento di file, mostrare un messaggio di conferma dopo l’invio e potenziare il plugin con diversi add‑on.
Ma se cerchi un plugin per moduli di contatto WordPress facile da usare, Jetpack è un’ottima scelta.

È uno strumento facile da usare, poiché ti permette di aggiungere un modulo di contatto alla tua pagina come qualsiasi altro blocco WordPress. E hai a disposizione molte opzioni di configurazione.
Ad esempio, puoi cambiare il messaggio di conferma e reindirizzare gli utenti dopo l’invio del messaggio. Inoltre, puoi continuare a modificare e riordinare il layout del modulo anche dopo aver aggiunto i campi alla tua pagina.
Inoltre, Jetpack include anche una funzionalità di commento WordPress e si integra perfettamente con strumenti anti‑spam come Akismet, consentendoti di proteggere il tuo sito da messaggi illegittimi o dannosi.
2. Installa e attiva il plugin
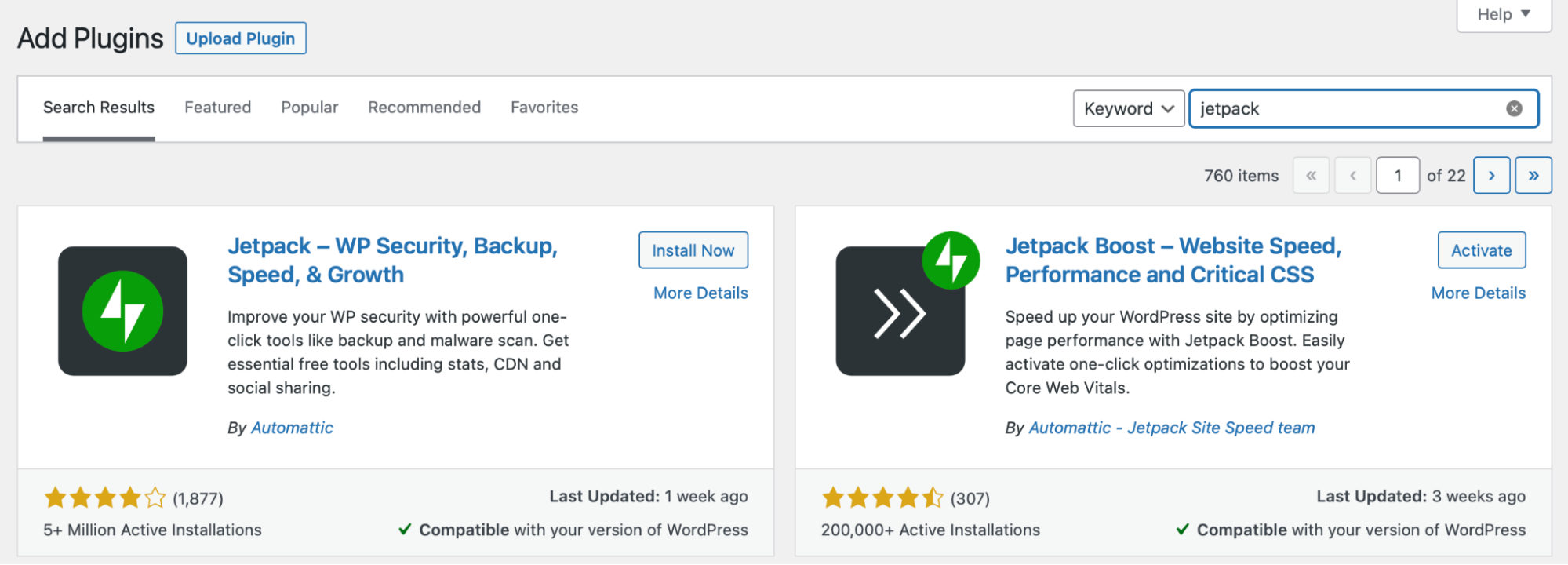
Dato che Jetpack è un plugin gratuito, puoi installarlo e attivarlo direttamente nella bacheca di WordPress. Vai su Plugin → Aggiungi nuovo. Cerca “Jetpack”.

Qui sopra, compare come prima opzione. Fai clic su Installa ora (potrebbero volerci alcuni secondi). Puoi fai clic su Attiva.
A questo punto, puoi collegare il plugin al tuo account WordPress.com. Se non hai un account WordPress.com, puoi crearne uno velocemente (e gratuitamente). Così, puoi sbloccare il pieno potenziale di Jetpack sul tuo sito.
3. Crea un nuovo modulo di contatto su WordPress
Ora che hai installato Jetpack sul tuo sito, puoi creare un nuovo modulo di contatto. Apri una pagina esistente per modificarla o puoi anche creare una pagina di contatto dedicata andando su Pagine → Aggiungi nuova nella bacheca WordPress.
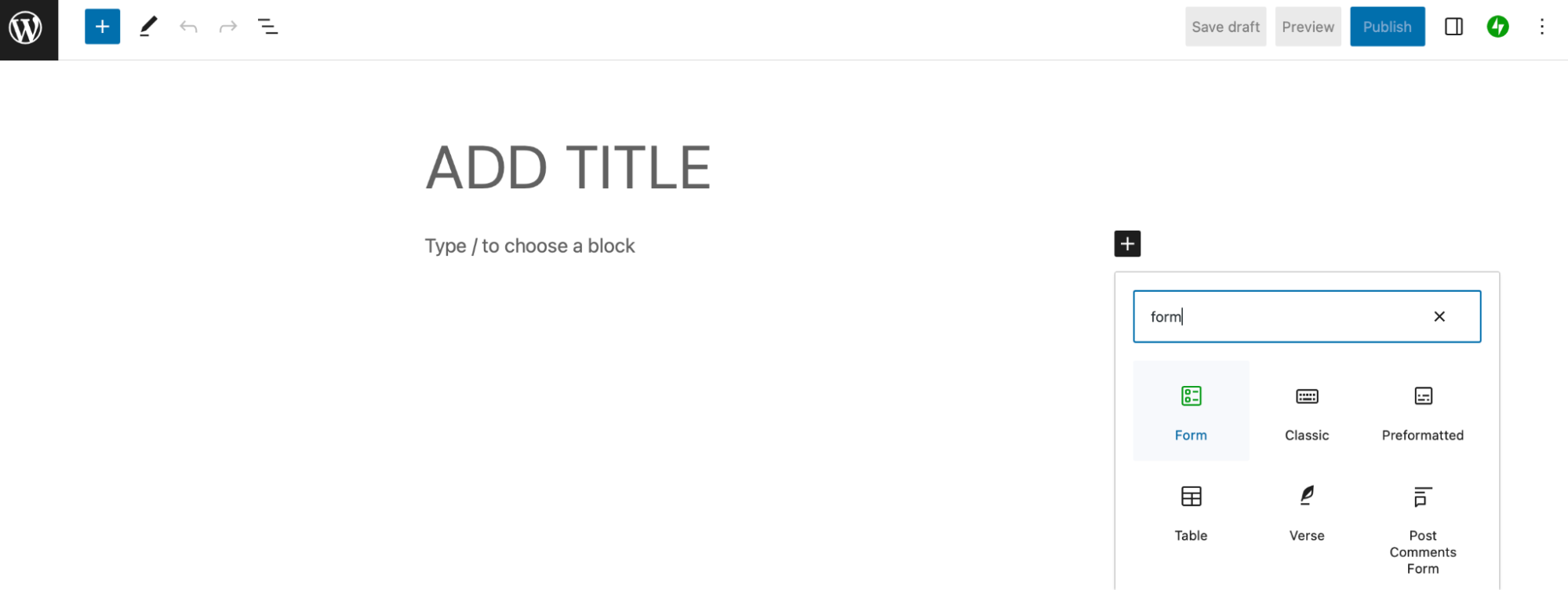
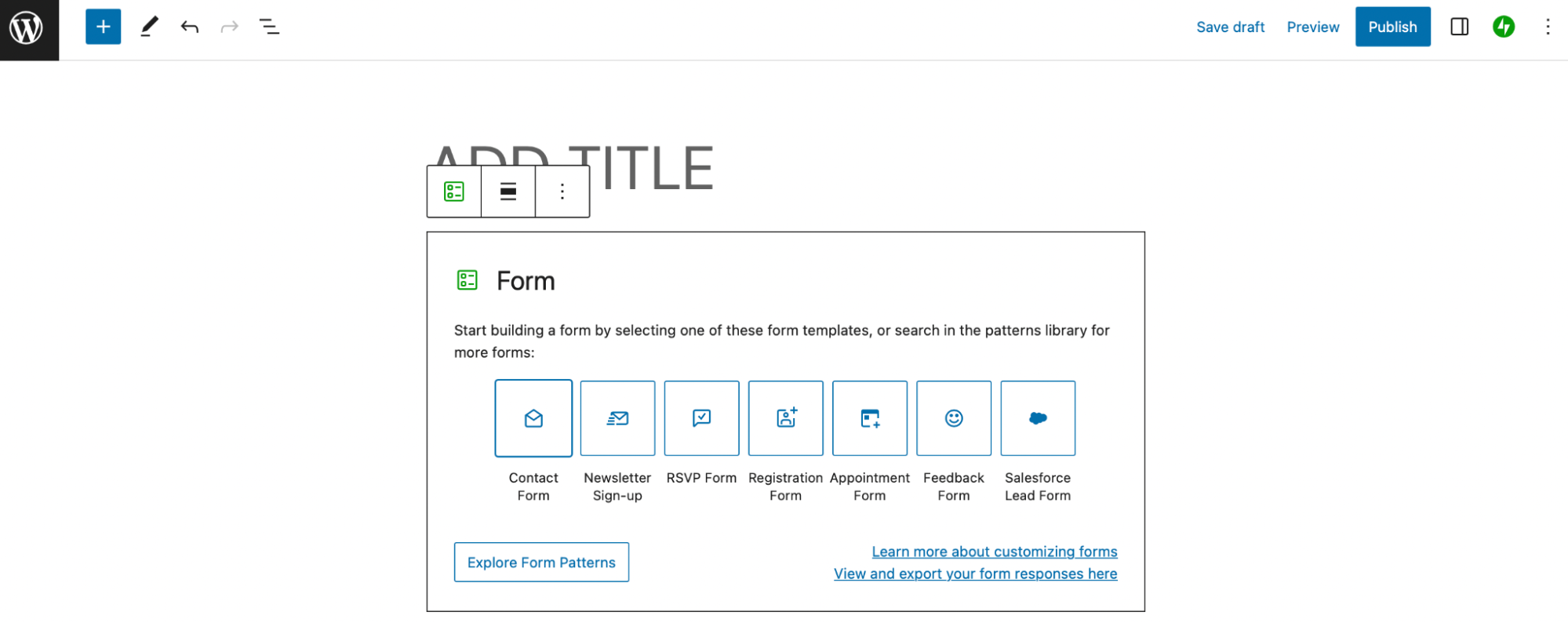
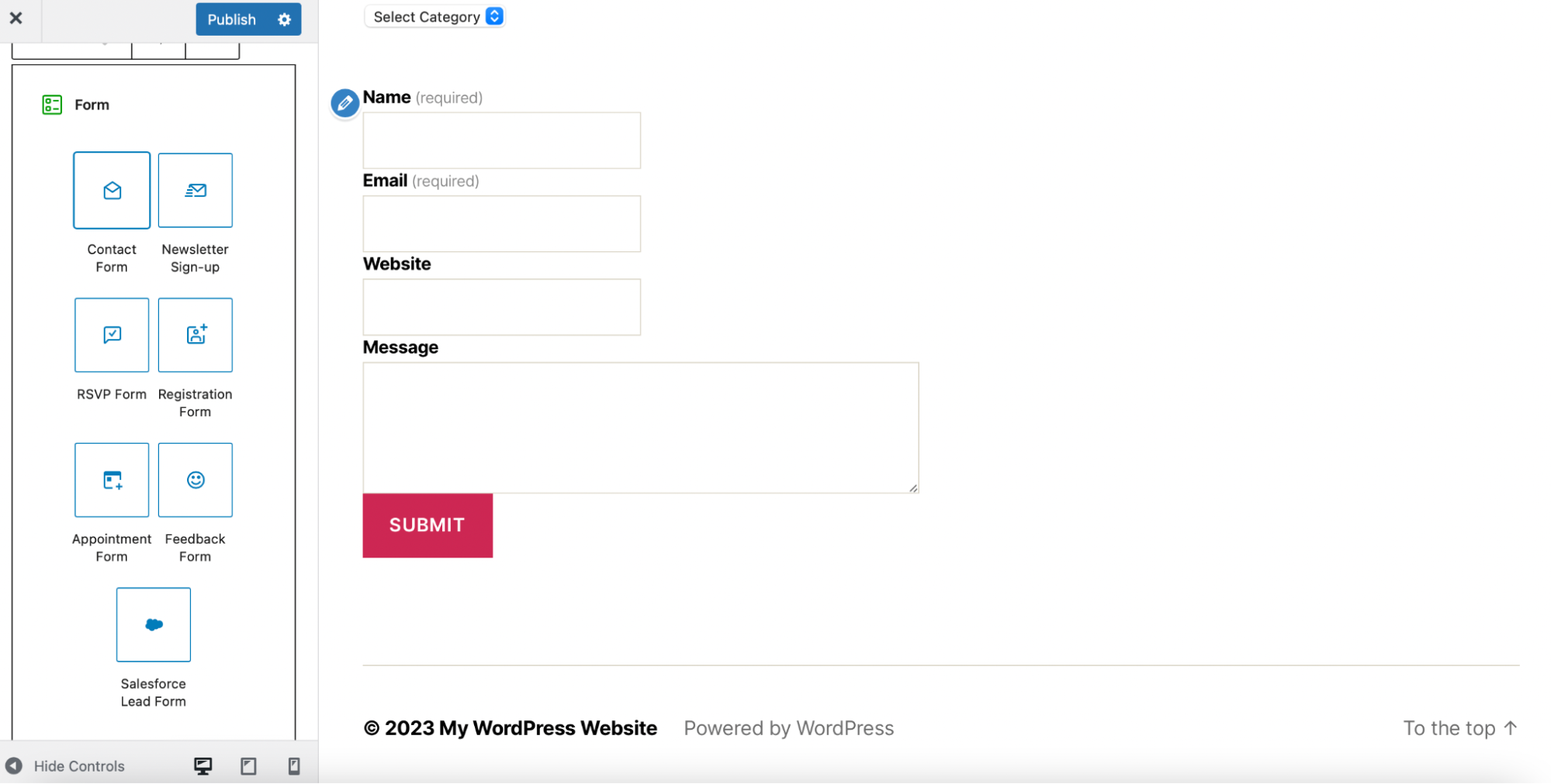
Aggiungi un blocco WordPress alla pagina facendo clic sull’icona + . Cerca “modulo” e scegli il blocco verde Modulo.

Puoi selezionare un template per il modulo. Al momento, Jetpack supporta moduli di contatto, moduli di registrazione, moduli di feedback e altro ancora. In questo tutorial, ci concentreremo sul Modulo di contatto.

