Aunque puedes hacer todo lo posible para responder a las preguntas que pueda tener cada visitante directamente en tu web, algunos inevitablemente tendrán dudas y necesitarán ayuda. O quizá alguien de la prensa quiera concertar una entrevista. O puede que los candidatos a un puesto de trabajo quieran ponerse en contacto contigo.
Sea cual sea la razón, suele ser una buena idea tener una forma de contacto en tu web.
Afortunadamente, puedes añadir un formulario de contacto en WordPress para que tus visitantes tengan una manera de contactar contigo de forma fácil y rápida. Incluso puedes incluir campos especiales para ayudar a identificar el propósito de cada consulta y responder de manera veloz y efectiva.
En este artículo, hablaremos sobre nueve sencillos pasos para añadir un formulario de contacto en WordPress. Y te contaremos las mejores formas de evitar que los mensajes falsos de spam saturen tu bandeja de entrada. También abordaremos las preguntas más frecuentes sobre los formularios de contacto.
1. Elige un plugin de formulario de contacto
La forma más sencilla de añadir un formulario de contacto a tu web es utilizar un plugin de WordPress que simplifique el proceso. Puedes encontrar muchas opciones gratuitas (y de pago) que ofrecen un tipo similar de servicio. Pero la mayoría de los plugins premium no solo vienen con una plantilla de formulario de contacto sencillo, sino que también incluyen otras opciones y funcionalidades avanzadas.
Contact Form 7 es una opción bastante popular. Aunque tiene una curva de aprendizaje pronunciada para principiantes, la herramienta es gratuita y se puede instalar en un número ilimitado de sitios. Además, es importante tener en cuenta que este plugin no almacena ni guarda los mensajes de formularios de contacto a menos que añadas una segunda herramienta llamada Flamingo.

También puedes aceptar la subida de archivos, mostrar un mensaje de confirmación al enviar y ampliar el plugin con varias extesiones.
Pero, si buscas un plugin de formularios de contacto de WordPress sencillo y rápido de aprender, Jetpack es una excelente opción.

Es una herramienta muy fácil de utilizar para principiantes, ya que te permite añadir el bloque de formulario a tu página de la misma manera que usarías cualquier otro bloque de WordPress. Además, tiene muchas opciones de configuración.
Por ejemplo, puedes cambiar el mensaje de confirmación y redirigir a los usuarios después de enviar el formulario. Además, puedes seguir editando y reordenando el diseño de tu formulario incluso después de haber añadido campos a la página.
Además, Jetpack también tiene una función de comentarios de WordPress y se integra perfectamente con herramientas anti‑spam como Akismet, lo que te permite proteger tu web de cualquier mensaje de formulario ilegítimos o maliciosos.
2. Instala y activa el plugin
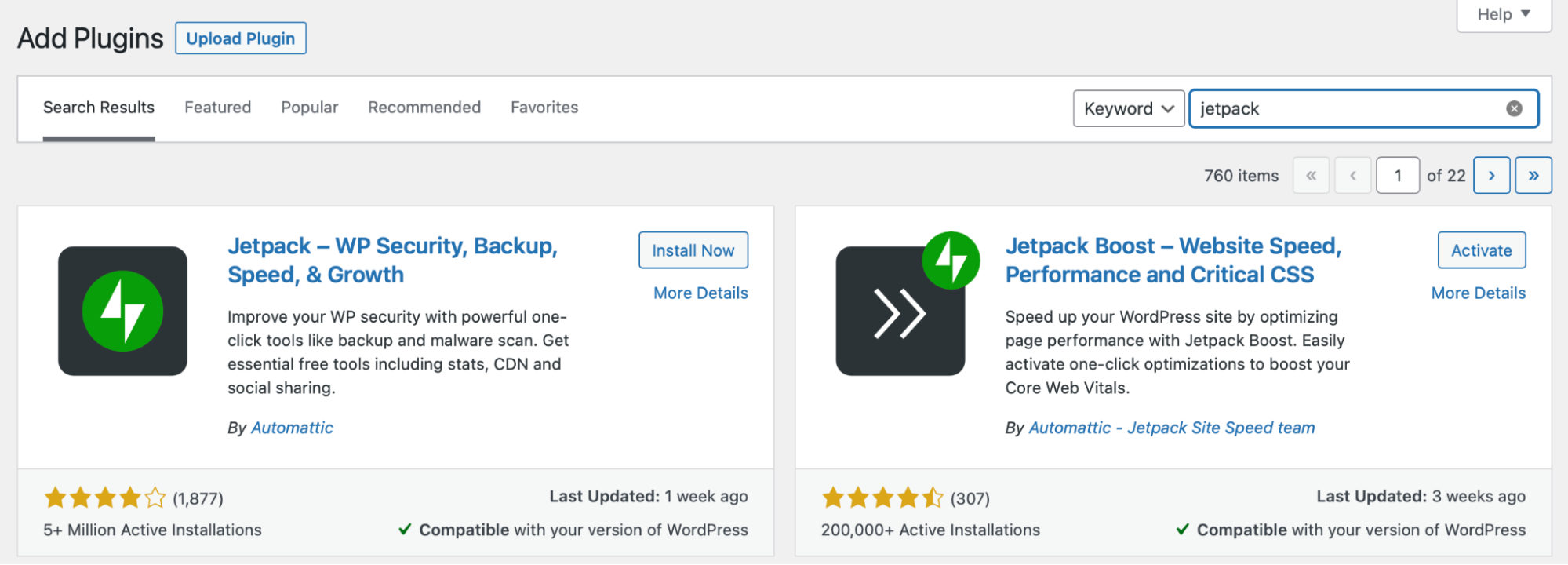
Dado que Jetpack es un plugin gratuito, puedes instalarlo y activarlo directamente desde el escritorio de WordPress. Simplemente ve a Plugins → Añadir nuevo. Luego, busca «Jetpack».

Es la primera opción que aparece, así que haz clic en Instalar ahora. Puede tardar unos segundos. Después, selecciona Activar.
Ahora puedes conectar el plugin a tu cuenta de WordPress.com. Si no tienes una cuenta de WordPress.com, es rápido (y gratuito) crear una. Y ya podrás aprovechar al máximo la herramienta Jetpack en tu web.
3. Crea un nuevo formulario de contacto de WordPress
Ahora que tienes Jetpack instalado en tu sitio, está todo listo para crear un nuevo formulario de contacto. Puedes abrir una página ya existente para editarla o, si quieres crear una página de contacto dedicada, crear una nueva página desde Páginas → Añadir nueva en el escritorio de WordPress.
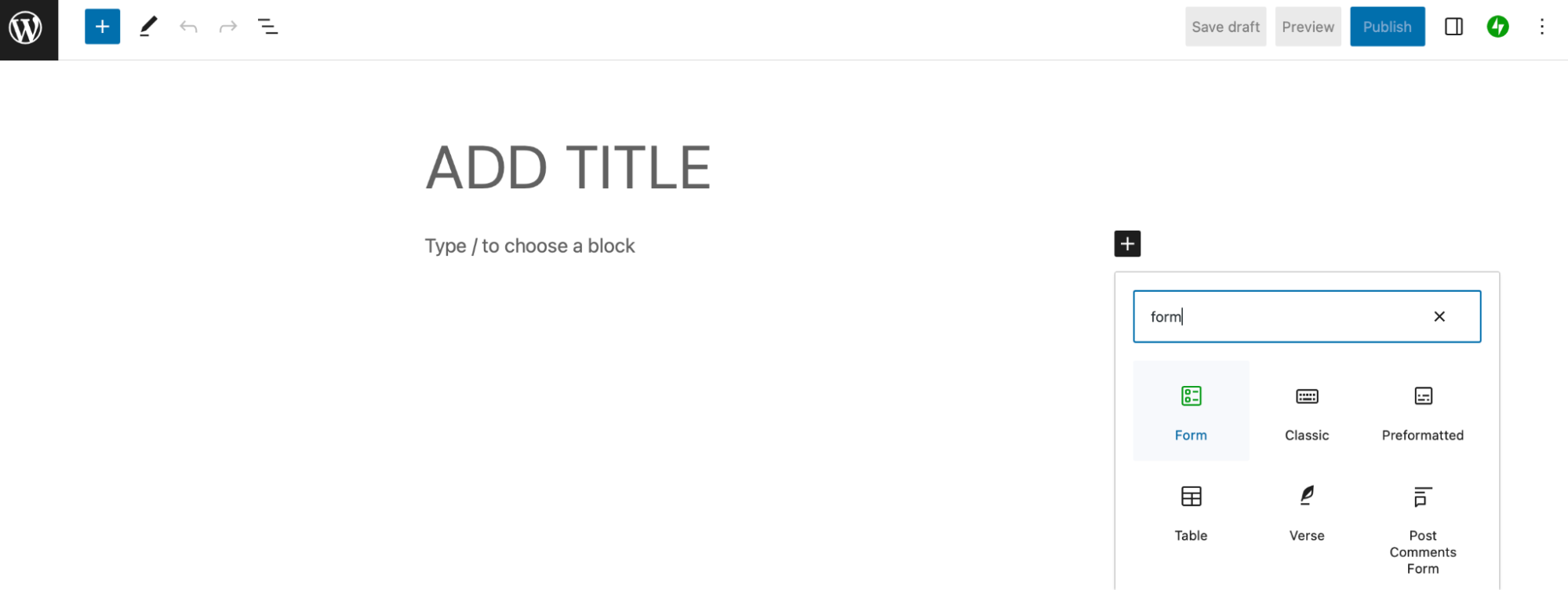
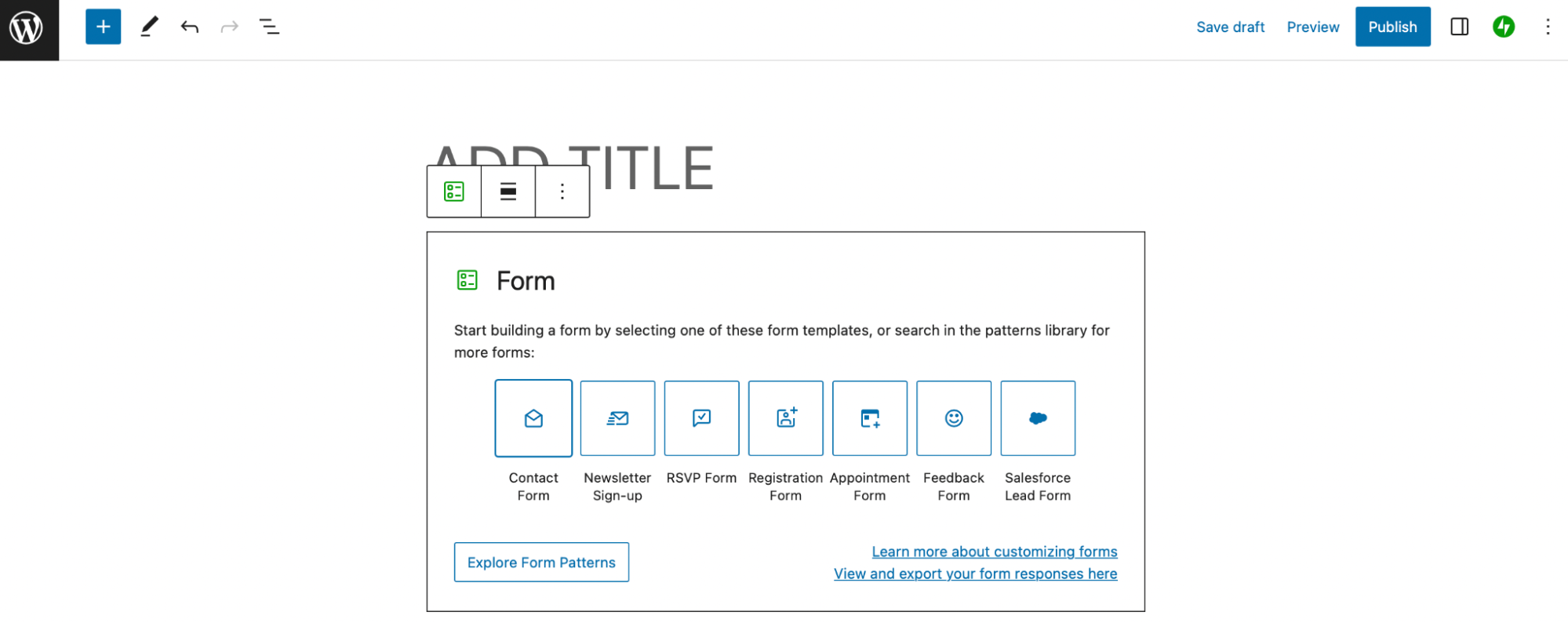
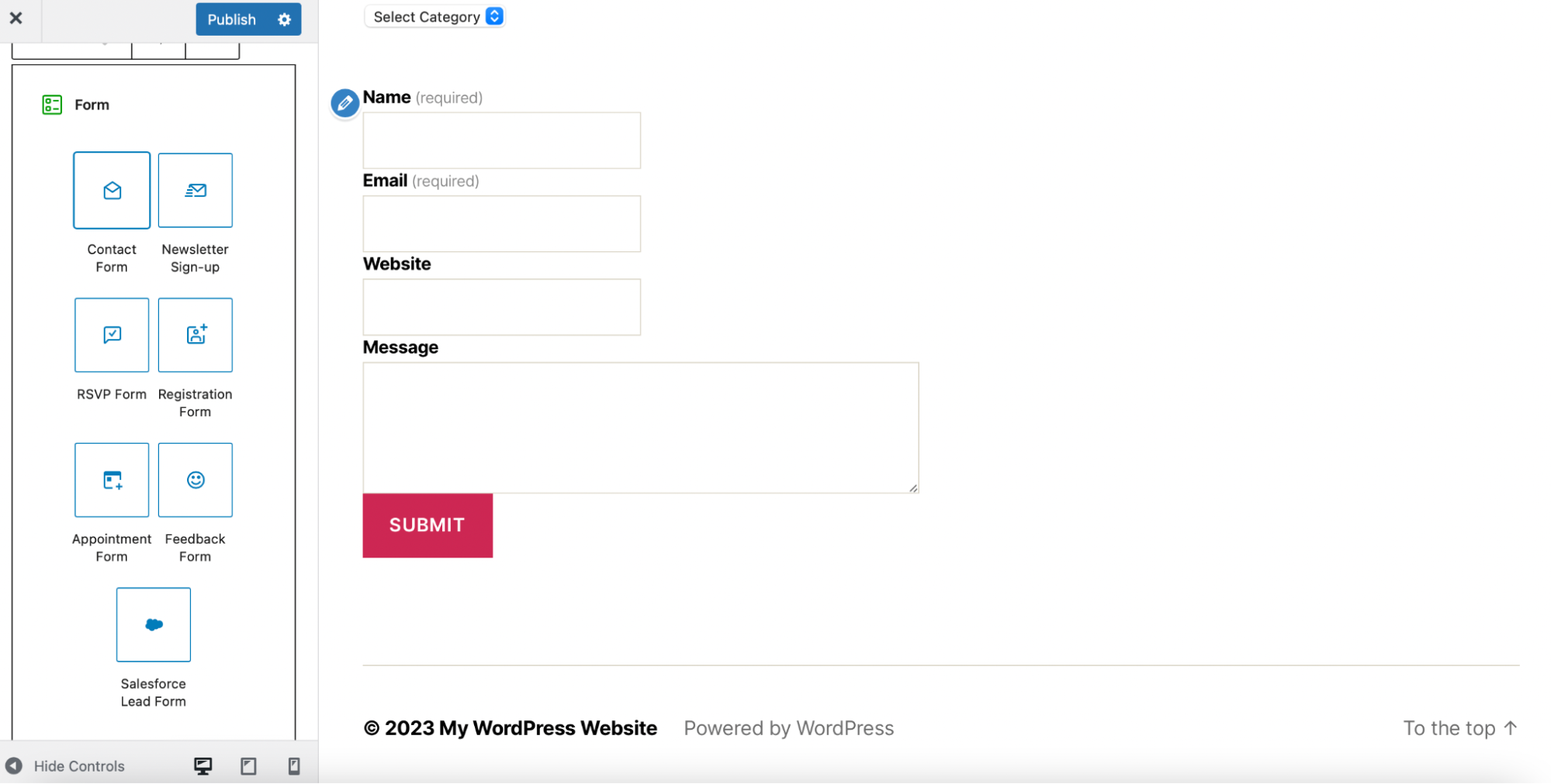
Ahora, como lo harías normalmente, añade un bloque de WordPress a tu página haciendo clic en el icono + . Busca «formulario» y elige el bloque verde Formulario.

