Auch wenn du dich bemühst, alle Fragen deiner Besucher direkt auf deiner Website zu beantworten, werden einige unweigerlich Fragen haben, für die sie dich kontaktieren müssen. Oder vielleicht möchte ein Journalist ein Interview vereinbaren. Vielleicht möchten qualifizierte Bewerber Kontakt aufnehmen.
Was auch immer der Grund ist, es ist meistens eine gute Idee, eine Möglichkeit zur Kontaktaufnahme über deine Website anzubieten.
Zum Glück kannst du in WordPress ein Kontaktformular hinzufügen, damit dich Besucher schnell und einfach kontaktieren können. Und du kannst sogar spezielle Felder hinzufügen, um den Zweck jeder Anfrage zu identifizieren und schnell und effektiv zu antworten.
In diesem Beitrag werden wir neun einfache Schritte besprechen, um ein Kontaktformular in WordPress hinzuzufügen. Und wir werden dir die besten Möglichkeiten vorstellen, mit denen du verhindern kannst, dass gefälschte Spam-Einsendungen deinen Posteingang verstopfen. Anschließend werden wir die am häufigsten gestellten Fragen zu Kontaktformularen beantworten.
1. Wähle ein Kontaktformular‑Plugin
Der einfachste Weg, ein Kontaktformular zu deiner Website hinzuzufügen, ist die Verwendung eines WordPress-Plugins, das den Prozess vereinfacht. Es gibt viele kostenlose (und kostenpflichtige) Optionen, die einen ähnlichen Dienst anbieten. Die meisten Premium-Plugins bieten jedoch nicht nur eine einfache Kontaktformular-Vorlage, sondern auch zusätzliche Optionen und erweiterte Funktionen.
Contact Form 7 ist eine beliebte Wahl. Zwar ist die Lernkurve für Anfänger steil, aber das Tool ist kostenlos und kann auf einer unbegrenzten Anzahl von Websites installiert werden. Außerdem ist es wichtig zu beachten, dass dieses Plugin Kontaktformular‑Einsendungen nicht speichert oder aufbewahrt, es sei denn, du fügst ein zweites Tool namens Flamingo hinzu.

Du kannst auch Datei‑Uploads akzeptieren, nach dem Absenden eine Bestätigungsnachricht anzeigen und das Plugin mit mehreren Add‑ons erweitern.
Wenn du aber nach einem einfachen Plugin für WordPress‑Kontaktformulare suchst, das schnell zu erlernen ist, ist Jetpack eine ausgezeichnete Wahl.

Es ist ein äußerst anfängerfreundliches Tool, weil du damit den Formularblock genauso wie jeden anderen WordPress-Block zu deiner Seite hinzufügen kannst. Noch besser ist, dass es dir einen Haufen Konfigurationsoptionen bietet.
Zum Beispiel kannst du die Bestätigungsnachricht ändern und Benutzer nach dem Absenden weiterleiten. Darüber hinaus kannst du das Layout deines Formulars auch noch weiter bearbeiten und neu anordnen, nachdem du Felder zu deiner Seite hinzugefügt hast.
Zusätzlich verfügt Jetpack auch über eine WordPress‑Kommentarfunktion und ist nahtlos in Anti‑Spam‑Tools wie Akismet integrierbar, sodass du deine Website vor unzulässigen oder bösartigen Formulareinsendungen schützen kannst.
2. Installiere und aktiviere das Plugin
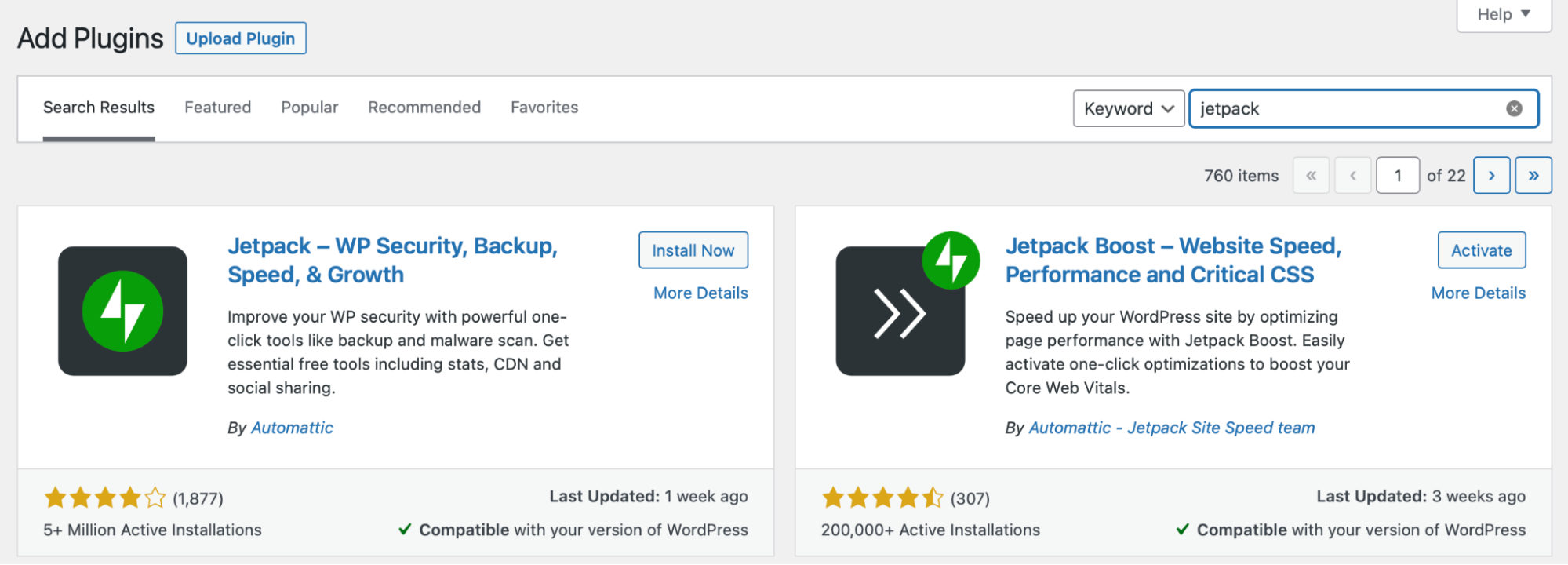
Da Jetpack ein kostenloses Plugin ist, kannst du es direkt im WordPress‑Dashboard installieren und aktivieren. Gehe einfach zu Plugins → Neues Plugin hinzufügen. Gib dann im Suchfeld „Jetpack“ ein.

Hier ist Jetpack die erste Option, die erscheint, also klicke auf Jetzt installieren. Dies kann einige Sekunden dauern. Wähle dann Aktivieren aus.
An diesem Punkt kannst du das Plugin mit deinem WordPress.com‑Konto verbinden. Wenn du noch kein WordPress.com‑Konto hast, kannst du schnell (und kostenlos) eines erstellen. Dann kannst du das volle Potenzial des Jetpack‑Tools auf deiner Website nutzen.
3. Erstelle ein neues WordPress‑Kontaktformular
Jetzt, da Jetpack auf deiner Website installiert ist, kannst du ein neues Kontaktformular erstellen. Du kannst entweder eine vorhandene Seite öffnen und diese bearbeiten oder eine eigene Kontaktseite erstellen, indem du in deinem WordPress-Dashboard zu Seiten → Neue Seite hinzufügen gehst.
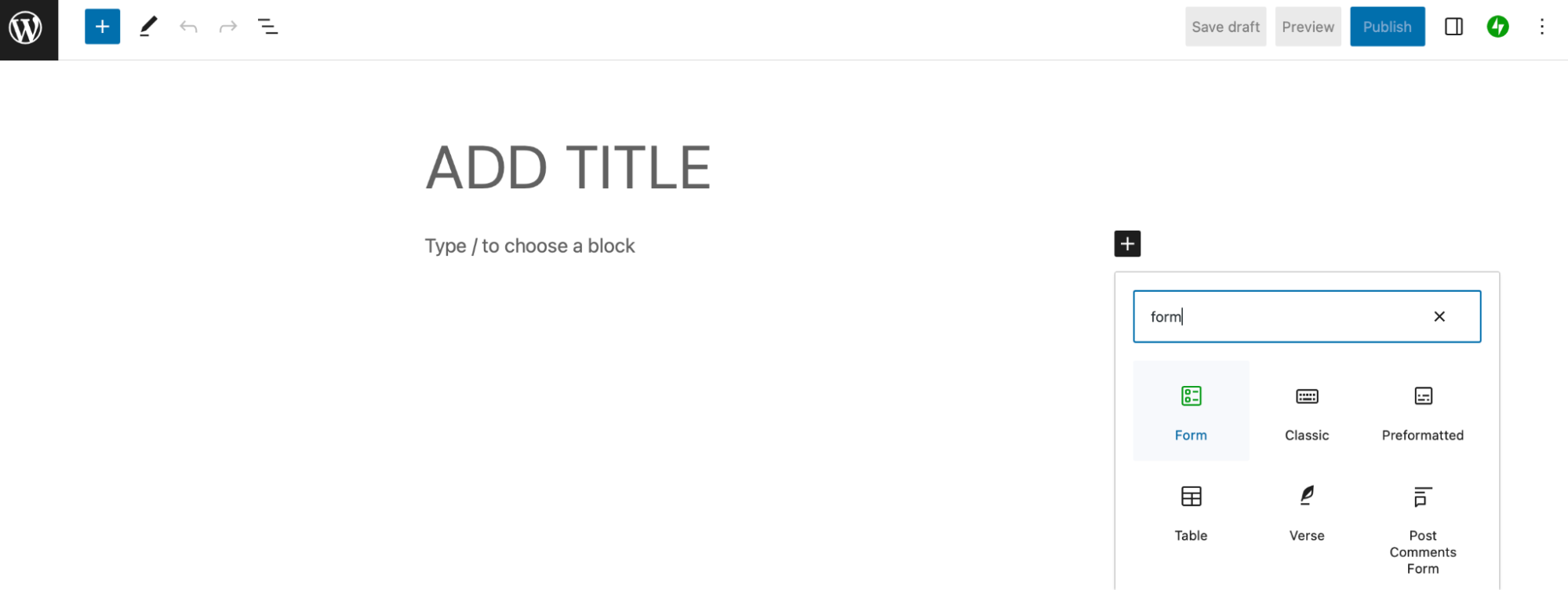
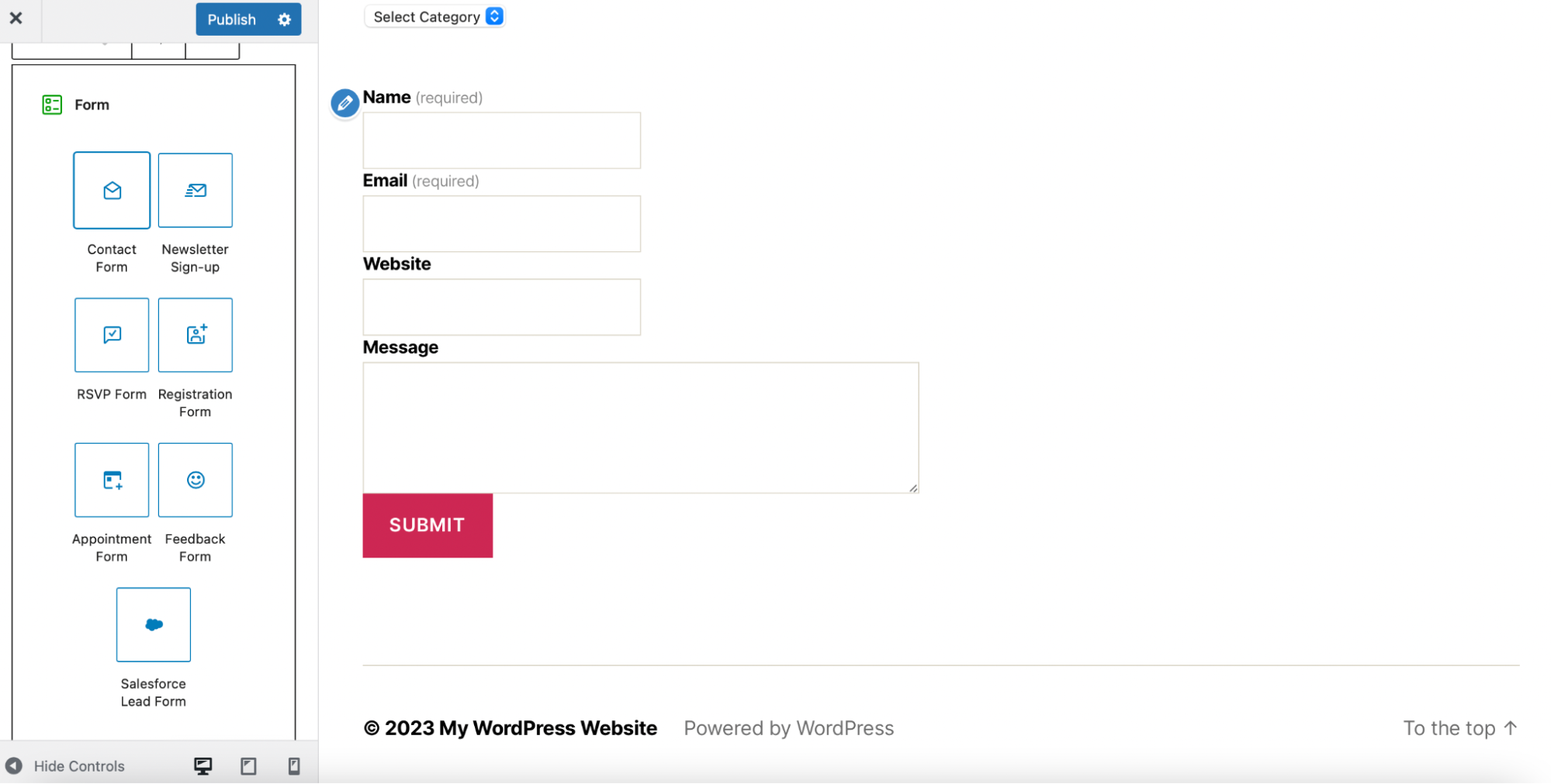
Füge nun wie gewohnt einen WordPress‑Block zu deiner Seite hinzu, indem du auf das Symbol [+] klickst. Suche nach „Formular“ und wähle den grünen Formular‑Block aus.

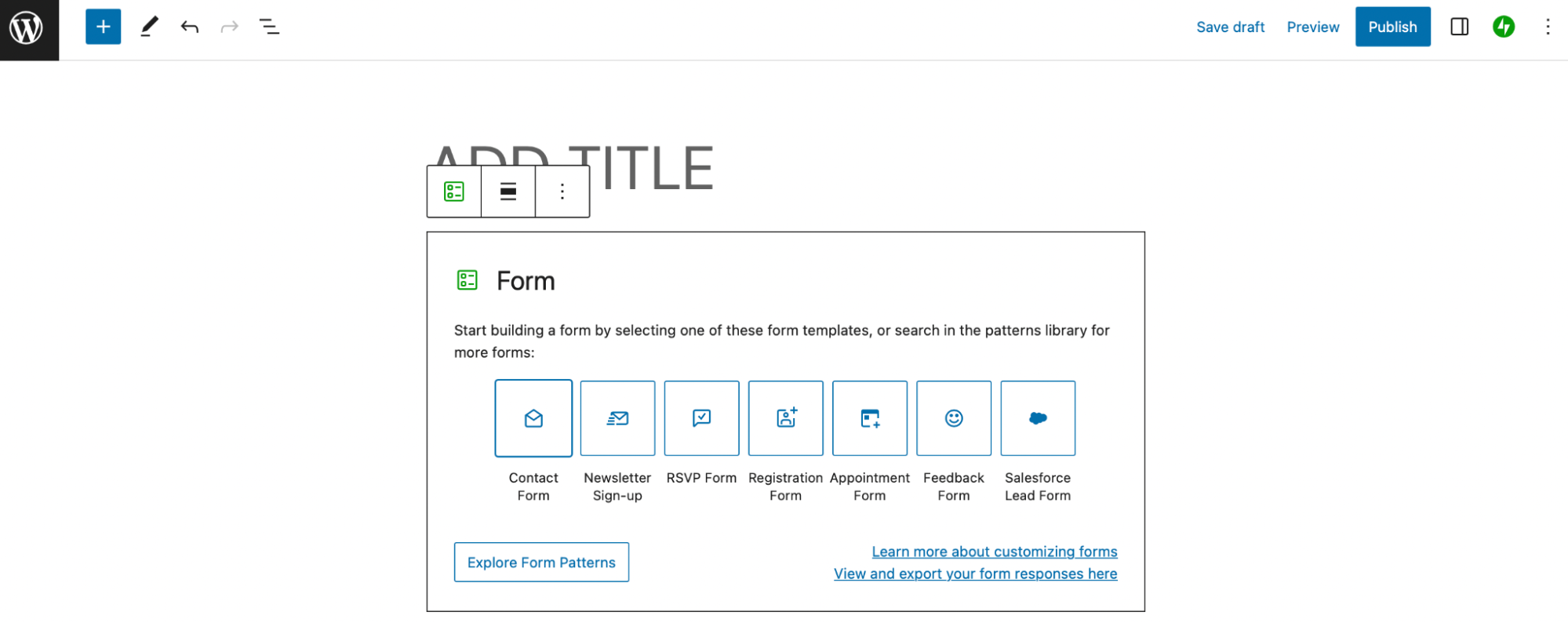
Anschließend kannst du eine Vorlage für dein Formular auswählen. Jetpack unterstützt derzeit Kontaktformulare, Registrierungsformulare, Feedbackformulare und mehr. Für dieses Tutorial verwenden wir das Kontaktformular.