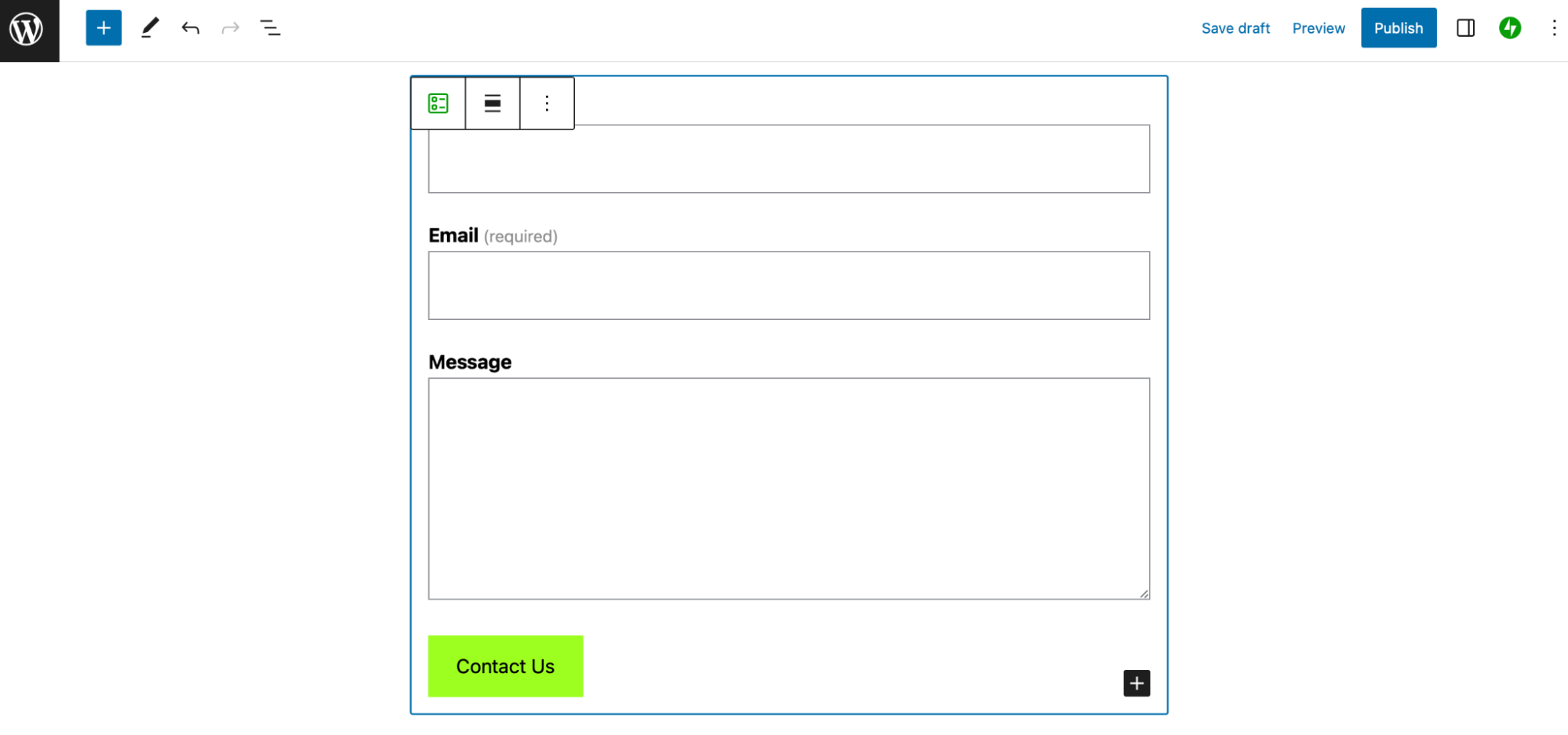
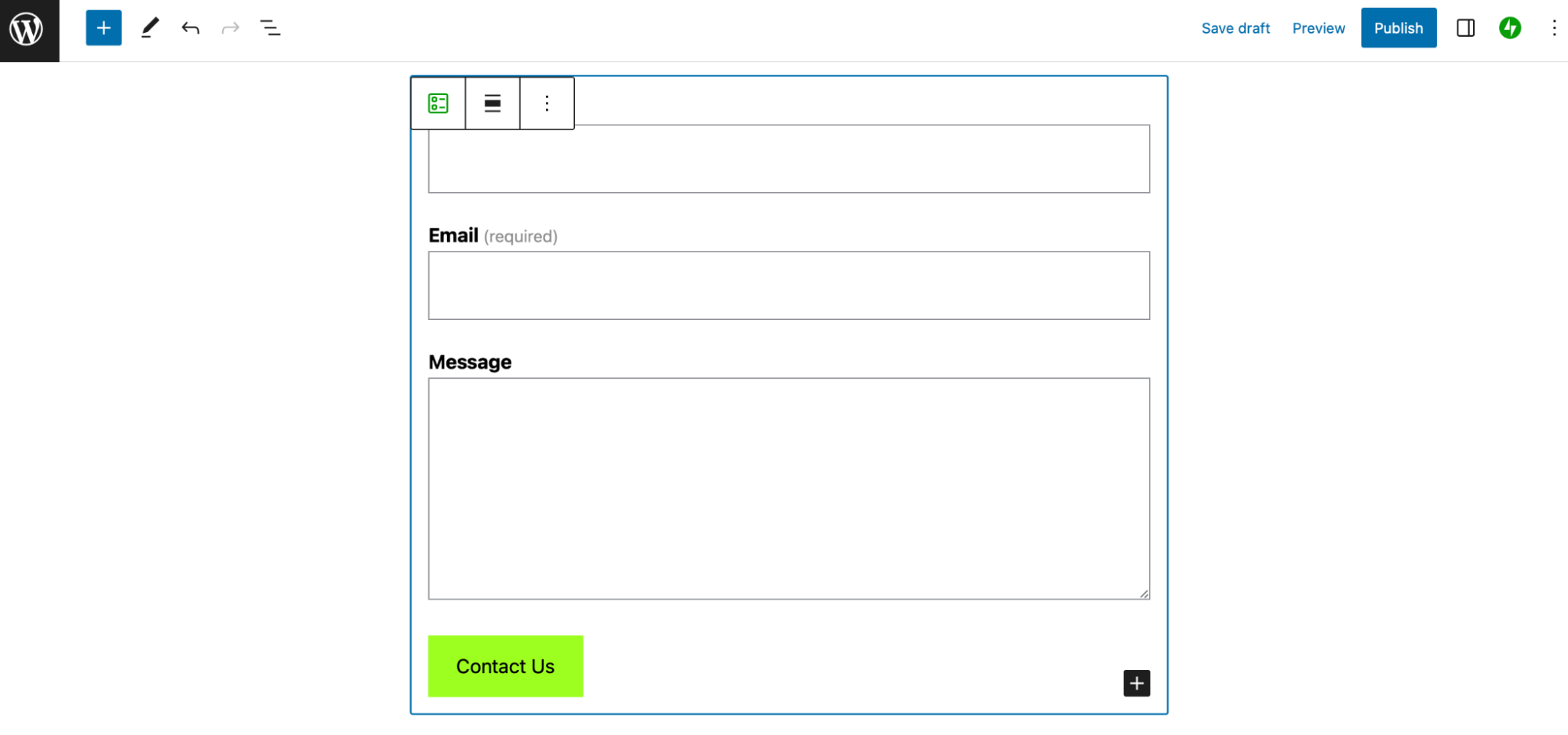
In questo modo, puoi creare un modulo di contatto di base. Il tuo template sarà visibile sulla tua pagina con i campi Nome, E‑mail e Messaggio, oltre al pulsante di invio.

Fai clic su Salva o Pubblica per aggiornare la pagina.
4. Personalizza i campi del modulo
Come detto, i campi predefiniti del modulo di contatto di Jetpack sono Nome, E‑mail e Messaggio. Ma puoi personalizzarli.
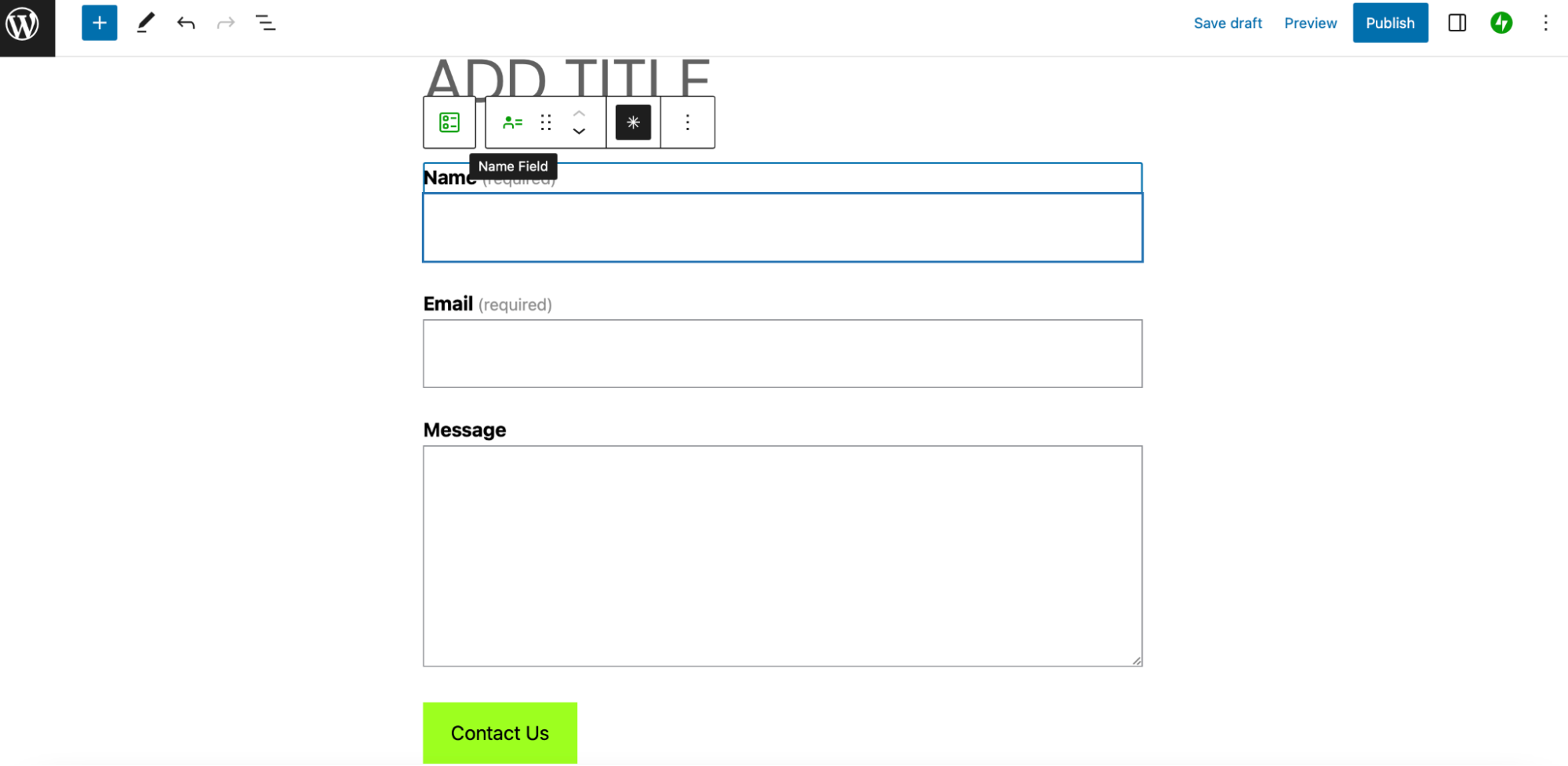
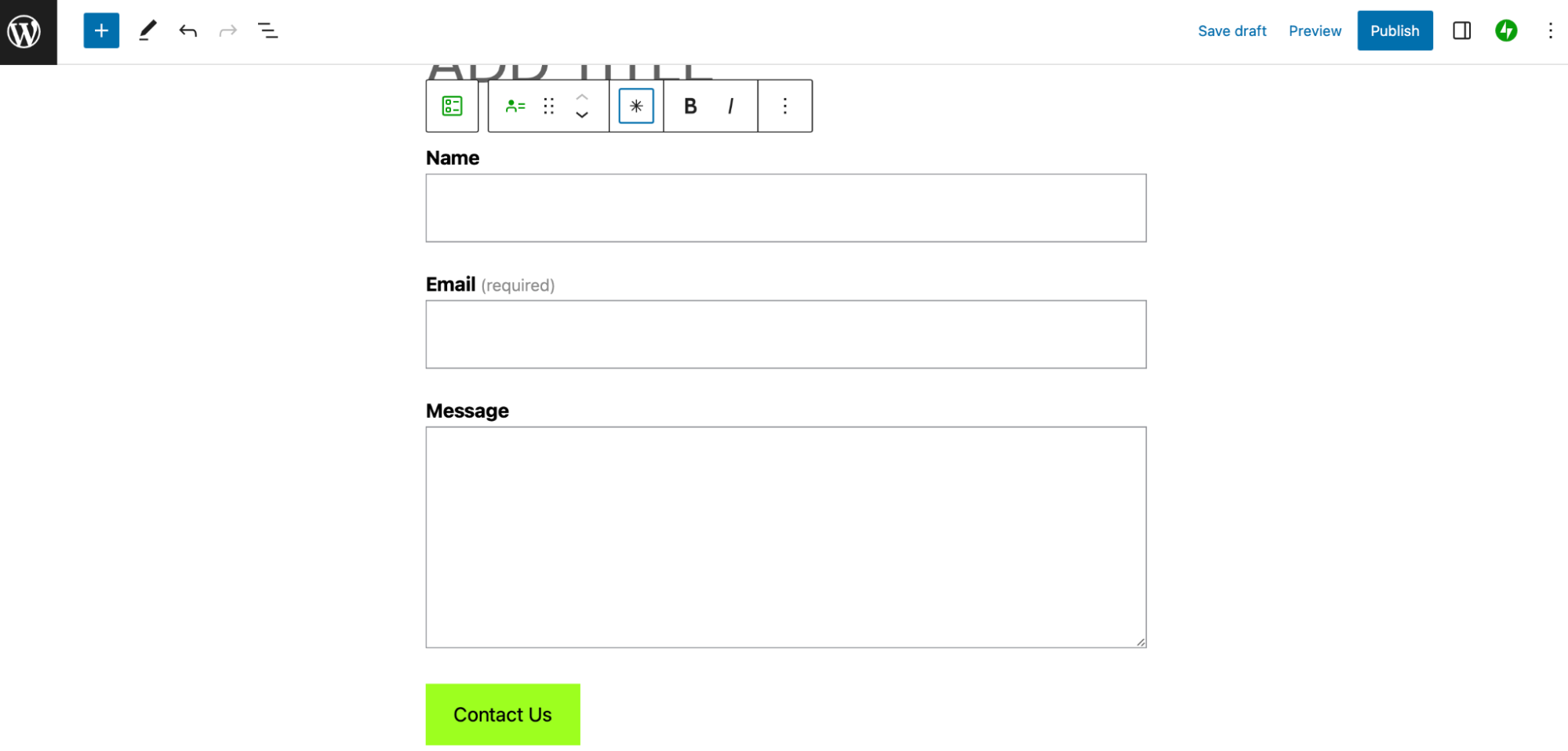
Fai clic sul campo del modulo in questione. Seleziona l’icona del campo nella barra degli strumenti.
Ad esempio, se stai modificando il campo Nome, l’icona sarà etichettata come Campo Nome.