A continuación, podrás seleccionar una plantilla para tu formulario. Jetpack actualmente admite formularios de contacto, formularios de registro, formularios de comentarios y más. Para este tutorial, utilizaremos el Formulario de contacto.

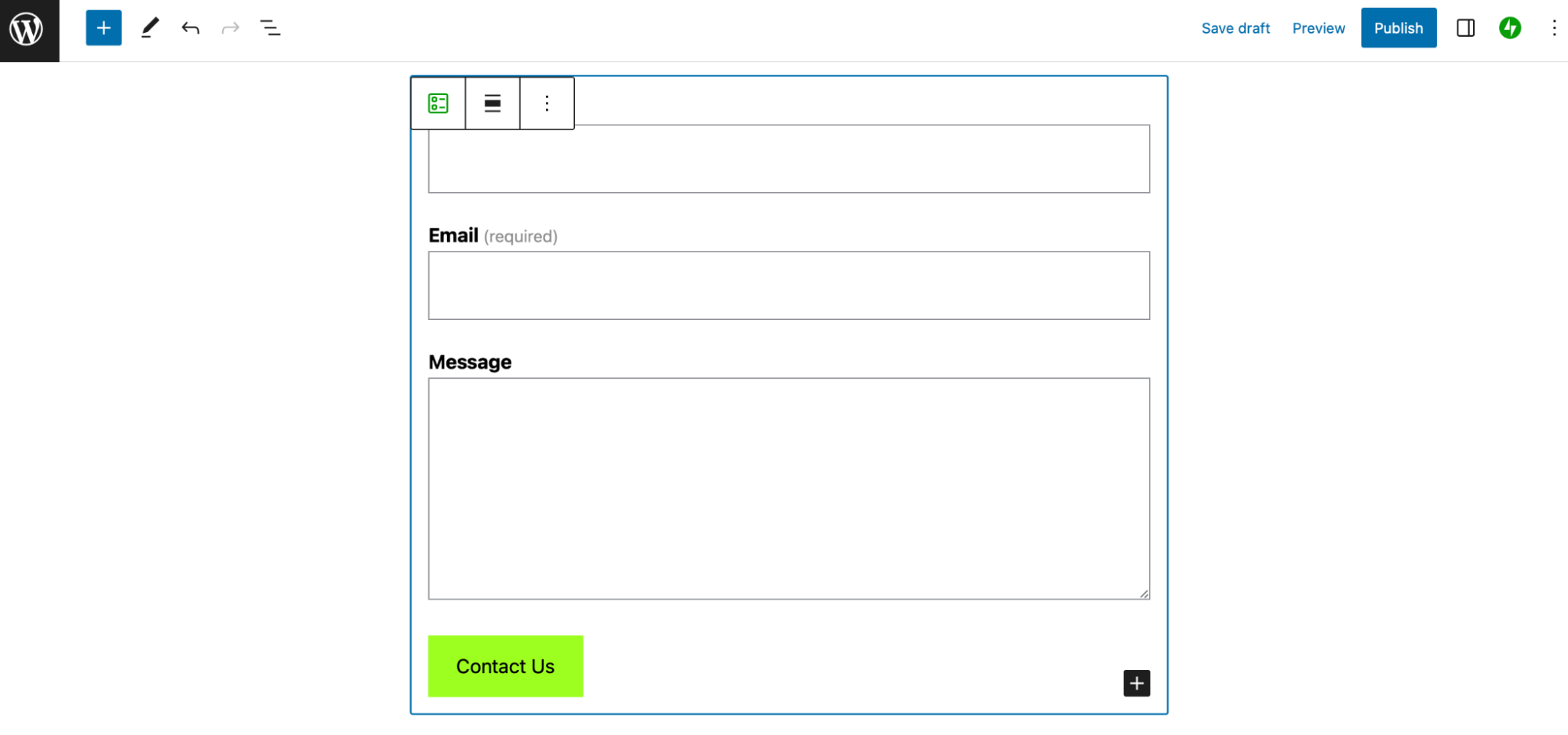
Esto creará un formulario de contacto básico. La plantilla de formulario de contacto será visible en tu página, con campos de Nombre, Correo electrónico y Mensaje, junto con un botón de envío.

Ahora, haz clic en Guardar o Publicar para actualizar tu página.
4. Personaliza los campos del formulario
Como mencionamos anteriormente, los campos de formulario de contacto de Jetpack por defecto incluyen Nombre, Correo electrónico y Mensaje. Pero puedes personalizar los campos del formulario si quieres.
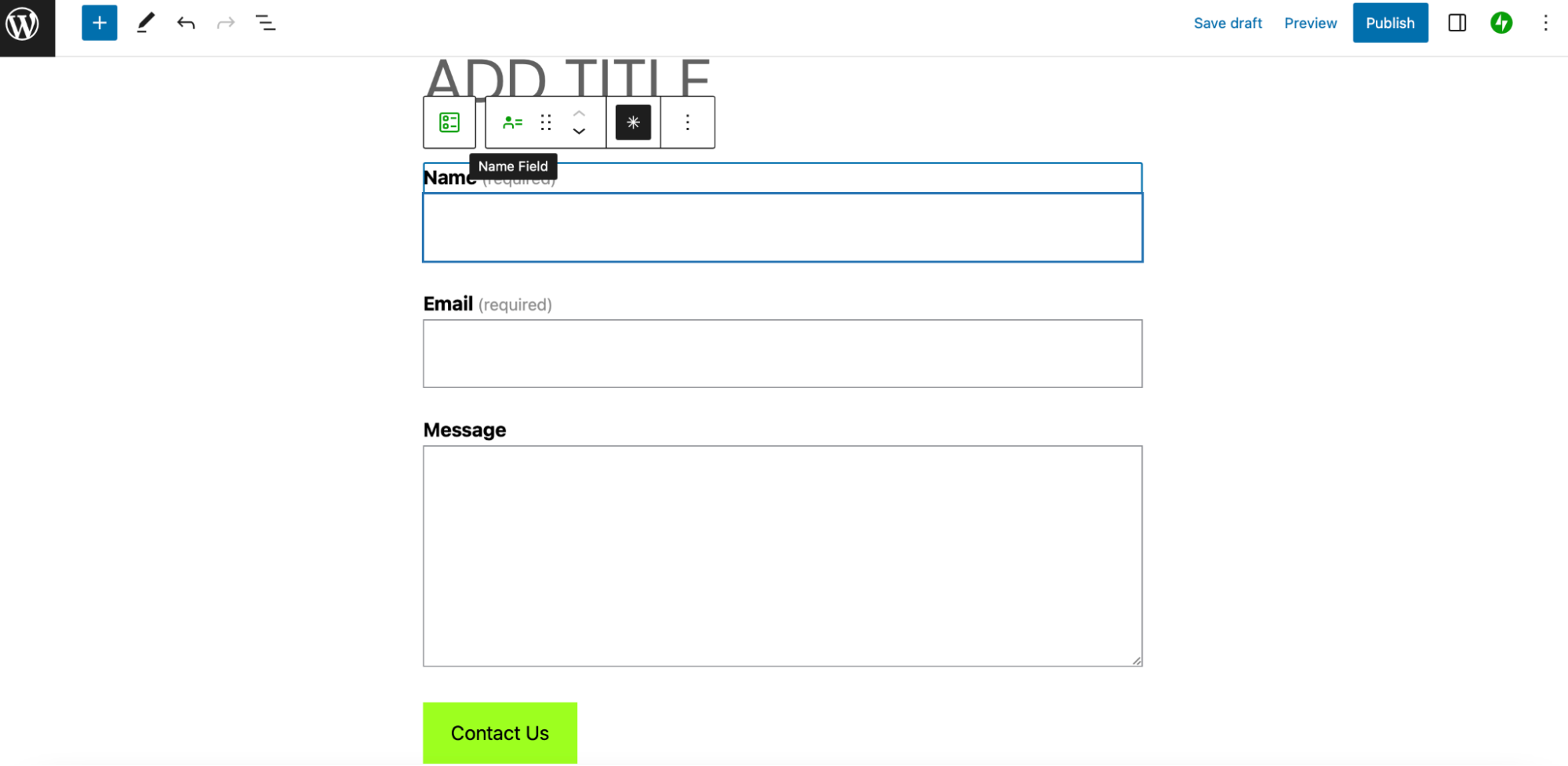
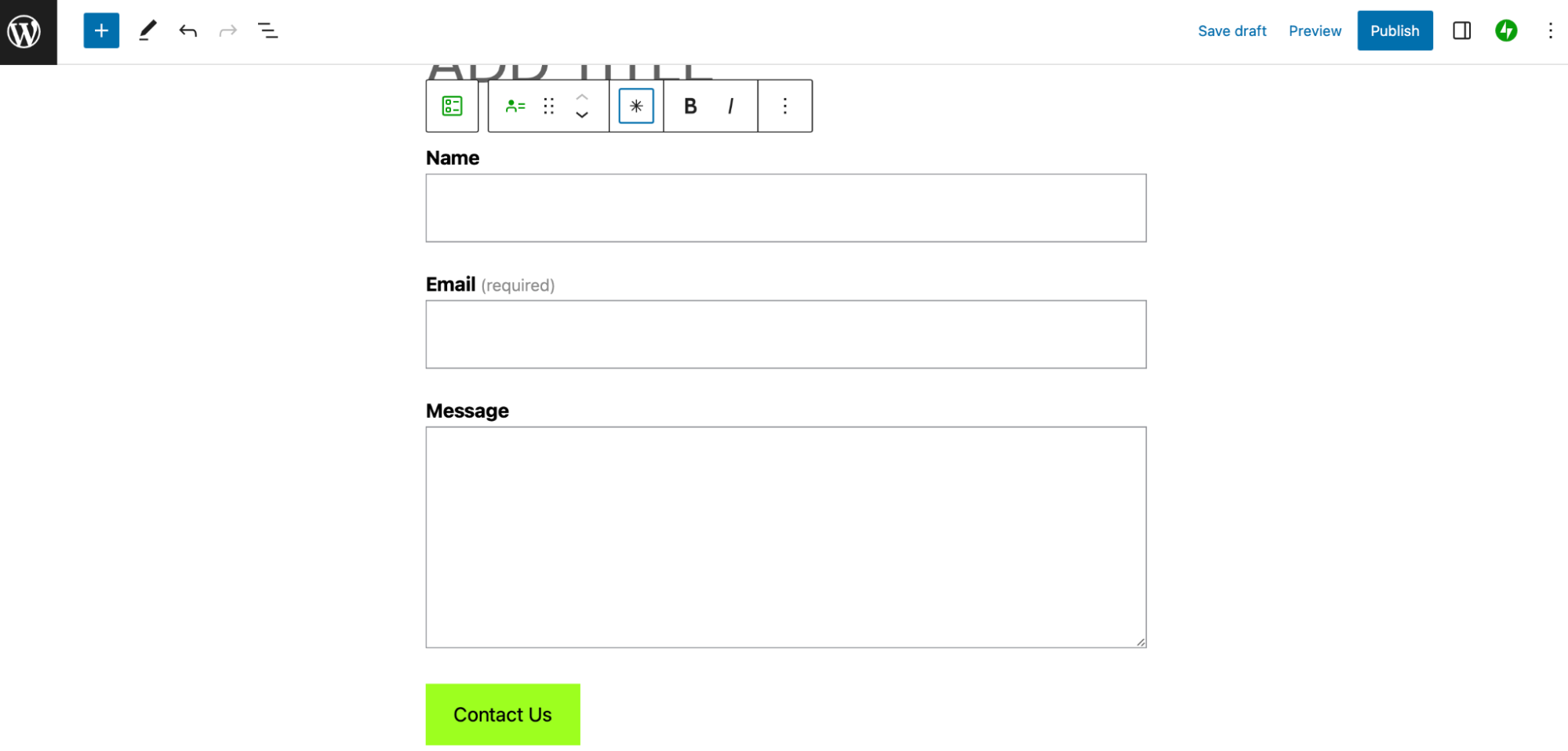
Para hacerlo, solo tienes que hacer clic en el campo de formulario que quieres modificar. Después, selecciona el icono del campo en la barra de herramientas de arriba.
Por ejemplo, si estás cambiando el campo Nombre, este icono se etiquetará como Campo de nombre.

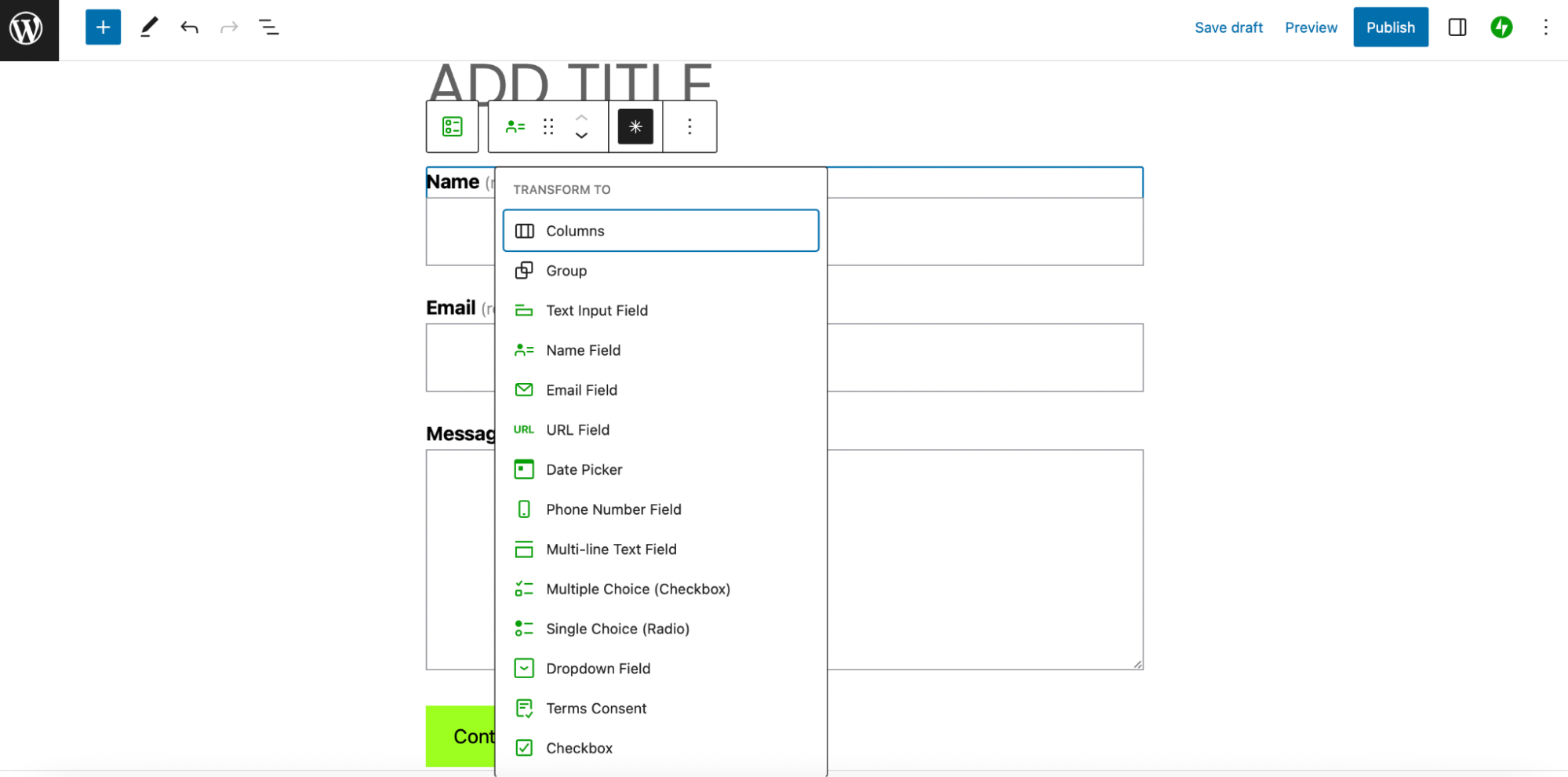
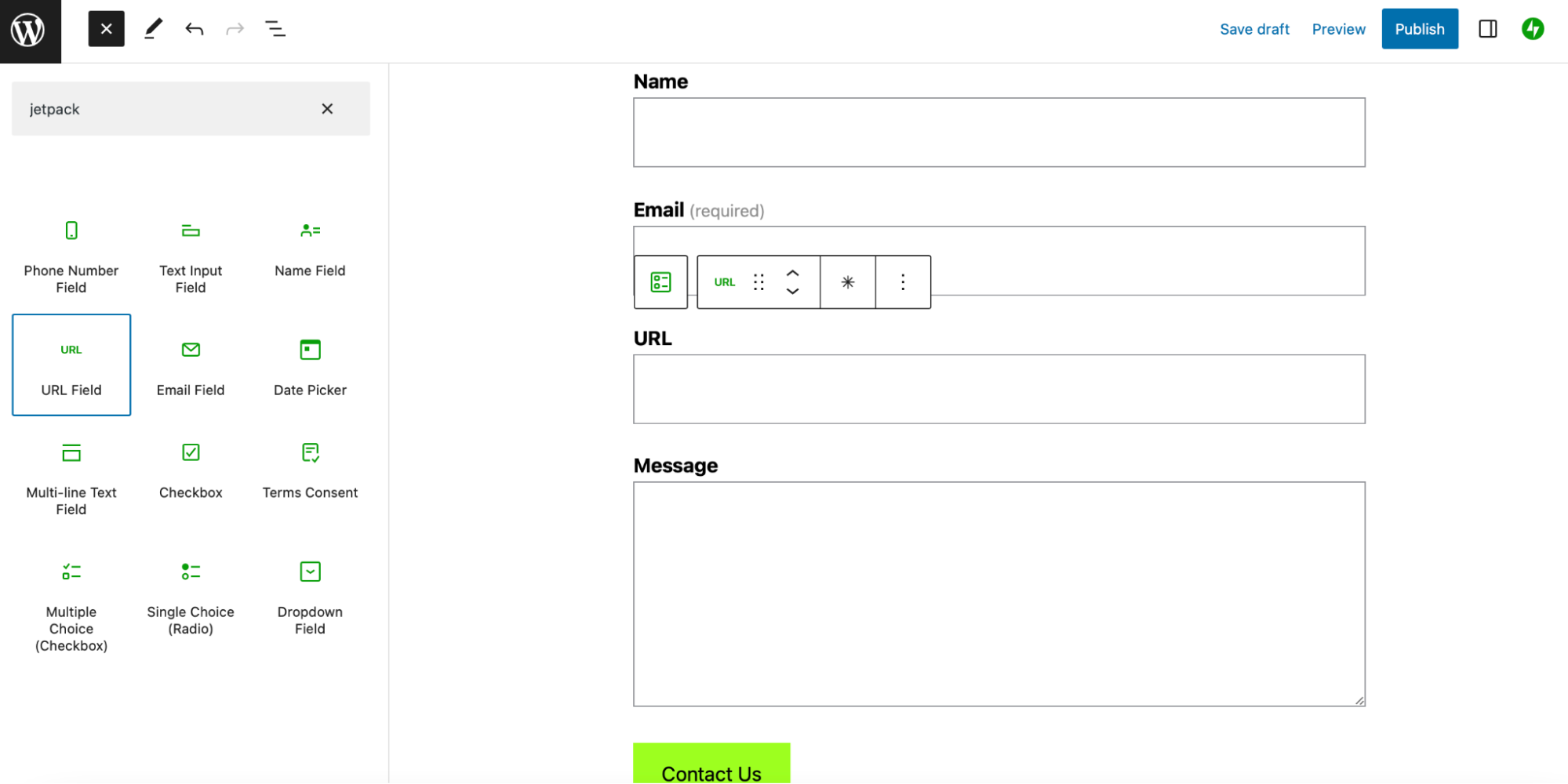
Ahora aparecerá una lista completa de campos de Jetpack con los que puedes reemplazar el campo Nombre.