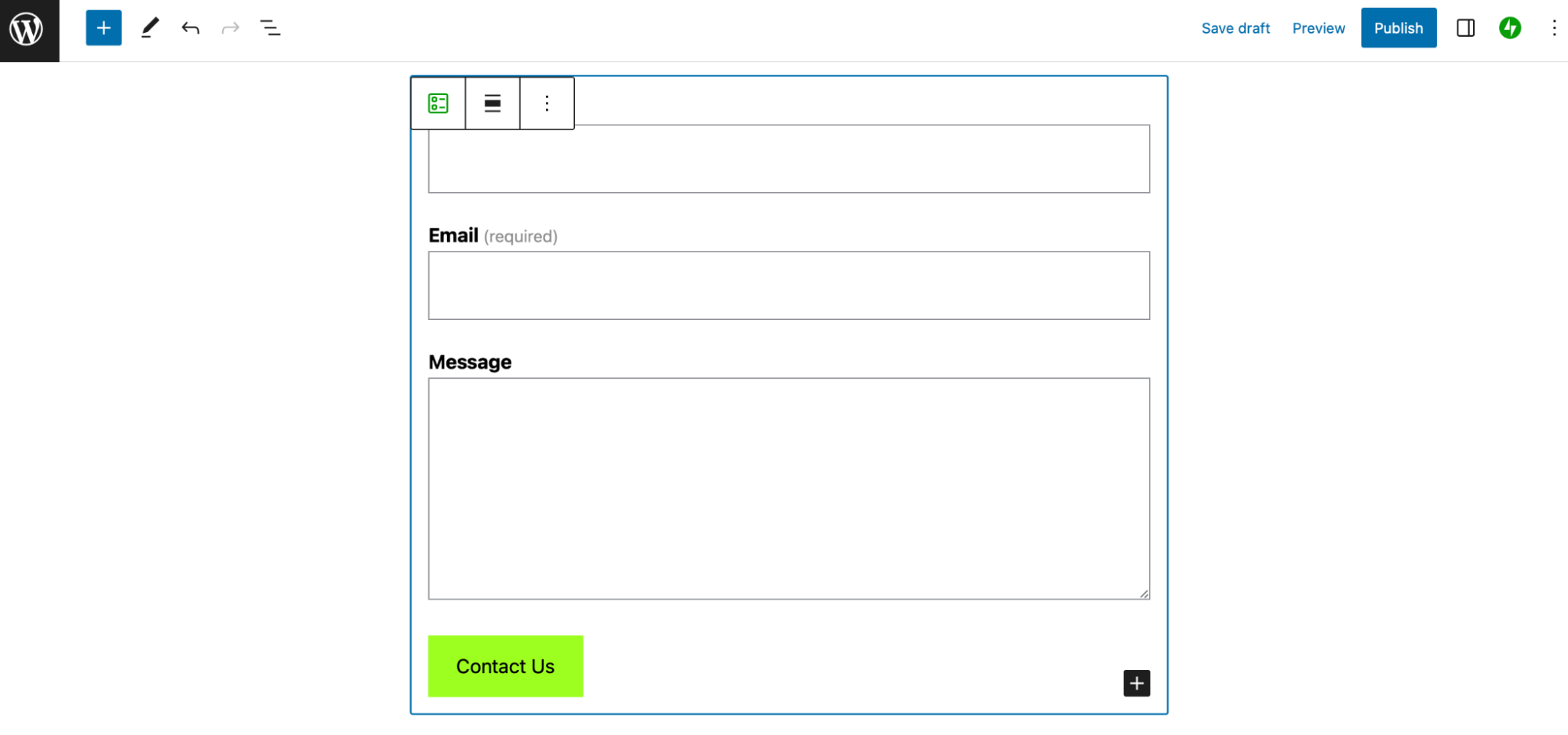
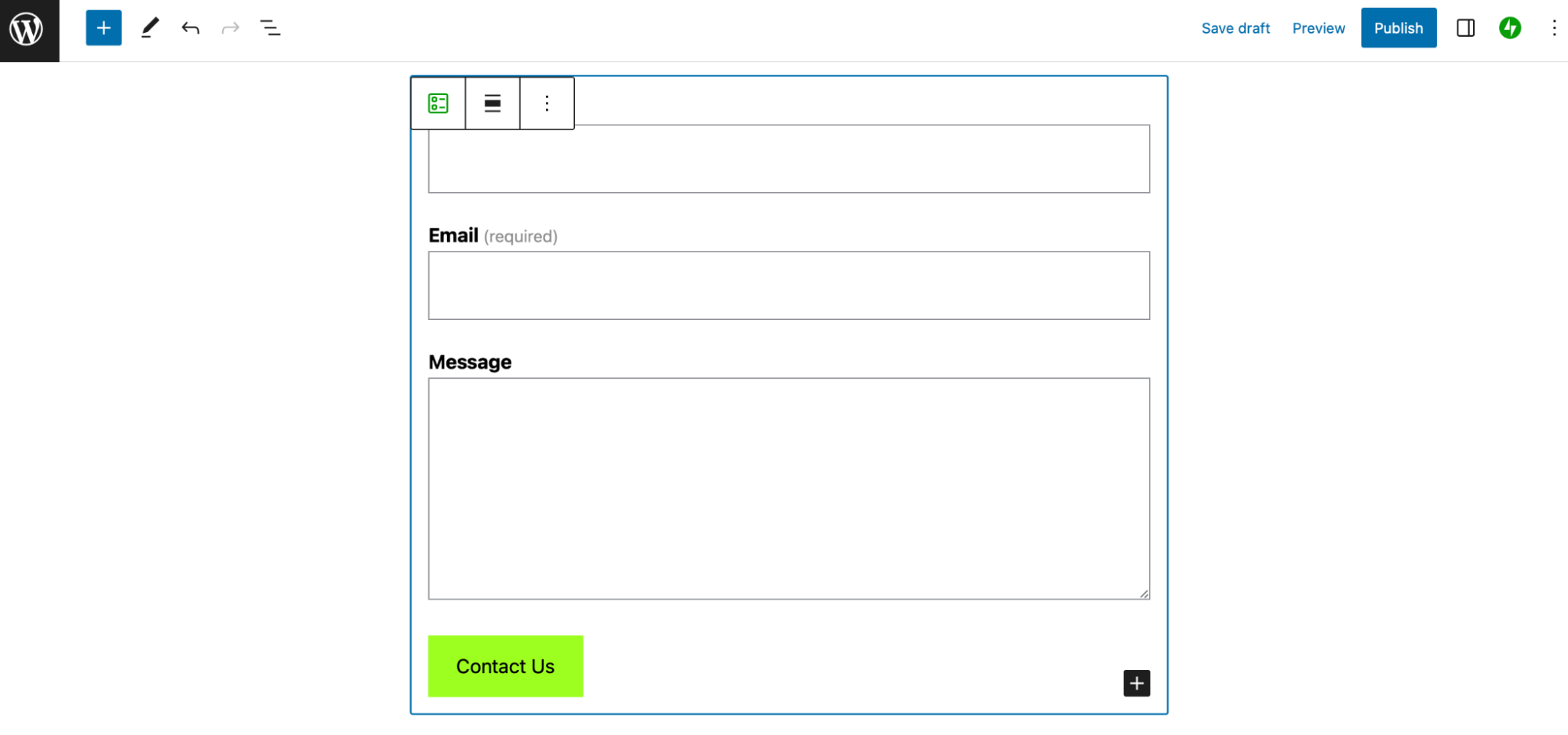
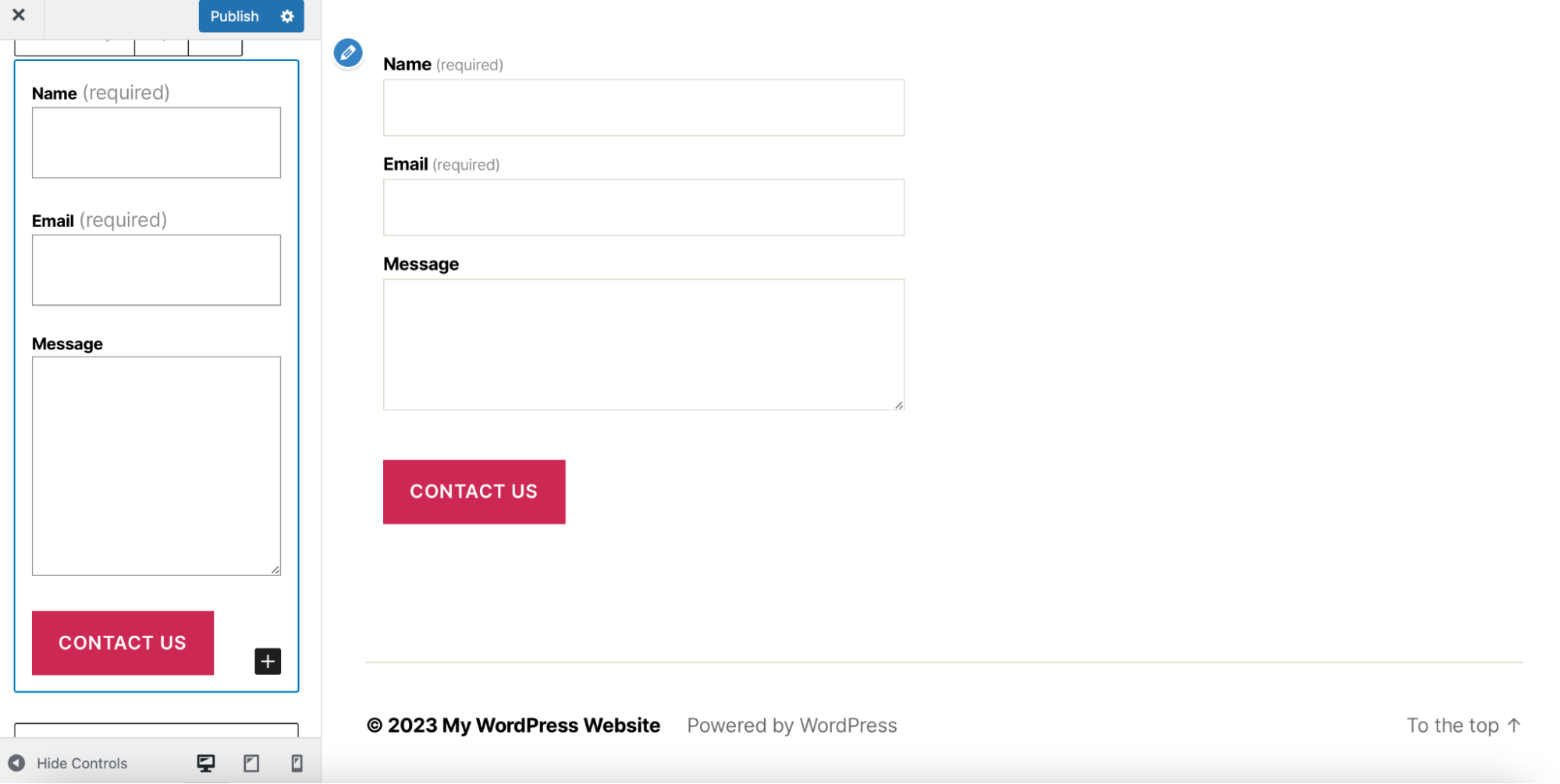
Dadurch wird ein einfaches Kontaktformular erstellt. Deine Kontaktformular‑Vorlage wird auf deiner Seite sichtbar sein und Felder für den Namen, die E‑Mail‑Adresse und die Nachricht sowie einen Button zum Absenden enthalten.

Klicke jetzt auf Speichern oder Veröffentlichen, um deine Seite zu aktualisieren.
4. Passe die Formularfelder an
Wie oben erwähnt, enthält das standardmäßige Jetpack‑Kontaktformular Felder für Namen, E‑Mail‑Adresse und Nachricht. Du kannst die Formularfelder aber anpassen, wenn du möchtest.
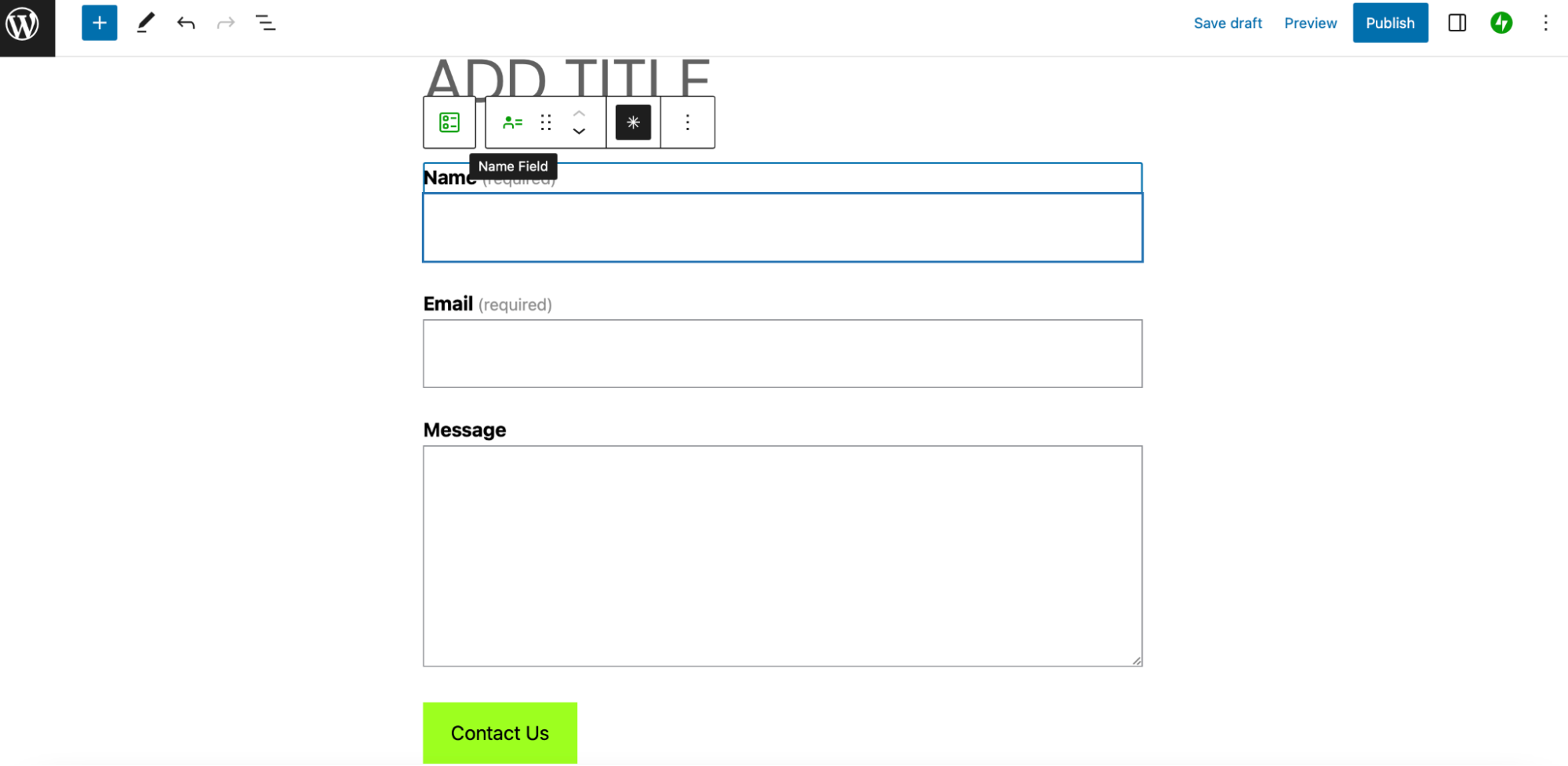
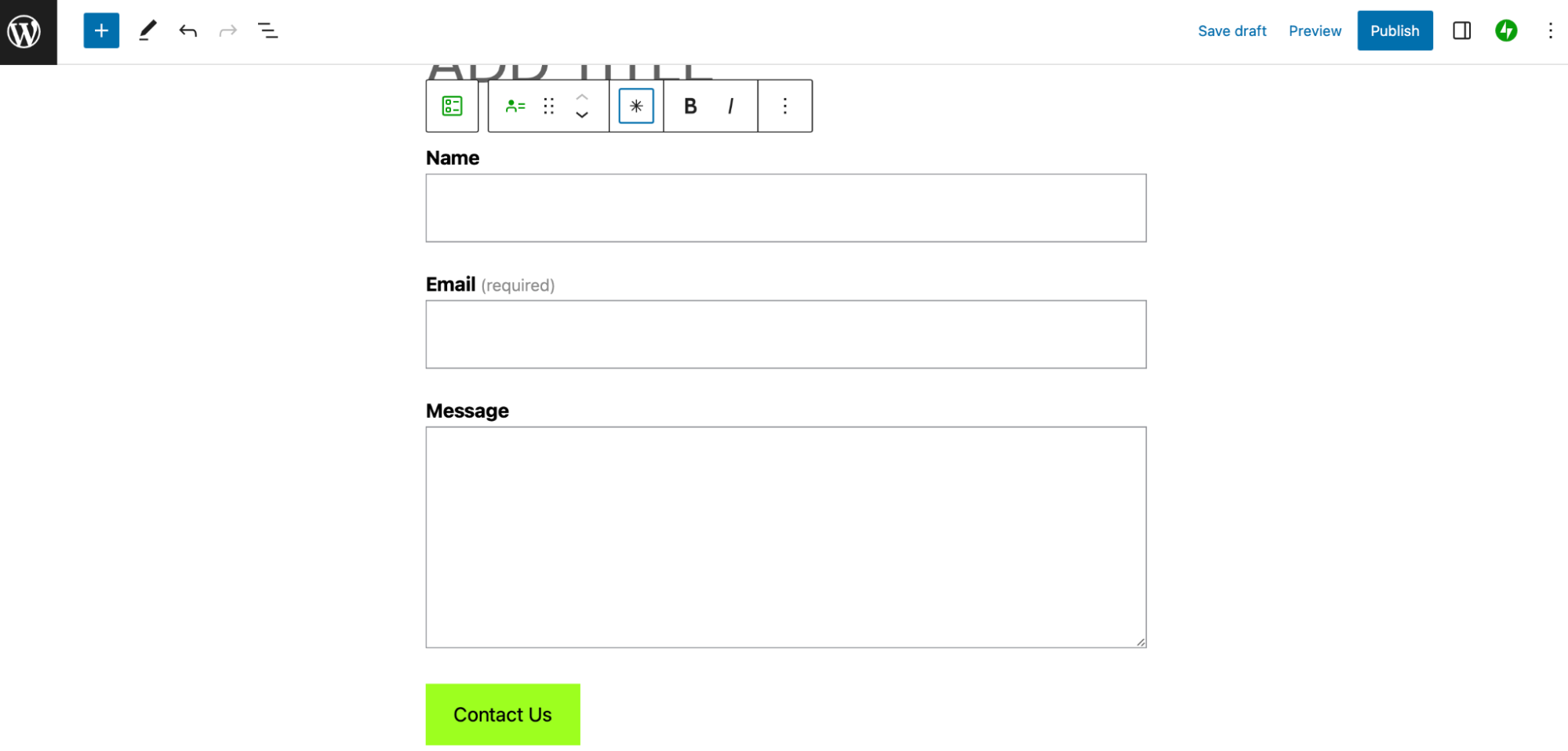
Klicke dazu einfach auf das Formularfeld, das du ändern möchtest. Wähle dann das Feld-Icon in der oben eingeblendeten Werkzeugleiste aus.
Wenn du beispielsweise das Namensfeld änderst, heißt dieses Icon Namensfeld.