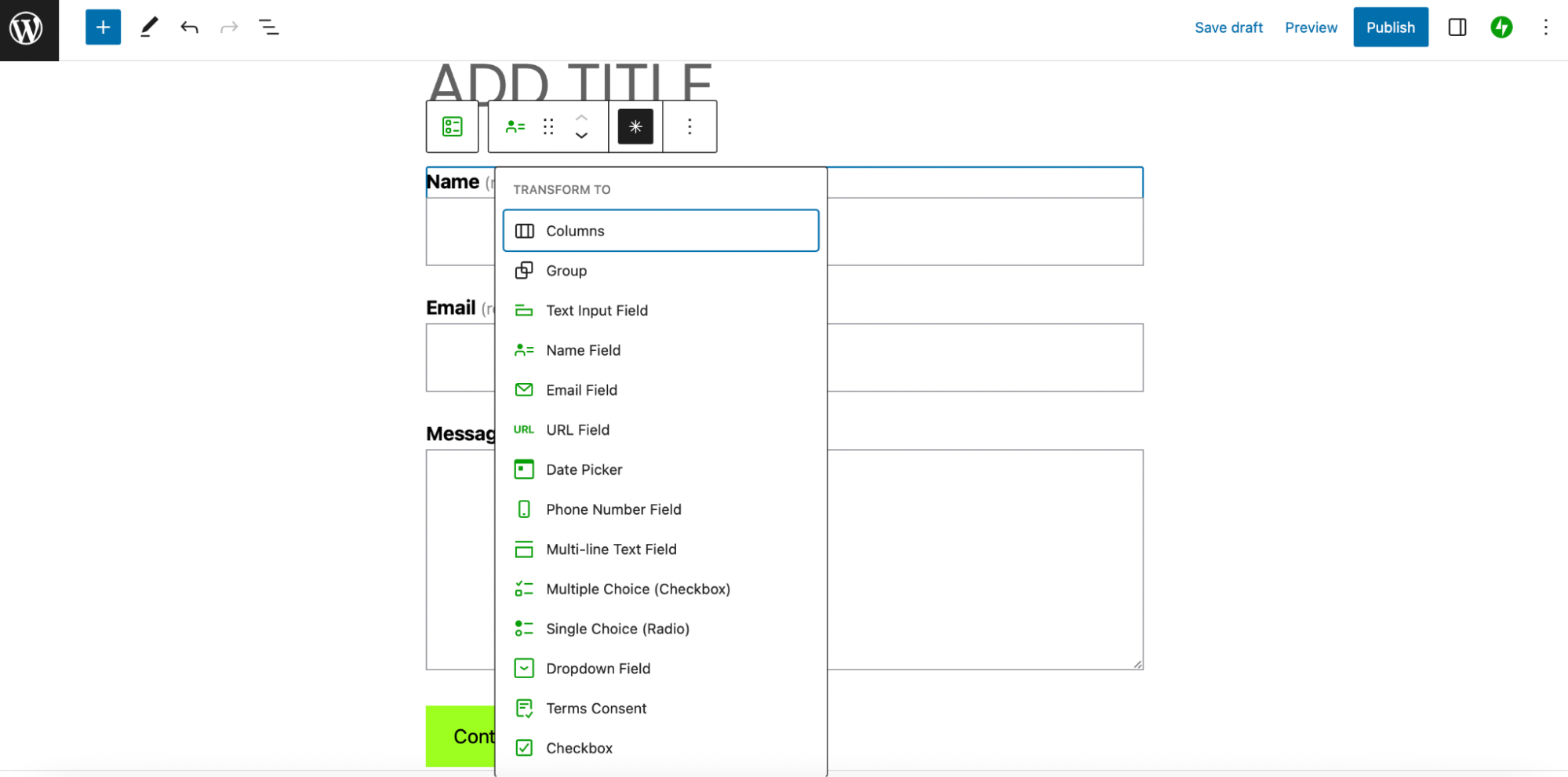
Vedrai un elenco completo di campi di Jetpack che puoi sostituire al campo Nome.

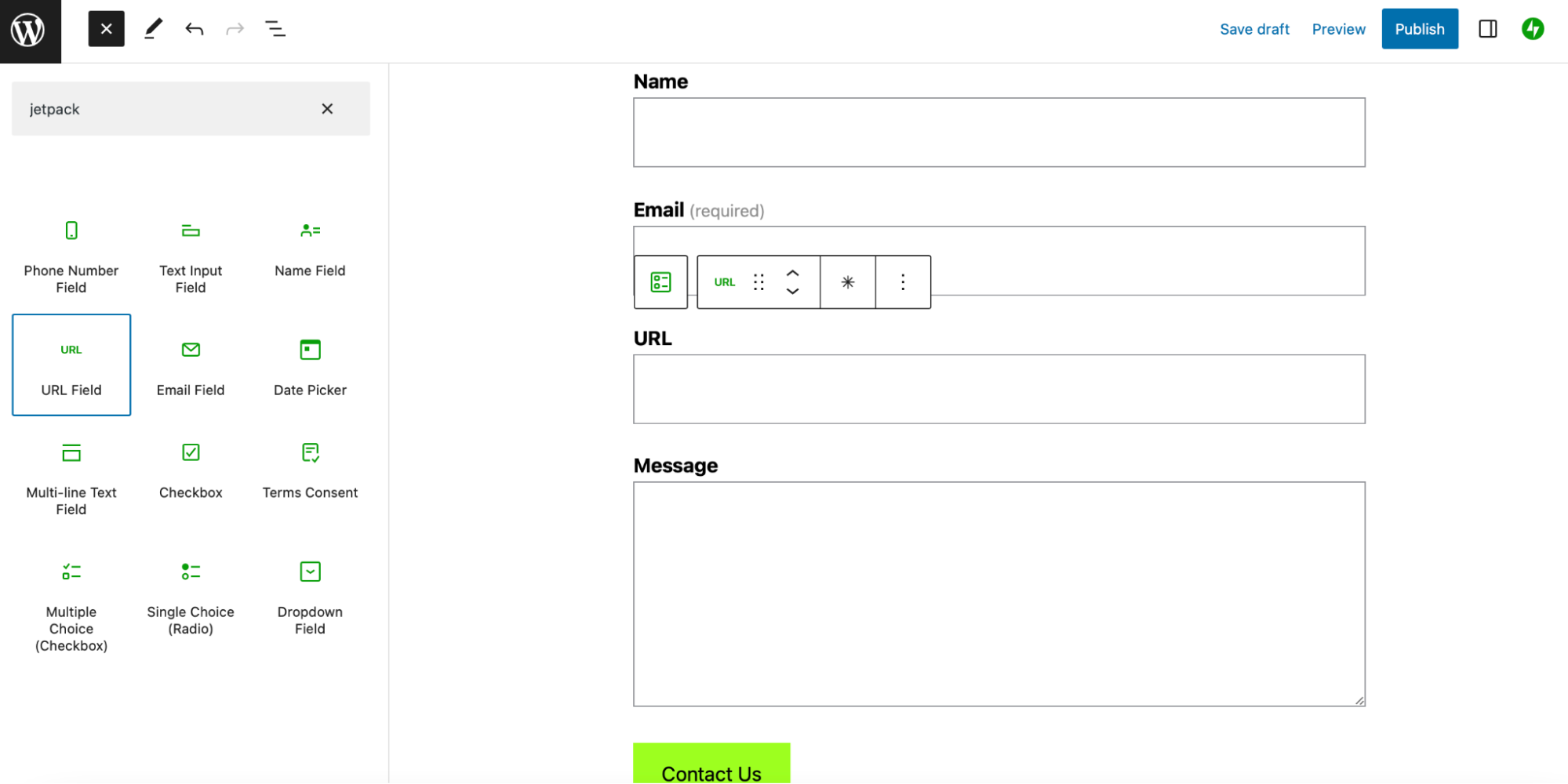
Puoi scegliere un campo URL del sito, un selezionatore di date, un campo per il numero di telefono, caselle di controllo, menu a discesa, etc.
Per effettuare la modifica, fai clic sul campo da aggiungere al tuo modulo. Quindi, modifica l’etichetta del campo digitando un nuovo nome nell’area di testo.

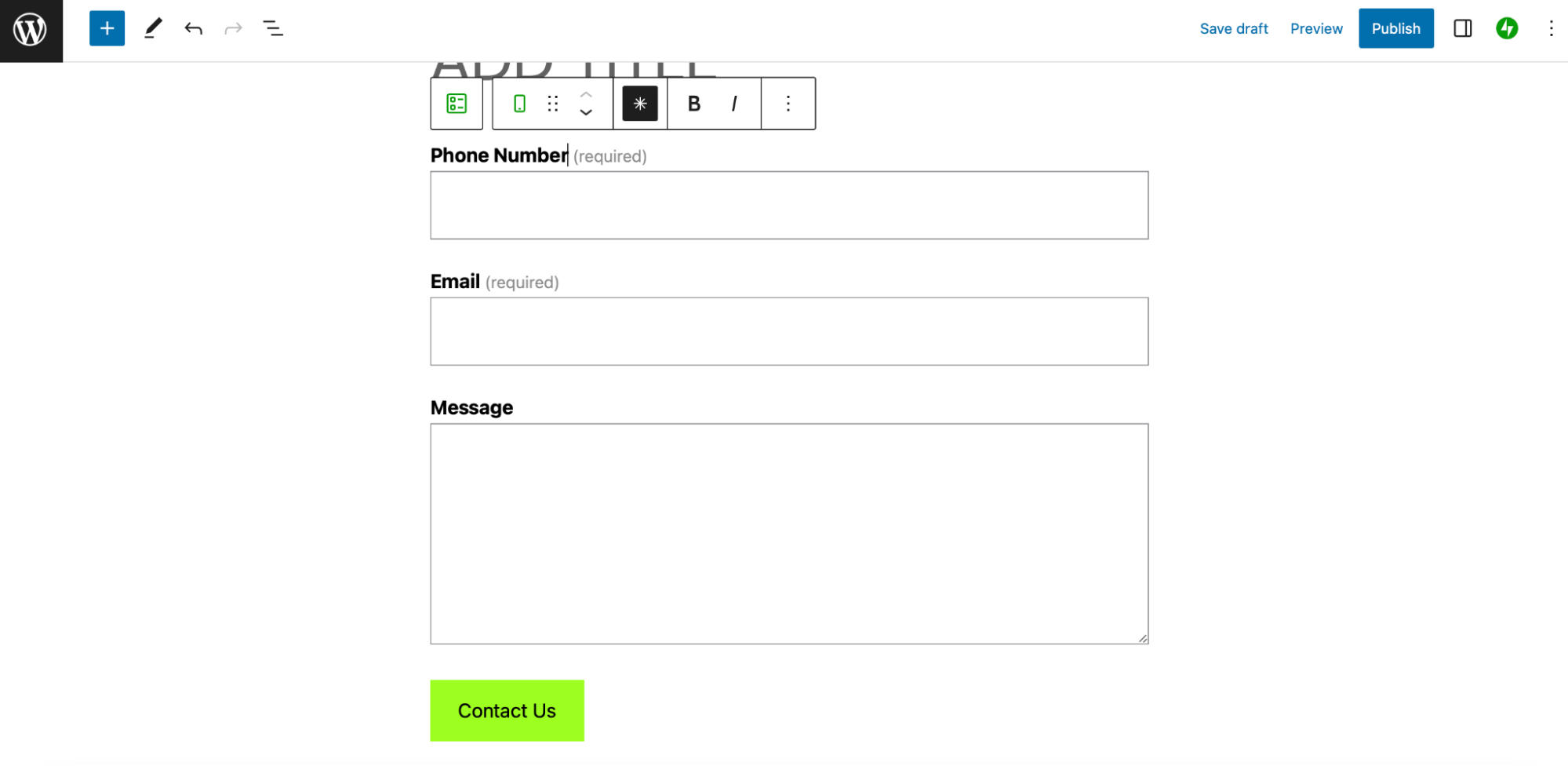
Puoi anche rendere alcuni campi obbligatori. Per farlo, seleziona il campo e fai clic sull’icona asterisco nella barra degli strumenti.
Oppure, puoi disabilitare la funzionalità facendo clic sull’asterisco una seconda volta. In questo modo, il campo diventerà facoltativo e il testo (obbligatorio) accanto al campo Nome scomparirà.

Per aggiungere un campo extra al tuo modulo, accedi ai blocchi di WordPress facendo clic sull’icona blu + a sinistra. Cerca “Jetpack” per visualizzare tutti i campi del modulo di Jetpack.
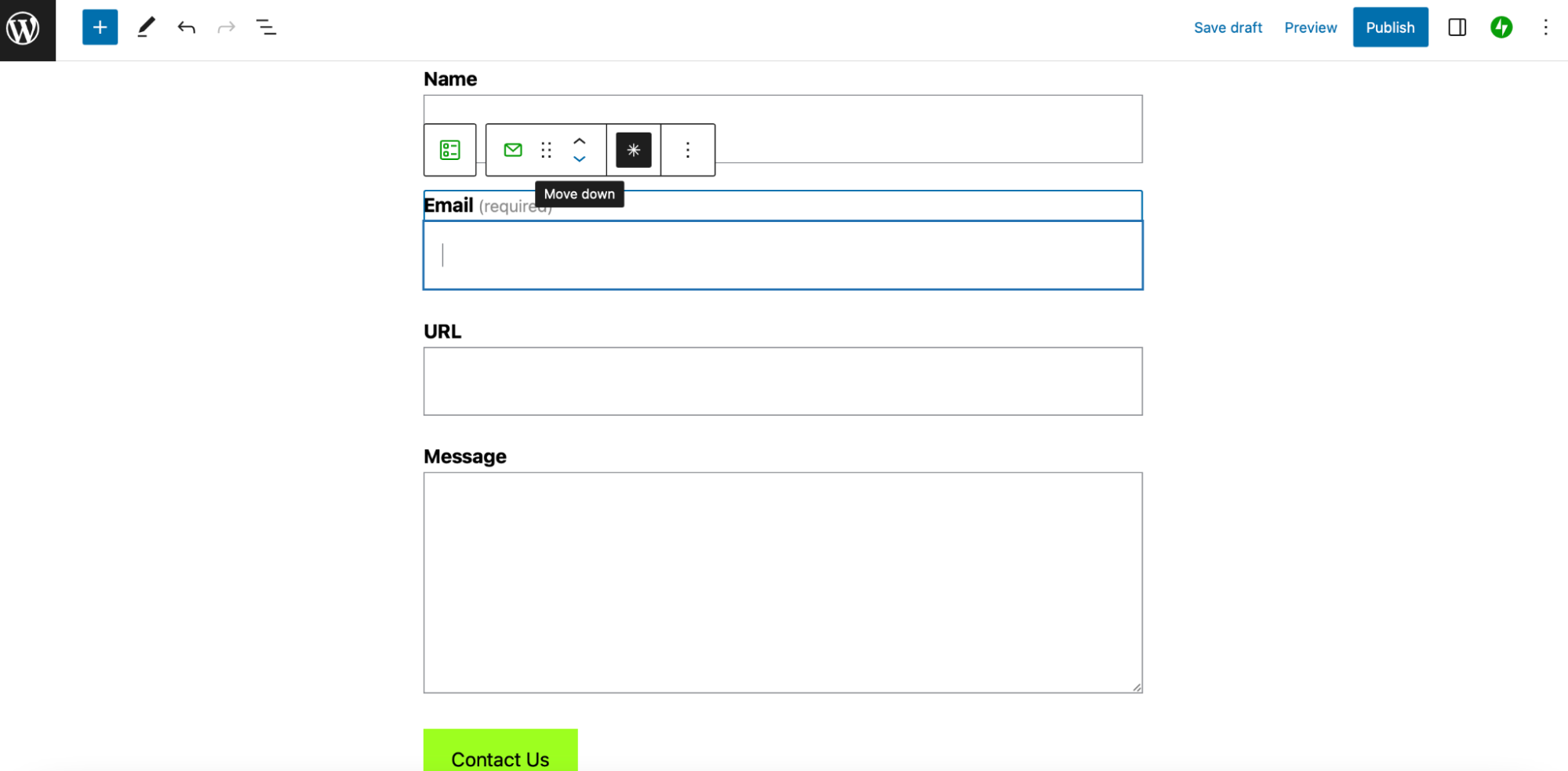
Ora, trascina il nuovo campo nella posizione desiderata.

Se vuoi riordinare i campi esistenti, usa le frecce nella barra degli strumenti per spostare i campi in alto e in basso.