Tal vez quieras intercambiar los campos por defecto por un campo de URL de la web, un selector de fecha, un campo de número de teléfono, casillas de verificación, menús desplegables, etc.
Para hacer el cambio, simplemente haz clic en el nuevo campo que quieras añadir al formulario. Luego, edita la etiqueta del campo escribiendo un nuevo nombre en el área de texto.

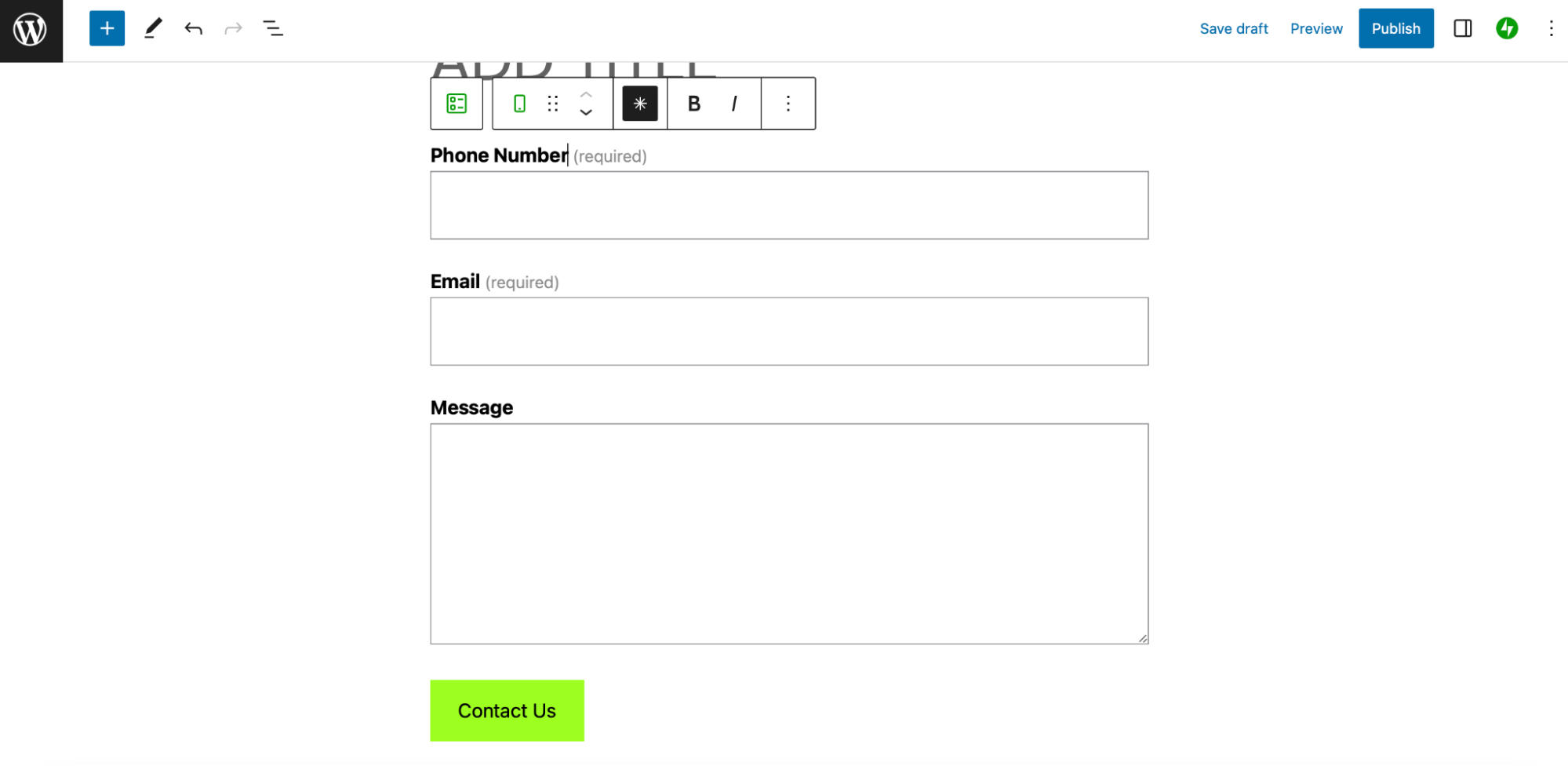
También puedes hacer que ciertos campos haya que rellenarlos obligatoriamente. Para hacerlo, selecciona el campo y haz clic en el icono de asterisco en la barra de herramientas.
O puedes desactivar esta función haciendo clic en ella por segunda vez. Esto hará que el campo sea opcional y verás que el texto (obligatorio) junto al campo Nombre ha desaparecido.

Para añadir más campos al formulario, accede a los bloques de WordPress haciendo clic en el icono azul + a la izquierda de tu pantalla. Luego, busca «Jetpack» para ver todos los campos de formulario de Jetpack.
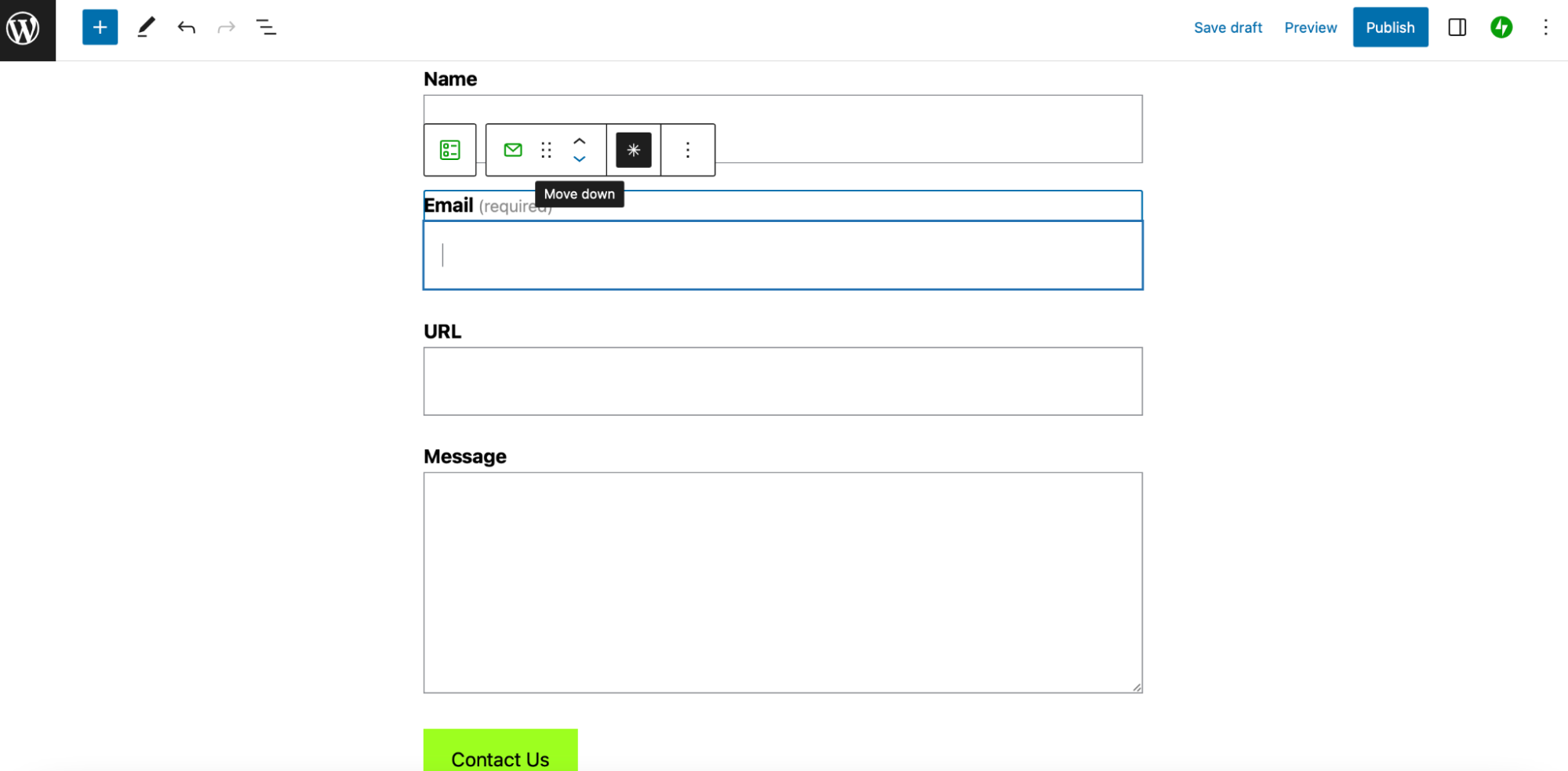
Ahora, simplemente arrastra el nuevo campo a la posición deseada.

Si quieres reordenar los campos, utiliza las flechas de la barra de herramientas para mover los campos hacia arriba o hacia abajo.

Ahora, haz clic en Publicar o Guardar para actualizar el formulario de contacto.
5. Configura los ajustes del formulario
Ahora que has personalizado los campos de tu formulario de contacto, es hora de configurar los ajustes. De esta manera, puedes determinar la dirección de correo electrónico a la que se enviarán las respuestas del formulario. Además, puedes mostrar un mensaje de agradecimiento a los visitantes que rellenen el formulario.
Para acceder a los ajustes, haz clic en el bloque del formulario. Es importante asegurarte de haber seleccionado todo el formulario y no solo uno de los campos. Ahora, en los ajustes del Bloque a tu derecha, deberías encontrar las opciones de configuración.
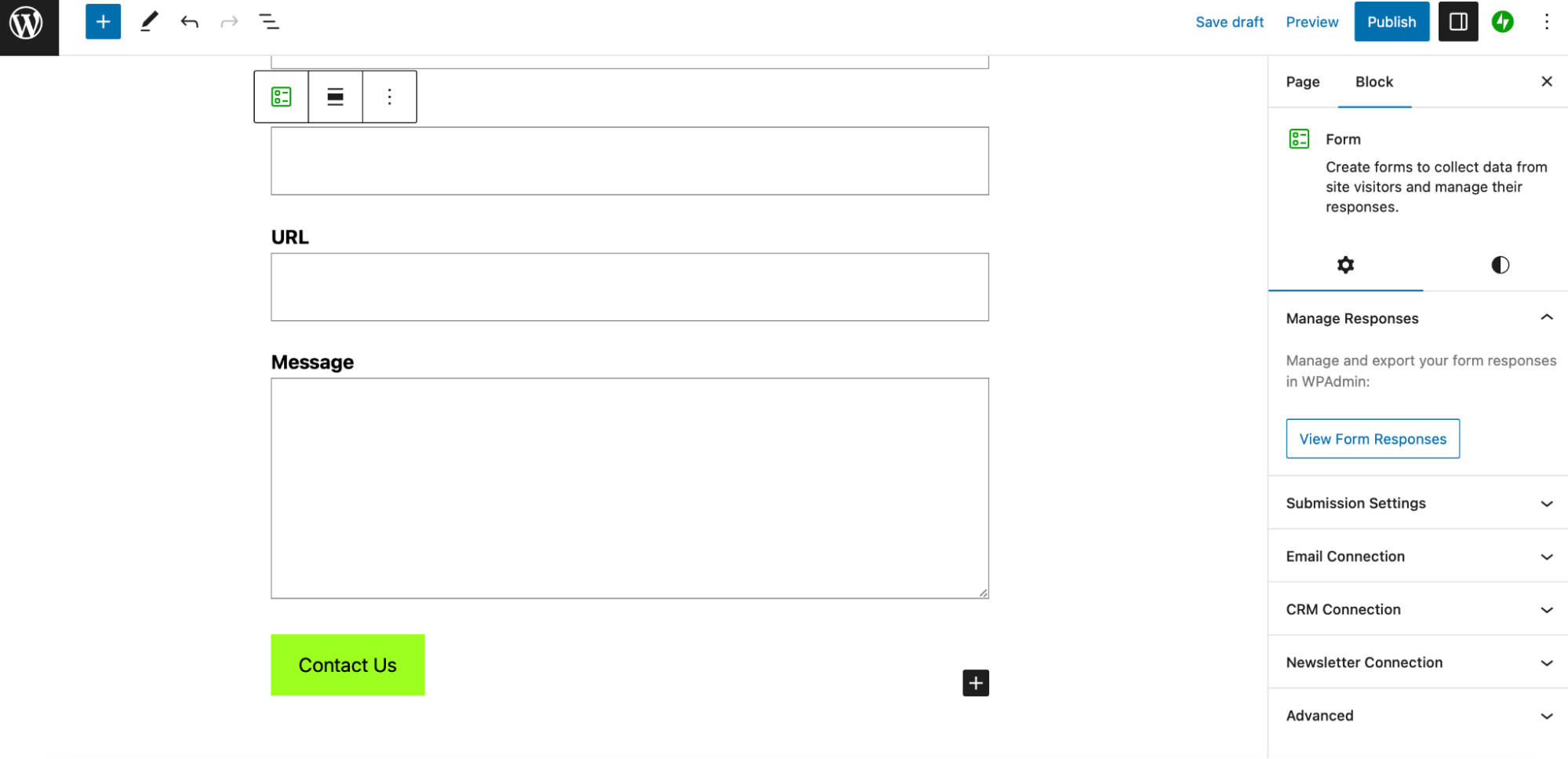
En la parte superior del menú, verás Gestionar respuestas. Como estás creando el formulario ahora mismo, todavía no lo necesitarás. Pero luego solo tendrás que hacer clic en Ver respuestas del formulario para ver y filtrar las respuestas del formulario en tu escritorio.