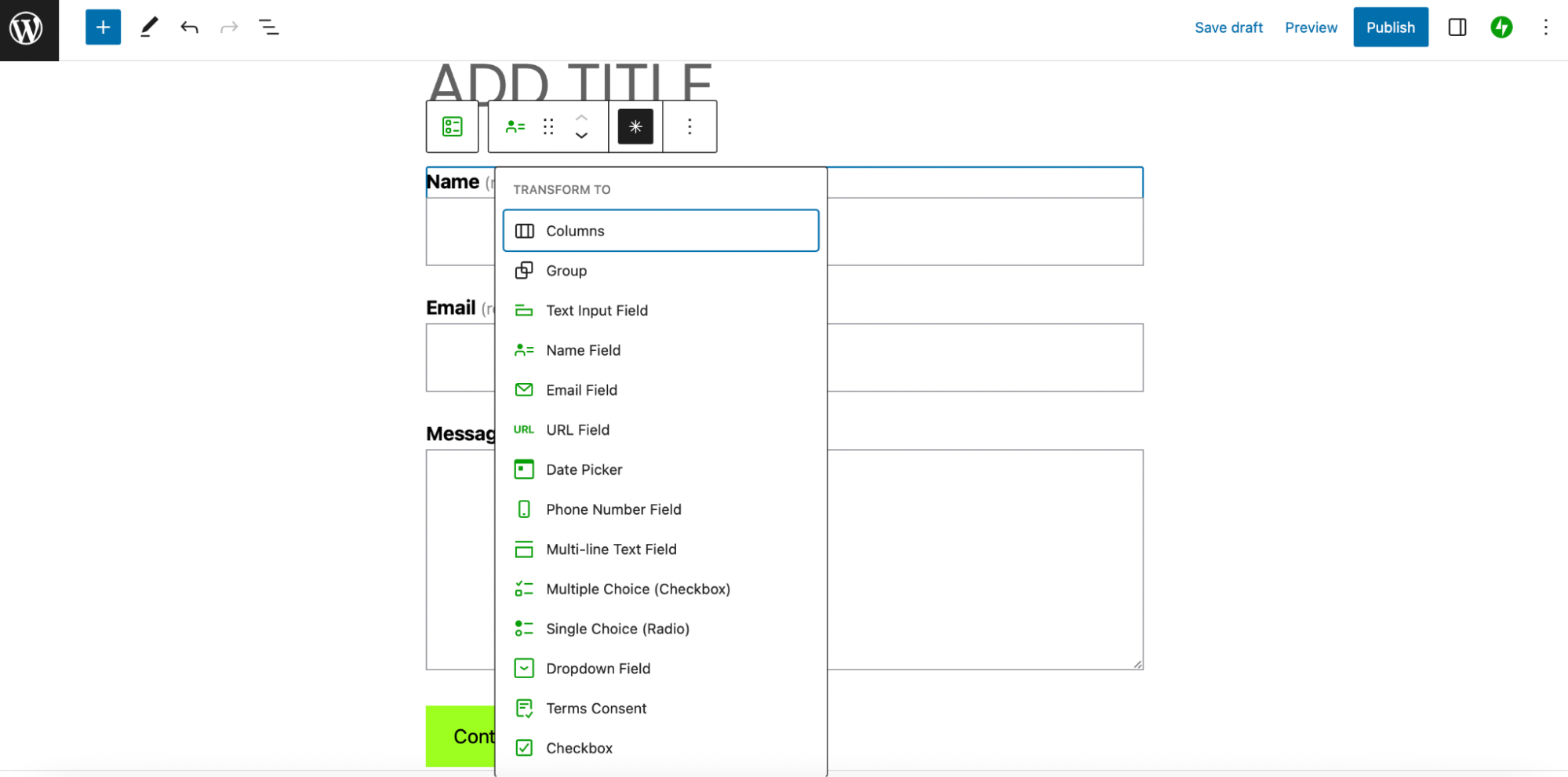
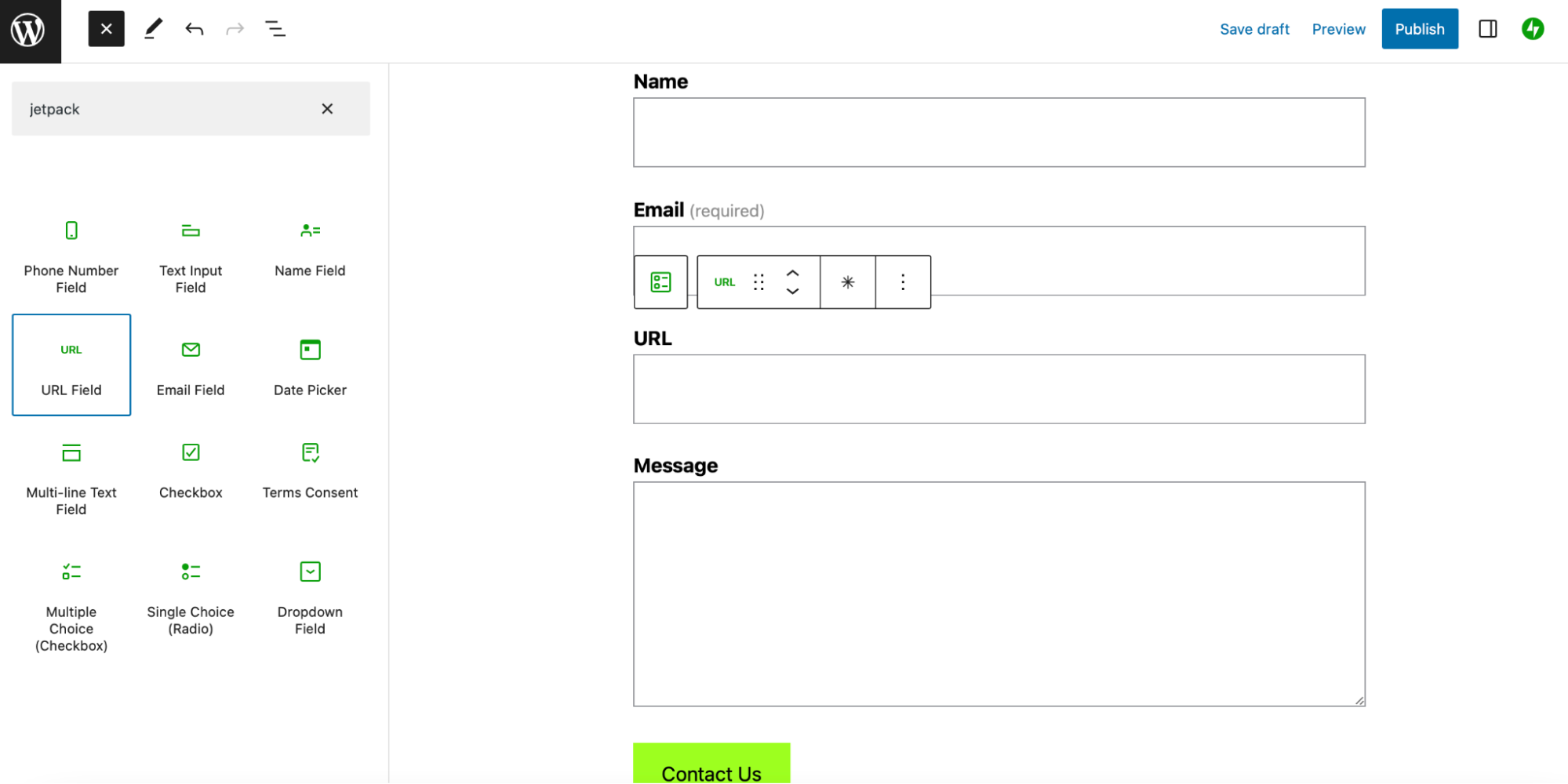
An diesem Punkt siehst du eine ganze Liste von Jetpack‑Feldern, durch die du dein Namensfeld ersetzen kannst.

Vielleicht möchtest du die Standardfelder gegen ein Website-URL-Feld, einen Datumswähler, ein Telefonnummernfeld, Kontrollkästchen, Dropdown-Menüs etc. austauschen.
Um die Änderung vorzunehmen, klicke einfach auf das neue Feld, das du zu deinem Formular hinzufügen möchtest. Bearbeite dann die Beschriftung des Feldes, indem du im Textbereich einen neuen Namen eingibst.

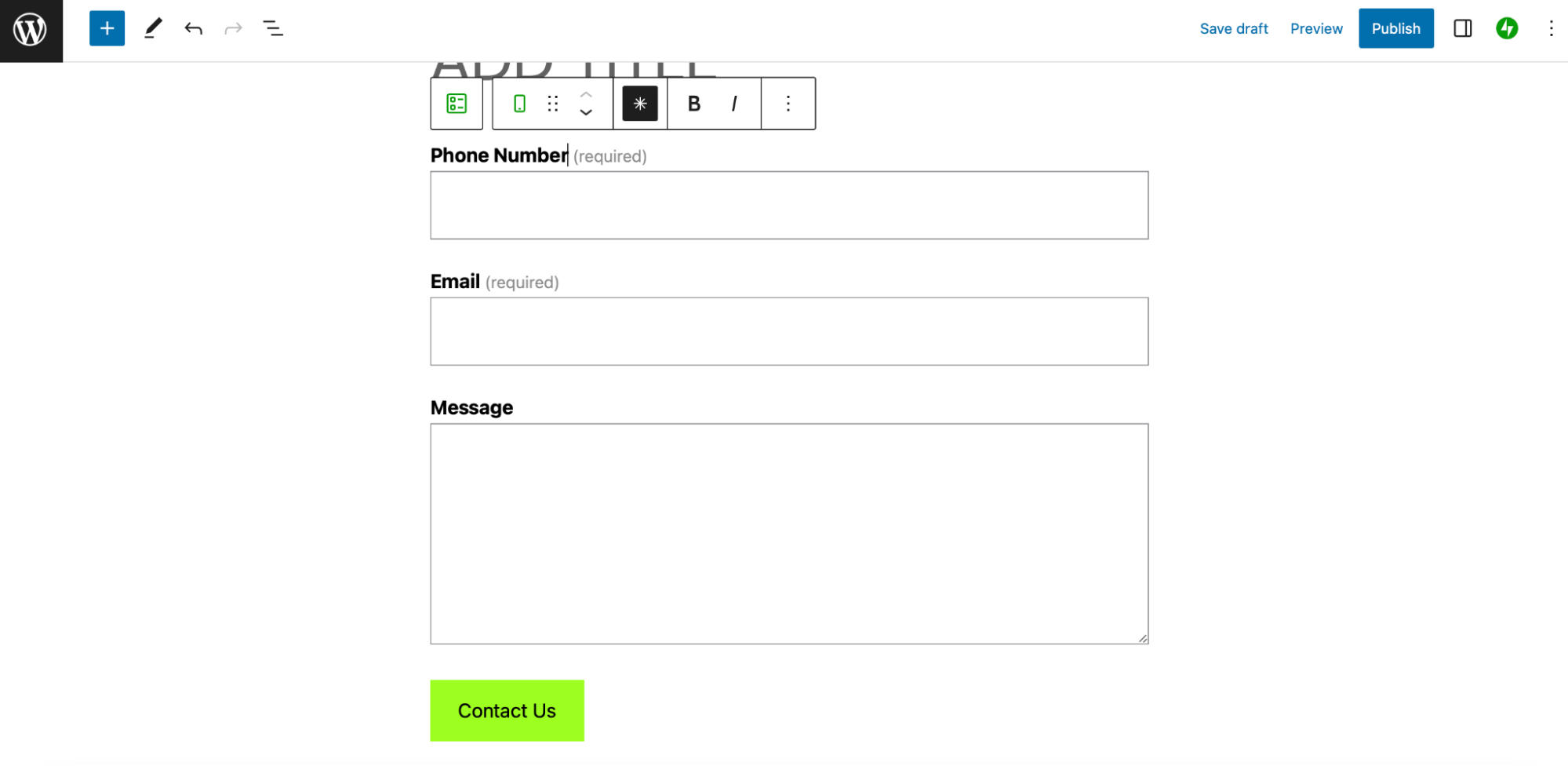
Jetzt kannst du bestimmte Felder auch als Pflichtfelder für deine Besucher festlegen. Wähle dazu dein Feld aus und klicke auf das Sternchen-Symbol in der Werkzeugleiste.
Du kannst diese Funktion deaktivieren, indem du erneut daraufklickst. Dadurch wird das Feld optional und der Text (erforderlich) neben dem Namen des Feldes verschwindet.

Um ein zusätzliches Feld zu deinem Formular hinzuzufügen, greife auf die WordPress‑Blöcke zu, indem du auf das blaue Symbol [+] links auf deinem Bildschirm klickst. Suche dann nach „Jetpack“, um alle Jetpack‑Formularfelder anzuzeigen.
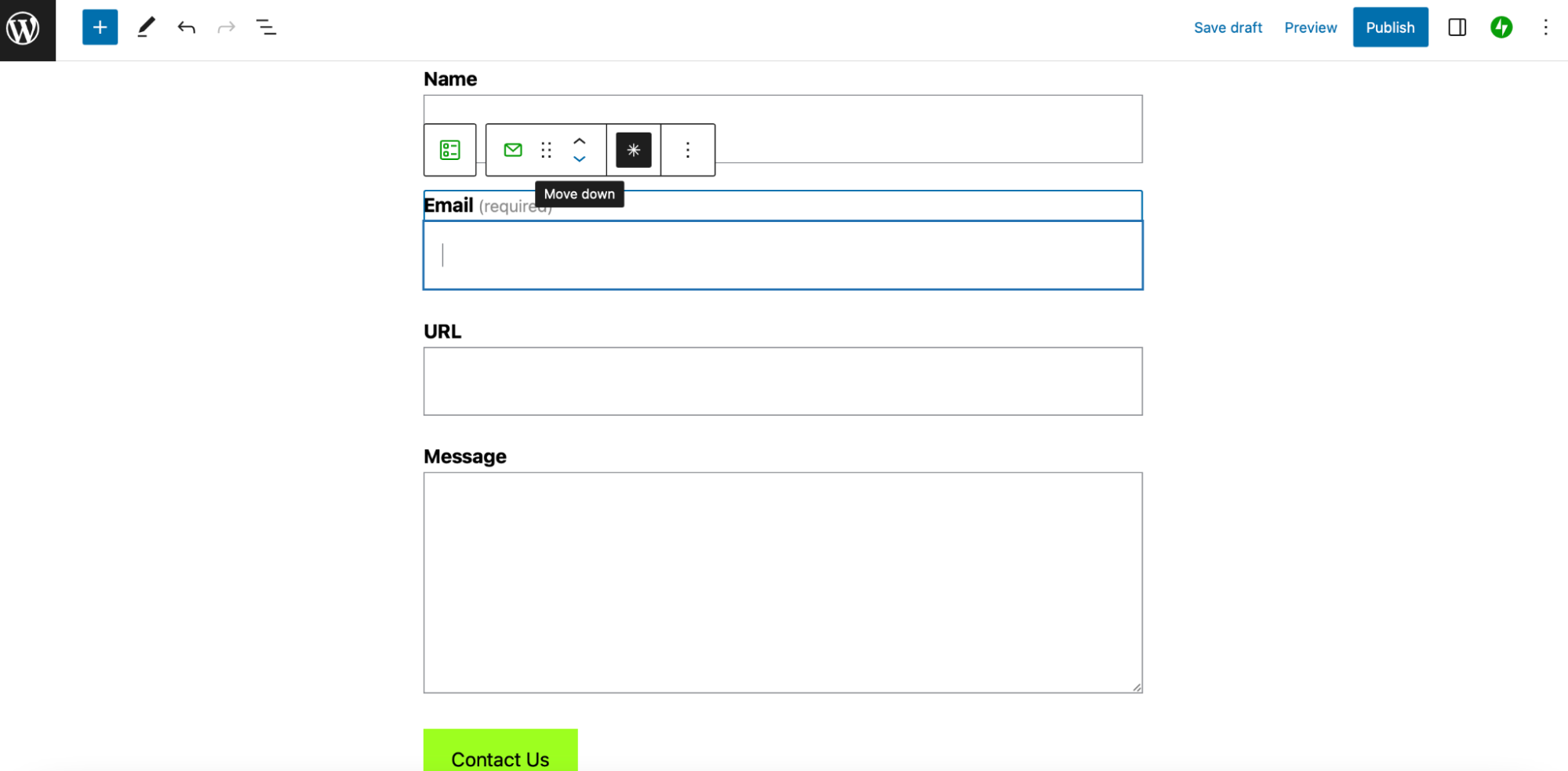
Ziehe nun einfach dein neues Feld an die gewünschte Position.