Fai clic su Pubblica o su Salva per aggiornare il modulo di contatto.
5. Configura le impostazioni del modulo
Dopo aver personalizzato i campi del tuo modulo di contatto, è il momento di configurare le impostazioni. In questo modo, puoi scegliere l’indirizzo e‑mail a cui inviare i messaggi del modulo. Inoltre, puoi mostrare un messaggio di ringraziamento per i visitatori che inviano un messaggio con il modulo.
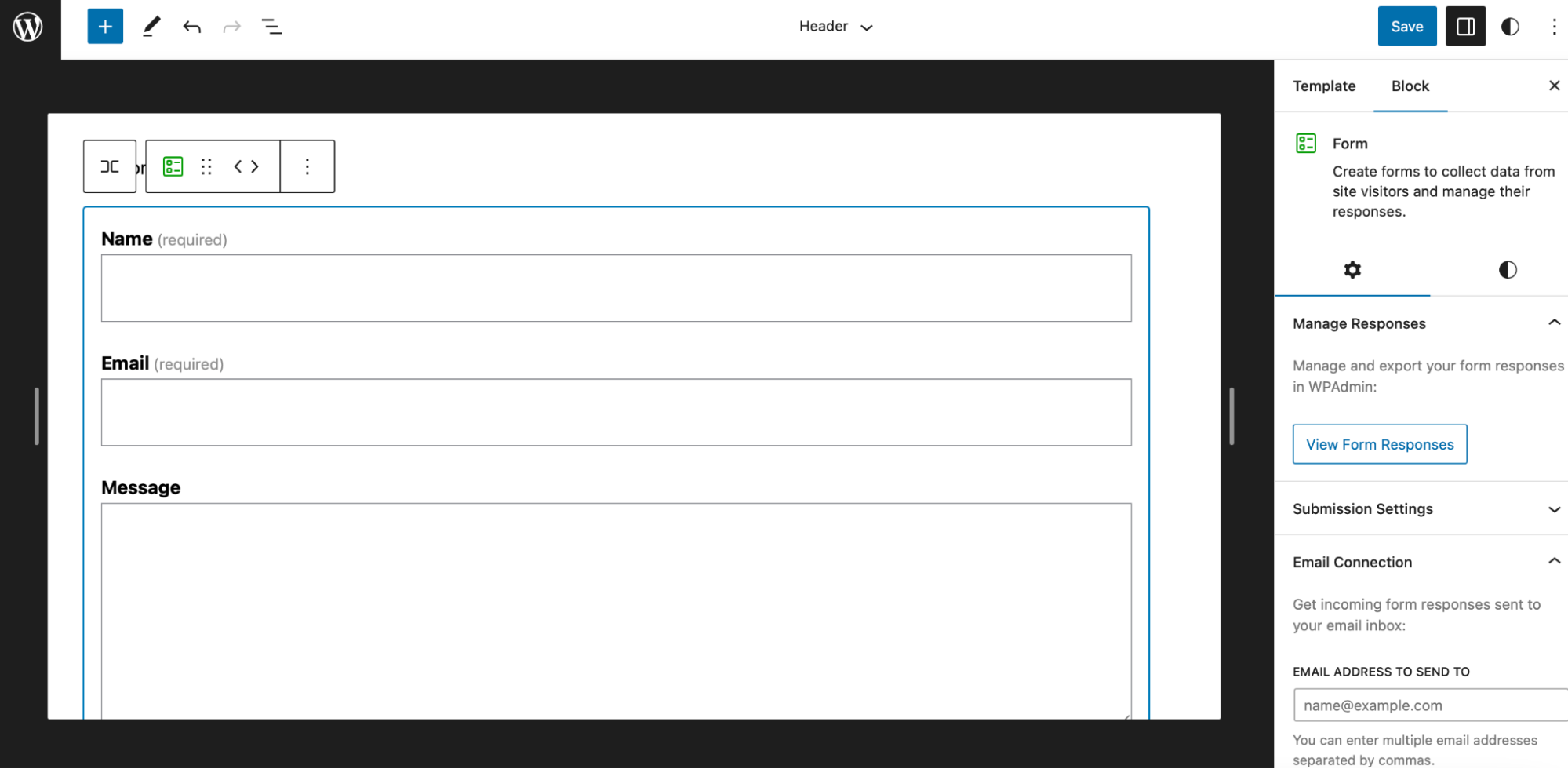
Per accedere alle impostazioni del modulo, fai clic sul blocco Modulo. Assicurati di aver selezionato l’intero modulo e non solo uno dei campi. Nelle impostazioni del Blocco a destra, troverai le opzioni di configurazione.
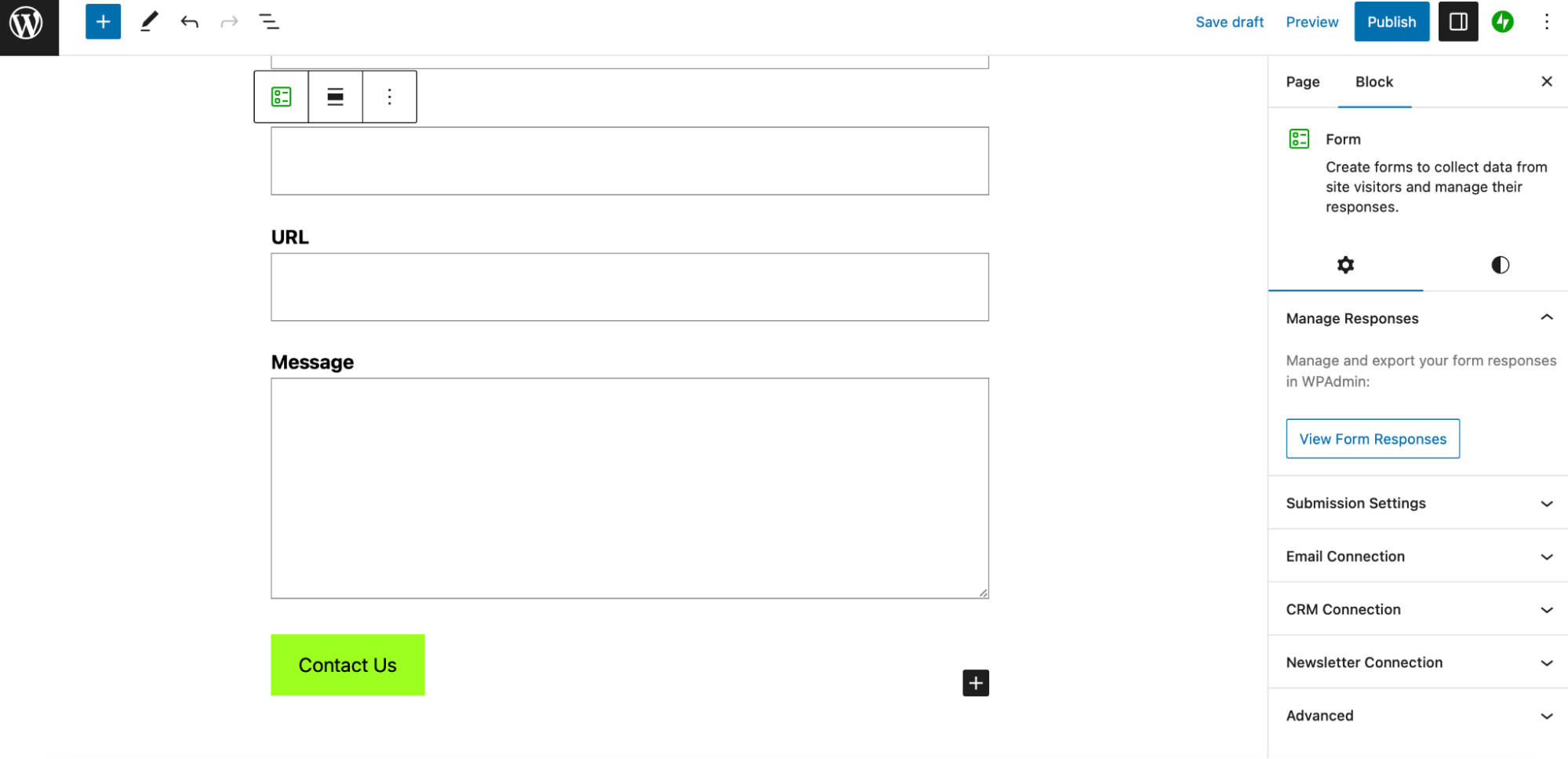
In cima al menu, troverai Gestisci risposte. Visto che stai creando il modulo adesso, per ora, questo non ti serve. Ma in futuro, potrai far clic su Visualizza risposte per visualizzare e filtrare i messaggi nella tua bacheca.

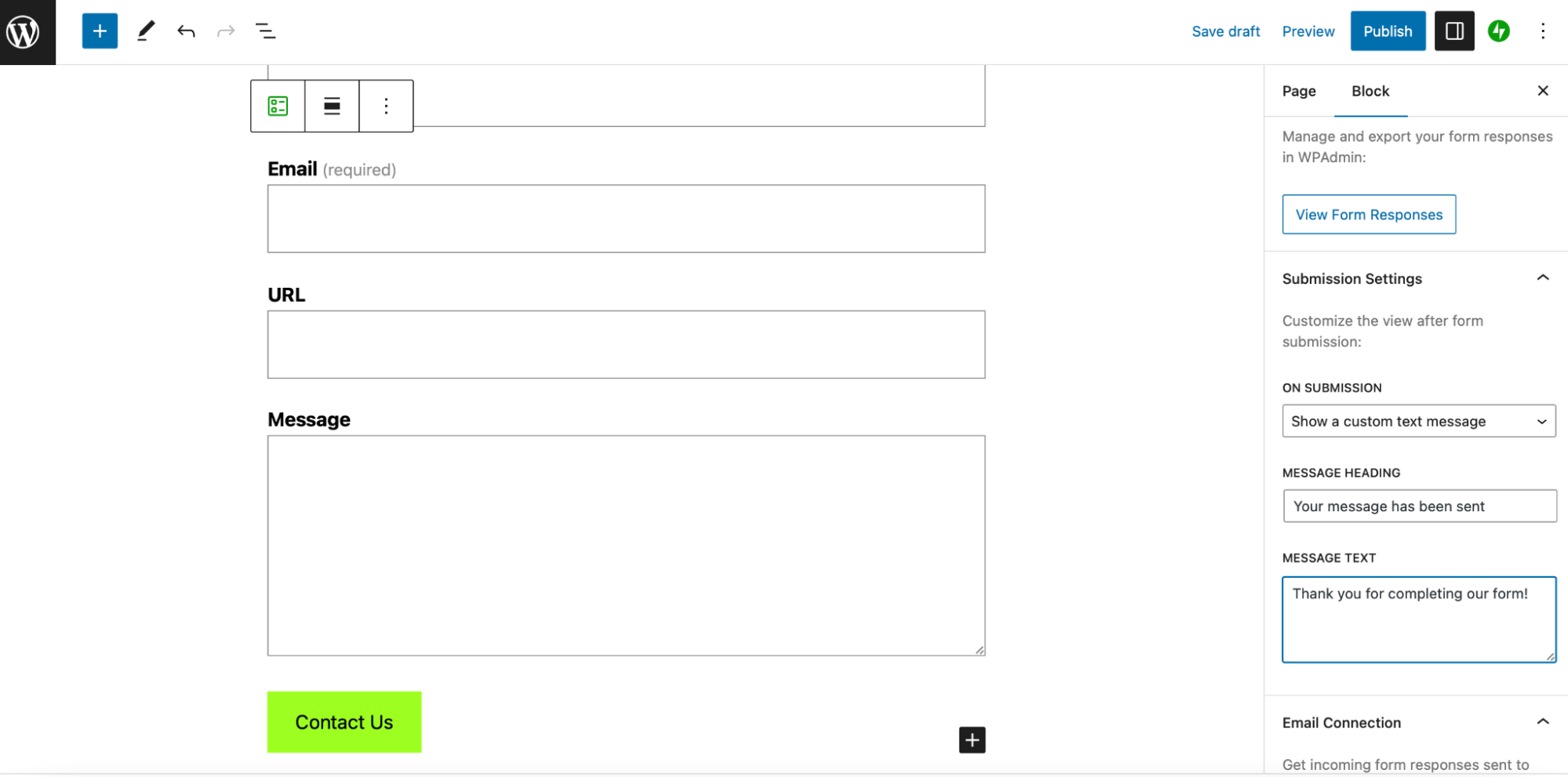
Ora passiamo alle Impostazioni di invio. Qui puoi modificare il messaggio del modulo. Usa il menu All’invio e scegli Mostra un messaggio di testo personalizzato.
Nel campo del Messaggio di testo, inserisci il messaggio.

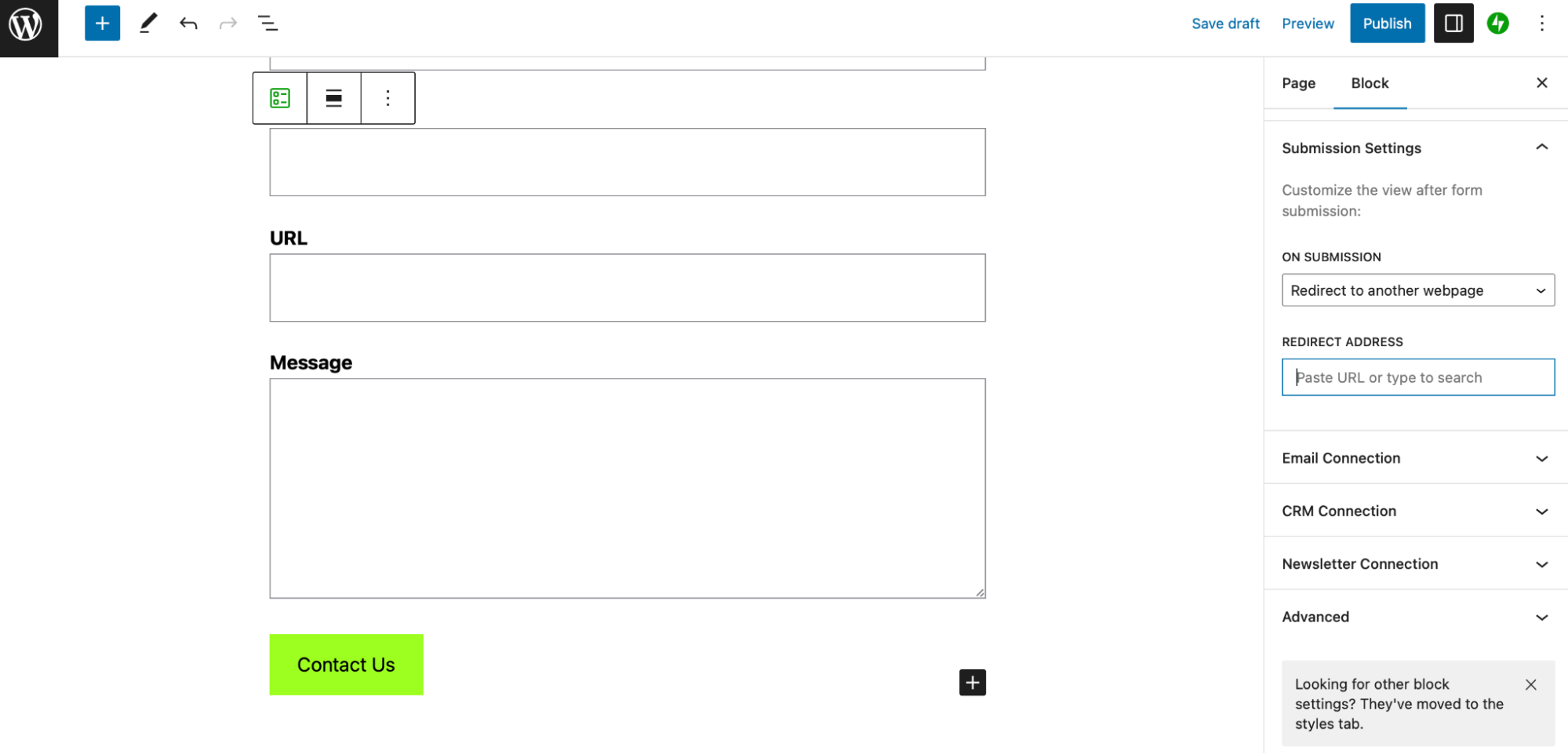
Puoi anche usare il menu All’invio per scegliere Reindirizza a un’altra pagina web. Incolla l’URL nel campo Indirizzo di reindirizzamento.