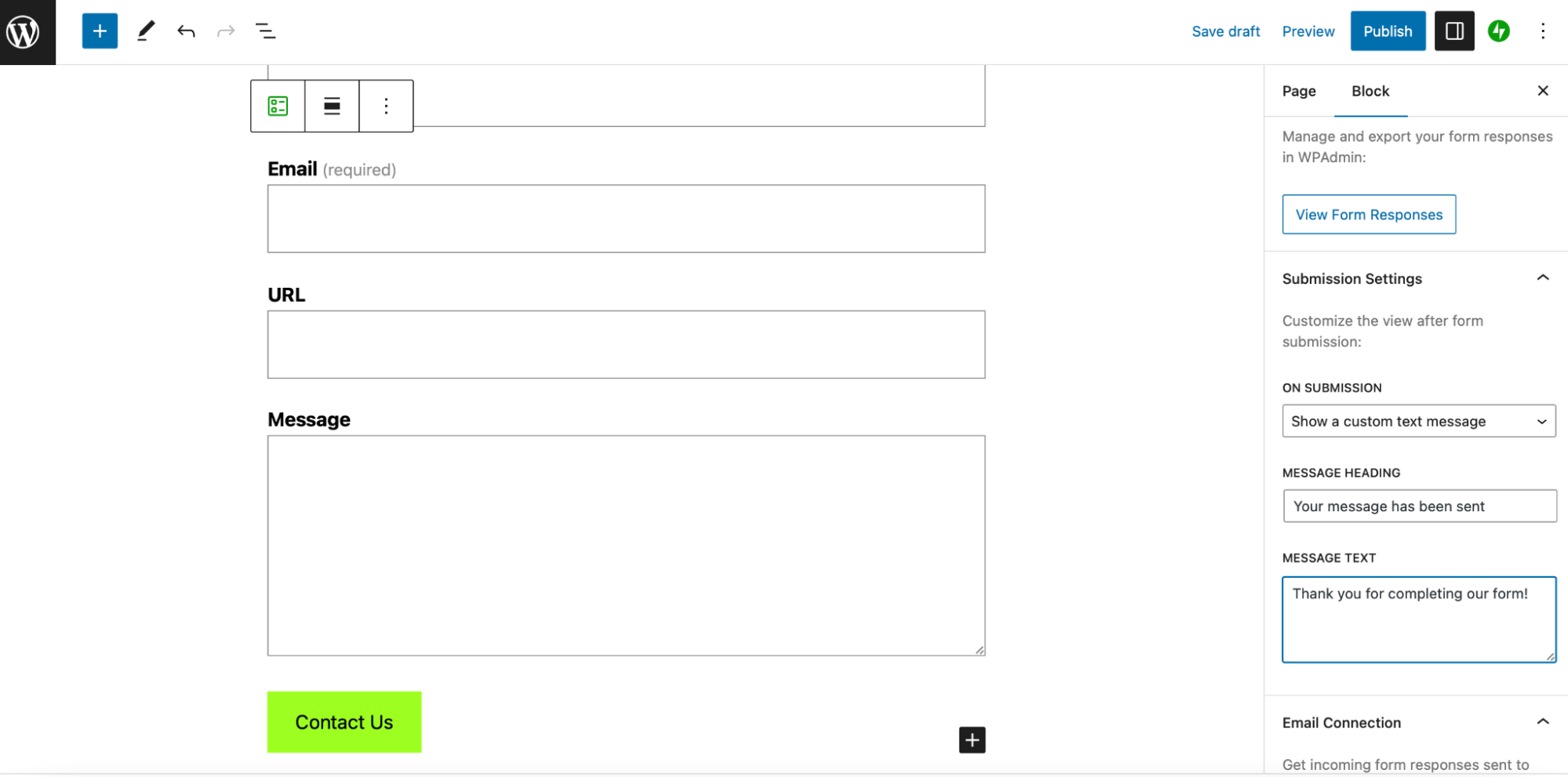
Ahora, pasemos a los Ajustes del envío. Aquí podrás cambiar el mensaje de visualización del formulario. Utiliza el cuadro desplegable Al enviar para elegir Mostrar un mensaje de texto personalizado.
En el cuadro de texto Texto del mensaje, puedes escribir un mensaje de agradecimiento.

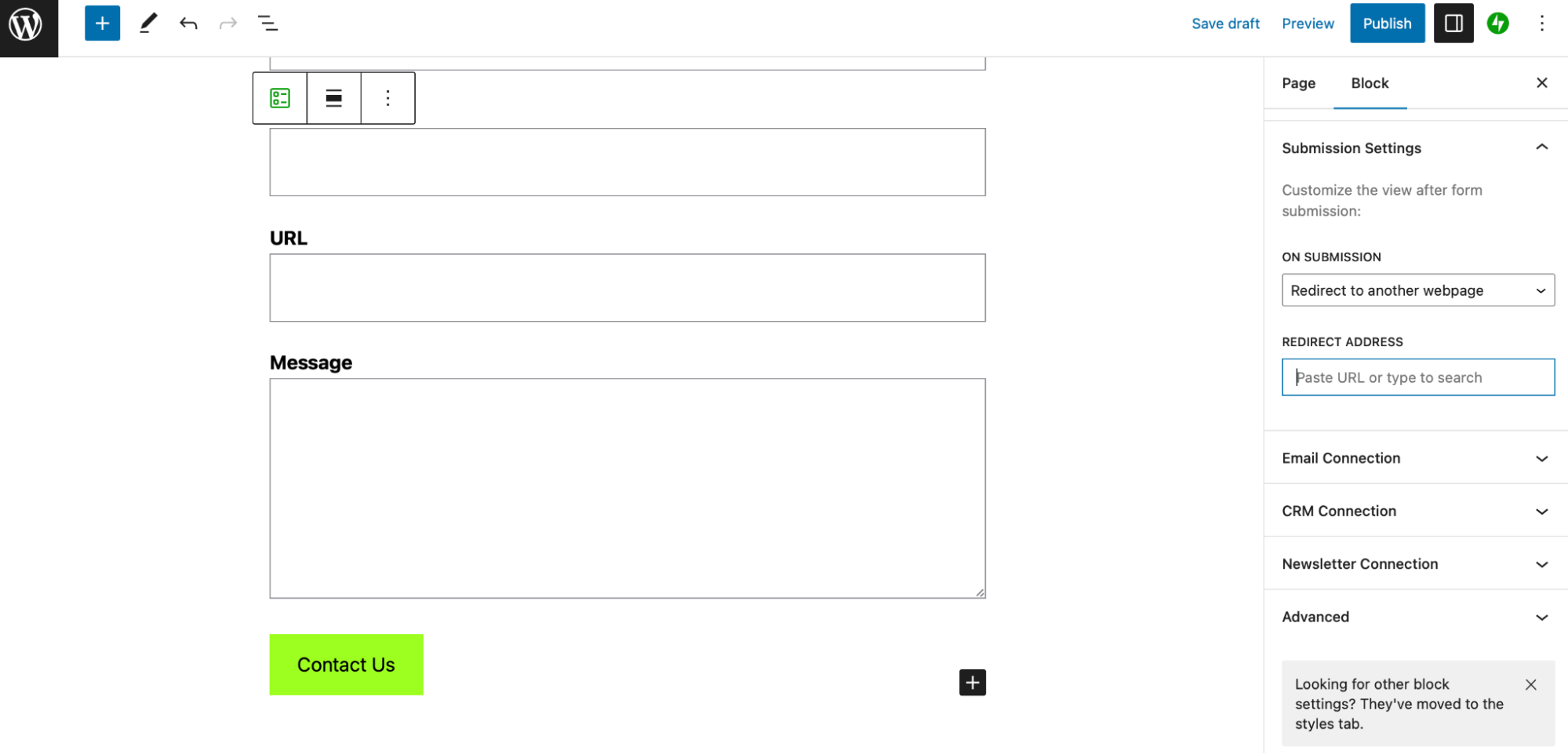
Otra opción es utilizar el menú desplegable Al enviar para elegir Redireccionar a otra página del sitio. Pega la URL en el cuadro Dirección de redireccionamiento.

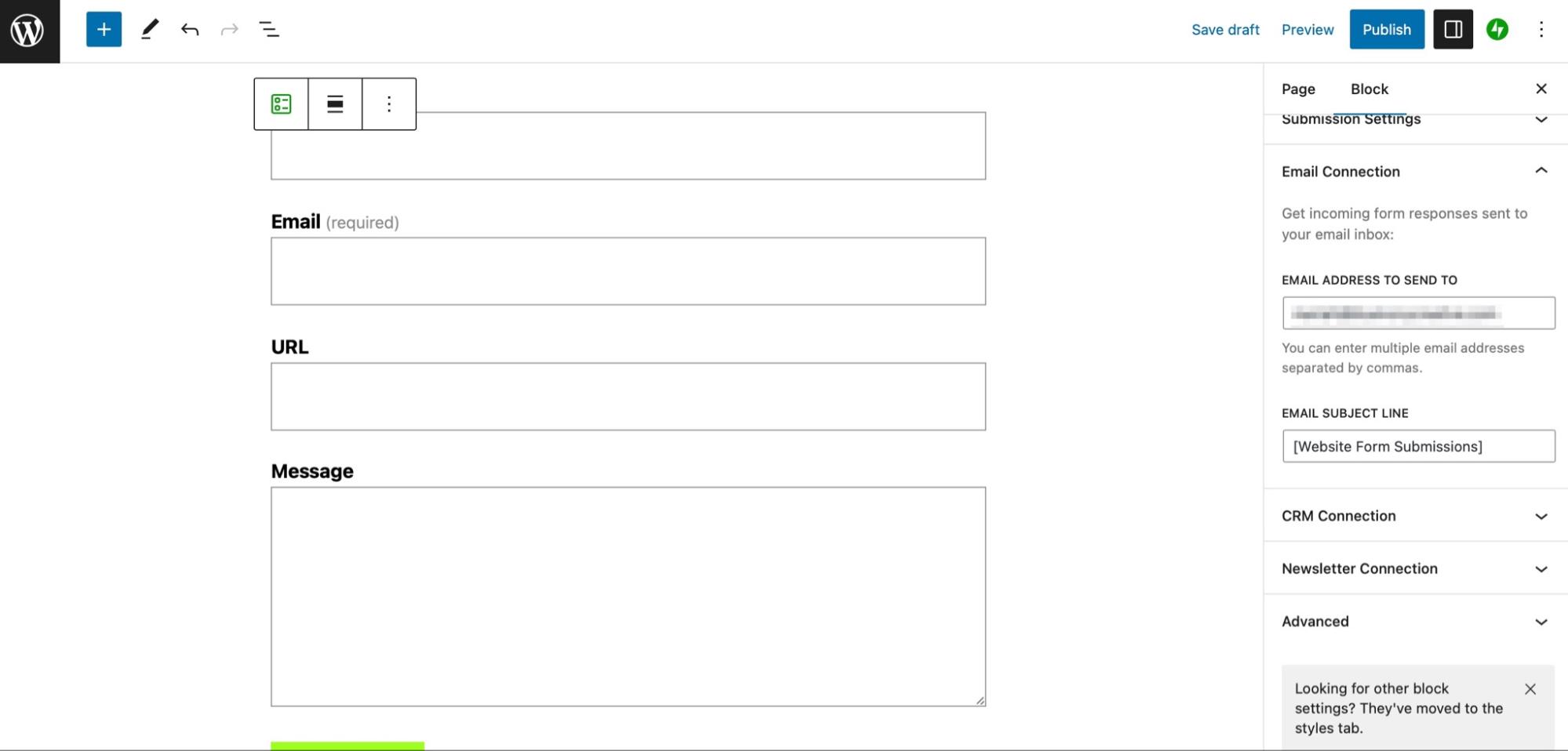
También puedes configurar la dirección de correo electrónico a la que se enviarán las respuestas del formulario en la pestaña Conexión por correo electrónico.