Wenn du deine vorhandenen Felder neu anordnen möchtest, verwende die Pfeile in der Werkzeugleiste, um die Felder nach oben oder unten zu verschieben.

Klicke nun auf Veröffentlichen oder Speichern, um dein Kontaktformular zu aktualisieren.
5. Konfiguriere die Formulareinstellungen
Nachdem du die Felder deines Kontaktformulars angepasst hast, ist es an der Zeit, die Formulareinstellungen zu konfigurieren. Auf diese Weise kannst du die E‑Mail‑Adresse festlegen, an die Formularübermittlungen gesendet werden sollen. Außerdem kannst du eine Dankesnachricht für Besucher anzeigen, die dein Formular ausfüllen.
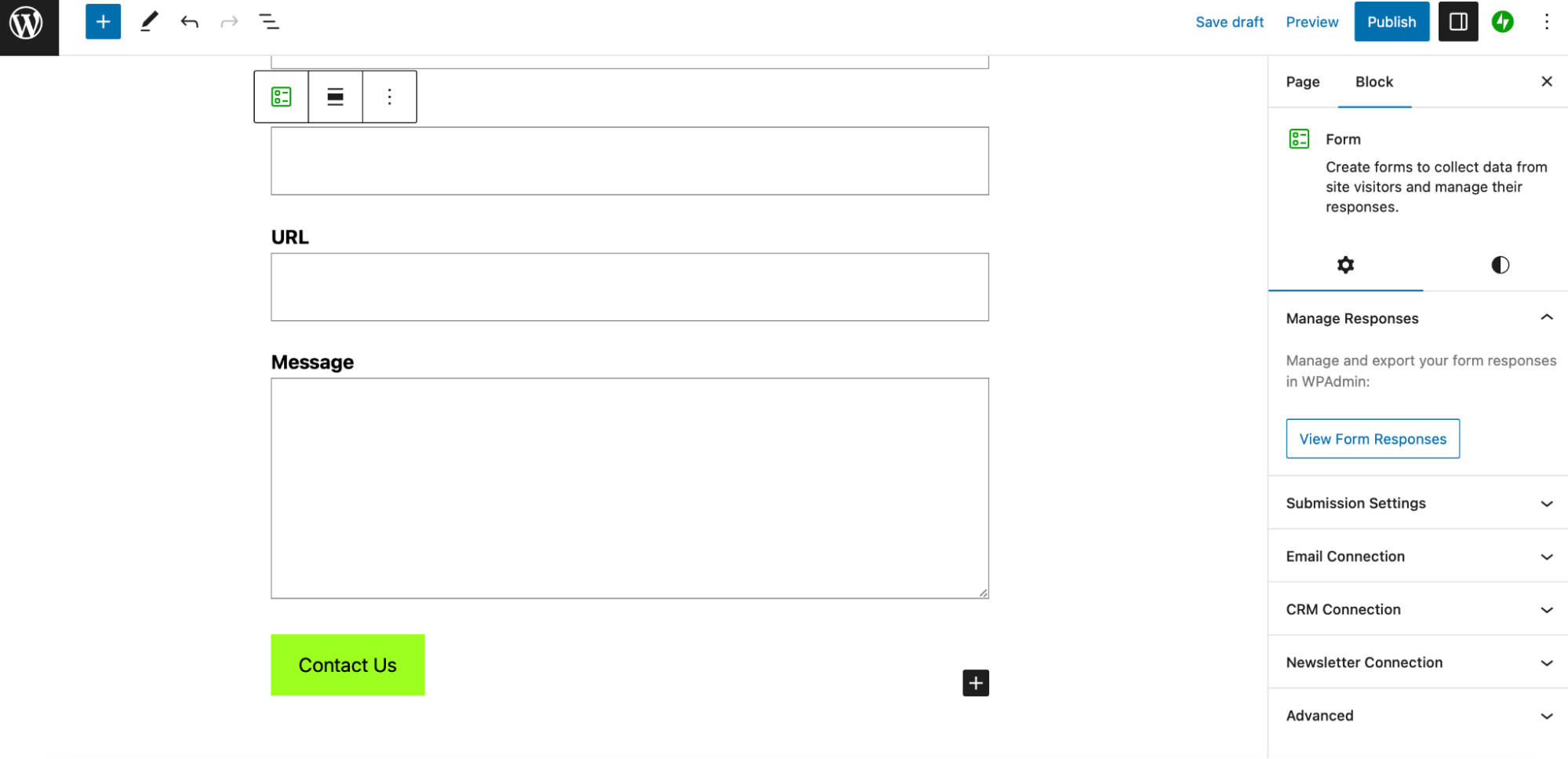
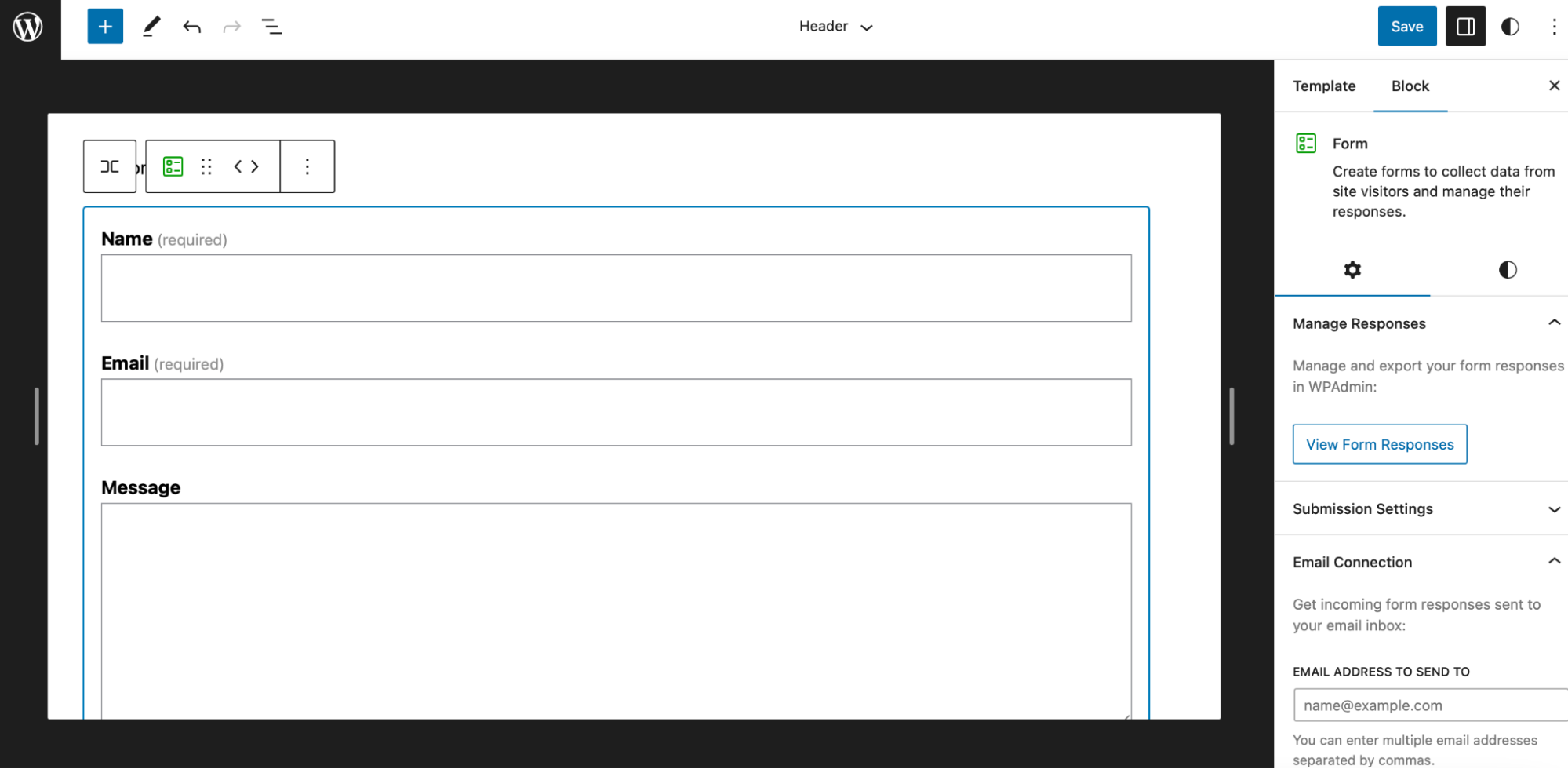
Um zu deinen Formulareinstellungen zu gelangen, klicke auf deinen Formularblock. Stelle sicher, dass du das gesamte Formular ausgewählt hast und nicht nur eines deiner Formularfelder. In den Block‑Einstellungen auf der rechten Seite findest du die Konfigurationsoptionen.
Ganz oben in deinem Menü siehst du Antworten verwalten. Da du dein Formular gerade erst erstellst, benötigst du diese Einstellung noch nicht. Aber in Zukunft kannst du einfach auf Formularantworten anzeigen klicken, um Formularübermittlungen in deinem Dashboard anzuzeigen und zu filtern.

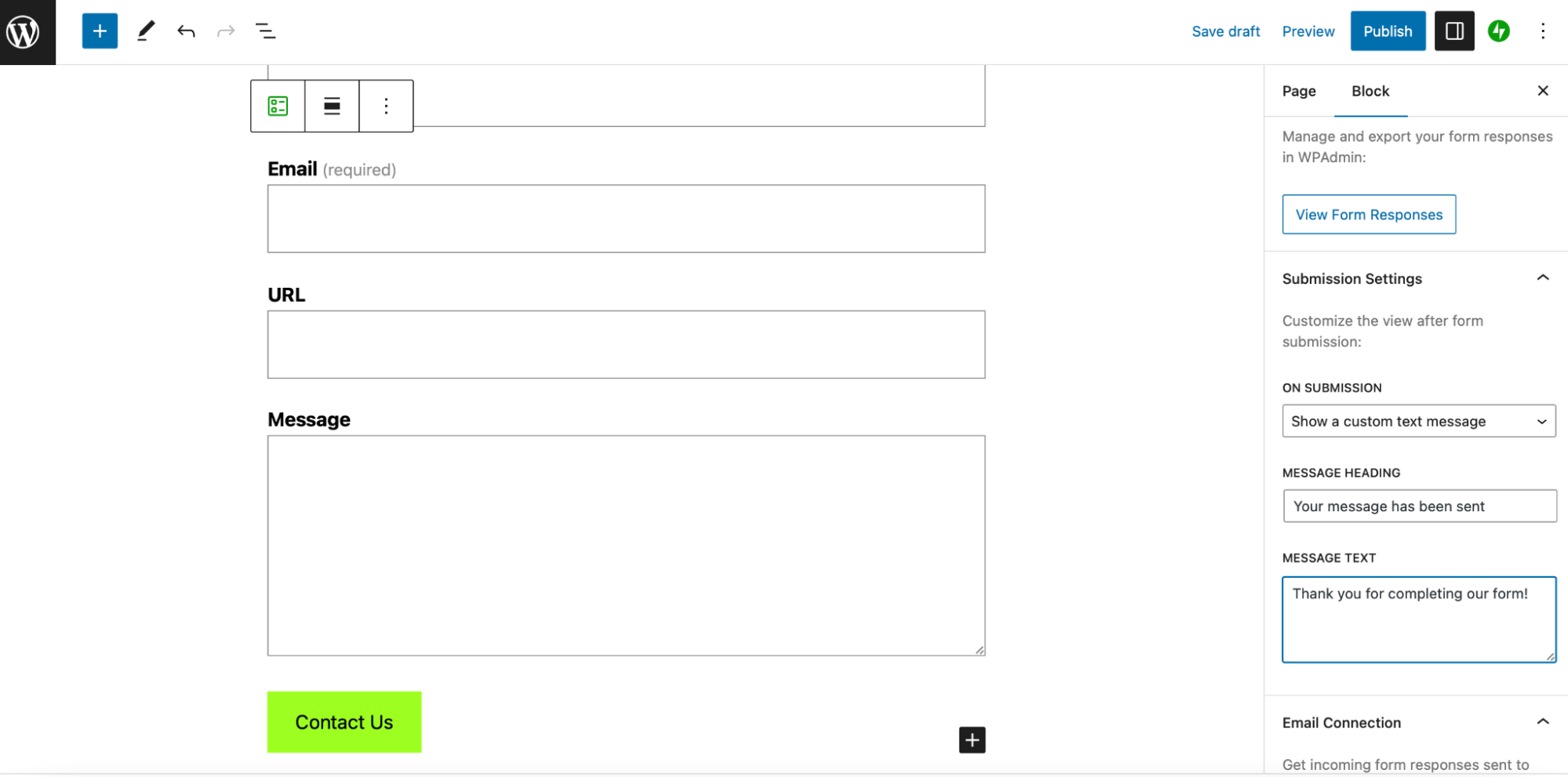
Gehen wir nun weiter zu deinen Übermittlungseinstellungen. Hier kannst du deine Formularanzeige‑Nachricht ändern. Verwende einfach das Dropdown‑Menü Bei Übermittlung und wähle Benutzerdefinierte Textnachricht anzeigen.
Gib dann im Textfeld Nachrichtentext deine Dankesnachricht ein.

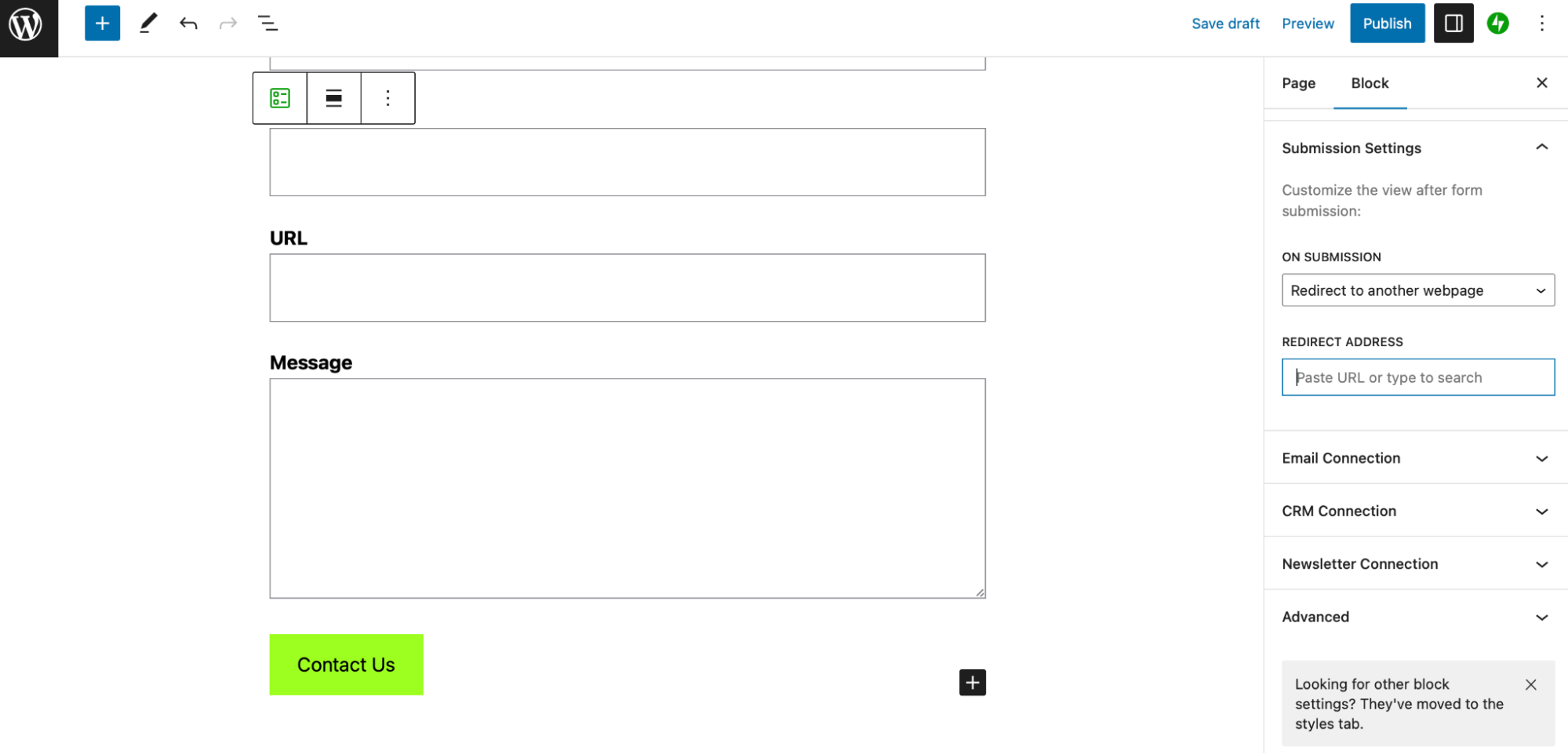
Alternativ kannst du im Dropdown‑Menü Bei Übermittlung Zu einer anderen Website weiterleiten wählen. Gib dann im Feld Weiterleitungsadresse die URL ein.