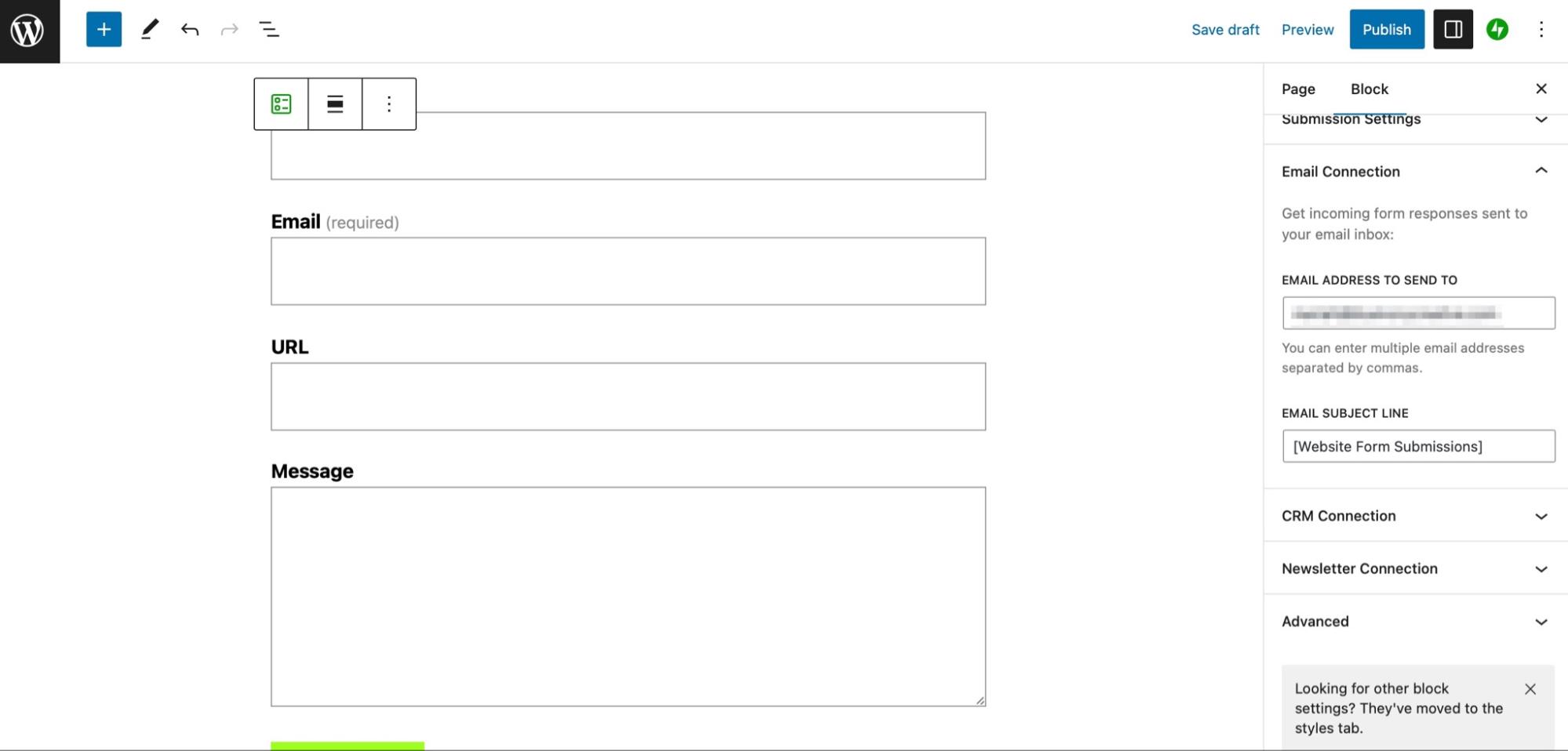
Puoi anche scegliere l’indirizzo e‑mail a cui inviare i messaggi nella scheda Connessione e‑mail.

Aggiungi l’indirizzo e‑mail per ricevere i messaggi nella tua casella di posta. Puoi anche scegliere un oggetto personalizzato per questi messaggi. Quando hai finito, fai clic su Pubblica per aggiornare il modulo.
6. Scegli lo stile del modulo
A questo punto, hai creato il tuo modulo di contatto, configurato le impostazioni e personalizzato i campi. Ora è il momento di scegliere lo stile del modulo modificando colori, caratteri, dimensioni e altro ancora.
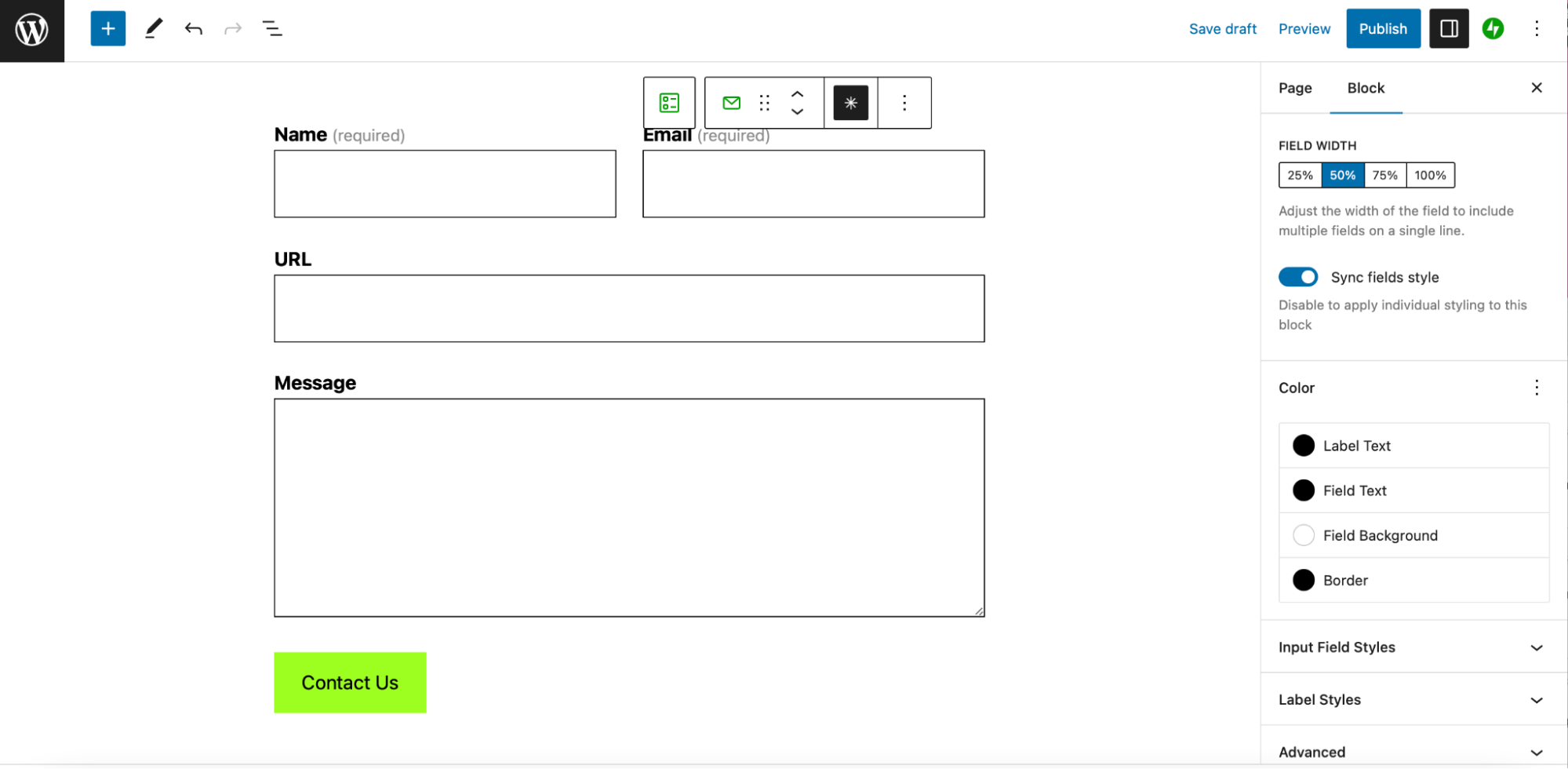
Per accedere alle impostazioni dello stile, seleziona uno dei campi del modulo. Vai alle impostazioni del Blocco. Nelle Impostazioni del campo, puoi modificare la larghezza del campo usando le opzioni disponibili.
Per esempio, puoi scegliere di avere nome ed e‑mail sulla stessa riga. Per farlo, scegli 50% come larghezza dei due campi.

Non dimenticare che puoi usare Sincronizza lo stile dei campi per assicurarti che tutti i campi abbiano lo stesso stile. Questo dà a tutto un aspetto più coerente.
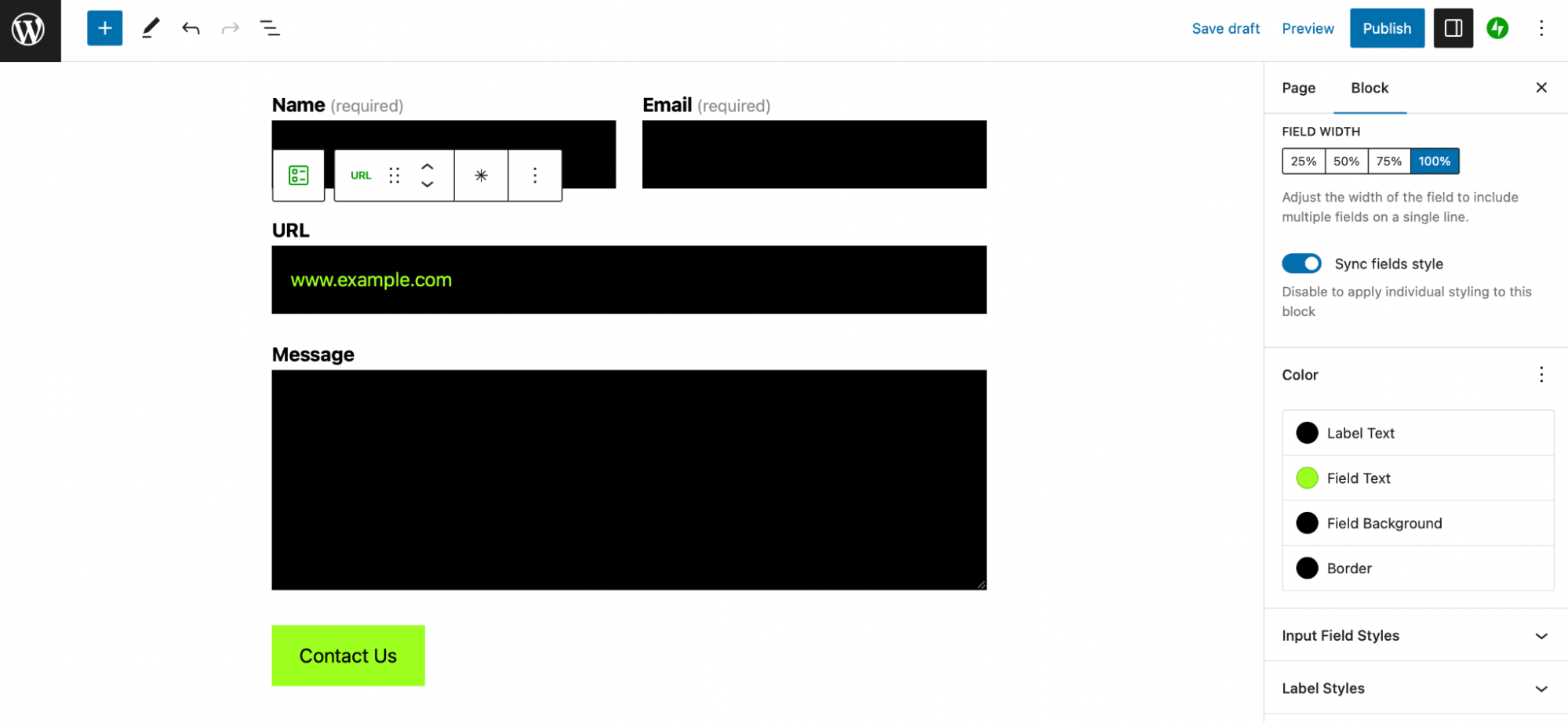
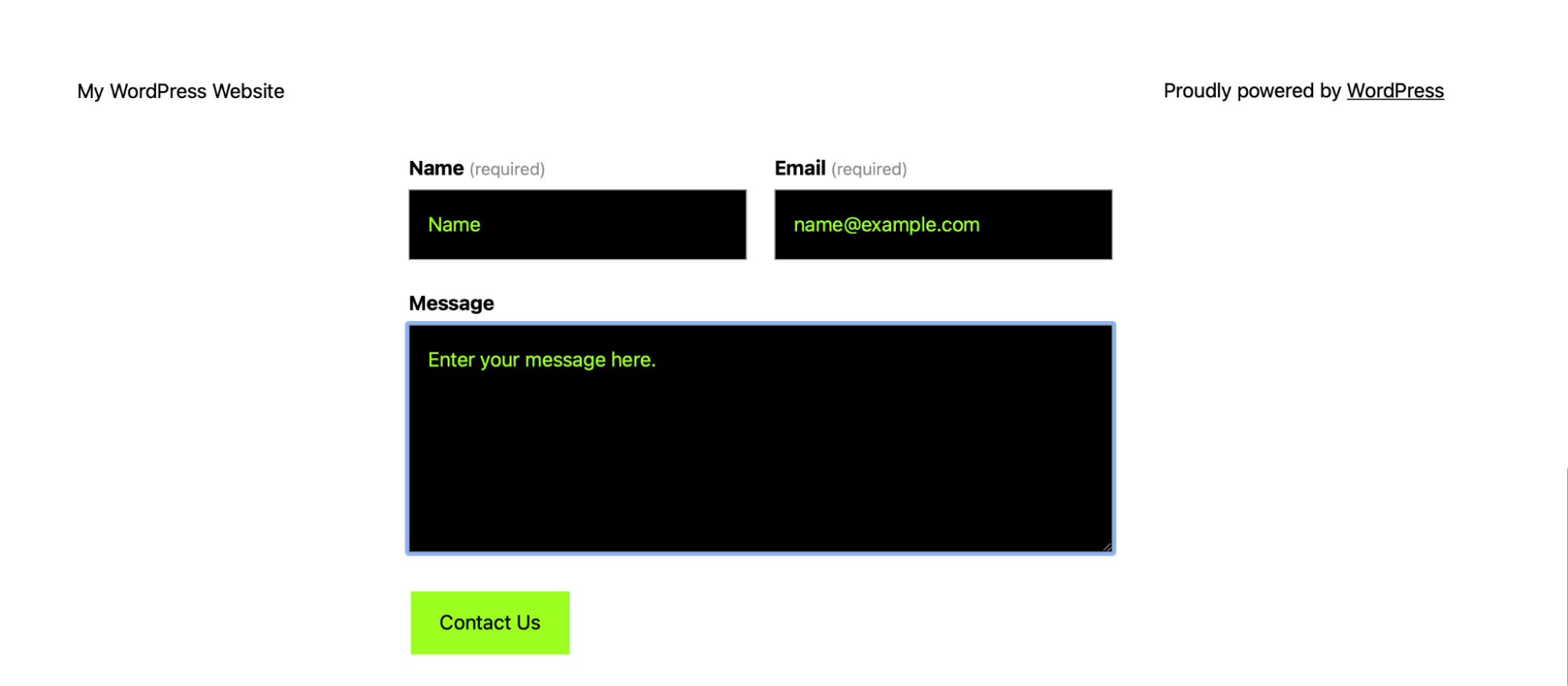
Nella sezione Colore, puoi scegliere un colore diverso per lo sfondo, il testo, l’etichetta e il bordo del campo. È importante mantenere un contrasto tra sfondo e testo per rendere più facile la lettura.
Ma puoi dare libero sfogo alla tua creatività, anche adeguando i colori allo stile generale del tuo brand.

È anche facile modificare le dimensioni del testo e l’altezza della riga dei tuoi campi nella sezione Stili di campo. In Stili etichetta puoi modificare le etichette dei campi.
Scorrendo fino ad Avanzate, puoi aggiungere CSS personalizzato per inserire stili ancora più originali. Seleziona Pubblica per aggiornare lo stile del tuo modulo.
7. Aggiungi la protezione dallo spam (evitando il CAPTCHA)
Inserire un modulo di contatto sul tuo sito WordPress ha molti vantaggi. Ma espone il tuo sito a un pericolo: lo spam. Gli spammer e i bot possono interagire con il tuo modulo e possono anche prendere di mira gli indirizzi e‑mail che i visitatori inseriscono nel modulo.
Per questo è una buona idea installare un plugin anti‑spam per bloccare lo spam nel tuo modulo. Akismet Anti‑Spam è un’opzione eccellente sviluppata da Automattic (il team di WordPress.com).