Aquí, simplemente introduce tu dirección de correo electrónico para recibir las respuestas en tu bandeja de entrada. También puedes elegir una línea de asunto del correo electrónico personalizada para estos mensajes. Cuando esté todo listo, haz clic en Publicar para actualizar el formulario.
6. Dale estilo al formulario
Hasta ahora, has creado un nuevo formulario de contacto, configurado los ajustes y personalizado los campos. Ahora el formulario está preparado para recibir personalizaciones de estilo como colores, tipografías y tamaños, entre otras cosas.
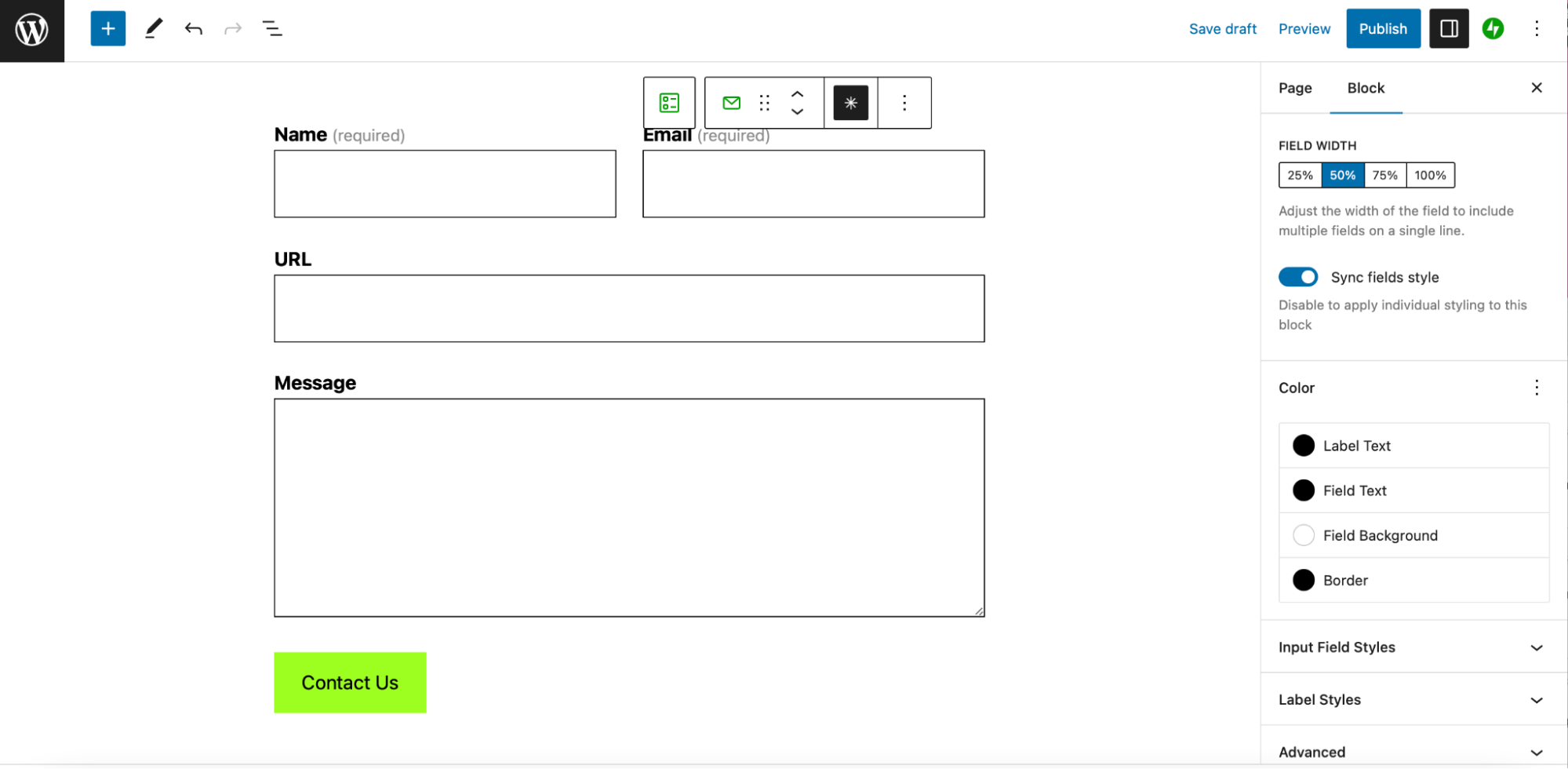
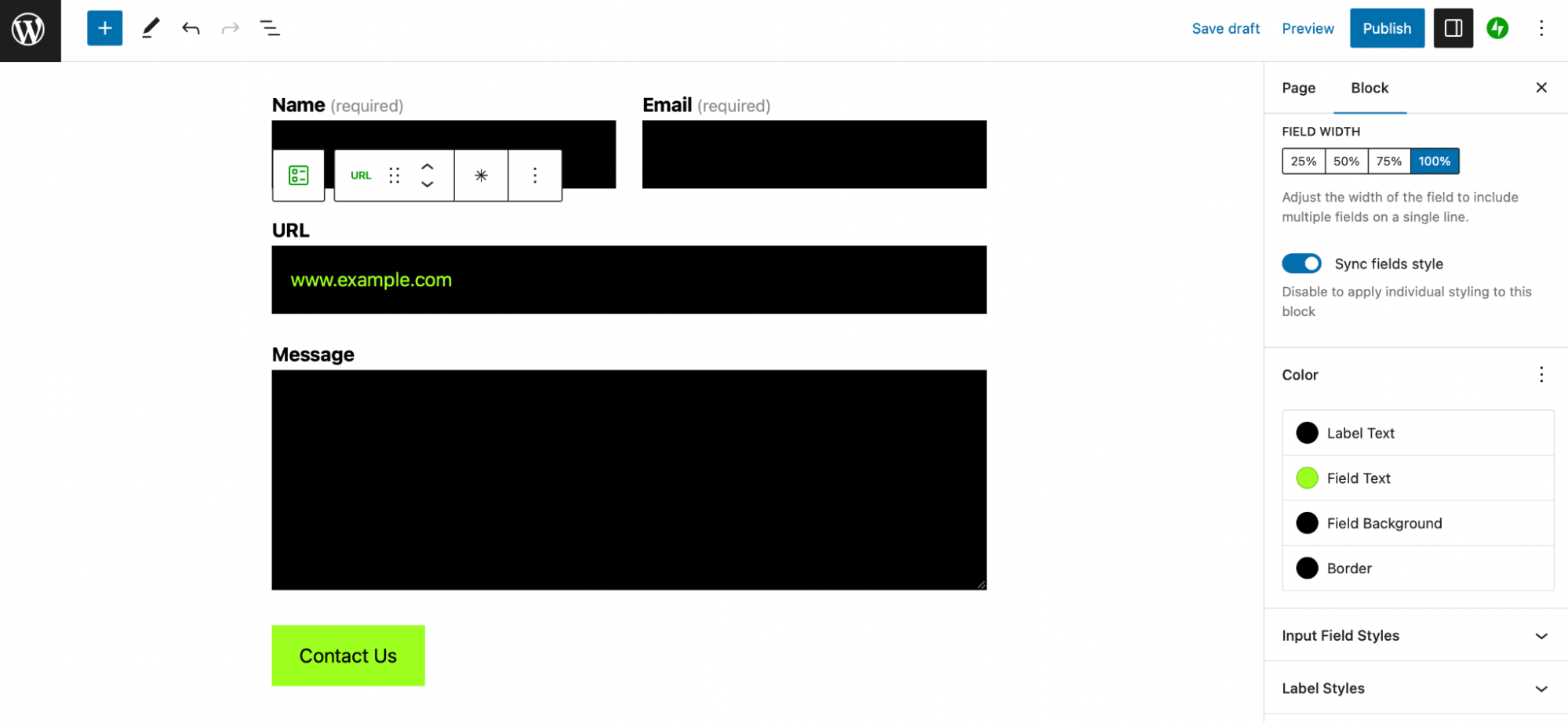
Para acceder a los ajustes de estilo, selecciona uno de los campos del formulario. Ve a los ajustes del Bloque. Comenzando en los Ajustes del campo, puedes ajustar el ancho específico del campo utilizando las opciones disponibles.
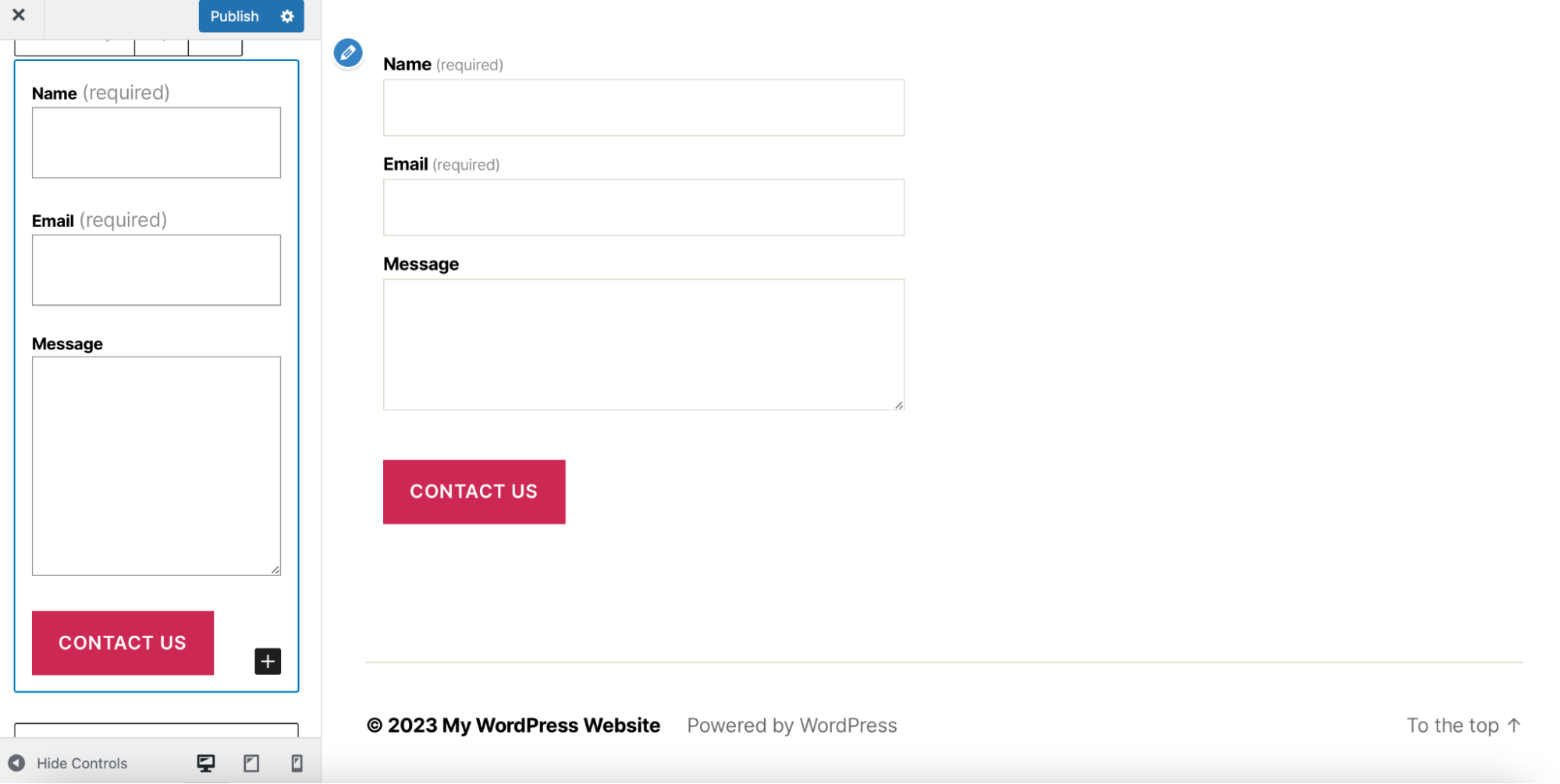
Por ejemplo, quizá te interese que el campo de nombre y el de correo electrónico aparezcan en la misma línea. En ese caso, puedes cambiar el ancho de cada campo a 50 % para que ambos quepan en una sola línea.

Ten en cuenta que puedes utilizar el botón Sincronizar estilo de campos para asegurarte de que todos los campos se actualicen con los cambios de estilo que realices en esta sección. Esto te permite crear fácilmente un aspecto coherente.
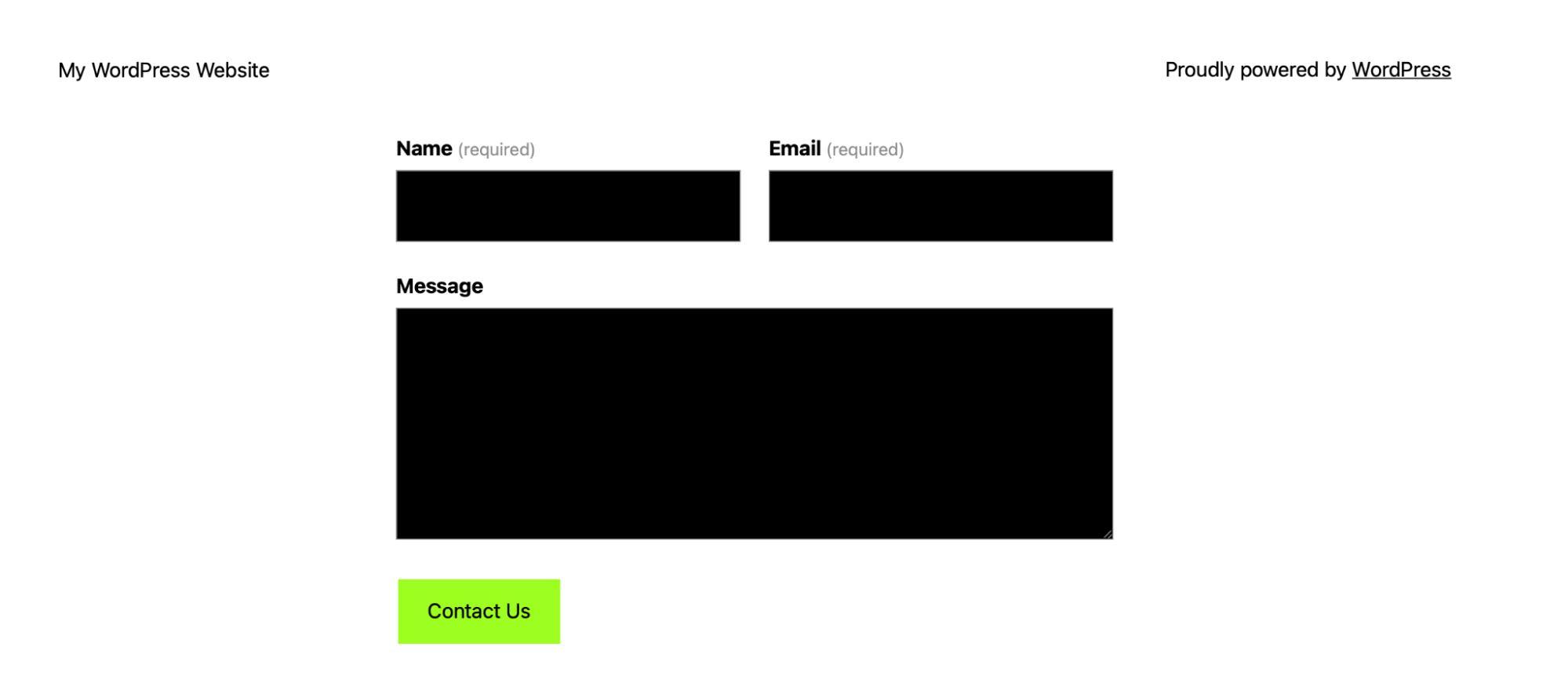
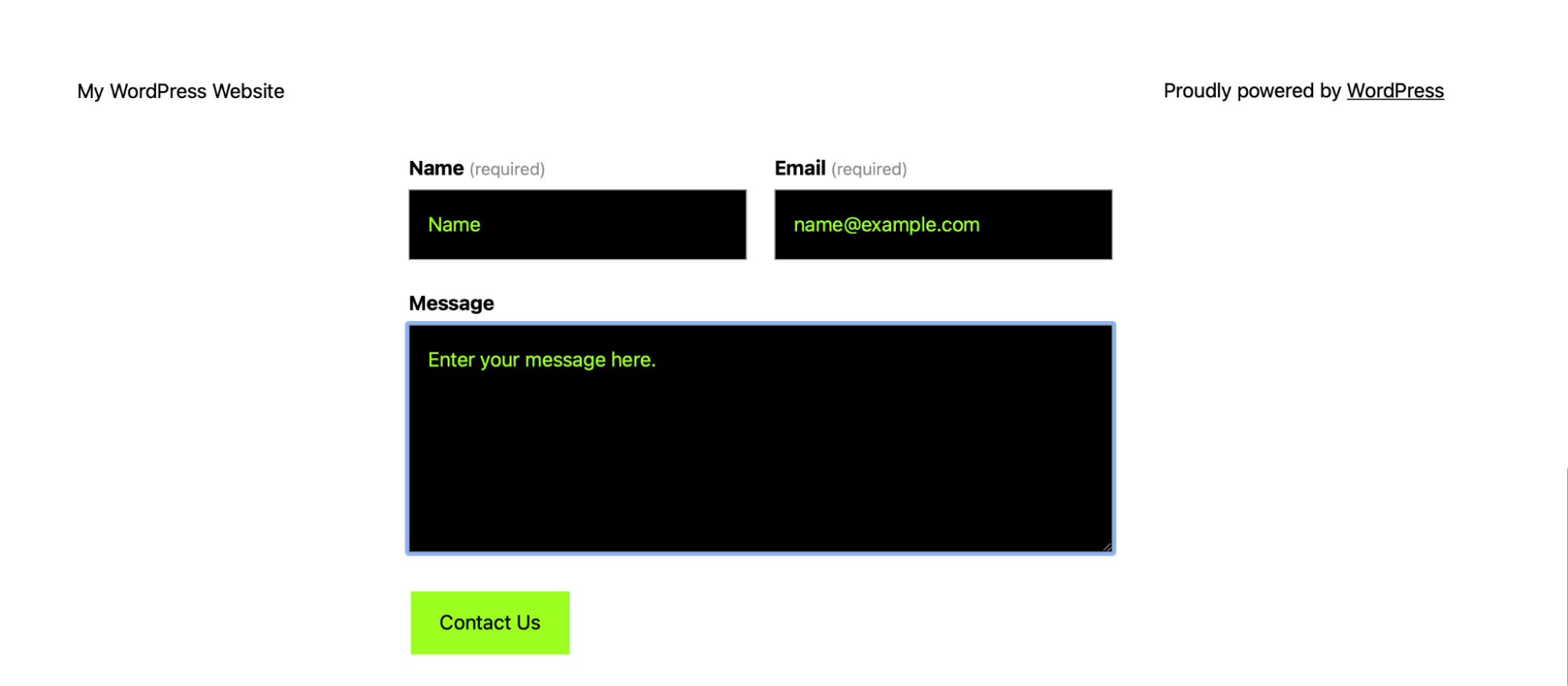
Ahora, en Color, puedes establecer nuevos colores para el fondo del campo, el texto del campo, el texto de la etiqueta y el borde. Es importante mantener un contraste entre el fondo y el texto para que los usuarios puedan ver claramente lo que escriben.
Pero también puedes ser creativo con las combinaciones o combinar los colores del formulario con la imagen de marca de tu web.

También es fácil cambiar el tamaño del texto y la altura de línea de los campos en Estilos de campos de entrada. En Estilos de la etiqueta es donde puedes hacer los mismos cambios en las etiquetas de tus campos.
Si te desplazas hacia abajo hasta Avanzado, podrás añadir código CSS personalizado para aplicar cambios estilísticos más grandes en tu formulario. Selecciona Publicar para actualizar el formulario con los estilos.
7. Añade protección contra el spam (pero evita CAPTCHA)
Implementar un formulario de contacto en tu web de WordPress tiene un montón de beneficios. Pero también abre tu web a un riesgo importante: el spam. No solo porque los spammers y los bots pueden interactuar con tu formulario, sino también porque pueden dirigirse a las direcciones de correo electrónico que los visitantes introducen en los campos de tu formulario.
Por eso es una buena idea instalar un plugin anti‑spam para prevenir el spam en tus formularios. Akismet Anti‑Spam es una excelente opción desarrollada por Automattic (el equipo detrás de WordPress.com).