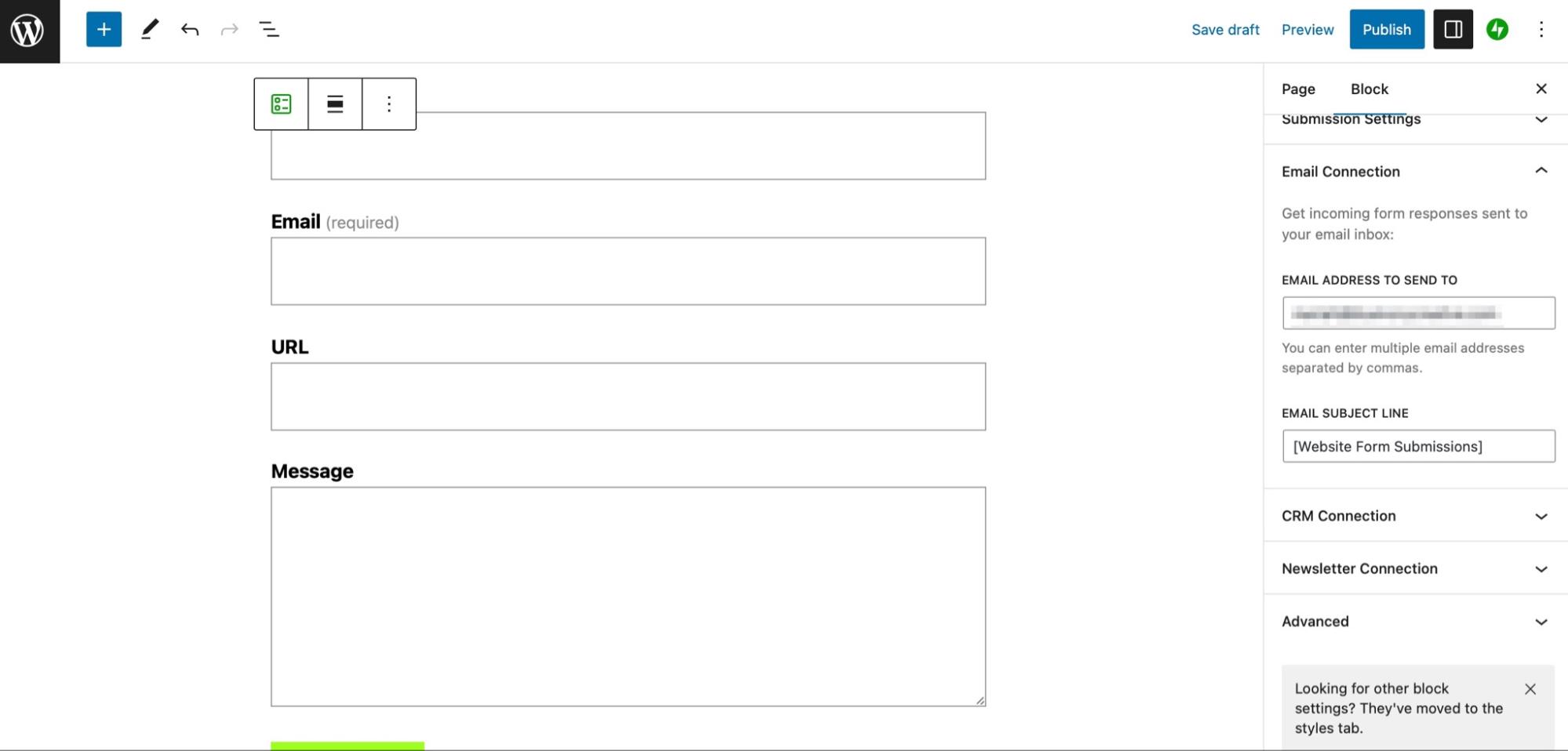
Im Tab E‑Mail‑Verbindung kannst du auch die E‑Mail‑Adresse festlegen, an die Formularübermittlungen gesendet werden sollen.

Gib hier einfach deine E‑Mail‑Adresse ein, um Übermittlungen in deinem Posteingang zu erhalten. Du kannst auch eine individuelle Betreffzeile für diese Nachrichten auswählen. Wenn du bereit bist, klicke auf Veröffentlichen, um dein Formular zu aktualisieren.
6. Gestalte das Formular
Du hast jetzt ein neues Kontaktformular erstellt, deine Formulareinstellungen konfiguriert und deine Felder ausgewählt. Nun kannst du dein Formular gestalten, indem du Elemente wie Farben, Schriftarten, Größen und mehr anpasst.
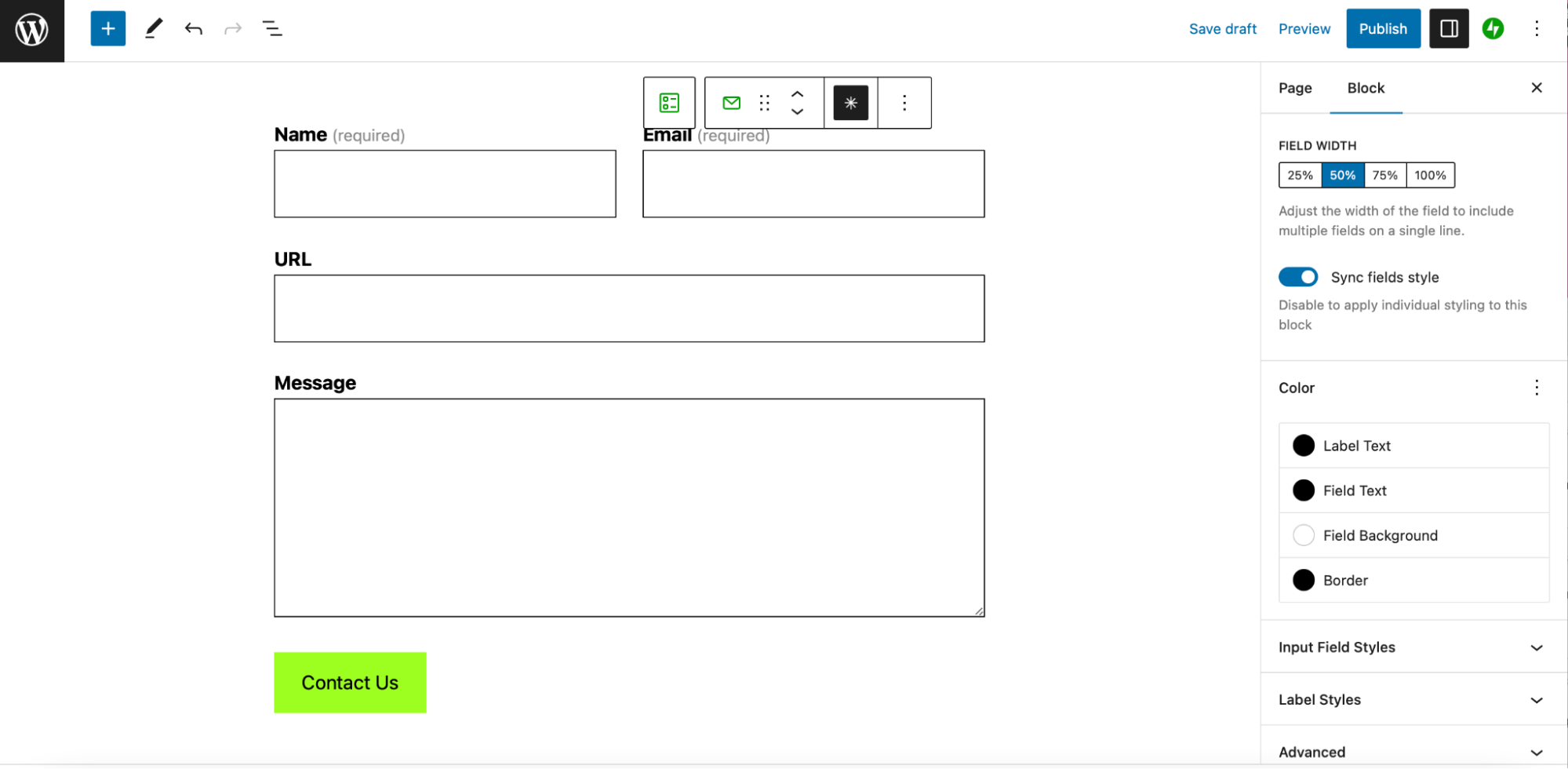
Um zu den Stil‑Einstellungen zu gelangen, wähle eines deiner Formularfelder aus. Navigiere dann zu den Block‑Einstellungen. Beginne mit den Feldeinstellungen, um die Breite des entsprechenden Feldes mit den verfügbaren Optionen anzupassen.
Vielleicht möchtest du zum Beispiel, dass die Felder „Name“ und „E-Mail-Adresse“ in derselben Zeile angezeigt werden. In diesem Fall kannst du die Breite jedes Feldes auf 50 % ändern, damit beide in eine einzige Zeile passen.

Beachte, dass du mithilfe des Schalters Stil der Felder synchronisieren sicherstellen kannst, dass die stilistischen Änderungen, die du in diesem Bereich vornimmst, für alle Felder übernommen werden. So sorgst du ganz einfach für ein einheitliches Erscheinungsbild.
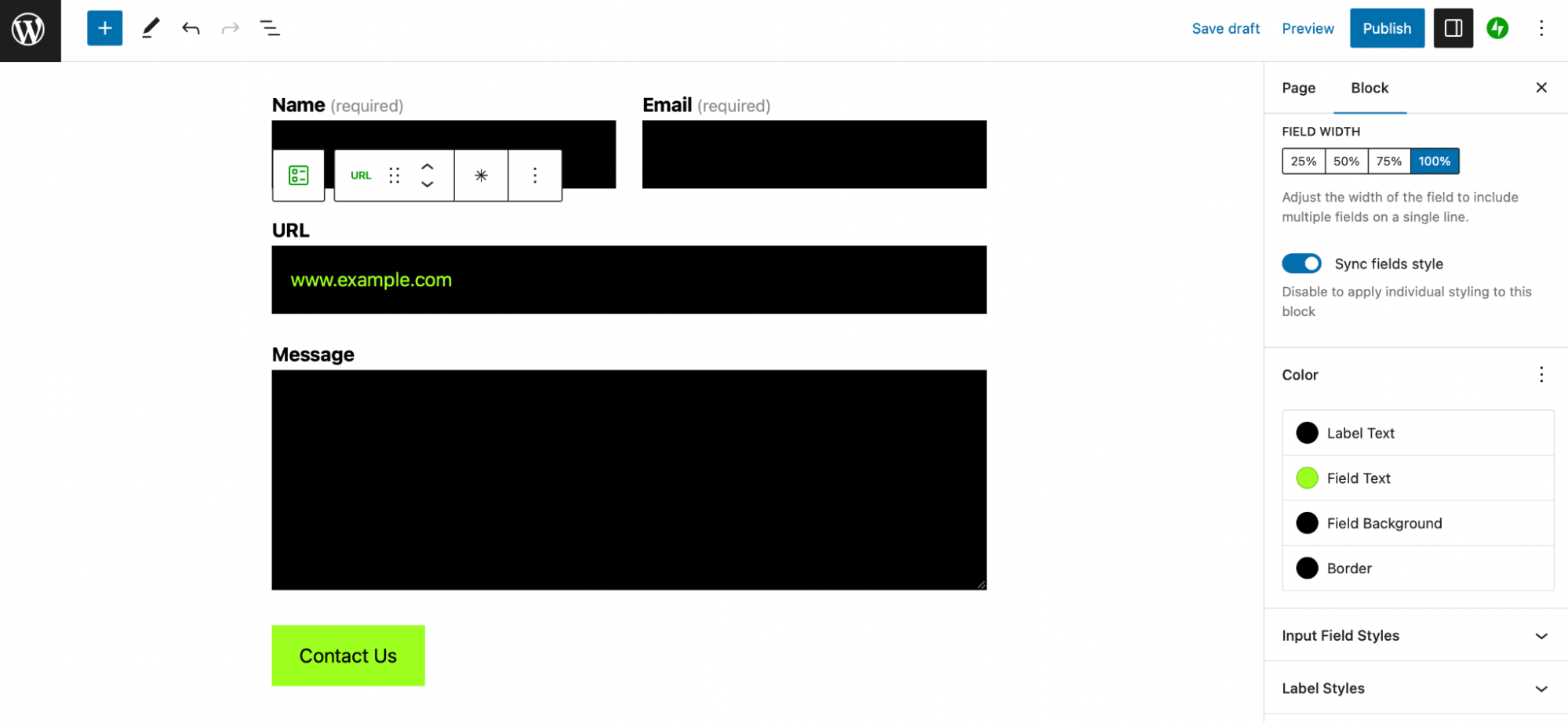
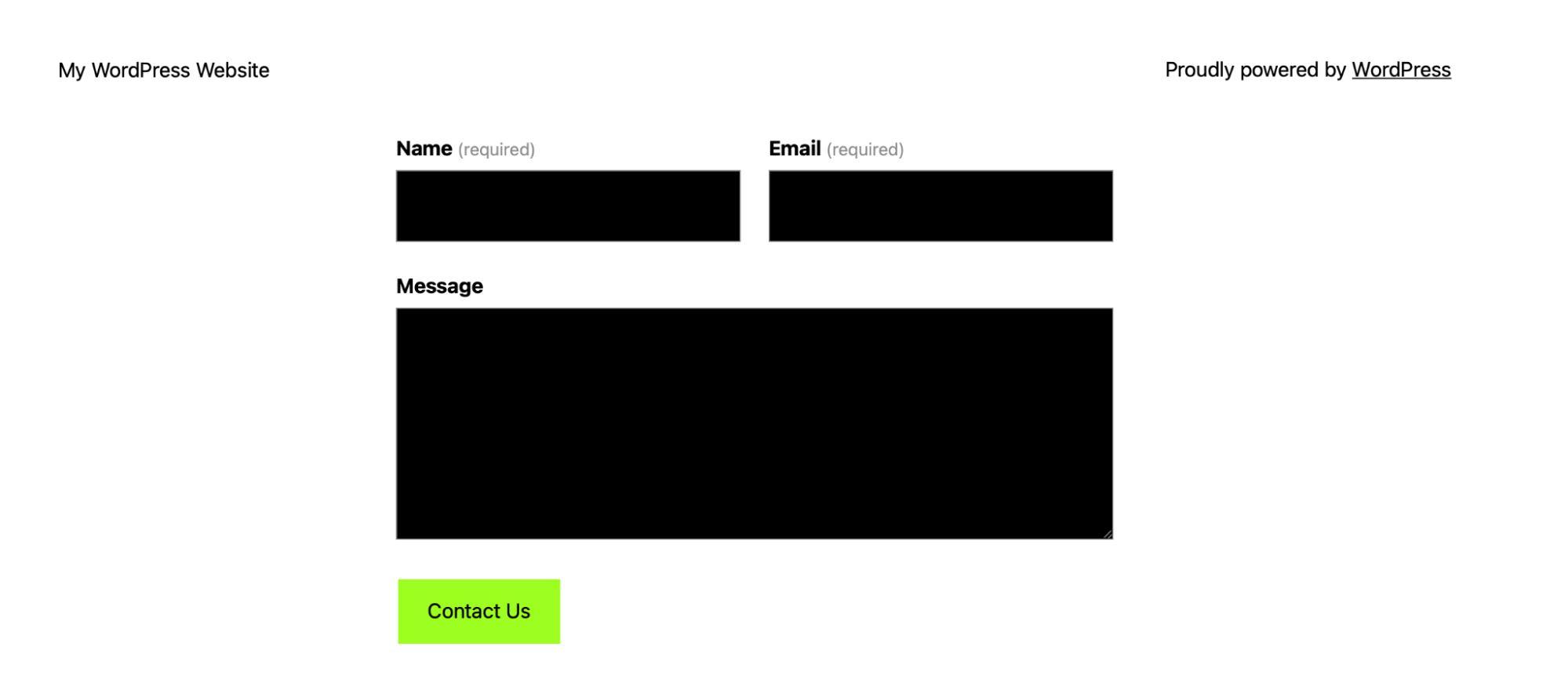
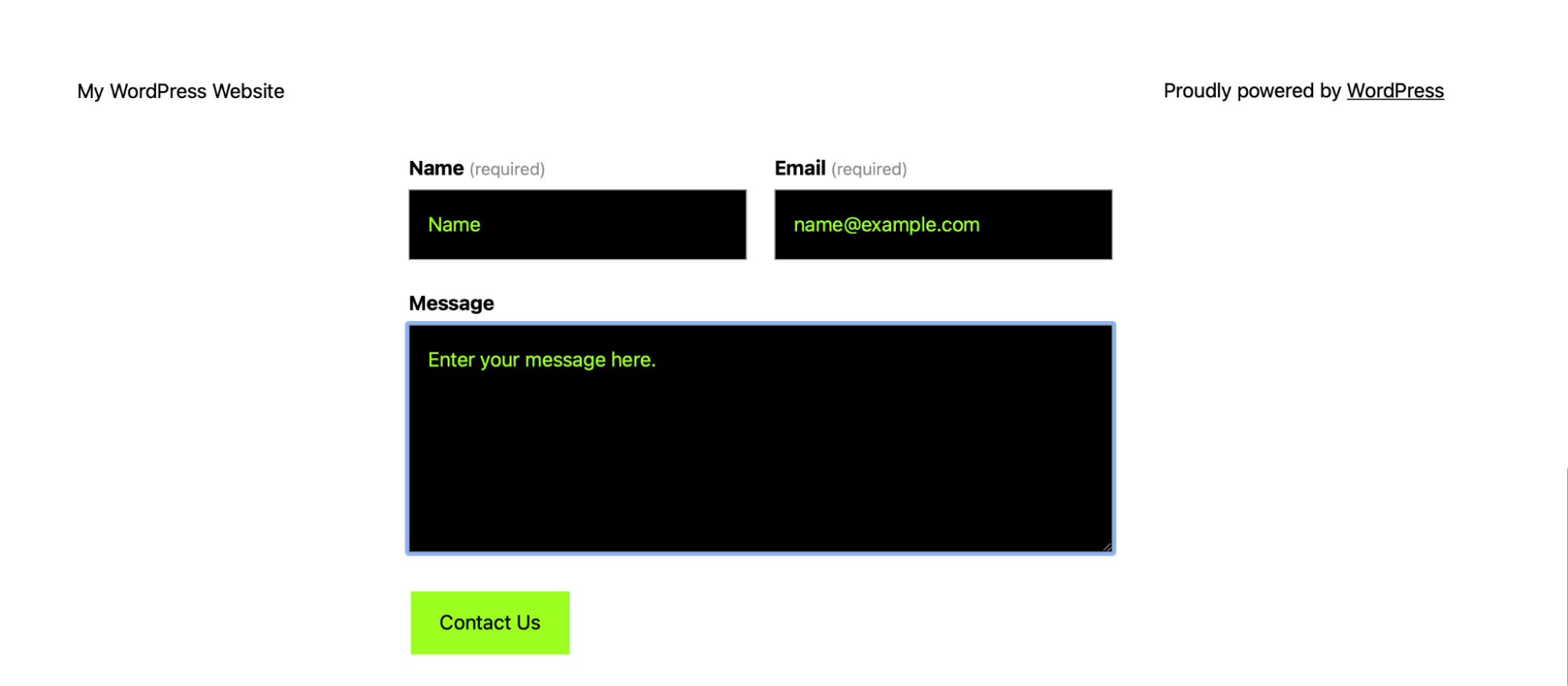
Unter Farbe kannst du neue Farben für den Feld‑Hintergrund, Feld‑Text, Beschriftungstext und für den Rahmen festlegen. Es ist wichtig, einen Kontrast zwischen Hintergrund und Text beizubehalten, damit Benutzer deutlich erkennen können, was sie eingeben.
Aber du kannst auch kreative Kombinationen auswählen oder die Formularfarben an das übrige Branding deiner Website anpassen.