Si integra perfettamente con la piattaforma e con tanti plugin come Jetpack. Le funzionalità Akismet funzionano automaticamente e bloccano lo spam con un’accuratezza del 99.99%.
Per usare Akismet, hai bisogno di una chiave API. Se hai un blog personale, puoi ottenere una chiave API gratuita, ma se hai un sito commerciale o per la tua attività, ti serve un abbonamento a pagamento.
Puoi accedere ad Akismet anche con alcuni piani Jetpack come Jetpack Security, Jetpack Complete o Jetpack Starter. Una volta acquistato il tuo pacchetto, non devi fare altro che connettere il tuo sito WordPress a Jetpack.
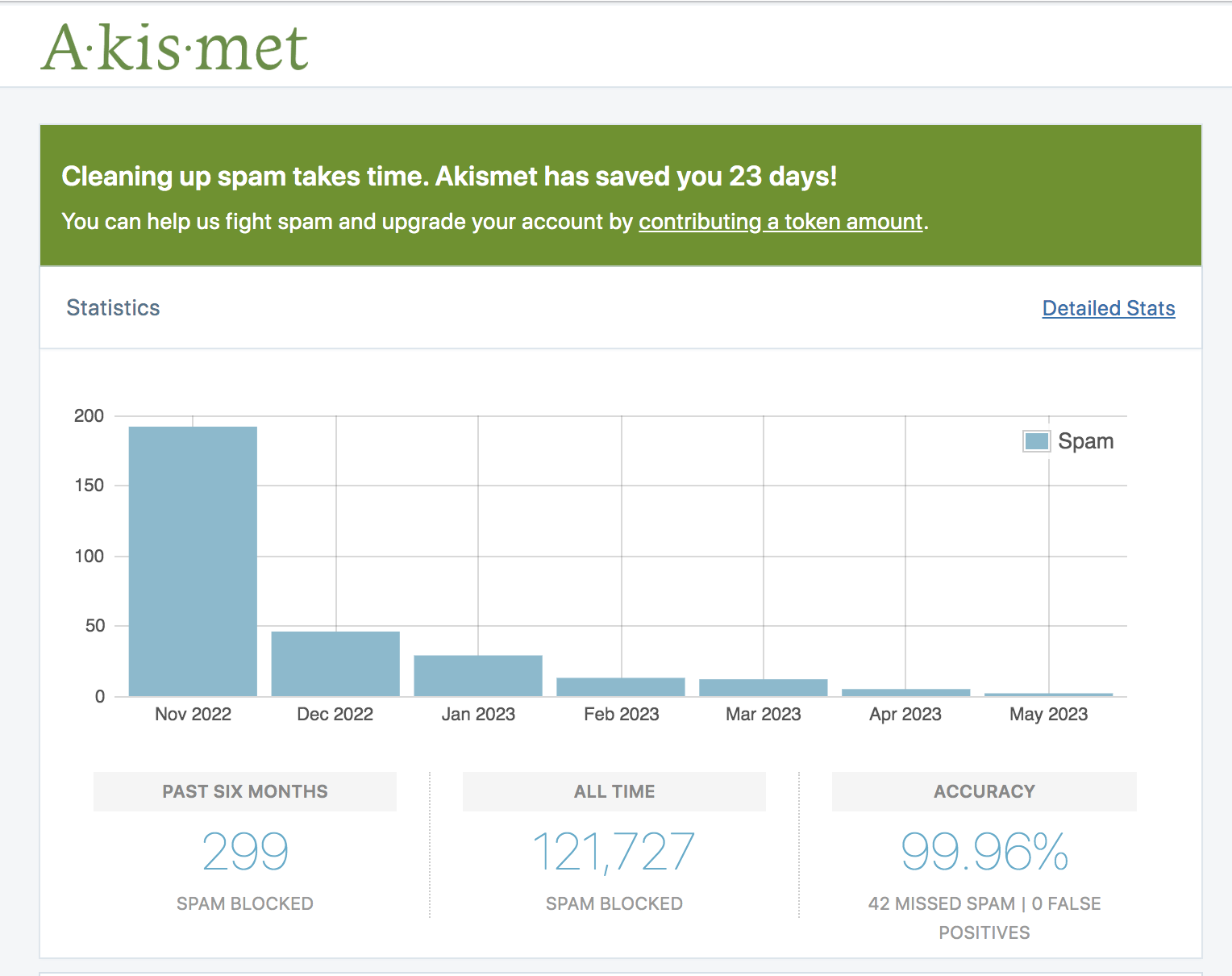
Akismet viene attivato immediatamente, ma puoi verificare che il plugin sia abilitato su Impostazioni → Akismet Anti‑spam nella sezione admin di WordPress.

Qui puoi vedere se il plugin è attivo e quanti commenti spam ha bloccato. Inoltre, puoi configurare le impostazioni Akismet in modo che venga mostrata una nota sulla privacy e gestire lo spam con maggiore efficacia.
Proteggere i tuoi moduli dagli spammer e dai bot usando Akismet è la soluzione ideale, perché ti permette di farlo senza influire sull’esperienza dei tuoi visitatori.
Alcuni siti usano i CAPTCHA come alternativa, ma è meglio evitarli. Infatti, non fanno altro che aggiungere un passaggio non necessario al processo di invio del modulo e questo scoraggia molti visitatori, che preferiranno non inviare nulla (continua a leggere per saperne di più).
8. Aggiungi il modulo di contatto al tuo sito
Ora che il modulo di contatto è pronto, diamo un’occhiata ad alcuni modi per aggiungerlo al tuo sito. Ad esempio, puoi aggiungere il modulo a una pagina. O puoi aggiungerlo all’intestazione, al piè di pagina o alla barra laterale.
Aggiungi il modulo a una pagina (con l’Editor a blocchi)
Aggiungere un modulo di contatto in una delle tue pagine è la soluzione più semplice. Come abbiamo detto, con Jetpack è facilissimo, perché puoi aggiungerlo come blocco WordPress.
Non devi fare altro che aggiungere una nuova pagina al tuo sito o modificarne una esistente. Fai clic sull’icona + per aggiungere un nuovo blocco e cerca “Modulo”.
A questo punto, aggiungi il blocco Modulo e seleziona Modulo di contatto. I campi predefiniti del modulo Jetpack sono Nome, E‑mail e Messaggio.

Puoi configurare le impostazioni del modulo per mostrare un messaggio di ringraziamento e decidere a quale indirizzo e‑mail inviare i messaggi. Inoltre, è possibile modificare colore e dimensioni del modulo.
Per scoprire come fare, dai un’occhiata ai punti 4, 5 e 6 di questo articolo. Fai clic su Pubblica per salvare il modulo di contatto.
Aggiungi il modulo all’intestazione, al piè di pagina o alla barra laterale con un tema a blocchi
Il modo più semplice per aggiungere un modulo di contatto all’intestazione, al piè di pagina o alla barra laterale è tramite l’Editor del sito. In passato, era possibile sbloccare questo livello di funzioni solo con codice personalizzato o plugin.
Ma da qualche tempo, l’Editor del sito ti permette di dare al tuo sito l’aspetto che vuoi. Però, per utilizzare l’Editor del sito, devi attivare un tema a blocchi. Questi temi sono composti interamente da blocchi WordPress e ti danno una maggiore flessibilità.
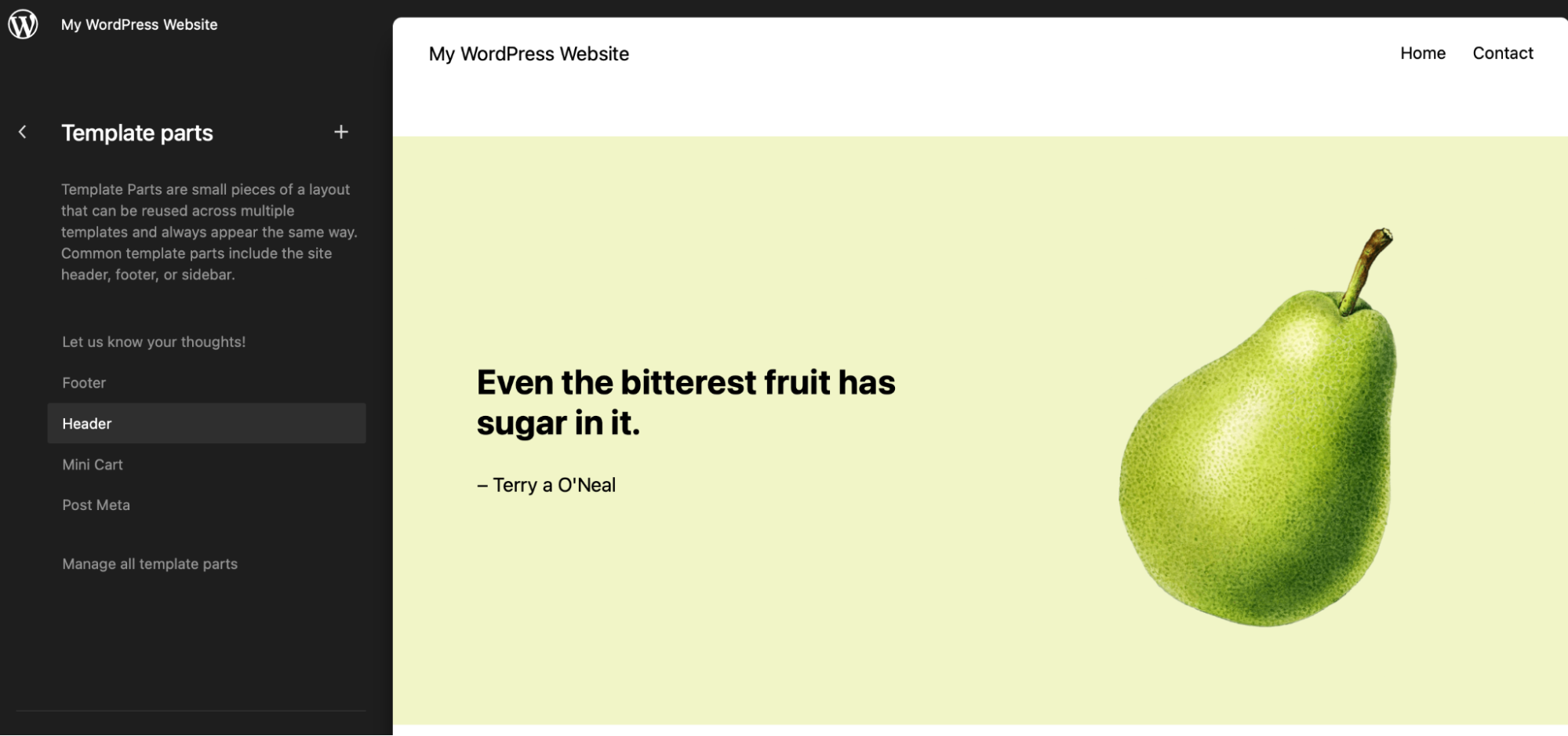
Una volta attivato un tema a blocchi, apri l’Editor del sito andando su Aspetto → Editor sulla tua bacheca. Fai clic su Parti del template.
Puoi fare clic su una quasiasi parte, ma prenderemo in considerazione Intestazione.

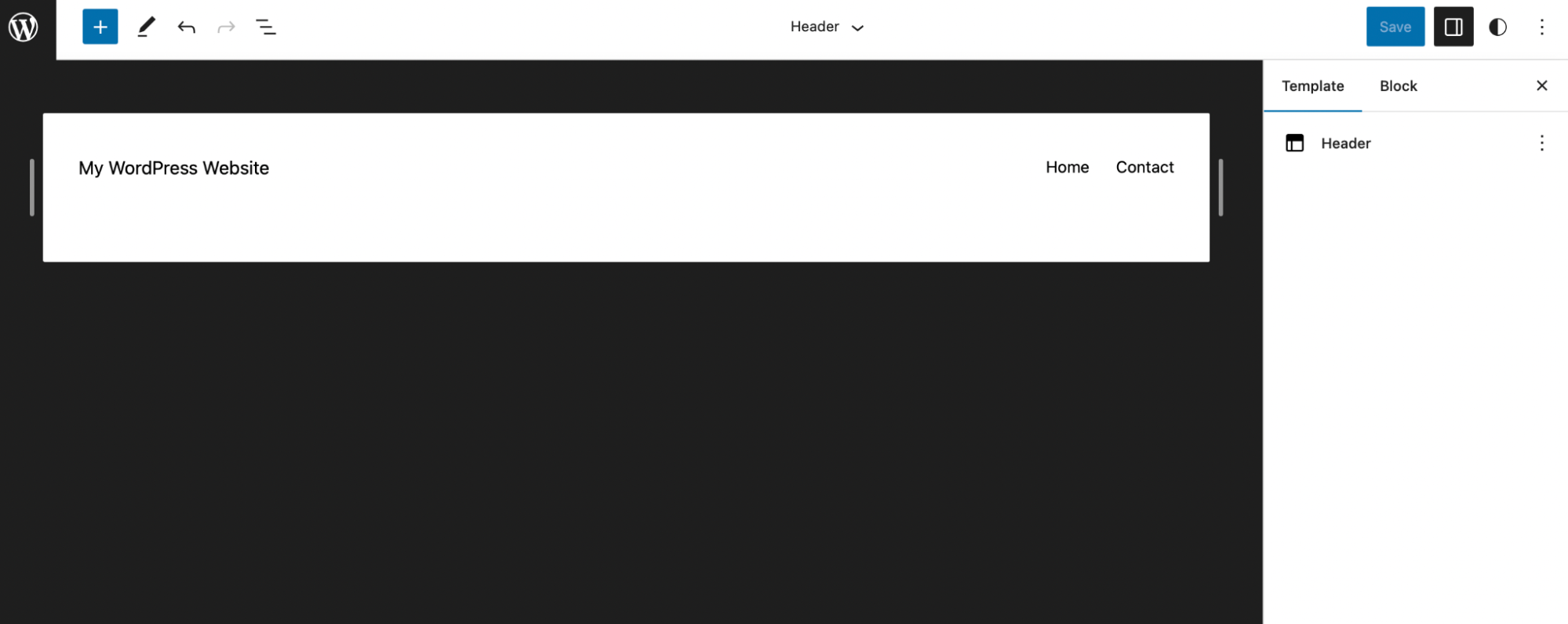
Fai clic sull’icona a forma di matita per aprire l’intestazione nell’editor.

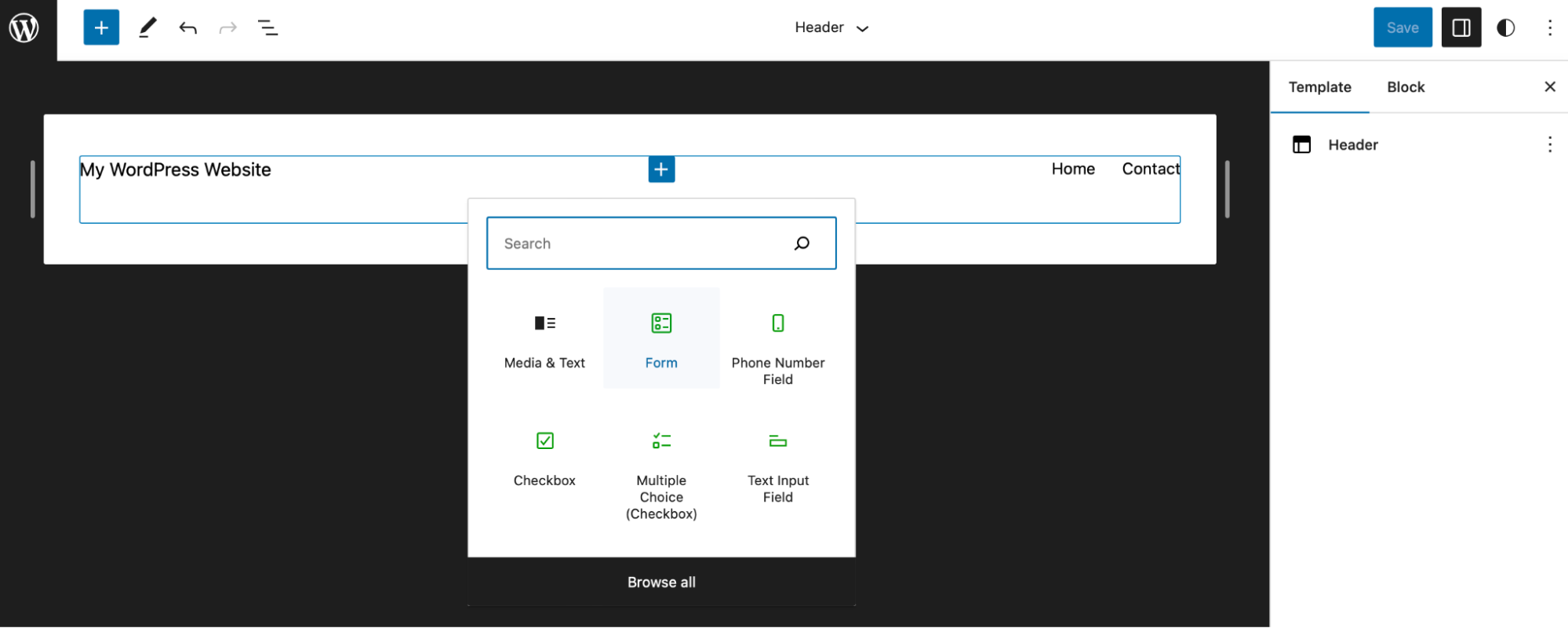
Fai clic sull’icona + per aggiungere un nuovo blocco alla tua intestazione. Seleziona il blocco Modulo Jetpack.