Se integra perfectamente con la plataforma, así como con muchos plugins como Jetpack. Las funcionalidades de Akismet se activan automáticamente, bloqueando el spam con una precisión del 99,99 por ciento.
Para empezar a utilizar Akismet, necesitarás una clave de API. Puedes obtener una clave de API gratuita si tienes un blog personal, pero para sitios comerciales o de empresas, necesitarás una suscripción de pago.
También puedes acceder a Akismet con algunos de los planes de Jetpack como Jetpack Security, Jetpack Complete o Jetpack Starter. Una vez que hayas comprado un paquete, solo tienes que conectar tu web de WordPress a Jetpack.
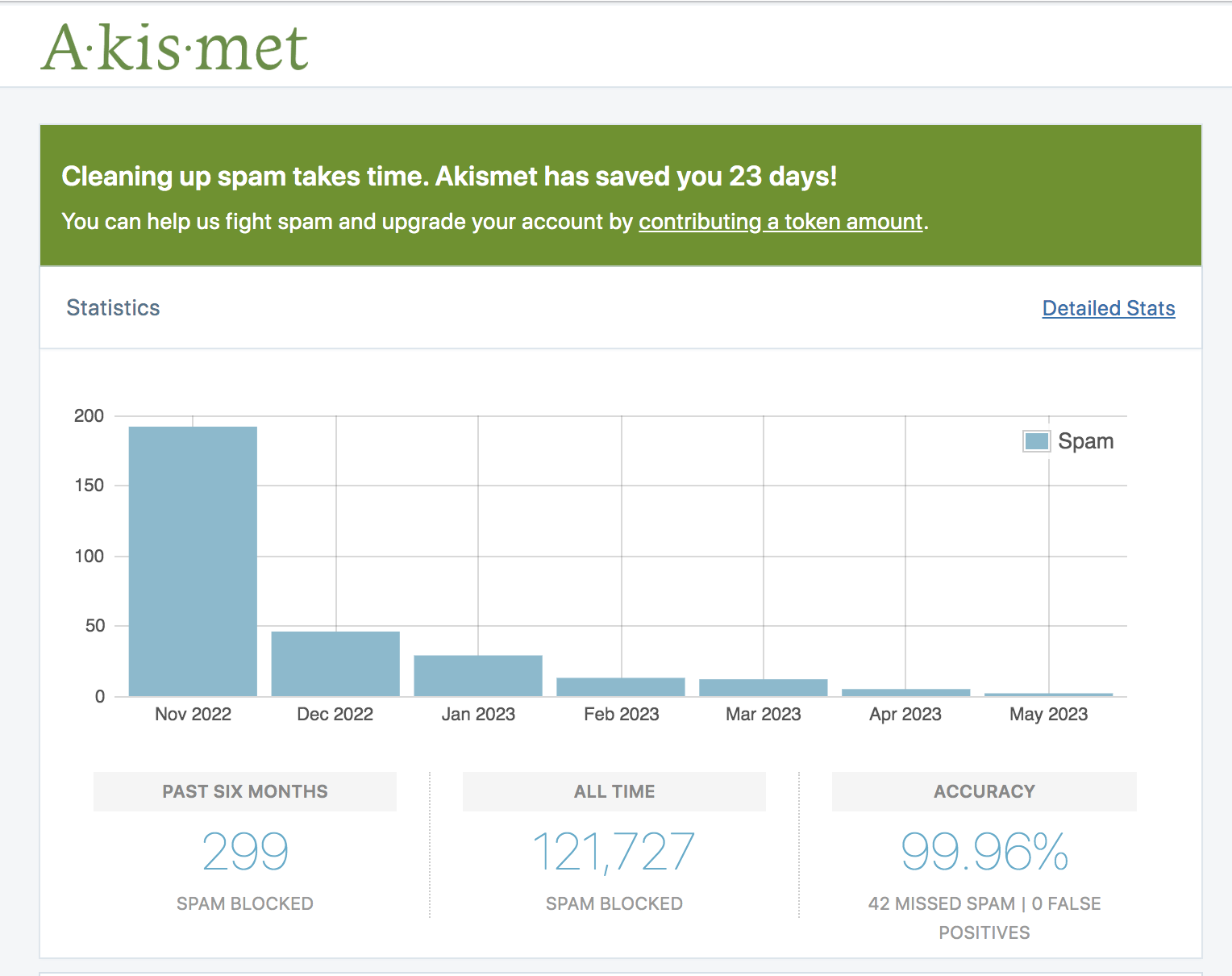
Akismet se activará inmediatamente, pero puedes comprobar que el plugin esté activo yendo a Ajustes → Akismet Anti‑spam en el escritorio de WordPress.

Aquí, puedes ver si el plugin está activo y ver la cantidad de comentarios de spam que la herramienta ha bloqueado. Además, puedes configurar los ajustes de Akismet para mostrar un aviso de privacidad y gestionar el spam de manera más efectiva.
Proteger tus formularios de spammers y bots utilizando Akismet es ideal porque te permite hacerlo sin que afecte a la experiencia del usuario.
Aunque algunas webs de WordPress añaden CAPTCHA como alternativa, esto no es recomendable, ya que añade pasos innecesarios al proceso y puede disuadir a los visitantes de completar el formulario (hablaremos un poco más sobre esto más adelante).
8. Añade el formulario de contacto a tu web
Ahora que tu formulario de contacto ya está listo, veamos algunas formas de añadirlo a tu web. Por ejemplo, puedes añadir el formulario a una página. También puedes ponerlo en la cabecera, en el pie de página o en la barra lateral.
Añadir el formulario a una página (con el editor de bloques)
La forma más sencilla de añadir un formulario de contacto a tu web es añadirlo a una de tus páginas. Como hemos dicho antes, es muy fácil de hacer con Jetpack, ya que puedes añadir un formulario como un bloque de WordPress.
Solo tienes que añadir una nueva página a tu web o abrir una que ya tengas para editarla. Después, haz clic en el icono + para añadir un nuevo bloque y busca «formulario».
Ahora, añade el bloque Formulario a tu sitio y selecciona la plantilla Formulario de contacto. Aquí verás los campos de formulario por defecto de Jetpack como Nombre, Correo electrónico y Mensaje.

Puedes configurar los ajustes del formulario para mostrar un mensaje de agradecimiento a los visitantes y especificar la dirección de correo electrónico en la que quieres recibir los envíos del formulario. Además, puedes aplicar estilos al diseño para cambiar el color y el tamaño del formulario.
Puedes ver cómo hacerlo en la sección principal del tutorial, en los pasos 4, 5 y 6. Pero por ahora, haz clic en Publicar para guardar el formulario de contacto en tu página.
Añadir el formulario a una cabecera, pie de página o barra lateral en un tema de bloques
La forma más sencilla de añadir un formulario de contacto en la cabecera, pie de página o barra lateral es con el editor del sitio. Antes, este nivel de funcionalidad solo estaba disponible utilizando código personalizado o plugins.
Pero desde hace algún tiempo, el editor del sitio facilita que tu web tenga exactamente el aspecto que buscas. El único inconveniente es que, para utilizar el editor del sitio, tendrás que activar un tema de bloques. Estos temas están compuestos en su totalidad por bloques de WordPress, lo que permite una mayor flexibilidad.
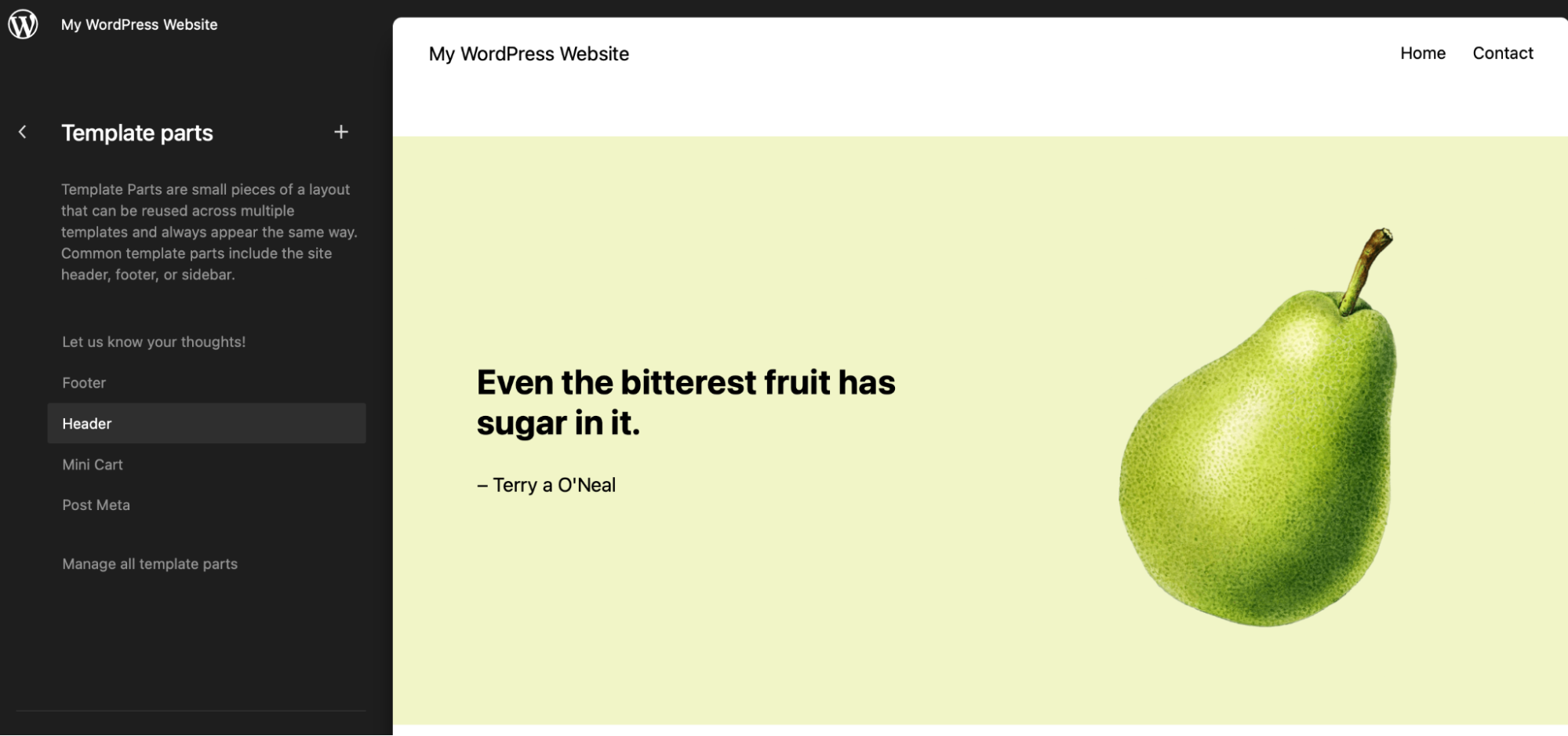
Una vez que hayas activado un tema de bloques, puedes abrir el editor del sitio desde Apariencia → Editor en tu escritorio. Después, haz clic en Partes de plantilla.
Aquí puedes hacer clic en cualquier parte de la plantilla, pero vamos a seleccionar Cabecera.

Ahora, haz clic en el icono del pincel para abrir la cabecera en el editor.

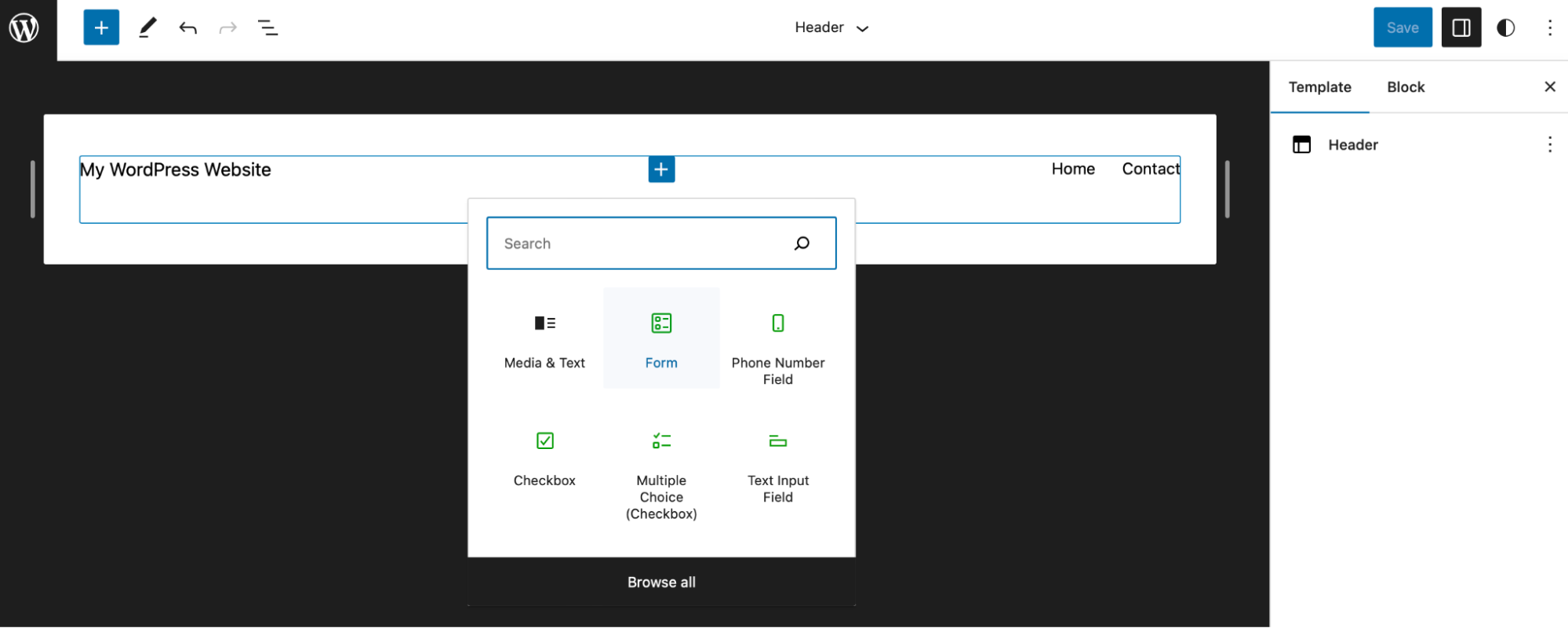
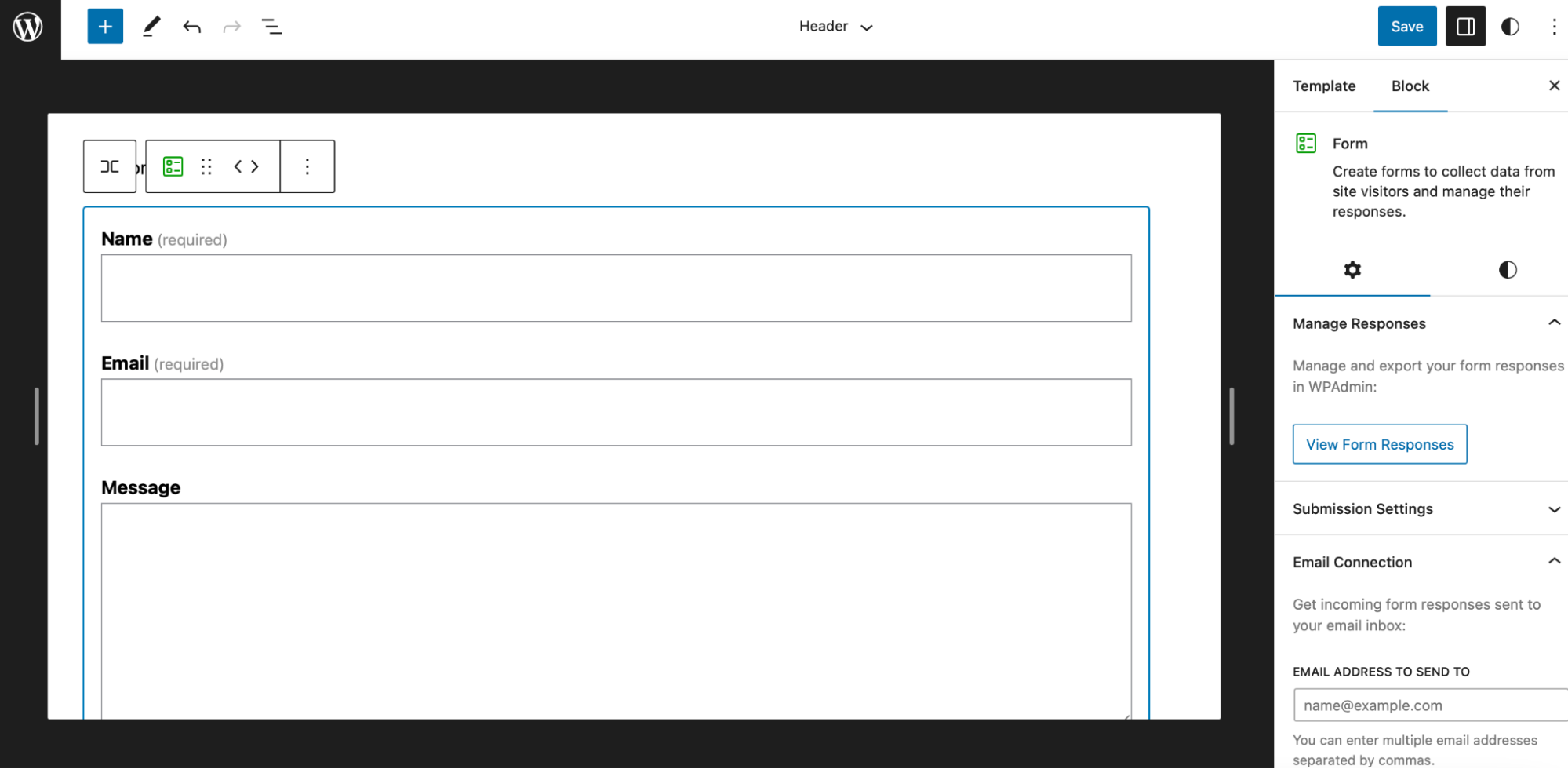
Haz clic en el icono + para añadir un nuevo bloque en la cabecera. Selecciona el bloque Formulario de Jetpack.