Unter Eingabefeld‑Stile kannst du auch ganz einfach die Textgröße und Zeilenhöhe deiner Felder ändern. Und unter Label‑Stile kannst du dieselben Änderungen an deinen Feldbeschriftungen vornehmen.
Wenn du zu Erweitert scrollst, kannst du benutzerdefiniertes CSS hinzufügen, um größere stilistische Änderungen an deinem Formular vorzunehmen. Wähle erneut Veröffentlichen, um das Formular mit den Stilen zu aktualisieren.
7. Füge Spamschutz hinzu (aber vermeide CAPTCHA)
Das Hinzufügen eines Kontaktformulars auf deiner WordPress‑Website hat viele Vorteile. Es birgt aber auch eine große Gefahr für deine Website: Spam. Spammer und Bots können nicht nur mit deinem Formular interagieren, sondern auch die E‑Mail‑Adressen anvisieren, die Besucher in deinen Formularfeldern eingeben.
Deshalb ist es eine gute Idee, ein Anti‑Spam‑Plugin zu installieren, um Spam über dein Formular zu verhindern. Eine ausgezeichnete Option ist Akismet Anti‑Spam, entwickelt von Automattic (dem Team hinter WordPress.com).

Es ist nahtlos in die Plattform sowie in viele Plugins wie Jetpack integrierbar. Die Akismet‑Funktionen arbeiten automatisch und blockieren Spam mit einer Treffsicherheit von 99,99 Prozent.
Um mit Akismet zu beginnen, benötigst du einen API‑Schlüssel. Wenn du ein privates Blog betreibst, kannst du einen kostenlosen API‑Schlüssel erhalten. Für Firmenwebsites und kommerzielle Websites benötigst du jedoch ein kostenpflichtiges Abonnement.
Außerdem bieten dir einige Jetpack‑Tarife wie Jetpack Security, Jetpack Complete oder Jetpack Starter Zugriff auf Akismet. Sobald du dein Paket gekauft hast, musst du nur noch deine WordPress‑Website mit Jetpack verbinden.
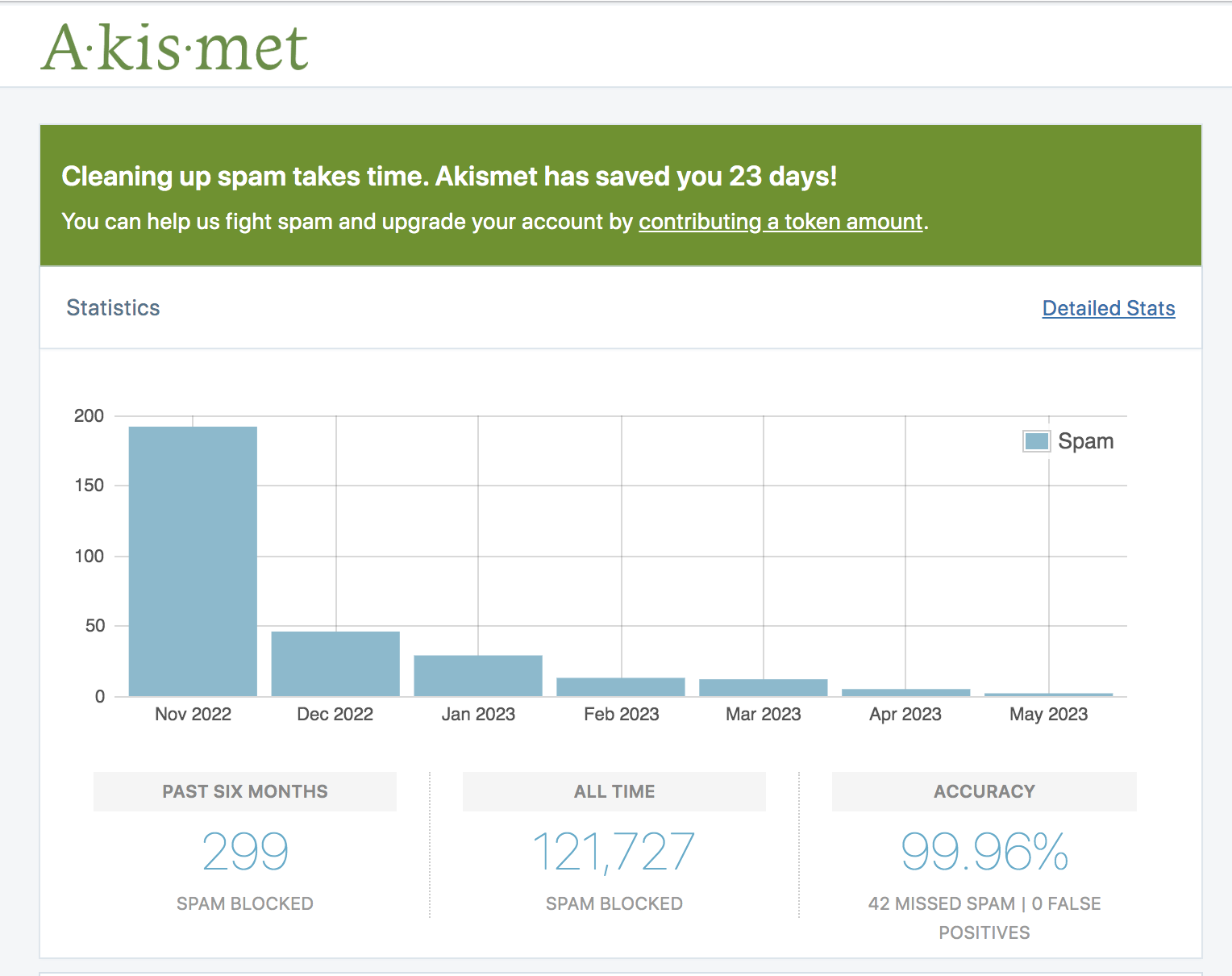
Akismet wird sofort aktiviert, aber du kannst überprüfen, ob das Plugin aktiviert ist, indem du in deinem WordPress‑Admin‑Bereich zu Einstellungen → Akismet Anti‑Spam gehst.

Hier siehst du, ob das Plugin aktiv ist, sowie die Anzahl der blockierten Spam‑Kommentare. Darüber hinaus kannst du deine Akismet‑Einstellungen konfigurieren, um eine Datenschutzerklärung anzuzeigen und Spam effektiver zu verwalten.
Der Schutz deiner Formulare vor Spammern und Bots mit Akismet ist ideal, weil das Benutzererlebnis nicht beeinträchtigt wird.
Einige WordPress‑Websites verwenden als Alternative CAPTCHA, was aber vermieden werden sollte. Denn dadurch werden dem Prozess unnötige Schritte hinzugefügt und Besucher möglicherweise davon abgehalten, dein Formular auszufüllen (mehr dazu später).
8. Füge das Kontaktformular zu deiner Website hinzu
Jetzt, wo du dein Kontaktformular fertig vorbereitet hast, sehen wir uns an, wie du es zu deiner Website hinzufügen kannst. Du kannst es zum Beispiel zu einer Seite oder zu deinem Header, Footer oder deiner Seitenleiste hinzufügen.
Formular zu einer Seite hinzufügen (mit dem Block‑Editor)
Der einfachste Weg, dein Kontaktformular zu deiner Website hinzuzufügen, ist das Hinzufügen zu einer deiner Seiten. Wie wir bereits erklärt haben, geht das mit Jetpack supereinfach, weil du ein Formular als WordPress‑Block hinzufügen kannst.
Alles, was du tun musst, ist eine neue Seite zu deiner Website hinzuzufügen oder eine vorhandene Seite zu öffnen, um sie zu bearbeiten. Klicke dann auf das Icon [+], um einen neuen Block hinzuzufügen, und suche nach „Formular“.
Füge nun den Formular‑Block zu deiner Website hinzu und wähle das Kontaktformular‑Template aus. Hier siehst du die standardmäßigen Jetpack‑Formularfelder wie Name, E‑Mail‑Adresse und Nachricht.

Anschließend kannst du deine Formulareinstellungen konfigurieren, um Besuchern eine Dankesnachricht anzuzeigen und die E‑Mail‑Adresse festzulegen, an die du Formulareinsendungen erhalten möchtest. Außerdem kannst du das Layout anpassen, um Farbe und Größe des Formulars zu ändern.
Wie das geht, erklären wir im Hauptteil des Tutorials in den Schritten 4, 5 und 6. Klicke an dieser Stelle jedoch auf Veröffentlichen, um dein Kontaktformular auf deiner Seite zu speichern.
Formular mit einem Block‑Theme zu einem Header, Footer oder einer Seitenleiste hinzufügen
Am einfachsten kannst du ein Kontaktformular zu deinem Header, Footer oder deiner Seitenleiste hinzufügen, indem du den Website‑Editor verwendest. Früher konntest du diese Funktionalität nur mit individuellem Code oder Plugins freischalten.
Aber seit einiger Zeit ermöglicht es der Website‑Editor, deine Website genau so aussehen zu lassen, wie du es möchtest. Die einzige Voraussetzung für die Nutzung des Website‑Editors ist, dass du ein Block‑Theme aktivieren musst. Diese Themes bestehen ausschließlich aus WordPress‑Blöcken und bieten dadurch größere Flexibilität.
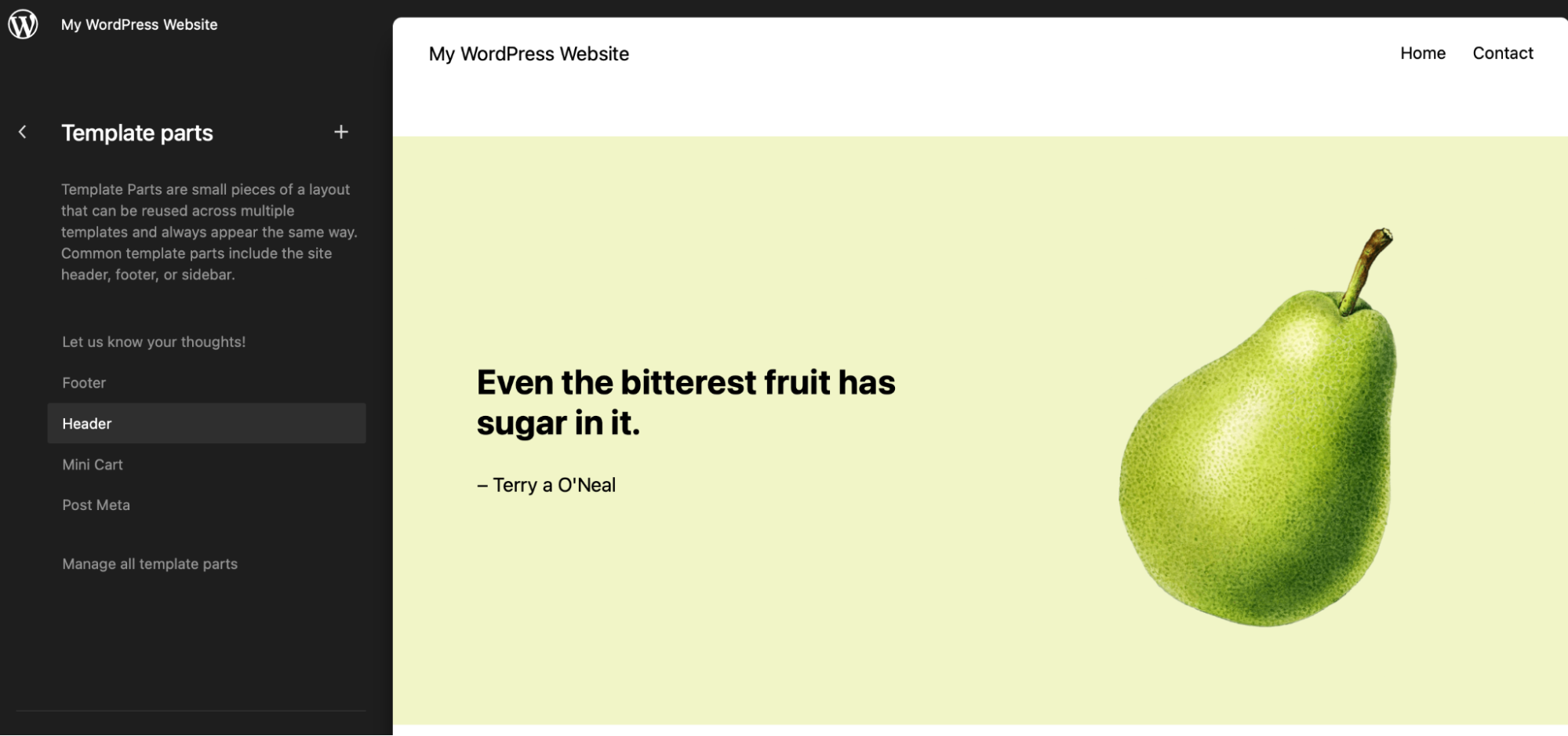
Sobald du ein Block‑Theme aktiviert hast, kannst du den Website‑Editor öffnen, indem du in deinem Dashboard zu Design → Editor gehst. Klicke dann auf Template‑Teile.
Hier kannst du auf einen beliebigen Template‑Teil klicken, wir wählen hier aber Header aus.