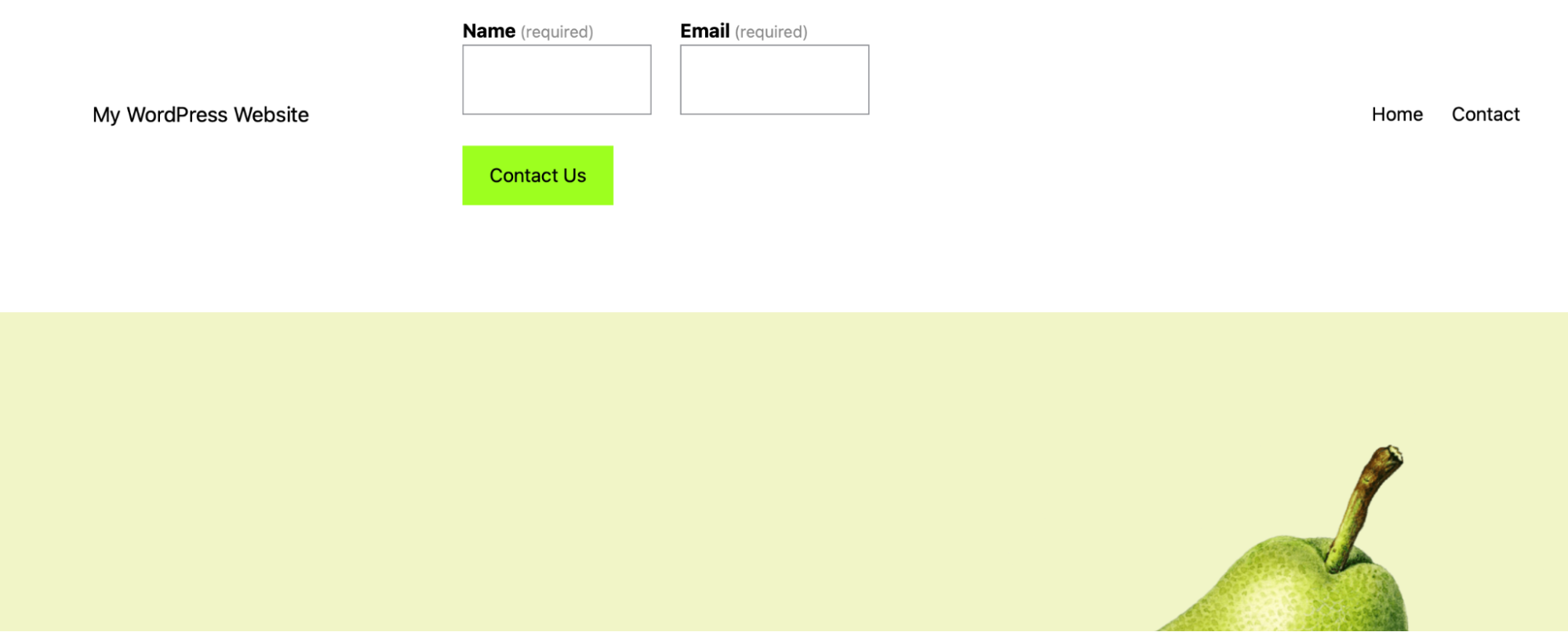
Scegli Modulo di contatto. Il template del modulo di contatto WordPress apparirà nell’intestazione del tuo tema.

A destra dell’editor, puoi configurare e personalizzare il modulo usando le istruzioni nei passaggi 4, 5 e 6 di questo articolo. Puoi modificare e aggiungere campi tramite la barra degli strumenti.
Ad esempio, visto che lo spazio è limitato, puoi usare un modulo semplice, ignorando campi superflui.

Inoltre, puoi ridurre le dimensioni dei campi per fare in modo che il modulo entri perfettamente nell’intestazione del tuo sito.
Aggiungi il modulo all’intestazione, al piè di pagina o alla barra laterale con un tema classico
Come già detto, il modo migliore per aggiungere un modulo di contatto WordPress alla tua intestazione, piè di pagina o barra laterale è tramite l’Editor del sito. Infatti, l’editor del sito ti permette di modificare template e parti del template senza codice (o plugin aggiuntivi).
Ma anche se non vuoi passare a un tema a blocchi, puoi comunque aggiungere un modulo di contatto all’intestazione, al piè di pagina o alla barra laterale.
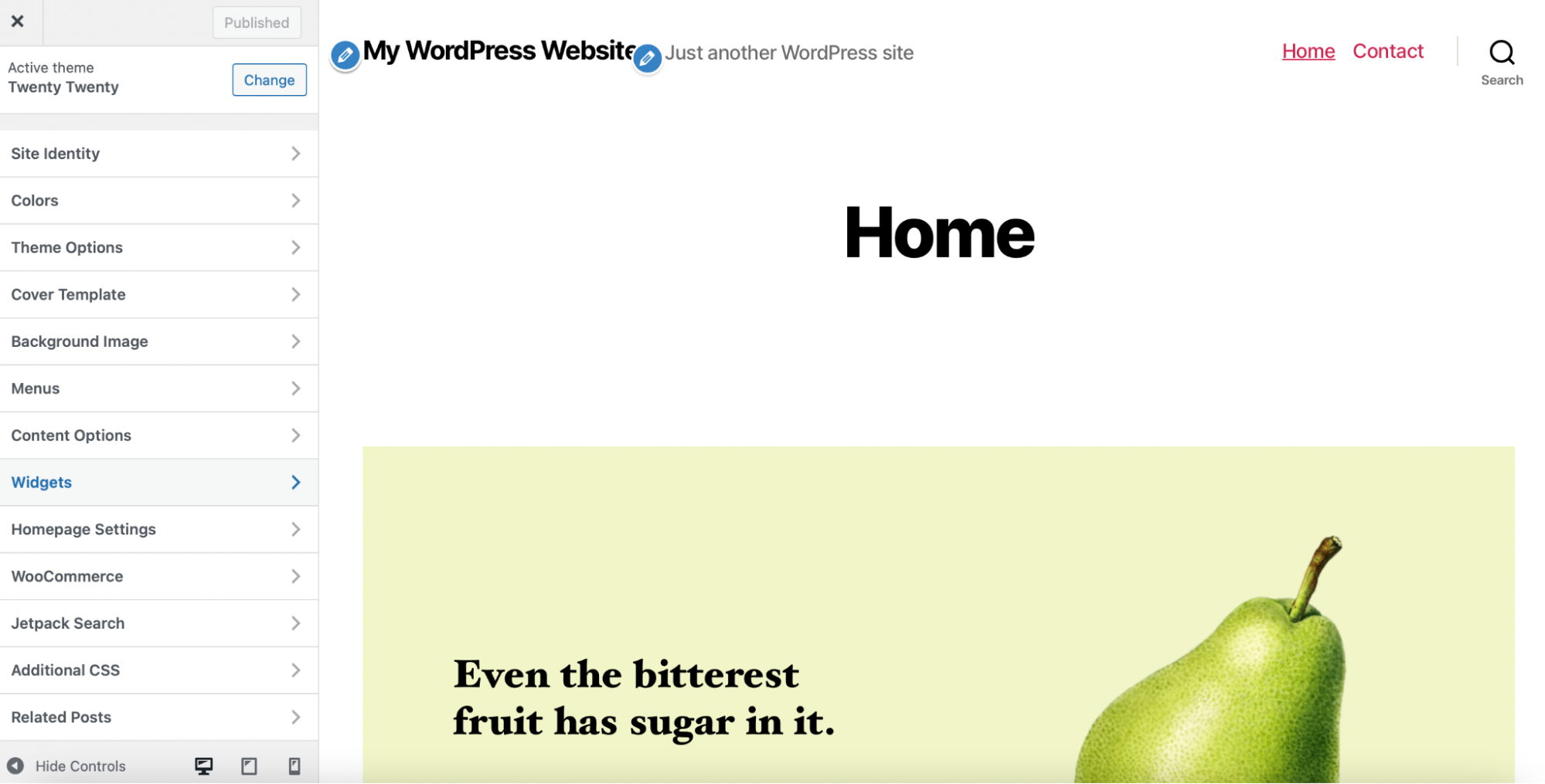
Prima di tutto, apri Personalizza di WordPress e vai su Aspetto → Personalizza nella bacheca. Fai clic su Widget.

Le aree widget modificabili dipendono dal tema in uso. Alcuni temi ti danno accesso all’intestazione, mentre altri di permettono di modificare solo barra laterale o piè di pagina.
Scegli l’area widget in questione (ad esempio il piè di pagina) e seleziona l’icona + per aggiungere un nuovo blocco.

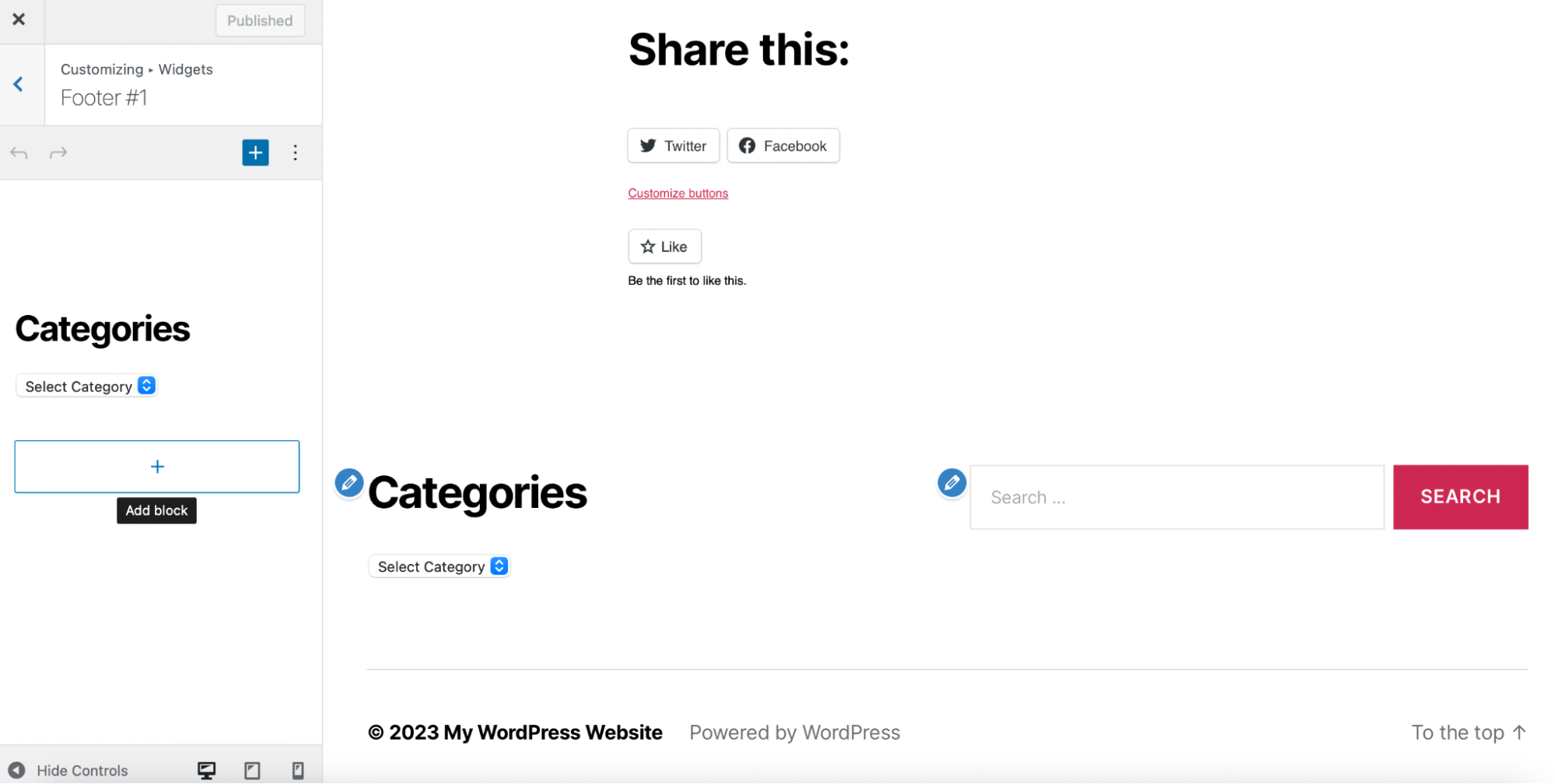
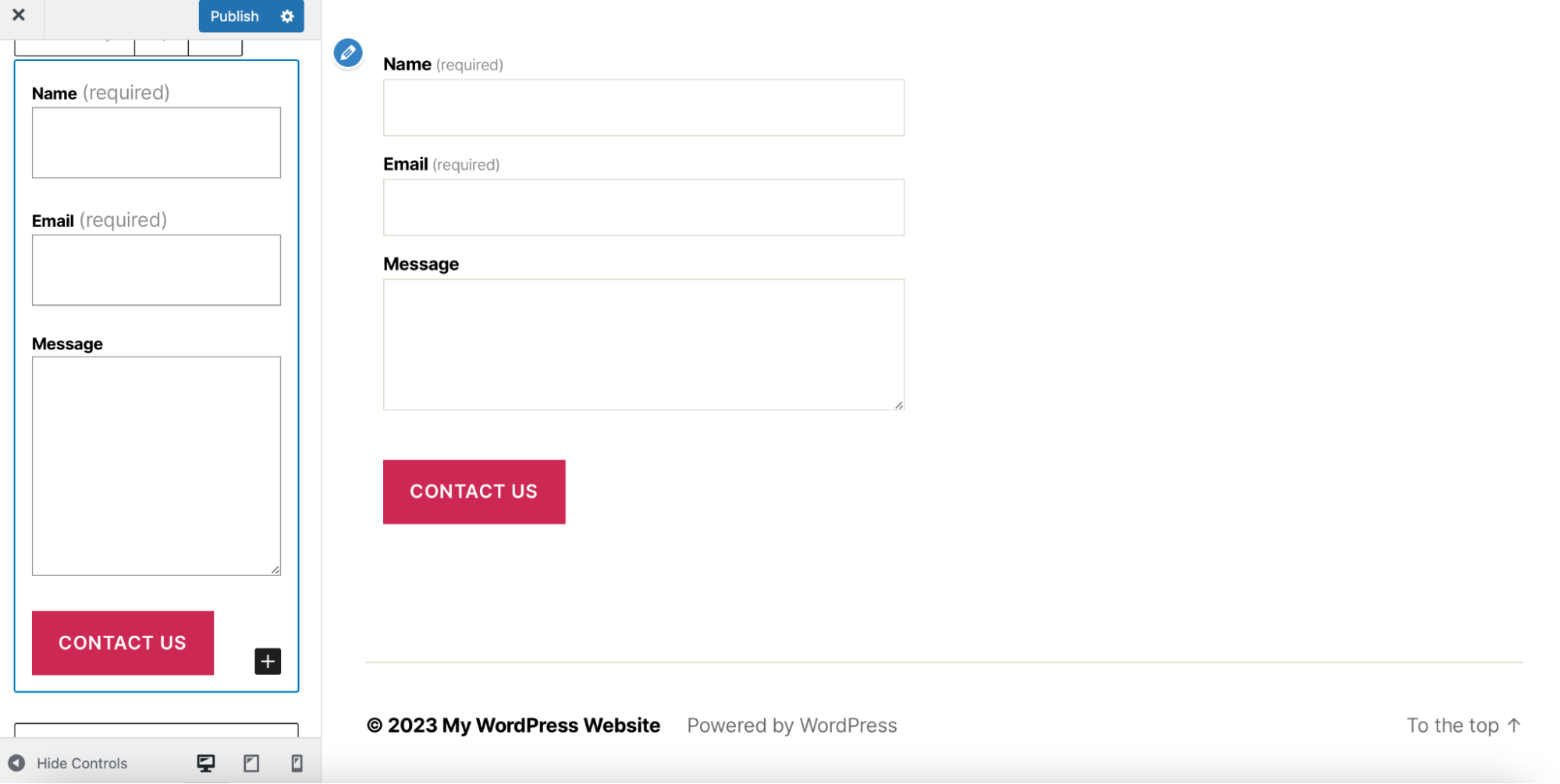
Trova il blocco Modulo e aggiungilo al piè di pagina. Il layout predefinito del modulo apparirà nel piè di pagina.