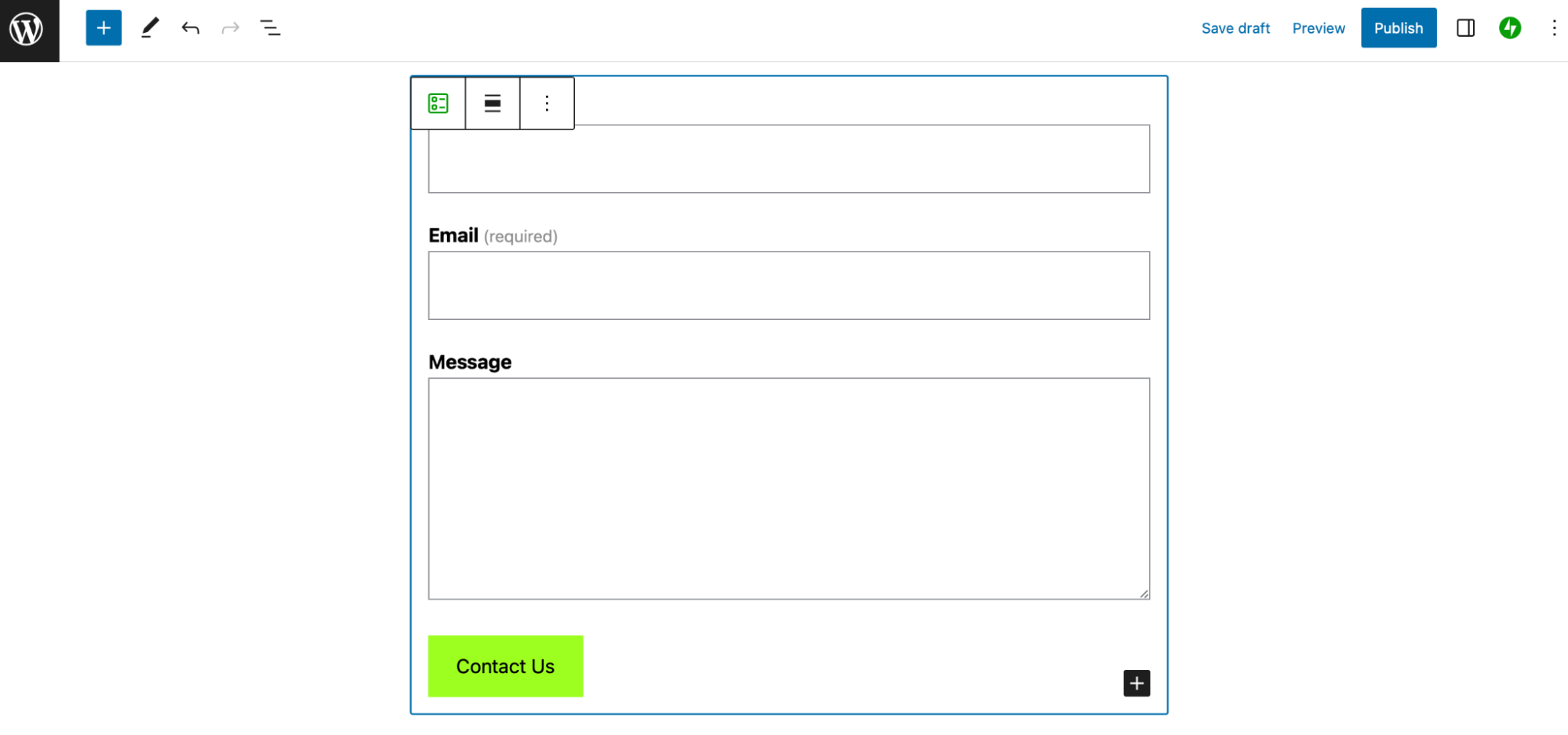
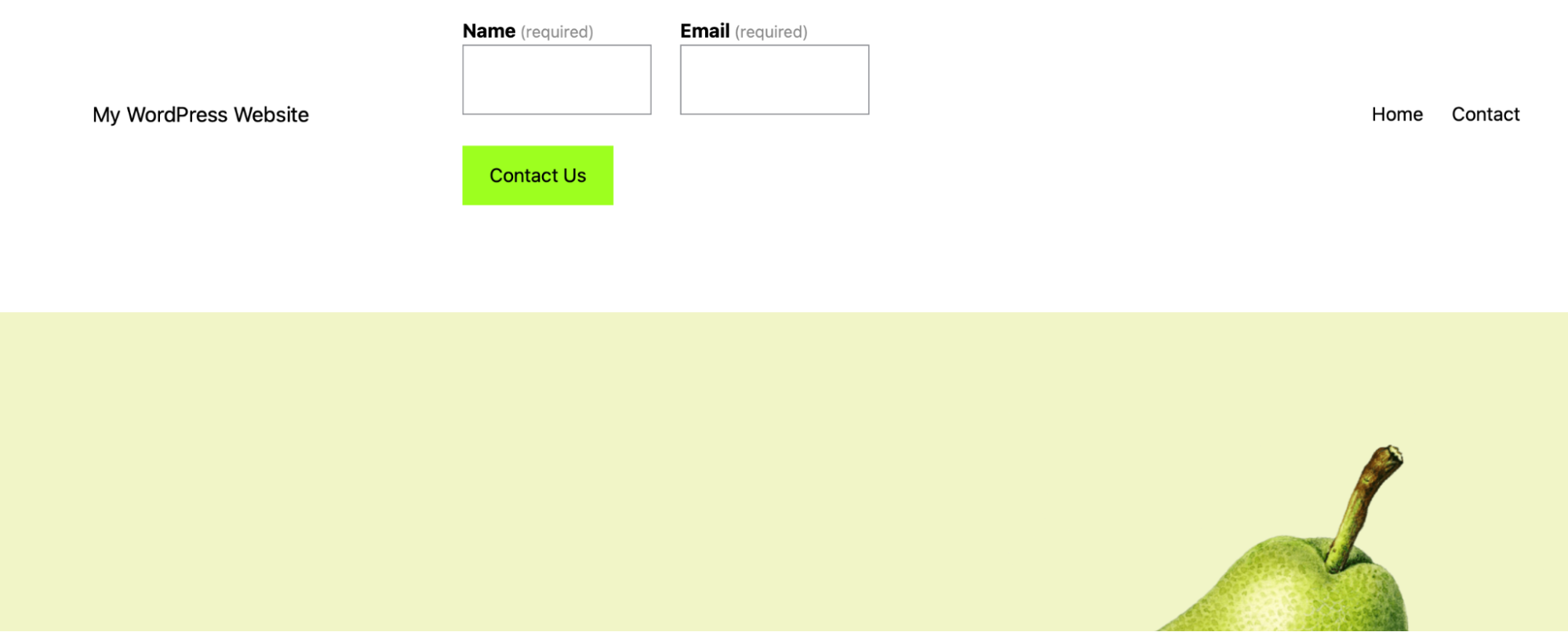
Selecciona Formulario de contacto. Ahora debería aparecer la plantilla de formulario de contacto de WordPress en la cabecera de tu tema.

A la derecha del editor, puedes configurar y personalizar tu formulario siguiendo las instrucciones de los pasos 4, 5 y 6 del tutorial de este artículo. Mientras tanto, puedes editar y añadir campos con la barra de herramientas.
Por ejemplo, como tienes poco espacio, podrías hacer un formulario súper simple, eliminando campos innecesarios.

Además, puedes reducir el tamaño de los campos para que tu formulario de contacto quepa perfectamente en la cabecera de tu web.
Añadir el formulario a una cabecera, pie de página o barra lateral en un tema clásico
Como hemos dicho antes, la forma más fácil de añadir un formulario de contacto de WordPress en la cabecera, pie de página o barra lateral es utilizar el editor del sitio. Esto es lo ideal, ya que el editor del sitio te permite editar plantillas y partes de plantillas sin código (u otros plugins).
Pero, si no quieres cambiar a un tema de bloques, todavía puedes añadir un formulario de contacto en tu cabecera, pie de página o barra lateral.
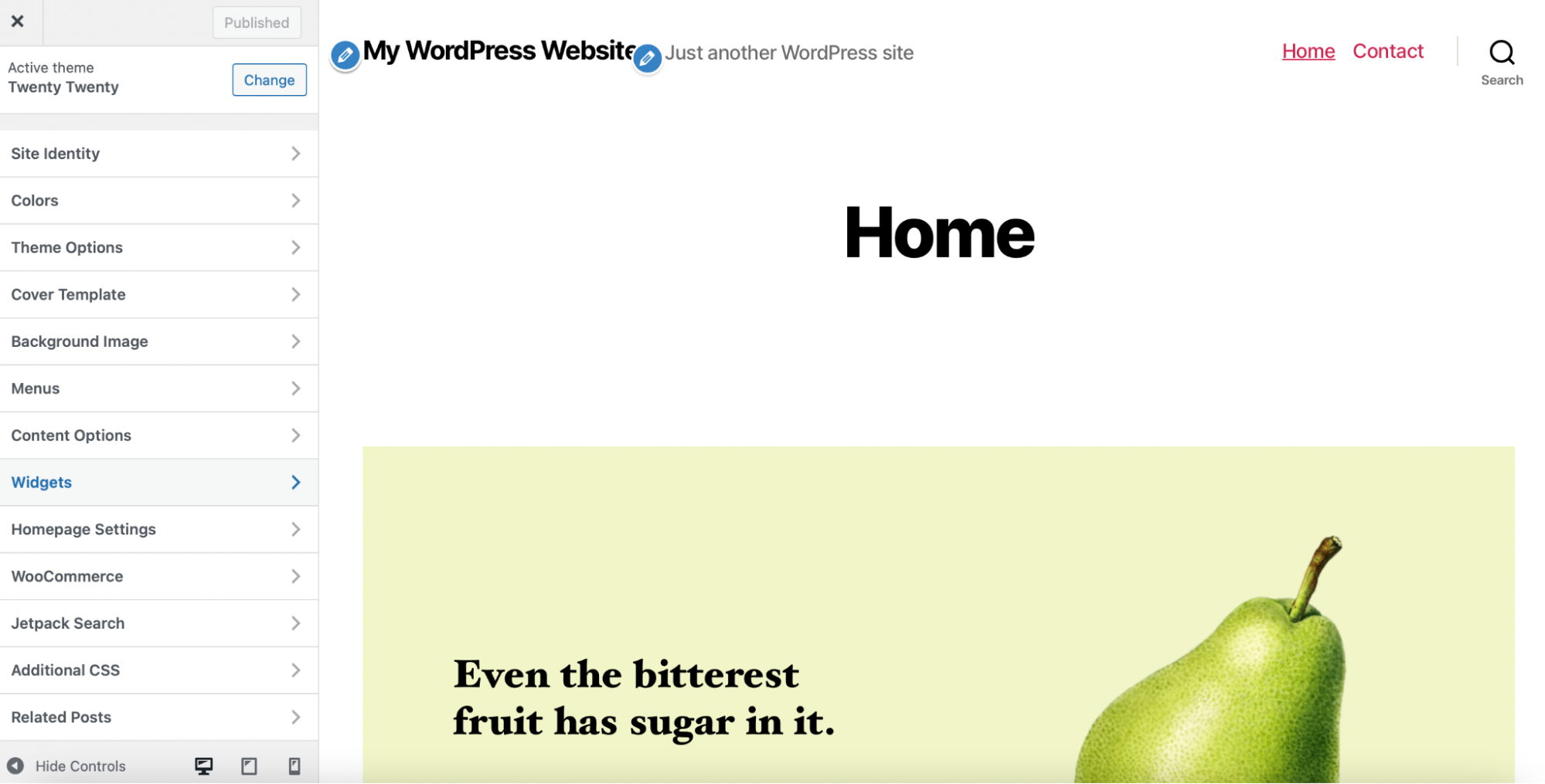
En primer lugar, tendrás que abrir el Personalizador de WordPress, así que ve a Apariencia → Personalizar en tu escritorio. Ahora haz clic en Widgets.

Las áreas de widgets que puedes editar dependen del tema que utilices. Por ejemplo, algunos temas te dan acceso a la cabecera, mientras que otros solo te permiten modificar la barra lateral o el pie de página.
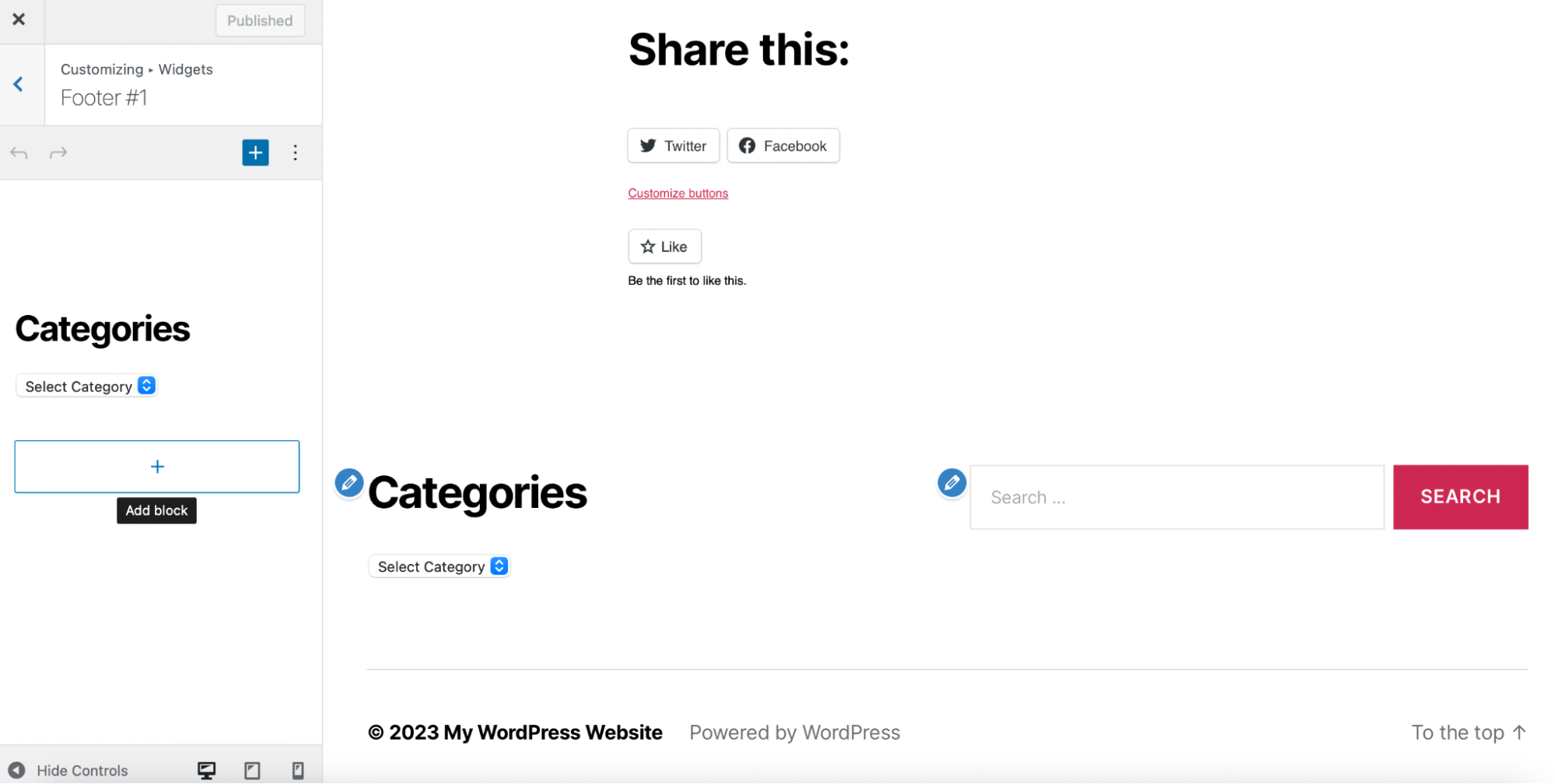
Haz clic en el área de widgets que prefieras (como el pie de página) y selecciona el icono + para añadir un nuevo bloque.