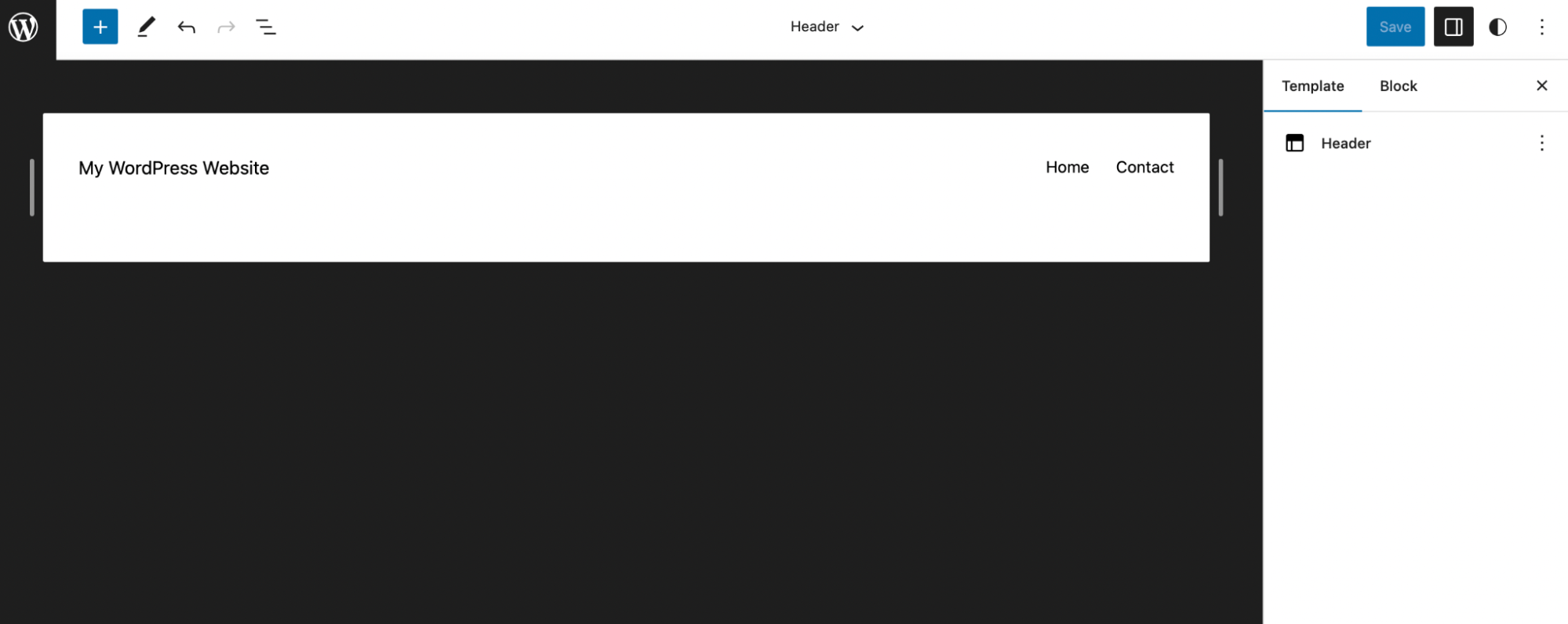
Klicke anschließend auf das Stiftsymbol, um deinen Header im Editor zu öffnen.

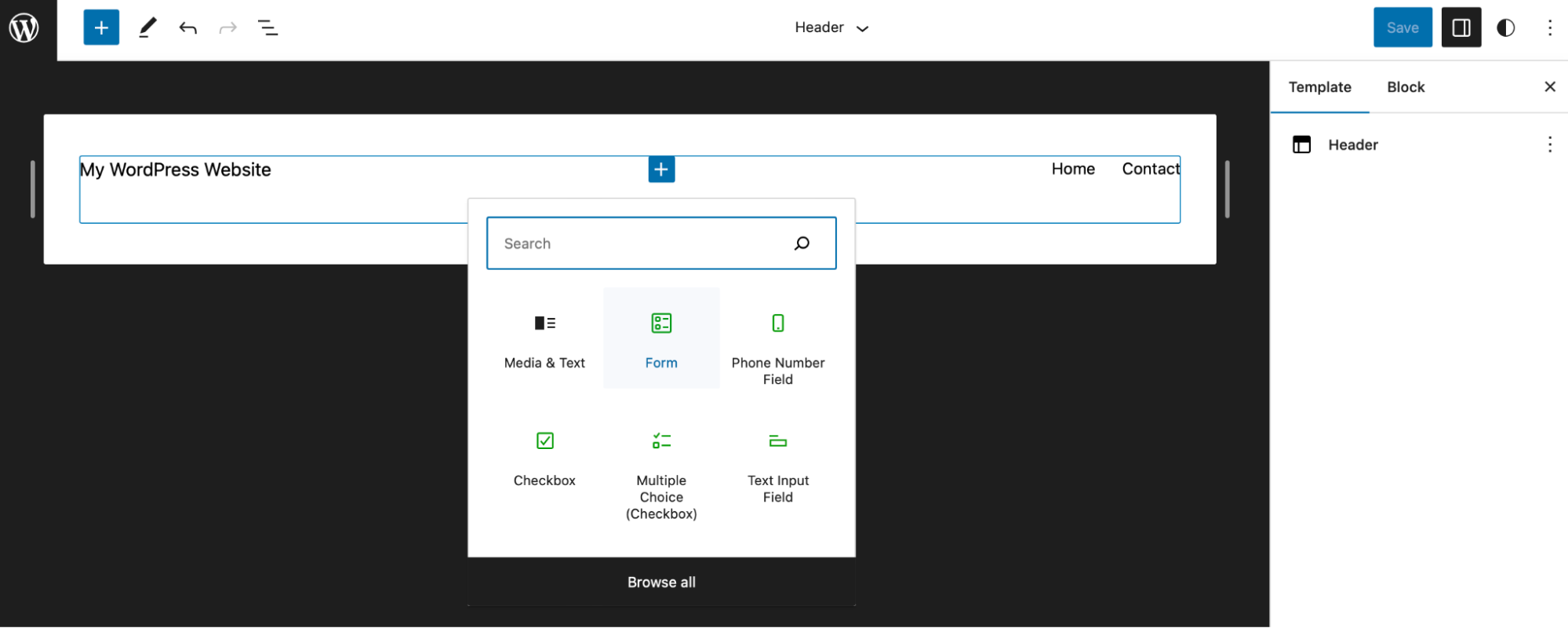
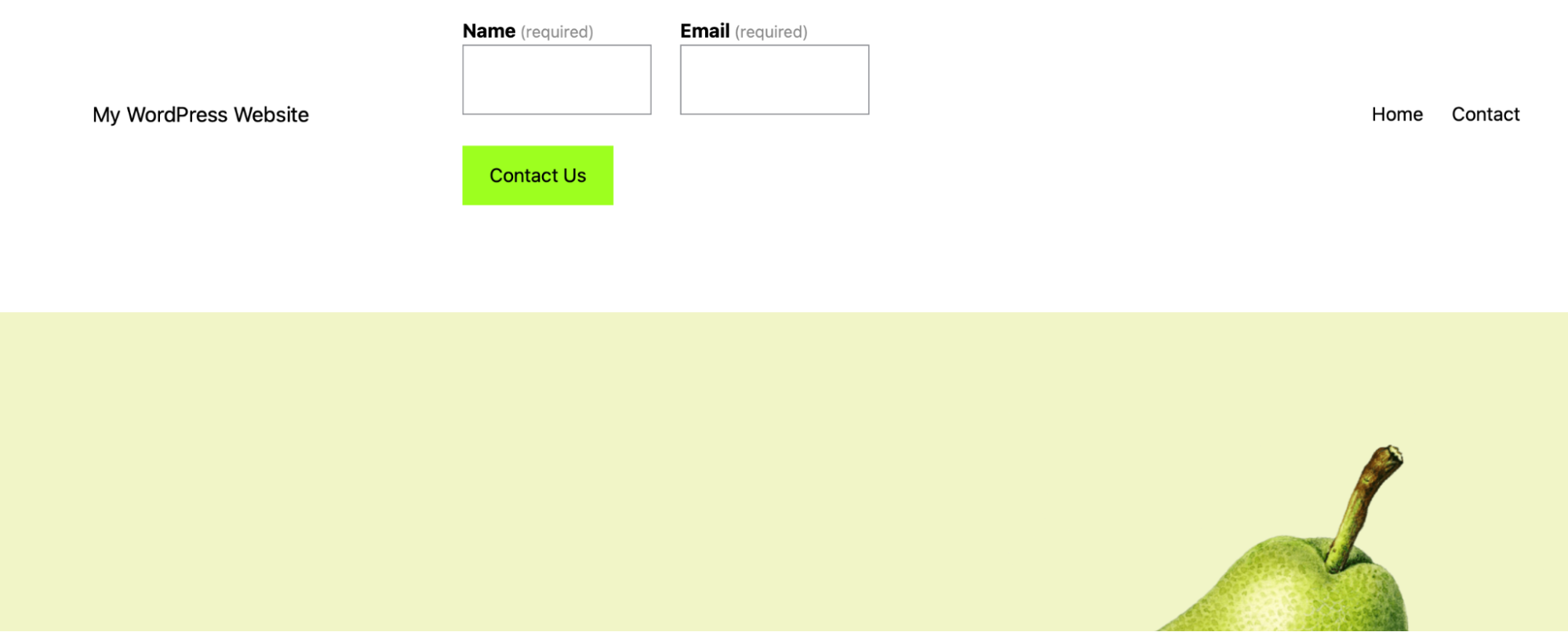
Klicke nun auf das Icon [+], um einen neuen Block zu deinem Header hinzuzufügen. Wähle den Jetpack‑Block Formular aus.

Wähle dann Kontaktformular. Jetzt sollte das Template des WordPress‑Kontaktformulars im Header deines Themes angezeigt werden.

Auf der rechten Seite des Editors kannst du dein Formular konfigurieren und anpassen, indem du die Anweisungen in Schritt 4, 5 und 6 des Haupttutorials in diesem Artikel befolgst. Über die Werkzeugleiste kannst du Felder bearbeiten und hinzufügen.
Zum Beispiel könntest du dein Formular aufgrund des begrenzten Platzes ganz einfach halten und unnötige Felder entfernen.

Zusätzlich kannst du die Größe der Felder reduzieren, damit dein Kontaktformular gut in deinen Website‑Header passt.
Formular mit einem klassischen Theme zu einem Header, Footer oder einer Seitenleiste hinzufügen
Wie oben erwähnt, ist der einfachste Weg, ein WordPress‑Kontaktformular zu deinem Header, Footer oder deiner Seitenleiste hinzuzufügen, die Verwendung des Website‑Editors. Dies wird empfohlen, da du mit dem Website‑Editor Vorlagen und Template‑Teile ohne Code (oder zusätzliche Plugins) bearbeiten kannst.
Wenn du jedoch nicht zu einem Block‑Theme wechseln möchtest, kannst du dennoch ein Kontaktformular zu deinem Header, Footer oder deiner Seitenleiste hinzufügen.
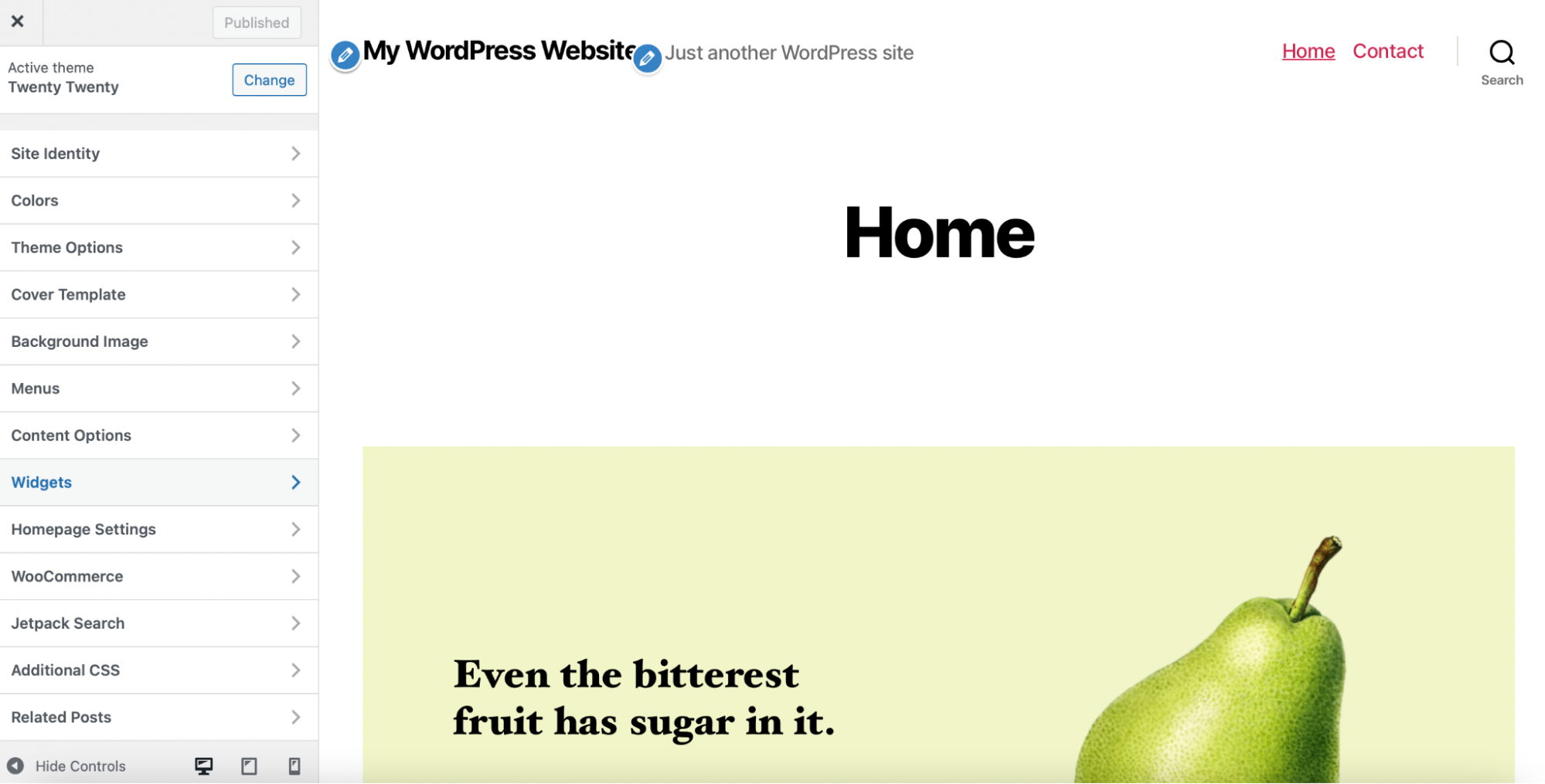
Zunächst musst du den WordPress‑Customizer öffnen. Navigiere dazu in deinem Dashboard zu Design → Anpassen. Klicke dann auf Widgets.

Die Widget‑Bereiche, die du bearbeiten kannst, hängen vom verwendeten Theme ab. Einige Themes ermöglichen dir beispielsweise den Zugriff auf deinen Header, während andere nur die Anpassung deiner Seitenleiste oder deines Footers zulassen.
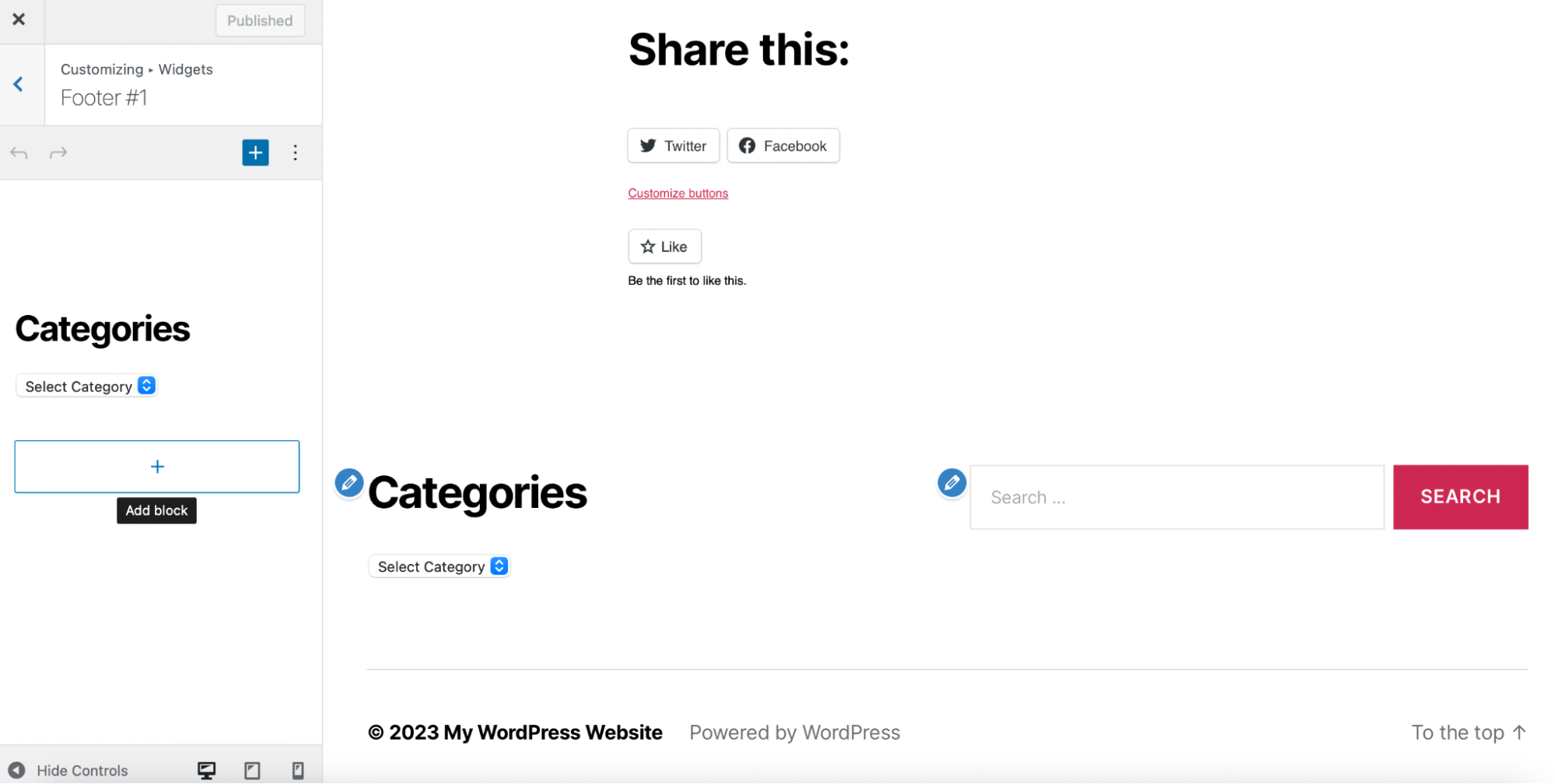
Klicke auf deinen bevorzugten Widget-Bereich (z. B. deinen Footer) und wähle dann das Icon [+] aus, um einen neuen Block hinzuzufügen.