A sinistra, seleziona il template Modulo di contatto e il piè di pagina verrà modificato immediatamente.

Puoi modificare o aggiungere campi e sceglierne di obbligatori usando la barra degli strumenti. Se scegli l’intero blocco modulo, puoi selezionare Mostra altre impostazioni.
Qui puoi configurare il messaggio di ringraziamento, gestire i messaggi inviati e modificare lo stile del modulo. Per saperne di più, dai un’occhiata alle sezioni 4, 5 e 6 di questo articolo.
9. Testa il tuo modulo di contatto
A questo punto, è importante testare il modulo per assicurarsi che funzioni correttamente. Per farlo, innanzitutto salva le ultime modifiche. Fai clic su Pubblica per rendere il modulo accessibile ai tuoi visitatori.
Esci da WordPress e visita il tuo sito. Una volta effettuato il logout, apri una nuova finestra del browser e inserisci l’URL del tuo sito.
Se hai aggiunto il modulo a una pagina, inserisci l’URL della pagina. Se il modulo di contatto è stato aggiunto all’intestazione o al piè di pagina, basta inserire l’indirizzo generale.
Trova il modulo di contatto sul sito.

In questo modo, puoi vedere come appare il modulo di contatto ai tuoi visitatori. per testarlo bene, inserisci i tuoi dettagli e fai clic su Contattaci.

Dovebbe comparire il messaggio di ringraziamento personalizzato impostato nel passaggio 5.

Puoi accedere di nuovo a WordPress per vedere il messaggio inviato tramite il modulo. Come detto, per accedere a questa informazione, fai clic su Visualizza risposte nell’editor in cui hai creato il modulo.
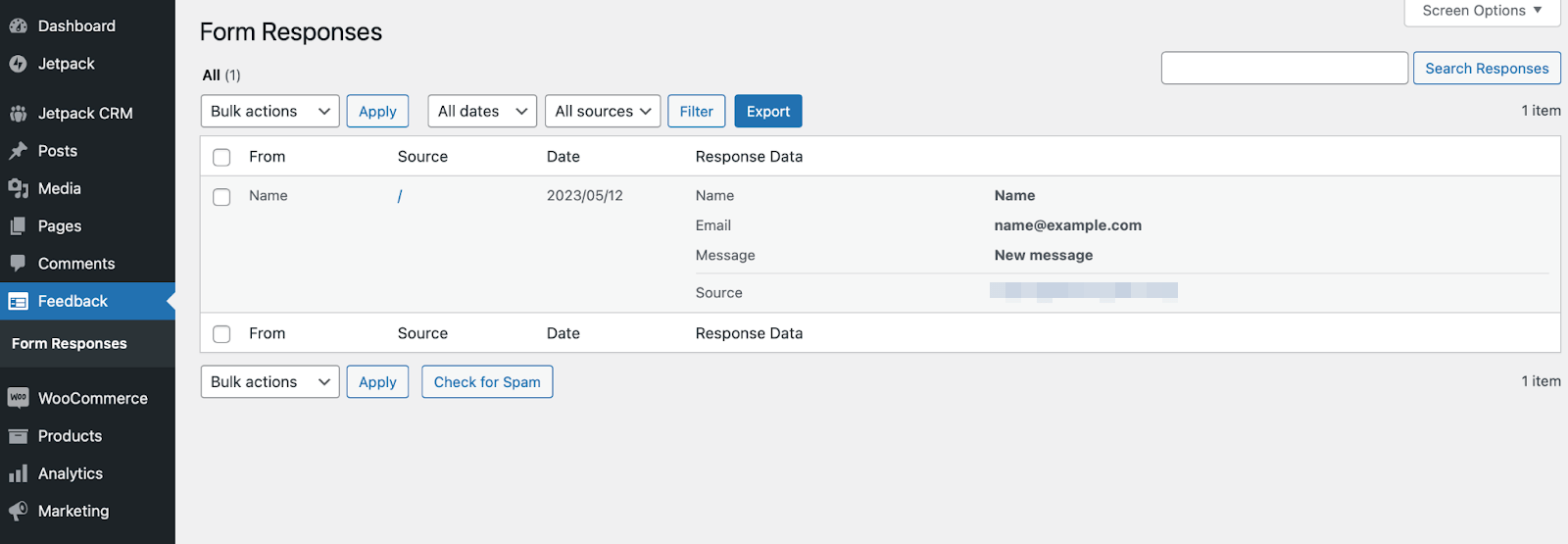
In alternativa, puoi accedere ai messaggi inviati andando su Feedback → Risposte al modulo nella tua bacheca.

Qui dovresti vedere il messaggio di prova che hai inviato.
Domande frequenti
Anche se abbiamo cercato di fornire una guida dettagliata su come aggiungere un modulo di contatto su WordPress, potresti avere ancora domande. Diamo un’occhiata alle domande più frequenti su questo argomento.
Ci sono plugin gratuiti per moduli di contatto per WordPress?
Sì. Ci sono tanti plugin gratuiti per moduli di contatto per WordPress, come ad esempio Contact Form 7 e Jetpack. Contact Form 7 è un’ottima scelta per gli utenti con più esperienza e permette di creare moduli avanzati, ma Jetpack è il plugin migliore per quelli con meno esperienza. È facilissimo installare e configurare i tuoi moduli. Inoltre, puoi abilitare la protezione dallo spam di Akismet per evitare lo spam nel modulo.
È possibile creare un modulo di contatto senza plugin?
Il modo più semplice per creare un modulo di contatto su WordPress è usare un plugin come Jetpack. Questo perché il plugin dedicato ai moduli WordPress ti permette di creare moduli in modo intuitivo. Puoi progettare il tuo modulo in modo visivo, trascinando i campi nella posizione che vuoi.
Tuttavia, se non vuoi utilizzare un plugin per i moduli di contatto, puoi crearne uno con le funzionalità di WordPress. Questo metodo è adatto solo per gli utenti esperti che conoscono CSS, HTML e PHP.
Inoltre, se decidi di creare un modulo di contatto senza plugin, dovrai scrivere il codice per la gestione degli errori e la convalida dei campi del modulo. Questo percorso manuale è molto più complesso e dispendioso in termini di tempo.
Come ottimizzare il tasso di conversione del modulo di contatto?
Ci sono molti modi per ottimizzare il tasso di conversione del modulo di contatto di WordPress. Ad esempio, puoi limitare il numero di campi del modulo. Davanti a un modulo facile e veloce da compilare, i tuoi visitatori saranno meno scoraggiati.
È importante che il layout del modulo sia semplice e chiaro. Inoltre, è bene verificare che i moduli siano adatti ai dispositivi mobili. Questo è molto importante dal momento che oltre il 60% degli utenti usa un dispositivo mobile per andare online.
Come evitare lo spam dei moduli di contatto?
Il modo più semplice per prevenire l’invio di spam nei moduli di contatto è utilizzare una soluzione basata sull’intelligenza artificiale come Akismet. Non solo Akismet blocca lo spam con un’accuratezza del 99,99%, ma consente anche un’esperienza utente fluida (rispetto ad alternative come i CAPTCHA).
Akismet funziona perfettamente con Jetpack Forms, ma è possibile installare il plugin su qualsiasi sito (indipendentemente dal plugin per moduli di contatto usato). Basta andare su Plugin → Aggiungi nuovo.
Cerca “Akismet”. Una volta trovato Akismet Anti‑Spam: Spam Protection, fai clic su Installa ora → Attiva.
Se scegli di aggiungere un modulo di contatto su WordPress con Jetpack, vedrai il link Akismet Anti‑Spam sotto la scheda Jetpack della tua bacheca WordPress.
A questo punto, puoi configurare il tuo account Akismet o inserire l’API ottenuta con il piano Jetpack.
Bisogna usare il CAPTCHA nel modulo di contatto?
Alcuni proprietari di siti usano il CAPTCHA per proteggersi dai bot. Questa soluzione aggiunge passaggi extra per impedire a spammer e bot di completare i moduli. Ad esempio, potrebbe essere richiesto agli utenti di risolvere prima un quesito matematico o di rispondere a domande.
Ma ci sono motivi per evitare i CAPTCHA e optare per un’alternativa meno fastidiosa. Innanzitutto, questi passaggi extra portano via più tempo e fatica ai visitatori legittimi che vorrebbero compilare il modulo.
Non a caso Moz ha scoperto che i CAPTCHA possono abbassare notevolmente le conversioni. Invece, ConvertKit ha scoperto che è possibile mantenere un’esperienza utente (UX) positiva utilizzando Akismet.
Akismet è sviluppato da Automattic (il team di WordPress.com). Questa soluzione basata sull’intelligenza artificiale offre un modo non intrusivo per bloccare lo spam nei moduli di contatto.
Che cos’è Akismet e perché usarlo?
Akismet è una soluzione completa e facile da usare per il rilevamento e la prevenzione dello spam. Il plugin non solo blocca lo spam nei moduli di contatto, ma rileva e blocca anche lo spam dai commenti su tutto il sito.
Akismet è stato sviluppato dallo stesso team che ha creato WordPress.com. Pertanto, si integra perfettamente con la piattaforma. Inoltre, anziché disturbare l’UX, Akismet è una soluzione per lo spam che funziona automaticamente, dietro le quinte.

Se non usi Akismet, probabilmente usi soluzioni come CAPTCHA o reCAPTCHA. Questi protocolli possono ostacolare il tasso di conversione dei moduli, poiché richiedono più tempo e sforzi.
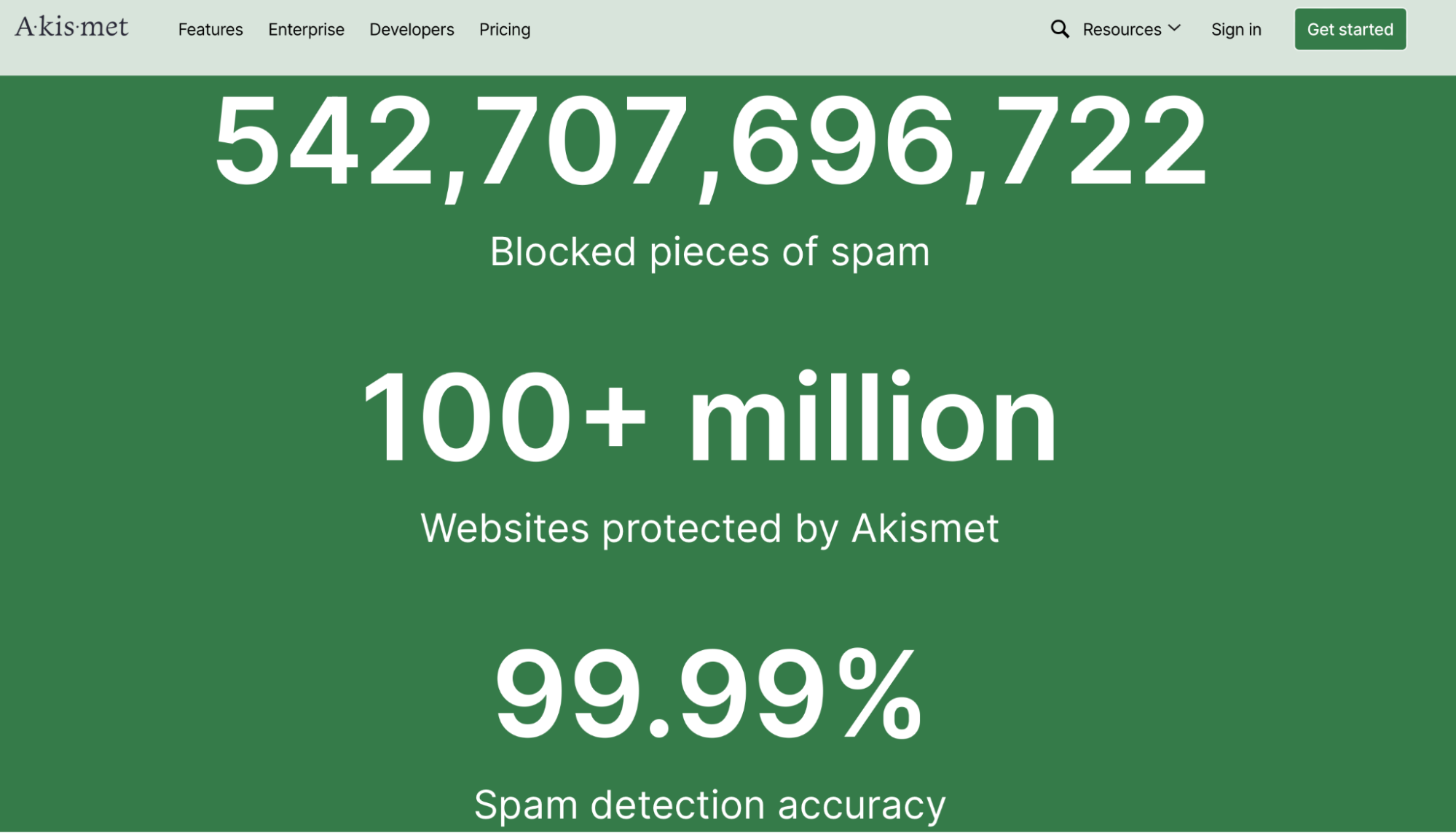
Akismet blocca lo spam con un tasso di accuratezza del 99,99%.

Come vedi, oltre cento milioni di siti utilizzano attivamente Akismet. È una delle soluzioni anti‑spam più popolari in circolazione.
Inoltre, Akismet gode della fiducia di alcune delle più grandi aziende del mondo come Microsoft, ConvertKit, Bluehost e WordPress.com. Inoltre, ci sono molti piani tra cui scegliere, per cui troverai sicuramente la soluzione ideale per il tuo sito.
Akismet: anti‑spam con tecnologia AI per i moduli di contatto WordPress
Senza un modulo di contatto, potrebbe essere complicato per i tuoi visitatori farti domande. Potrebbe scoraggiarli e creare esperienze negative.
Fortunatamente, puoi migliorare il tuo sito WordPress aggiungendo un semplice modulo di contatto. Il modo più semplice per farlo è utilizzare un plugin dedicato come Jetpack.
Utilizzando il blocco Modulo di Jetpack, puoi personalizzare con facilità l’aspetto del tuo modulo, creare una pagina di ringraziamento o reindirizzare gli utenti dopo l’invio del messaggio. Inoltre, puoi proteggere la tua attività e i tuoi clienti con un plugin anti‑spam come Akismet.
Akismet ti permette di prevenire lo spam nei commenti e nei moduli senza interferire con l’esperienza degli utenti. Inoltre, è semplicissimo da installare e configurare, perché funziona automaticamente. Avrai anche accesso a una funzionalità che blocca lo spam del tutto, risparmiando spazio e velocizzando il sito. Scopri oggi stesso la nostra soluzione Enterprise!
<!– wp:image {