Aquí, busca el bloque Formulario de Jetpack y añádelo al pie de página. Ahora debería aparecer el diseño predeterminado del formulario en el pie de página.

A la izquierda de la pantalla, selecciona la plantilla Formulario de contacto y el pie de página se actualizará inmediatamente.

Después, puedes cambiar o añadir campos y marcar los campos obligatorios mediante la barra de herramientas. Además, si seleccionas todo el bloque del formulario, puedes seleccionar Mostrar más ajustes.
Aquí puedes configurar un mensaje de agradecimiento, gestionar los envíos del formulario y aplicar ajustes de estilo a tu formulario. Para ver más detalles, consulta las secciones 4, 5 y 6 del tutorial.
9. Prueba tu formulario de contacto
Llegados a este punto, es importante probar el formulario para asegurarse de que funciona correctamente. Para ello, primero asegúrate de guardar los últimos cambios. A continuación, haz clic en Publicar para que los usuarios puedan acceder al formulario.
Ahora tendrás que cerrar tu sesión de WordPress y ver tu web en el front‑end. Una vez que hayas cerrado la sesión, abre una nueva ventana del navegador e introduce la URL de tu sitio.
Si has añadido el formulario a una página, tendrás que introducir la URL específica de la página. Pero si has añadido un formulario de contacto en la cabecera o en el pie de página, basta con que escribas la dirección principal de tu web.
Ahora, localiza el formulario de contacto en tu sitio.

Así es cómo verán los visitantes tu formulario. Para probarlo a fondo, introduce tus propios datos y haz clic en el botón Contacta con nosotros.

Ahora deberías poder ver el mensaje de agradecimiento personalizado que configuraste en el paso 5 del tutorial.

Puedes iniciar sesión de nuevo en WordPress para ver el envío del formulario. Como mencionamos antes, encontrarás esta información haciendo clic en el botón Ver respuestas del formulario dentro del editor donde creaste el formulario.
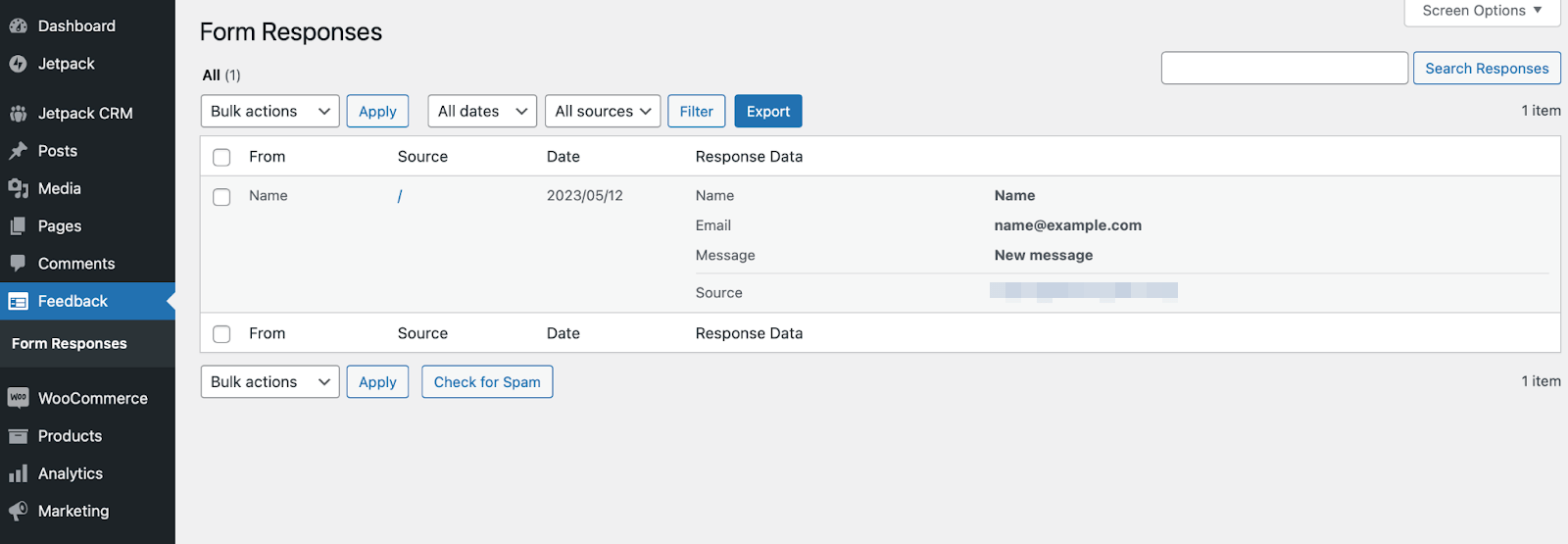
También puedes acceder a los envíos del formulario yendo a Formularios→ Respuestas del formulario en tu escritorio.

Aquí debería aparecer el mensaje de prueba que enviaste.
Preguntas frecuentes
Aunque hemos intentado elaborar una guía muy completa para añadir un formulario de contacto en WordPress, puede que aún tengas algunas preguntas. Así que vamos a echar un vistazo a algunas de las preguntas (y respuestas) más frecuentes sobre este tema.
¿Hay plugins gratuitos de formularios de contacto para WordPress?
Sí. Hay muchos plugins gratuitos de formularios de contacto para WordPress, incluyendo Contact Form 7 y Jetpack. Mientras que Contact Form 7 es una excelente opción para usuarios más experimentados que quieran crear formularios avanzados, Jetpack es el mejor plugin de formularios de contenido para principiantes. Es muy sencillo instalarlo y configurar tus formularios. Además, puedes activar la protección contra spam de Akismet para evitar mensajes de spam.
¿Puedo crear un formulario de contacto sin un plugin?
Sin duda, la forma más fácil de crear un formulario de contacto en WordPress es con un plugin como Jetpack. Esto se debe a que un plugin dedicado de formularios de WordPress te brinda acceso a un creador de formularios intuitivo. De esta manera, puedes diseñar tu formulario visualmente, moviendo los campos a donde te interesa que estén en tu página.
Pero si no quieres usar un plugin de formularios de contacto, puedes hacerlo tú mismo utilizando la funcionalidad principal de WordPress. Este método solo es aconsejable para usuarios avanzados que tienen conocimientos de CSS, HTML y PHP.
Además, deberás codificar toda la gestión de errores y la validación de los campos del formulario si decides crear un formulario de contacto sin un plugin. Esto hace que la ruta manual sea mucho más compleja y lleve más tiempo que la alternativa.
¿Cómo puedo optimizar la tasa de conversión de mi formulario de contacto?
Existen muchas formas de optimizar la tasa de conversión de tu formulario de contacto en WordPress. Por ejemplo, puedes limitar el número de campos del formulario. Quizá las conversiones sean más propensas a aumentar si los visitantes ven que tu formulario es rápido y fácil de rellenar.
Además, es importante que el diseño de tu formulario sea simple y claro. Y también es una buena idea comprobar que tus formularios sean compatibles con dispositivos móviles. Esto es especialmente importante ya que más del 60 por ciento de la población mundial utiliza un dispositivo móvil para conectarse a Internet.
¿Cómo puedo evitar mensajes de spam en mi formulario de contacto?
La forma más fácil de evitar mensajes de spam en tus formularios de contacto es utilizar una solución con inteligencia artificial como Akismet. No solo bloquea el spam con una precisión del 99,99 por ciento, sino que también te permite mantener una experiencia de usuario fluida (a diferencia de alternativas como CAPTCHA).
Aunque Akismet funciona perfectamente con los formularios de Jetpack, puedes instalar el plugin en cualquier web (independientemente del plugin de formularios de contacto que hayas elegido). Solo tienes que ir a Plugins → Añadir nuevo.
Luego, busca «Akismet». Cuando encuentres Akismet Anti‑Spam: Protección contra spam, solo tienes que hacer clic en Instalar ahora → Activar.
Si decides añadir un formulario de contacto en WordPress utilizando Jetpack, verás que el enlace Akismet Anti‑Spam aparece debajo de la pestaña Jetpack en tu escritorio de WordPress.
Puedes configurar tu cuenta de Akismet o introducir la API proporcionada con tu plan de Jetpack.
¿Debería usar CAPTCHA en mi formulario de contacto?
Algunos propietarios de webs prefieren utilizar CAPTCHA para protegerse contra bots. Esto implica añadir más pasos al proceso para evitar que los spammers y bots rellenen tus formularios. Por ejemplo, los usuarios pueden tener que completar tareas, resolver ecuaciones o responder preguntas.
Pero hay algunas razones por las que debes evitar los CAPTCHA y, en su lugar, elegir una alternativa más sencilla para el usuario. En primer lugar, estos pasos adicionales pueden resultar una molestia, ya que requieren más tiempo y esfuerzo por parte de los visitantes legítimos que quieran rellenar el formulario.
Esto puede explicar por qué Moz descubrió que CAPTCHA puede provocar una notable disminución en las conversiones. Mientras tanto, ConvertKit descubrió que puedes mantener una experiencia de usuario positiva (UX) utilizando Akismet.
Akismet está desarrollado por Automattic (el mismo equipo detrás de WordPress.com). Esta solución con inteligencia artificial ofrece una forma no intrusiva de bloquear el spam en tus formularios de contacto.
¿Qué es Akismet y por qué debería usarlo?
Akismet es una solución completa y fácil de usar para la detección y prevención de spam. No solo bloqueará el spam en tus formularios de contacto, sino que también detectará y bloqueará el spam de todos los formularios de comentarios de tu web.
Akismet está desarrollado por el mismo equipo que creó WordPress.com. Por lo tanto, funciona perfectamente con la plataforma. Y además, en vez de interrumpir la experiencia de usuario, Akismet es una solución contra el spam que funciona automáticamente en segundo plano.

Si no estás utilizando Akismet, es probable que dependas de soluciones como CAPTCHA o reCAPTCHA. Estos protocolos pueden afectar a la tasa de conversión de tus formularios, ya que requieren más tiempo y esfuerzo por parte de tus visitantes.
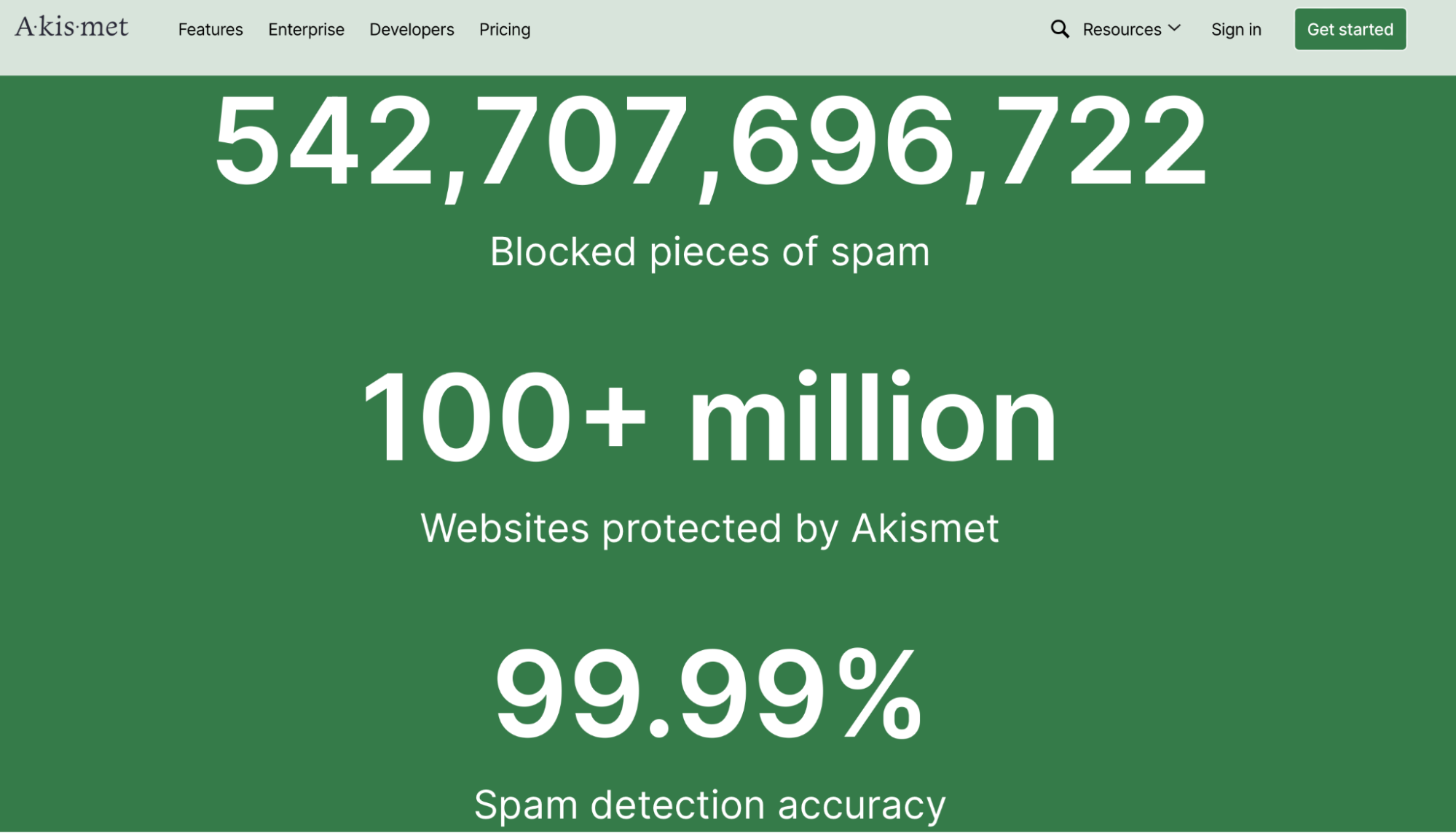
Además, Akismet bloquea el spam con una precisión del 99,99 por ciento.

Como puedes ver, más de cien millones de webs utilizan activamente Akismet. Es una de las soluciones anti‑spam más populares que existen.
Algunas de las empresas más grandes del mundo confían en Akismet, como Microsoft, ConvertKit, Bluehost y WordPress.com. Además, hay muchos planes para elegir, por lo que seguramente encontrarás una solución ideal para las necesidades de tu web.
Akismet: anti‑spam con inteligencia artificial para formularios de contacto de WordPress
Sin un formulario de contacto, los visitantes de tu web podrían tener que pasar por un proceso largo y complejo para hacerte una simple pregunta. Esto puede resultar frustrante y dar lugar a una experiencia de usuario negativa.
Afortunadamente, puedes mejorar tu web de WordPress añadiendo un formulario de contacto sencillo. La forma más fácil de hacerlo es con un plugin de formularios de contacto como Jetpack.
Usando el bloque de formulario de Jetpack, puedes personalizar fácilmente la apariencia de tu formulario, generar una página de agradecimiento o redirigir a los usuarios cuando envíen el formulario. Además, puedes proteger tu negocio y a tus clientes utilizando un plugin anti‑spam como Akismet.
Akismet te permite evitar el spam en tus comentarios y formularios, sin interferir con la experiencia del usuario. Además, es muy sencillo de instalar y configurar, ya que funciona automáticamente. También tendrás acceso a una funcionalidad que bloquea el spam directamente, lo que te ahorra espacio en disco y acelera tu sitio. ¡Échales un vistazo a nuestras soluciones para empresas!