Suche hier den Jetpack‑Block Formular und füge ihn dem Footer hinzu. Du solltest nun das standardmäßige Formularlayout in deinem Footer sehen.

Wähle auf der linken Seite deines Bildschirms das Kontaktformular‑Template aus, dann wird dein Footer sofort aktualisiert.

Anschließend kannst du mithilfe der Werkzeugleiste Felder ändern, hinzufügen und als erforderlich markieren. Wenn du den gesamten Formularblock auswählst, kannst du außerdem Weitere Einstellungen anzeigen auswählen.
Hier kannst du eine Dankesnachricht konfigurieren, Formulareingaben verwalten und stilistische Einstellungen für dein Formular anwenden. Weitere Informationen findest du in Abschnitten 4, 5 und 6 des Haupttutorials.
9. Teste dein Kontaktformular
Jetzt ist es wichtig, dein Formular zu testen, um sicherzustellen, dass es ordnungsgemäß funktioniert. Um dies zu tun, speichere zunächst deine letzten Änderungen. Klicke dann auf Veröffentlichen, um dein Formular für Benutzer online zugänglich zu machen.
Nun musst du dich von WordPress abmelden und dir deine Website im Frontend (also als Besucher) ansehen. Sobald du erfolgreich abgemeldet bist, öffne ein neues Browserfenster und gib die URL deiner Website ein.
Wenn du dein Formular zu einer Seite hinzugefügt hast, musst du die konkrete Seiten‑URL eingeben. Wenn du jedoch ein Kontaktformular zu deinem Header oder Footer hinzugefügt hast, gib einfach deine allgemeine Webadresse ein.
Suche jetzt dein Kontaktformular auf deiner Website.

Du siehst jetzt, wie dein Formular aktuell Besuchern angezeigt wird. Um es gründlich zu testen, gib deine eigenen Daten ein und klicke auf den Button Kontaktiere uns.

Du solltest jetzt die individuelle Dankesnachricht sehen, die du in Schritt 5 des Tutorials eingerichtet hast.

Du kannst dich wieder bei WordPress einloggen, um dir die Formulareinsendung anzusehen. Wie besprochen findest du diese Information, indem du auf den Button Formularantworten anzeigen klickst, den du im Editor dort findest, wo du das Formular erstellt hast.
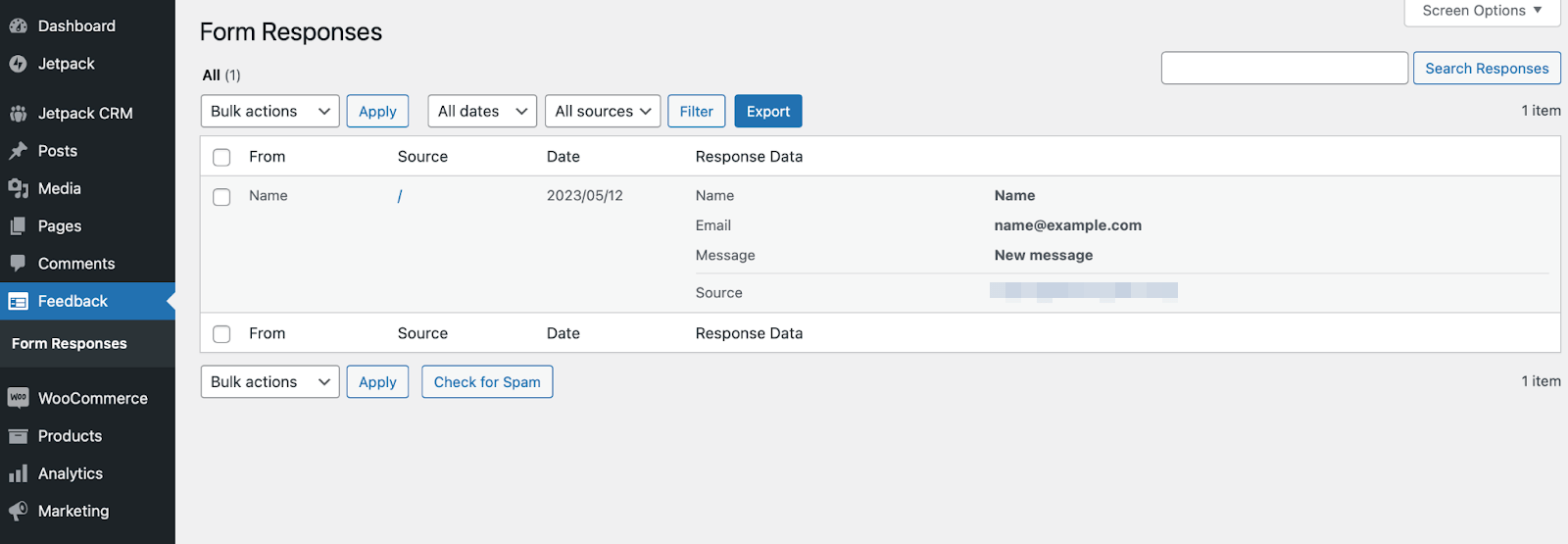
Alternativ findest du Formulareinsendungen auch über Rückmeldungen → Formularantworten in deinem Dashboard.

Hier solltest du die Testantwort sehen, die du gesendet hast.
Häufig gestellte Fragen
Auch wenn wir versucht haben, dir eine umfassende Anleitung zum Hinzufügen eines Kontaktformulars in WordPress zu geben, hast du vielleicht immer noch Fragen. Sehen wir uns also einige der häufigsten Fragen (und Antworten) zu diesem Thema an.
Gibt es kostenlose Kontaktformular‑Plugins für WordPress?
Ja. Es gibt viele kostenlose Kontaktformular‑Plugins für WordPress, zum Beispiel Contact Form 7 und Jetpack. Während Contact Form 7 eine sehr gute Wahl für erfahrene Benutzer ist, die erweiterte Formulare erstellen möchten, ist Jetpack das beste Kontaktformular‑Plugin für Anfänger. Die Installation und Konfiguration deiner Formulare ist supereinfach. Außerdem kannst du den Akismet‑Spamschutz aktivieren, um Spam‑Einsendungen auf deinem Formular zu verhindern.
Kann ich ohne Plugin ein Kontaktformular erstellen?
Der bei Weitem einfachste Weg, ein Kontaktformular in WordPress zu erstellen, ist die Verwendung eines Plugins wie Jetpack, weil du mit einem eigenen Plugin für WordPress‑Formulare ein intuitives Tool zur Formular‑Erstellung hast. So kannst du dein Formular visuell gestalten und Felder dorthin ziehen, wo du sie auf deiner Seite haben willst.
Wenn du aber kein Kontaktformular‑Plugin verwenden möchtest, kannst du mit den Kernfunktionen von WordPress auch selber eines erstellen. Diese Methode eignet sich nur für fortgeschrittene Benutzer, die über Kenntnisse in CSS, HTML und PHP verfügen.
Zusätzlich musst du alle Fehlerbehandlungen und die Validierung der Formularfelder selbst programmieren, wenn du ein Kontaktformular ohne Plugin erstellst. Dies macht die manuelle Methode viel komplexer und zeitaufwendiger als die Alternative.
Wie kann ich die Konversionsrate meines Kontaktformulars optimieren?
Es gibt viele Möglichkeiten, die Konversionsrate deines WordPress‑Kontaktformulars zu optimieren. Du kannst zum Beispiel die Anzahl der Formularfelder begrenzen. Wenn Besucher sehen, dass dein Formular superschnell und einfach auszufüllen ist, sind sie möglicherweise eher bereit, zu konvertieren.
Zusätzlich ist es wichtig, das Layout deines Formulars einfach und klar zu gestalten. Außerdem ist es eine gute Idee, sicherzustellen, dass deine Formulare für Mobilgeräte geeignet sind. Dies ist besonders wichtig, da über 60 Prozent der Weltbevölkerung ein Mobilgerät für ihre Online‑Aktivitäten verwenden.
Wie kann ich Spam‑Einsendungen auf meinem Kontaktformular verhindern?
Der einfachste Weg, Spam‑Einsendungen auf deinen Kontaktformularen zu verhindern, besteht darin, eine KI‑gesteuerte Lösung wie Akismet zu verwenden. Akismet blockiert nicht nur Spam mit einer Treffsicherheit von 99,99 Prozent, sondern ermöglicht es dir auch, für ein reibungsloses Benutzererlebnis zu sorgen (im Gegensatz zu Alternativen wie CAPTCHA).
Während Akismet nahtlos mit Jetpack Forms funktioniert, kannst du das Plugin auf jeder Website installieren (unabhängig von deinem bevorzugten Kontaktformular‑Plugin). Alles, was du tun musst, ist zu Plugins → Neu hinzufügen zu gehen.
Suche dann nach „Akismet“. Sobald du Akismet Anti‑Spam: Spam Protection gefunden hast, klicke einfach auf Jetzt installieren → Aktivieren.
Wenn du in WordPress ein Kontaktformular mit Jetpack hinzufügst, siehst du den Link Akismet Anti‑Spam unter dem Jetpack‑Tab deines WordPress‑Dashboards.
Dann kannst du dein Akismet‑Konto einrichten oder den API‑Schlüssel eingeben, der mit deinem Jetpack‑Tarif geliefert wurde.
Soll ich CAPTCHA auf meinem Kontaktformular verwenden?
Einige Website‑Betreiber möchten CAPTCHA implementieren, um sich vor Bots zu schützen. Dabei werden zusätzliche Schritte hinzugefügt, um zu verhindern, dass Spammer und Bots deine Formulare ausfüllen. Zum Beispiel müssen Benutzer Aufgaben erledigen, Gleichungen lösen oder Fragen beantworten.
Aber es gibt einige Gründe, warum du CAPTCHA vermeiden und stattdessen eine benutzerfreundlichere Alternative wählen solltest. Diese zusätzlichen Schritte erzeugen nämlich eine größere Reibung, da sie mehr Zeit und Aufwand von legitimen Besuchern erfordern, die dein Formular ausfüllen möchten.
Dies kann erklären, warum Moz herausgefunden hat, dass CAPTCHA zu einem spürbaren Rückgang der Konversionsrate führen kann. ConvertKit hat hingegen herausgefunden, dass du durch die Verwendung von Akismet ein positives Benutzererlebnis (UX) bewahren kannst.
Akismet wird von Automattic entwickelt (demselben Team, das hinter WordPress.com steht). Diese KI‑gesteuerte Lösung bietet dir eine unaufdringliche Möglichkeit, Spam auf deinen Kontaktformularen zu blockieren.
Was ist Akismet und warum sollte ich es verwenden?
Akismet ist eine benutzerfreundliche Komplettlösung zum Erkennen und Verhindern von Spam. Das Plugin blockiert nicht nur Spam in deinen Kontaktformularen, sondern erkennt und blockiert auch Spam in allen Kommentarformularen auf deiner Website.
Akismet wird von demselben Team entwickelt, das WordPress.com erstellt hat. Daher funktioniert es nahtlos mit der Plattform. Und was noch besser ist, dass Akismet automatisch im Hintergrund deiner Website läuft, ohne das Benutzererlebnis zu beeinträchtigen.

Wenn du Akismet nicht verwendest, verlässt du dich wahrscheinlich auf Lösungen wie CAPTCHA oder reCAPTCHA. Diese Protokolle können deine Formularkonversionsrate beeinträchtigen, da sie mehr Zeit und Aufwand von deinen Besuchern erfordern.
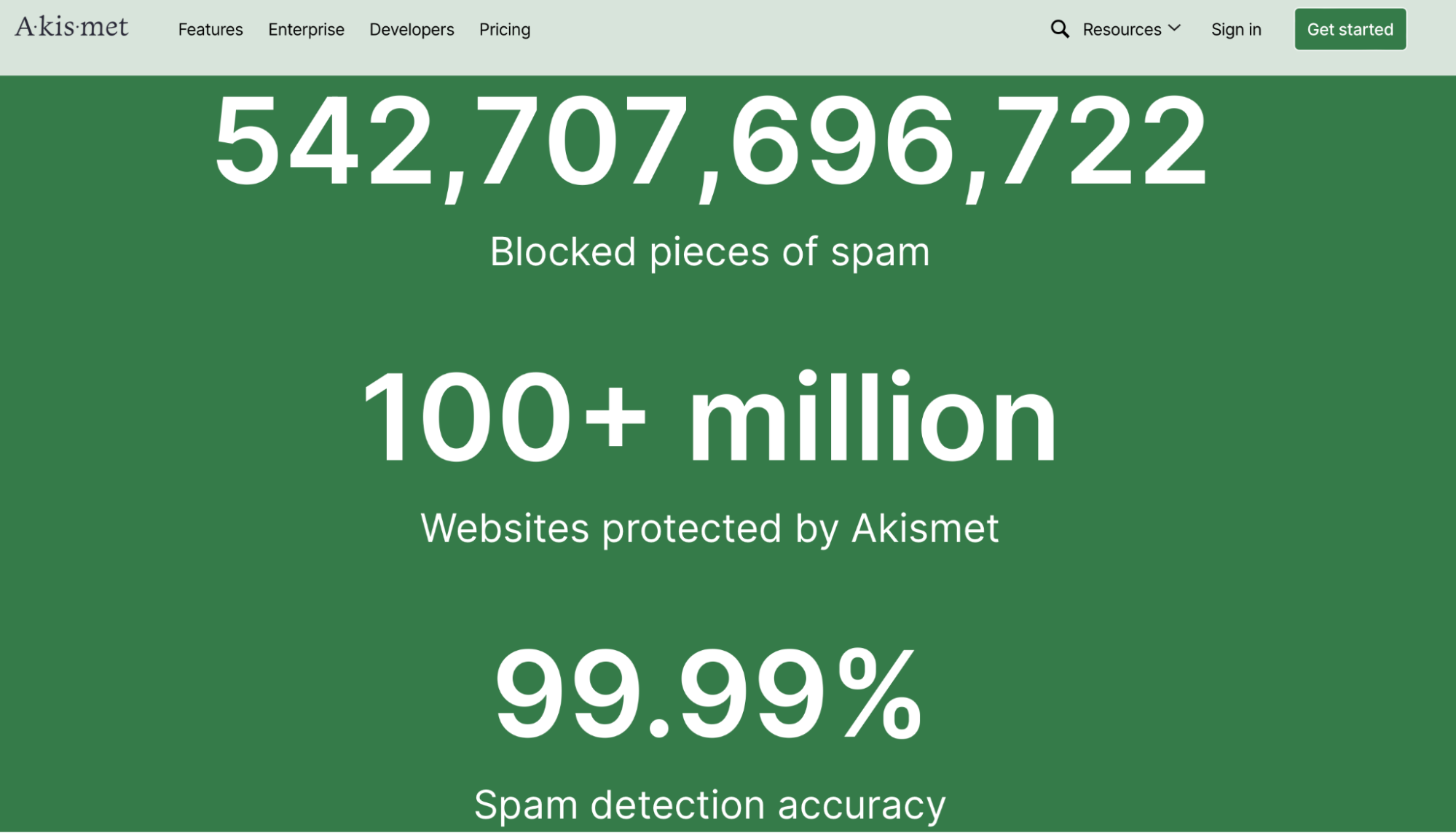
Noch dazu blockiert Akismet Spam mit einer Genauigkeit von 99,99 Prozent.

Wie du siehst, verwenden über hundert Millionen Websites aktiv Akismet. Es ist eine der beliebtesten Spamschutz‑Lösungen, die es gibt.
Außerdem vertrauen große Unternehmen wie Microsoft, ConvertKit, Bluehost und WordPress.com auf Akismet. Darüber hinaus kannst du aus vielen Tarifen wählen, sodass du sicher eine ideale Lösung für deine Website findest.
Akismet: KI‑gesteuerte Spamschutz‑Lösung für WordPress‑Kontaktformulare
Ohne ein Kontaktformular müssen deine Website‑Besucher möglicherweise einen langwierigen und komplexen Prozess durchlaufen, um dir eine einfache Frage zu stellen. Dies kann frustrierend sein und zu einem negativen Benutzererlebnis führen.
Zum Glück kannst du deine WordPress‑Website verbessern, indem du ein einfaches Kontaktformular hinzufügst. Am einfachsten geht das, indem du ein Kontaktformular‑Plugin wie Jetpack verwendest.
Mit dem Jetpack‑Formularblock kannst du ganz einfach das Erscheinungsbild deines Formulars anpassen, eine Dankesseite generieren oder Benutzer nach der Übermittlung weiterleiten. Außerdem kannst du dein Unternehmen und deine Kunden schützen, indem du ein Spamschutz‑Plugin wie Akismet verwendest.
Akismet ermöglicht es dir, Spam in deinen Kommentaren und Formularen zu verhindern, ohne das Benutzererlebnis zu beeinträchtigen. Und noch dazu ist die Installation und Konfiguration supereinfach, weil es automatisch funktioniert. Du erhältst außerdem Zugriff auf eine Funktion, die Spam direkt blockiert, wodurch Speicherplatz gespart und deine Website beschleunigt wird. Schau dir noch heute unsere Enterprise‑Lösung an!
